Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.

Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.

Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
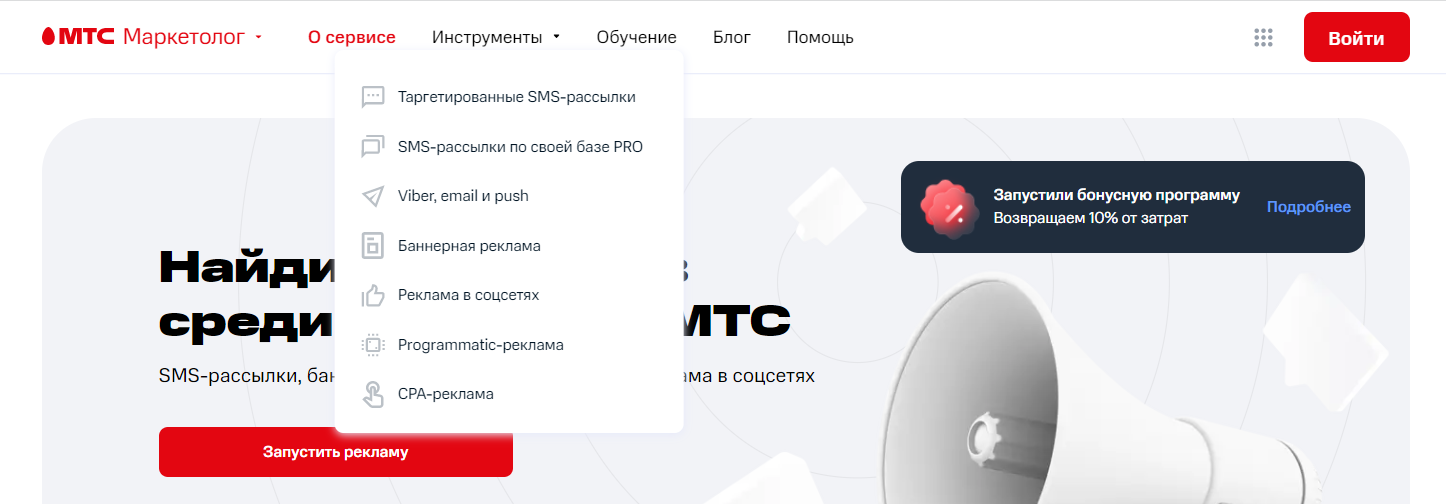
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

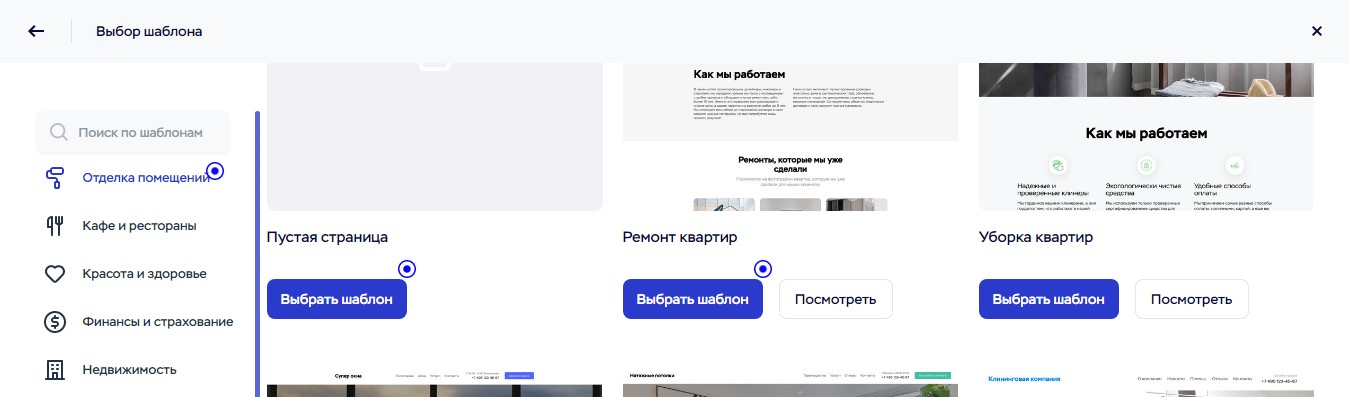
Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.

Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.

Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.
Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно
qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Советы
Как создать сайт. Подробная инструкция
От подготовки до полноценного запуска

Посвящается каждому, кто решил создать свой сайт. Описываю все этапы: от постановки цели до запуска.
Расскажу не только про выбор конструкторов и CMS, но и о том, как нарисовать структуру, написать тексты, позаботиться о SEO и протестировать готовый сайт перед запуском.
Шаг 1
Определяем цель
Любой проект, особенно такой масштабный, как создание сайта, следует начинать с вопроса: «А зачем мне это делать?» Ответ важен по двум причинам:
- Может оказаться, что сайт вам не нужен. Например, вам вполне хватает заказов из соцсетей или вы можете начать продавать свой продукт онлайн там.
- Сайты бывают разными. Важно сразу определиться, какой именно вариант вам нужен: интернет-магазин, сайт для продажи услуг или портфолио. От этого зависит структура сайта и выбор инструментов для его изготовления.
Определитесь, какой сайт вам нужен:
- Портфолио. Сайт или страничка с выполненными проектами, чтобы показывать свой опыт будущим работодателям или заказчикам.
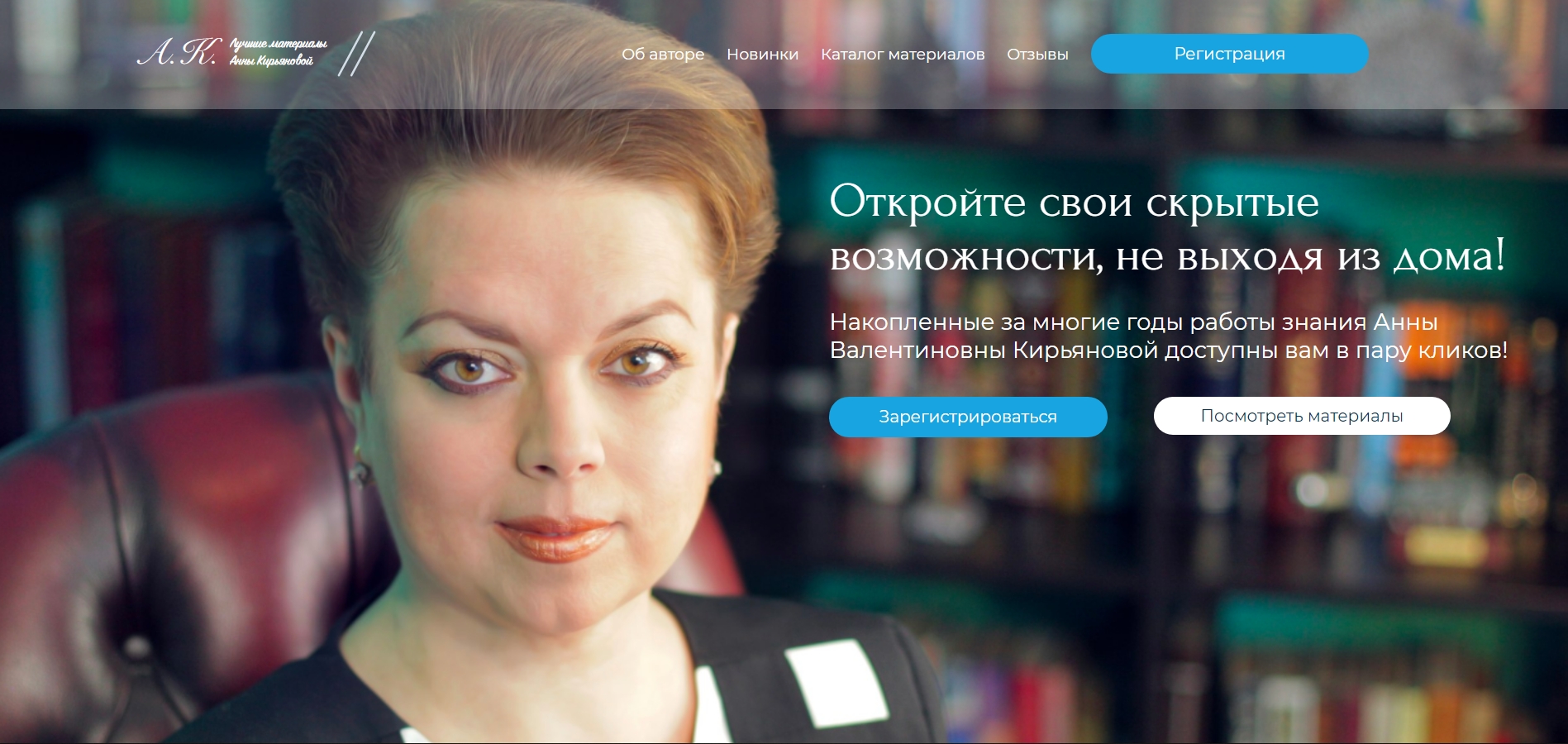
- Личный сайт (сайт-визитка). Создается для продвижения личного бренда и профессиональных услуг (сайты копирайтеров, психологов, юристов).
- Блог (личный или корпоративный). В основном состоит из страниц со статьями.
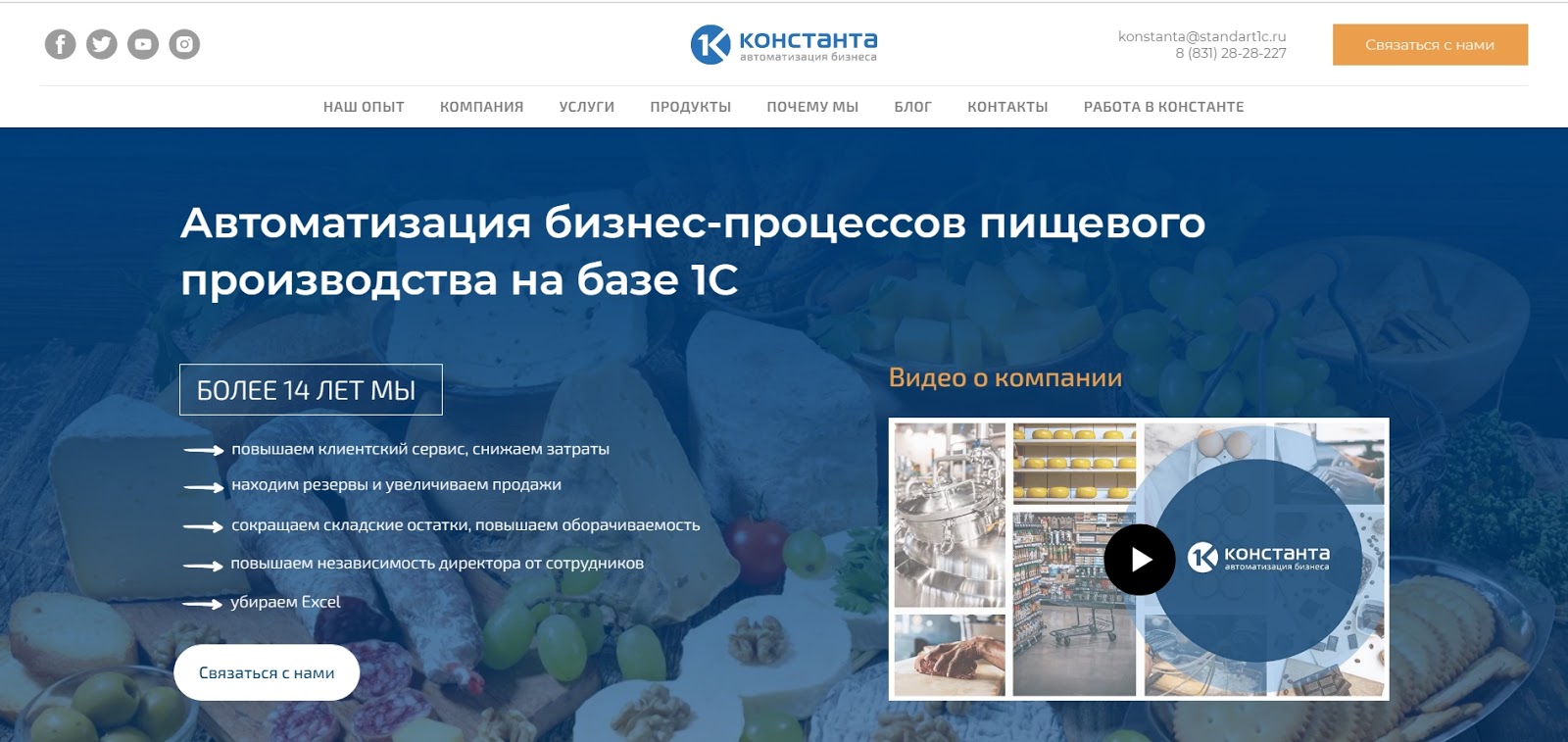
- Корпоративный сайт. Представительство компании в интернете. Там есть информация о том, чем компания занимается, где находится, как с ней связаться. Такие сайты могут генерировать заявки, но это не единственная их функция.
- Лендинг. Одностраничник, главная цель которого — побудить посетителя совершить определенное действие (купить или оставить контакты, чтобы получить дополнительную информацию).
- Интернет-магазин. Сайт, который в основном состоит из карточек товаров. В интернет-магазине есть корзина и личный кабинет. Есть интеграции с системами оплаты и доставки. В общем, есть все возможности, чтобы клиент купил товар онлайн.
Личный сайт психолога. На первом плане — фотография специалиста
Корпоративный сайт ИТ-компании. Акцент на опыт.
Лендинг обычно посвящен отдельному продукту
Шаг 2
Изучаем сайты конкурентов
Наверняка кто-нибудь уже делал и оптимизировал сайт под ваши задачи. Возможно, это были конкуренты, компании из смежных областей или западные коллеги. Важно, что вам не придется изобретать велосипед заново.
Когда определите цели, проанализируйте сайты конкурентов. Изучите все сайты, которые близки к вашему проекту. Например, если хотите открыть ветклинику, вбейте в поисковике (желательно использовать и Яндекс, и Google, чтобы получить более цельную картину) «ветеринарная клиника» и начинайте просматривать результаты.
Обратите внимание на структуру каждого сайта — многостраничник это или лендинг. Оцените трафик (поможет сервис SimilarWeb) и функционал. Отметьте, есть ли интересные находки.
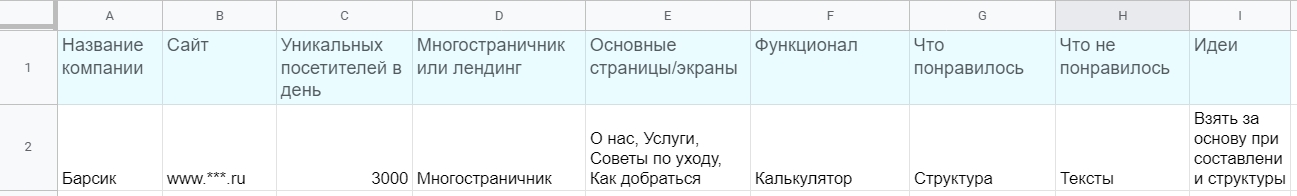
Чтобы лучше структурировать информацию, сразу заносите данные в таблицу. Так вам будет проще проанализировать сайты и сделать выводы.
Выберите 2-3 сайта, которые вам понравились больше всего, — на них и будете опираться при подготовке структуры, написании текстов и создании своего сайта.
Шаг 3
Проводим SEO-анализ и составляем семантическое ядро
SEO (Search Engine Optimization) — это поисковая оптимизация сайта, которая помогает ему забраться на более высокие позиции в поиске по важным для вас запросам. А чем выше сайт, тем больше шансов, что люди на него перейдут.
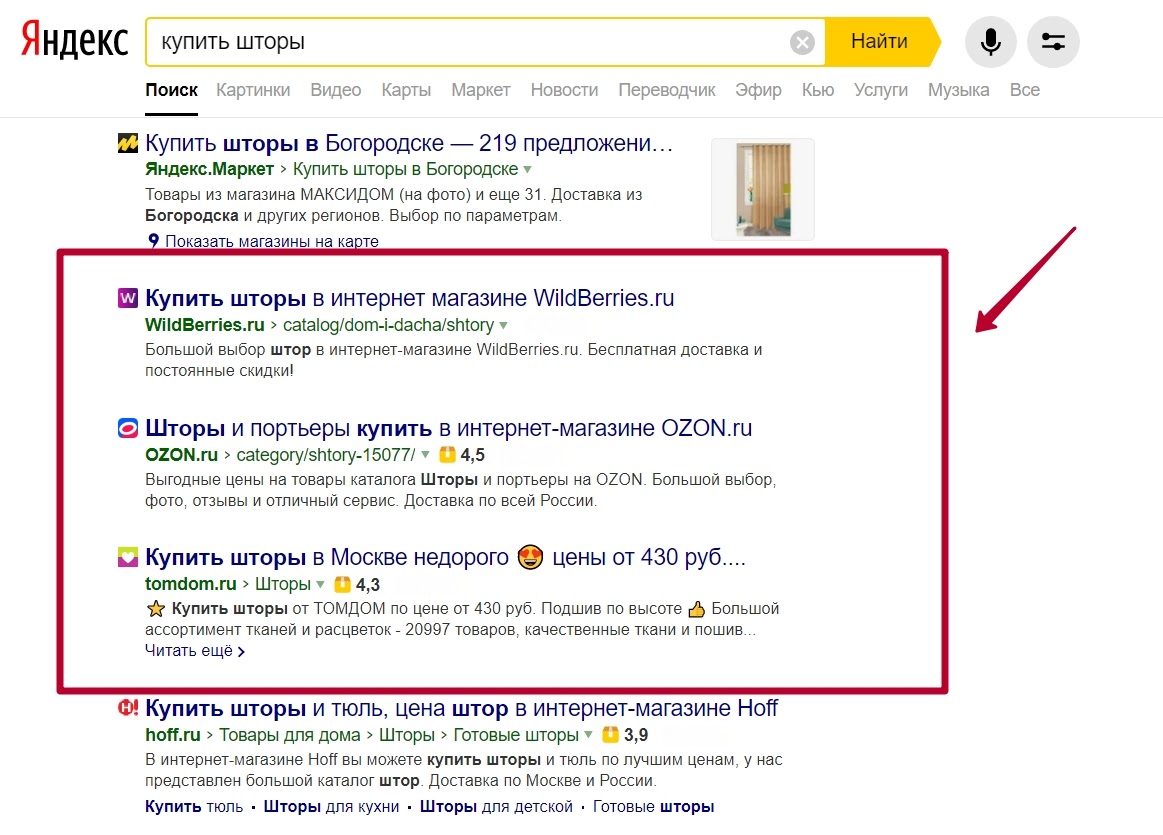
Топ-3 по запросу «купить шторы». Эти ребята оказались здесь не случайно. Такие высокие позиции означают, что они много внимания уделили SEO
Некоторые считают, что обойдутся и без SEO. Кажется, что проще дать рекламу. Сегодня закинул деньги в кабинет, завтра получил готовых клиентов. Однако трафик на сайт заканчивается вместе с рекламным бюджетом. SEO же работает в долгую. Вы настраиваете сайт, а потом постоянно получаете клиентов из поиска без дополнительных усилий. Эти посетители заинтересованы в вашем продукте (искали через поиск), а главное — обходятся вам бесплатно.
Самая серьезная и распространенная ошибка при настройке SEO — про него вспоминают слишком поздно. Например, на последнем этапе перед запуском сайта. В результате получается не очень эффективно, потому что приходится переписывать тексты и даже менять структуру.
Дело в том, что семантическое ядро (запросы, по которым люди будут вас искать) влияет как на структуру сайта, так и на макеты страниц. Поэтому правильнее всего заняться SEO сразу после или даже на этапе анализа конкурентов.
Если хотите попробовать составить семантическое ядро самостоятельно, вот подробная инструкция, где все разложено по полочкам. Ничего сверхсложного там нет.
Если SEO для вас темный лес и вы не хотите в нем разбираться, найдите хорошего SEO-специалиста. Он проведет анализ и подготовит семантическое ядро, которое вы сможете использовать при подготовке структуры (о чем обязательно стоит написать на сайте) и при написании текстов (какие ключевые слова использовать, чтобы охватить нужные коммерческие и информационные запросы).
Где искать специалистов для проекта
Есть два основных пути, как искать людей для решения задач по сайту:
- Через знакомых.
- На специальных сайтах.
Первый вариант более предпочтительный. Возможно, вам удастся заполучить человека, который где-то работает и делает классные штуки, но у него есть время и желание поработать над вашим проектом. Он уже помогал вашим знакомым и сделал все хорошо и в срок.
Главный минус второго варианта — вы не знаете людей, к которым обращаетесь. К сожалению, многие фрилансеры — ребята ненадежные и могут просто слиться с проекта. В этом случае вы потеряете деньги (предоплату), время и силы. Конечно, можно обратиться в студию. Но это уже совсем другие деньги и, что интересно, успех проекта также не гарантирован. Я слышала много историй от своих знакомых, когда подрядчики срывали сроки или на порядок превышали бюджет.
Поэтому если уж ищите специалистов на стороне, постарайтесь снизить риск неудачи:
Изучите отзывы. Лучше заплатить чуть дороже тому, о ком хорошо отзываются другие люди.
Посмотрите портфолио. Хорошо, если у человека есть успешные проекты, которые близки к вашей тематике.
Начните с маленькой задачи. Например, попросите нарисовать одну страницу. Такое задание реально сделать быстро, и вы сможете понять, подходит ли вам этот человек.
| Хороший специалист | Плохой специалист |
| Отталкивается не от задания, а от задачи. | Со всем соглашается, делает, как скажут. |
| Предлагает лучшие варианты решений. | Концентрируется на процессе, а не на результате. |
| Не делает то, что вредит результату. | Ждет готовых решений от клиента. |
Самые популярные биржи для поиска специалистов онлайн:
- Weblancer.net;
- Freelance.ru;
- Freelancehunt.com;
- Workspace.ru;
- FL.ru.
Шаг 4
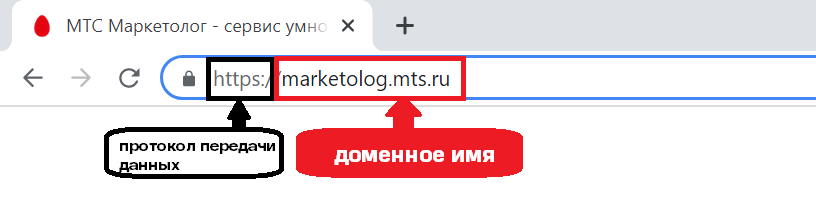
Покупаем домен
Домен — это имя и одновременно адрес сайта в интернете. Например, unisender.com.
Обычно в качестве домена выбирают название компании или бренда, свою фамилию (если это личный сайт) или слова, которые описывают сферу деятельности (окна.рф).
Выбирайте такое имя, которое легко запомнить и написать в строке браузера. Обратите внимание, какие варианты используют ваши конкуренты. Возможно, вам понравится их подход и вы решите использовать похожую логику.
Имя сайта также включает доменную зону (домен верхнего уровня):
- национальную (.ru, .рф, .ua);
- международную (.com, .org, .net);
- тематическую (.fitness, .business, .style).
Удобнее всего использовать национальный домен (.ru для России, .ua для Украины), если вы предлагаете свои продукты жителям одной страны. Однако сайтов много и популярные слова почти наверняка заняты. При таком раскладе попробуйте выбрать одну из тематических зон (там конкуренция меньше) или проверьте другие варианты имени.
Еще можно попробовать выкупить домен у владельца. Например, если домен не используется. Бизнес мог закрыться, и в результате хороший домен остался не у дел и ждет, когда вы его купите.
Подобрать домен можно на сайте любой компании, которая занимается регистрацией доменов. Наиболее популярные и удобные сервисы:
- reg.ru;
- nic.ru.
На этих сайтах вы сможете не только проверить домен, но и получить рекомендации по подбору имени, а также найти контакты владельца домена, если он занят.
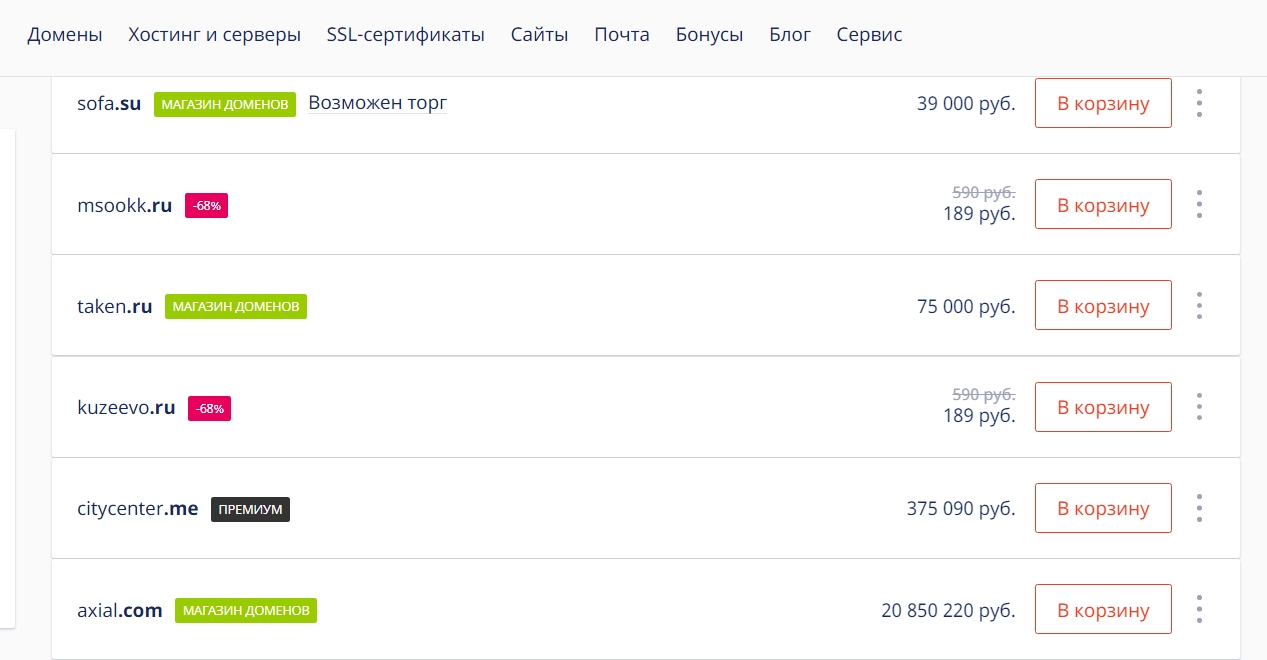
Стоимость доменов варьируется от 100 руб. до нескольких миллионов (премиальные домены с историей, на которых раньше были сайты).
Как вам домен за 20 млн рублей?
Если домен официально не продается, то о цене придется договариваться с его владельцем.
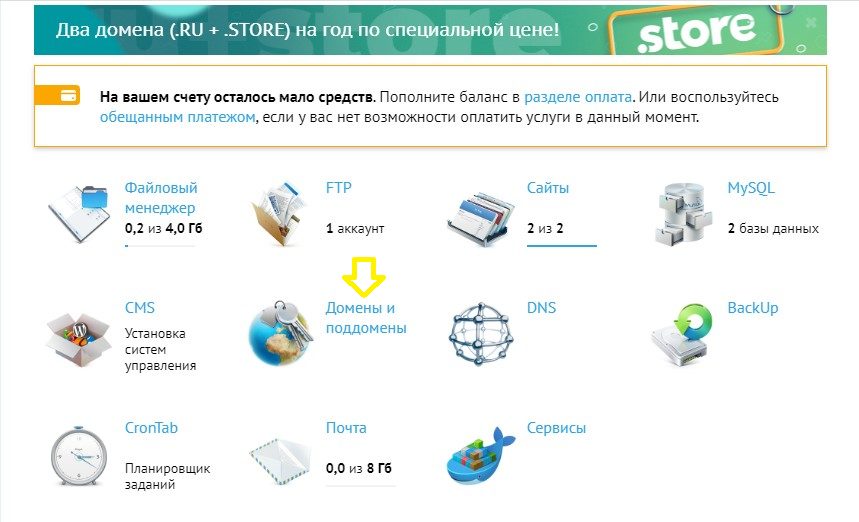
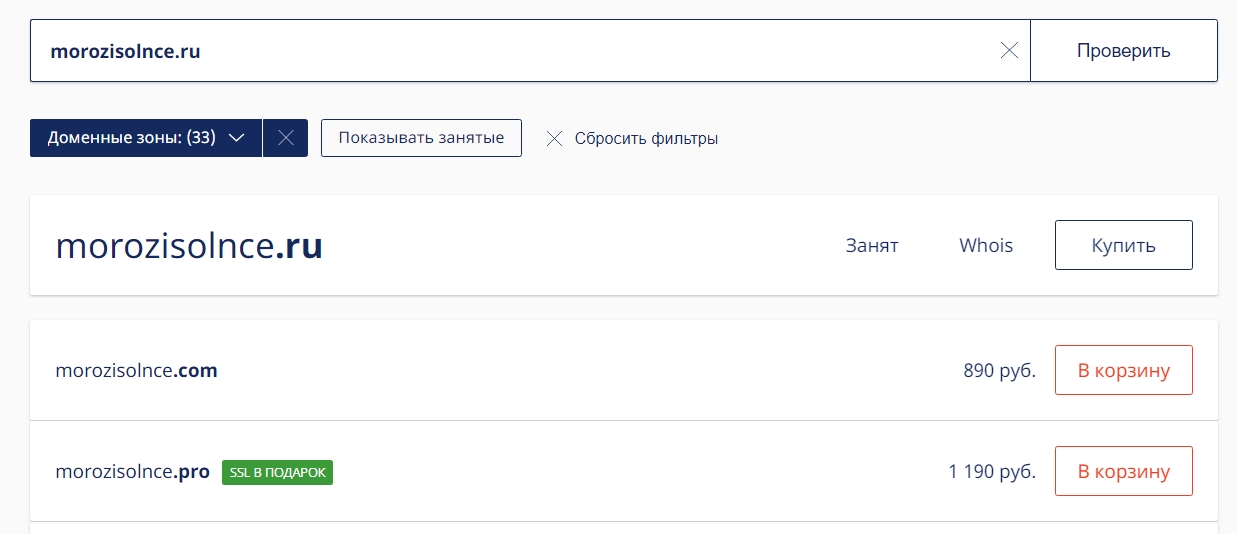
Домен в зоне .ru занят. Можно попробовать его выкупить или остановиться на зоне .com
Больше рекомендаций по выбору домена читайте в статье «Что такое домен и как его выбрать».
Важно! Для России можно использовать домен на кириллице (сантехника.рф), там конкуренция ниже, чем в зоне .ru. Однако готовьтесь, что такой выбор осложнит работу с SEO сайта.
Шаг 5
Арендуем хостинг и SSL-сертификат
Хостинг — это место на сервере, где будет физически размещаться ваш сайт. Если домен — это ваш адрес, то хостинг — это дом по этому адресу.
Выбрать хостинг не очень сложно, но и тут есть свои особенности. Мы уже писали о том, как это сделать.
SSL-сертификат— это криптографический протокол, который поможет защитить данные пользователей. Наличие сертификата — знак безопасности сайта для поисковых систем. А это хороший плюс к позициям в выдаче — сайты с SSL-сертификатом поисковики будут показывать выше. Если продолжить аналогию с домами, то сайты с SSL-сертификатом расположены в благополучном районе, а без него — в криминальном. Поисковые системы не хотят ходить в криминальный район и показывают своим пользователям сначала те сайты, у которых есть SSL-сертификат
Обычно SSL-сертификат и хостинг можно приобрести у тех же регистраторов, которые сдают в аренду домены. Выгоднее покупать все вместе, в этом случае что-нибудь, например, SSL-сертификат, вам может достаться бесплатно.
Если вы будете делать сайт в конструкторе, то можно обойтись и без отдельного хостинга. Большинство конструкторов их предоставляют по умолчанию. Об этом дальше.
Шаг 6
Рисуем структуру сайта и прототипы страниц
Структура – разделы и страницы сайта, представленные в виде иерархии. Проще всего нарисовать структуру на листочке, опираясь на анализ конкурентов, свои представления о будущем сайте, а также на семантическое ядро для SEO.
Вот простой пример структуры корпоративного сайта. Такие страницы есть почти на каждом подобном ресурсе:
- Главная (часто оформляют как лендинг).
- О нас (пишут о преимуществах и команде).
- Продукты / Услуги (под каждый продукт или услугу выделяют отдельную страницу).
- Отзывы/кейсы.
- Вакансии (описывают не только вакансии, но и преимущества работы в компании).
- Блог (если есть).
- Контакты.
- Правовая информация (политика конфиденциальности, политика cookies).
Структура даст окончательный ответ на вопрос: нужен ли вам многостраничник или вся информация спокойно уместится на одной странице. Тогда можно смело делать лендинг и не заморачиваться. Но надо учитывать, что одностраничники гораздо хуже подходят для SEO- продвижения.
Когда вы определитесь, какие типы страниц вам нужны, приступайте к созданию прототипов. Это схемы страниц сайта, которые показывают, какой контент и где будет размещен. Здесь кнопка, там изображение, а вот тут меню, форма или калькулятор. Не забудьте заглянуть в семантическое ядро, чтобы ничего не упустить.
Если есть желание ковыряться и разбираться в программах, попробуйте создать прототип онлайн в Figma. Или возьмите еще один лист бумаги и схематично изобразите каждый тип страницы. Не мельчите. Проще всего рисовать прототип экранами.
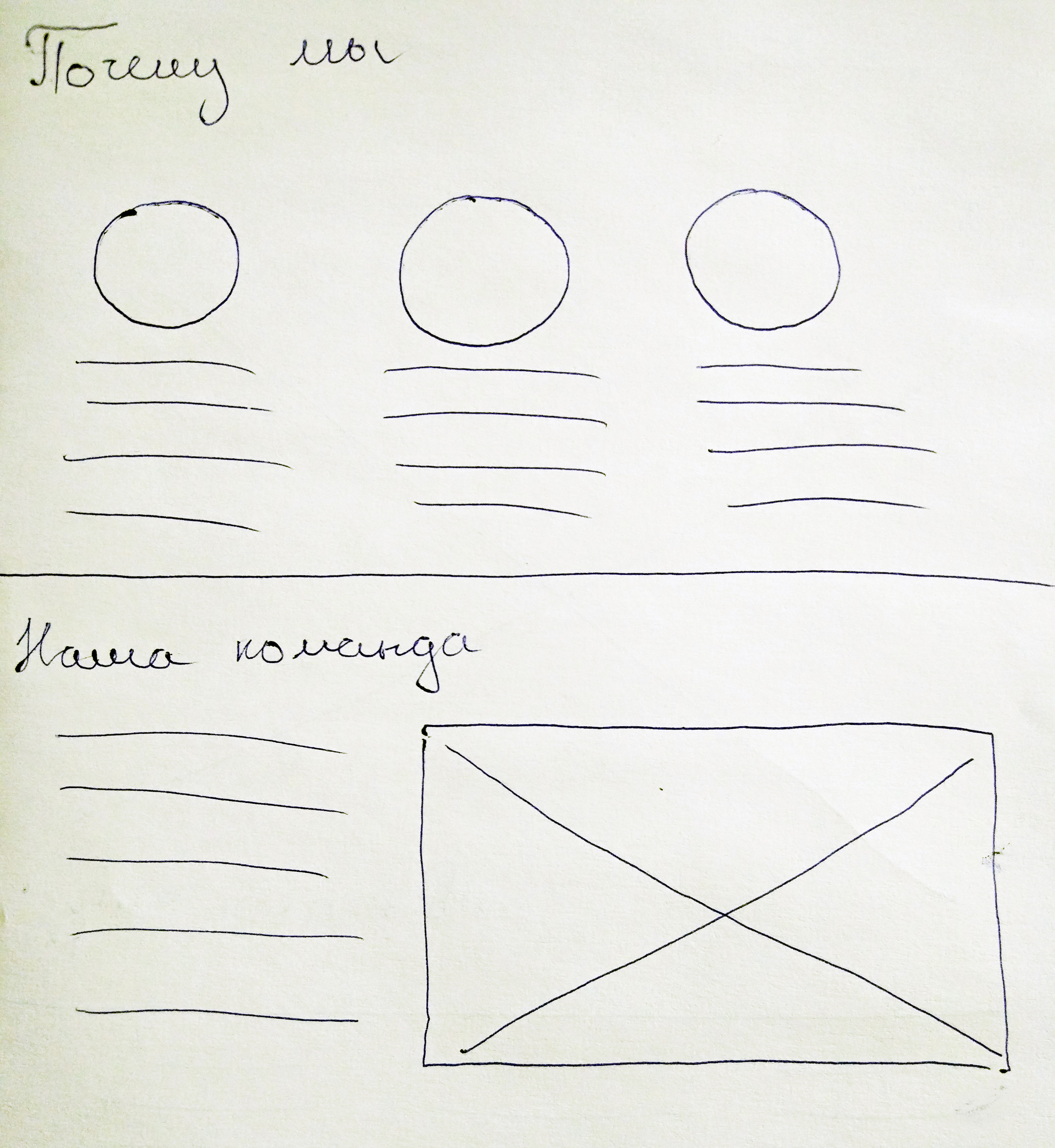
Фрагмент прототипа страницы «О нас». На экране «Почему мы» будет текст о преимуществах с иконками. А на экране «Наша команда» разместим общую фотку сотрудников и небольшое описание
Прототип поможет вам составить список контента, который потребуется для наполнения сайта. Вы поймете, какие тексты и в каком объеме нужно написать, какие иллюстрации и фотографии подготовить.
Также в ходе создания прототипа важно определиться, какой функционал на сайте вам понадобится. Например, калькулятор, корзина, личный кабинет, раздел для размещения статей (блог), слайдер, карусель и т.д. От выбранного функционала будет зависеть, сможете ли вы создать сайт в конструкторе или вам потребуется CMS (система управления контентом).
Шаг 7
Пишем тексты, делаем фотографии
Если у вас нет опыта или времени на написание текста, подготовьте задание для копирайтера. Опишите, для какой аудитории предназначен текст, какой объем в знаках нужен, о чем писать, какие ключевые слова использовать (согласно анализу SEO). Чем подробнее распишите, тем лучше.
Пример готового SEO-ТЗ
Если все-таки решите писать тексты самостоятельно, проверьте орфографию и пунктуацию. Можно через «Орфограммку».
Что касается сути и формулировок, то совсем страшные косяки поможет исправить сервис «Главред». Он подскажет, на какие фразы и слова обратить внимание и почему. Чтобы быть в теме, можно изучить письма из бесплатной рассылки Главреда.
Также на этом этапе продумайте, какие вам нужны изображения для сайта и сможете ли вы их сделать своими силами. Или лучше позвать фотографа и иллюстратора? В любом случае о фотографиях лучше позаботиться заранее. Если вы открываете интернет-магазин, потребуются фото всех товаров, а это — дело не одного дня. Некоторые думают, что можно скачать фотки товаров из интернета. Но обычно такие фотографии защищены ватермарками. А даже если и нет, то они кому-то принадлежат, и владелец может подать в суд на тех, кто использует его собственность без спроса.
Шаг 8
Выбираем конструктор и собираем сайт
Конструкторы — самый простой и быстрый способ создать сайт. Работают они по такому принципу: вы создаете страницы из готовых блоков, которые можно настраивать под себя. В итоге сайты на одном и том же конструкторе все равно будут не похожи друг на друга. Глубоко разбираться в дизайне и верстке для работы в конструкторе не нужно.
Для начала изучите популярные сервисы. Разберитесь, достаточно ли вам функционала, который они предлагают, чтобы реализовать все ваши задумки. Я уже писала подробную статью о 10 самых популярных сервисах, заходите и выбирайте.
Конструкторы берут за свои услуги абонентскую плату. Вы можете создать сайт бесплатно, но будете платить приличную сумму за размещение (около 8000 рублей в год в среднем). Сразу подумайте, подходит ли вам такой вариант.
А еще в конструкторах есть готовые шаблоны сайтов под разные тематики. Возможно, у вас получится создать сайт даже быстрее, чем вы думаете
В любом случае у всех конструкторов есть пробный период от 10 до 14 дней, поэтому не торопитесь с окончательным выбором, протестируйте каждый сервис.
На что стоит обратить внимание при выборе конструктора:
- Сколько в год будет обходиться содержание сайта. Есть ли бесплатный тариф и какие у него ограничения.
- Есть ли в конструкторе все нужные функции. Если нет, можно ли добавлять свой код. Например, вы можете заказать калькулятор на стороне и вставить его в виде HTML-блока с кодом. Кроме того, подумайте, можно ли отказаться от каких-то наворотов в пользу простоты и функциональности.
- Удобно ли работать в интерфейсе, все ли понятно.
- Как быстро и насколько профессионально реагирует на запросы техподдержка. Задайте свои вопросы в чате или по телефону и по ответам сделайте вывод.
- Предлагают ли хостинг и SSL-сертификат и на каких тарифах (не придется ли покупать все это отдельно).
Как по мне, конструктор хорошо подходит для новичков, которые в первый раз собираются делать сайт, или для личных проектов типа портфолио. Кроме того, это хороший вариант для быстрого тестирования идей. Сделайте сайт в конструкторе, запустите, попользуйтесь какое-то время. А дальше поймете, подходит ли вам такой вариант или пора переходить на коробочную CMS.
Если вы решили делать сайт в конструкторе, то можете смело переходить к шагу 12.
Бесплатный конструктор лендингов Unisender Business
Создайте одностраничный сайт, настройте прием платежей, подключите свой домен и начинайте принимать заказы.
Создать лендинг
Шаг 9
Если конструкторы не подошли, делаем на коробочной CMS
Более сложный путь — выбрать CMS (систему управления контентом) и создать сайт с помощью дизайнера и программиста-верстальщика. Можно сделать сайт на CMS и самому, но в этом случае новичкам лучше использовать конструктор.
Сразу хочу обратить внимание, что в таком варианте проекта будет задействовано больше людей, он потребует больше времени, а поэтому результат гораздо менее предсказуем. Возможно, у вас получится совсем не тот сайт, каким вы видели его у себя в голове. Поэтому хорошо подумайте, может, все-таки конструктор? 🙂
Для начала определитесь, какую систему управления использовать. Хотите сравнивать, выбирать и анализировать — у нас есть подходящая статья с обзором популярных систем управления контентом сайта.
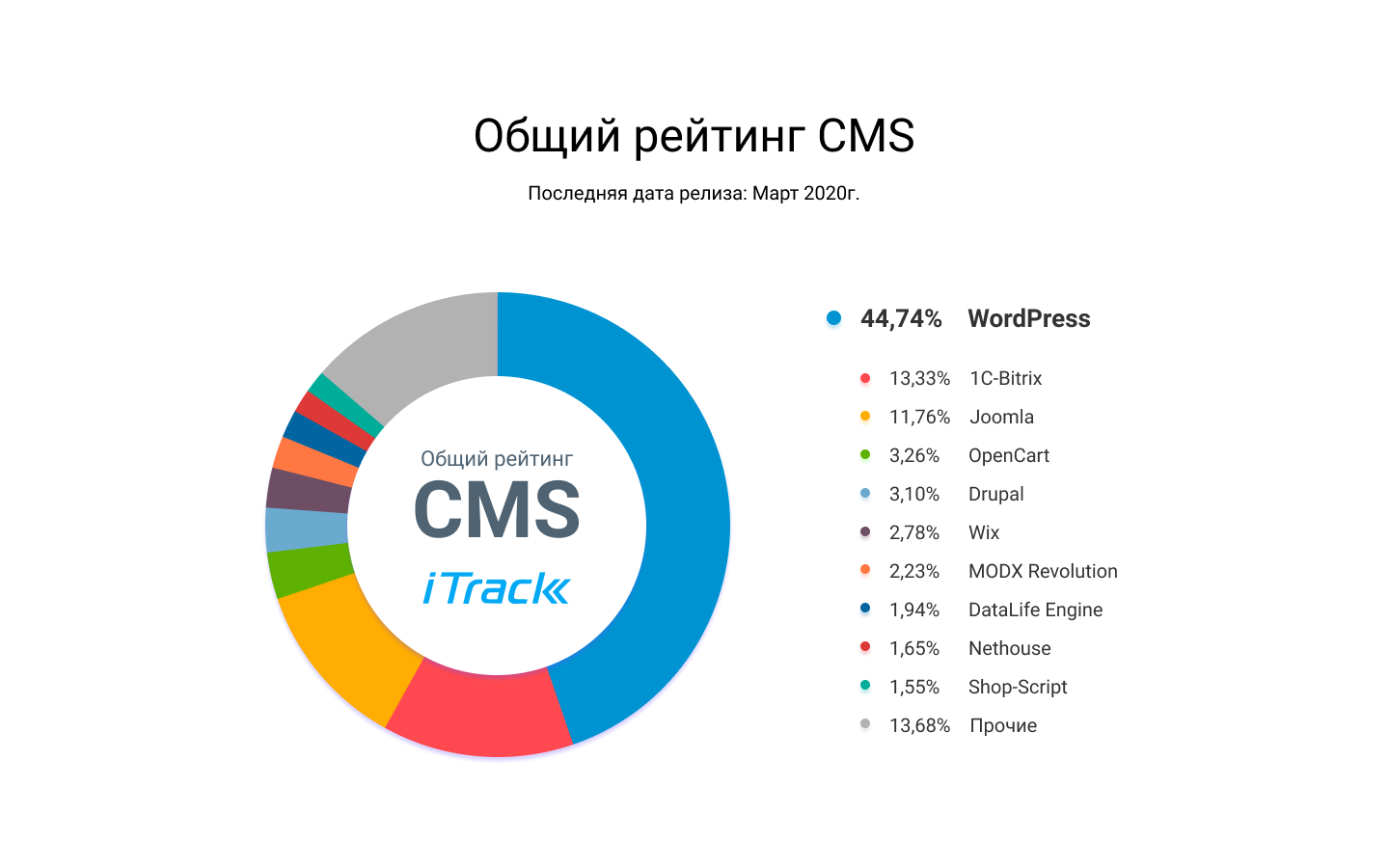
Однако с учетом того, что 45% сайтов в зоне .ru работают на WordPress и эта система управления контентом бесплатная, предлагаю не усложнять себе жизнь. Если уж WordPress совсем вам не нравится, из бесплатных систем еще есть Joomla, а среди платных — 1C-Битрикс.
Рейтинг CMS согласно опросу 5 млн доменов в зоне RU
На этом же шаге займитесь поиском дизайнера и программиста-верстальщика. Если не знаете, какую CMS выбрать, но на примете есть хороший программист, попросите совета у него.
Шаг 10
Делаем макет
С CMS определились. Самое время подготовить задание на разработку макета. Проверьте, есть ли у вас все необходимые материалы для дизайнера:
- Готовые тексты. Используйте тексты, которые будут на чистовой версии сайта. Иначе может получиться, что в дизайн они не поместятся, а потом придется переделывать.
- Структура сайта и прототипы страниц, которые нужно задизайнить.
- Референсы (какие дизайны сайтов вам нравятся, тут можно брать не только свою тематику).
- Личные пожелания касаемо шрифтов, логотипов, цветов и т.д.
Соберите всю эту информацию в задание и передайте дизайнеру.
Шаг 11
Отдаем макет на верстку и программирование
Для программиста вам надо подготовить:
- прототипы и готовые макеты страниц от дизайнера;
- тексты и изображения для наполнения сайта;
- подробное описание функционала сайта, на каких страницах и как он должен работать;
- доступы к CMS.
На этом шаге обязательно проверьте, чтобы на сайте были все обязательные элементы про обработку персональных данных:
- ссылка на политику конфиденциальности;
- чекбокс на согласие на обработку персональных данных в формах;
- уведомление о сборе персональных данных через cookies.
Артем Чеховской, редактор блога UniSender
Можно ли создать сайт на CMS без дизайнера и верстальщика
В теории — да. Когда мне нужно было сделать сайт для себя, то я сразу решил, что буду использовать CMS. Конструкторы казались мне чем-то шаблонным и не очень гибким.
В качестве CMS я выбрал WordPress. Купил домен и хостинг, связал их друг с другом — инструкций, как это сделать, хватает. После этого установил WordPress на хостинг. Если будете качать WordPress с официального сайта, то там же найдете инструкцию по установке (на английском).
Некоторые хостинги предлагают бесплатно установить WordPress за вас. Я пользовался Hostinger и там такая функция была в личном кабинете.
Когда установите WordPress, то заходите в админ-панель и выбирайте тему оформления. Ищите ту, которая похожа на тот макет сайта, который вы рисовали до этого.
WordPress можно прокачивать с помощью плагинов. Например, есть специальный плагин, чтобы верстать красивые статьи, есть плагин для настройки SEO, создания квизов, красивых подписей авторов, сбора аналитики и еще много чего другого. Чтобы пользоваться плагинами, дизайнер и верстальщик не нужны.
Дополнительных специалистов обычно привлекают для реализации каких-то нестандартных решений. Например, если ни одна из готовых тем оформления не похожа на сайт, каким вы его задумали. Или если нужно связать сайт с другими сервисами — CRM, соцсетями, базами данных.
Шаг 12
Настраиваем SEO
После того, как сайт готов, важно настроить его для поисковиков: прописать необходимые теги и ЧПУ (человекопонятные урлы), сделать перелинковку между страницами, создать карту сайта.
Я не буду подробно останавливаться на том, как это делать. В конструкторе вы сможете все настроить самостоятельно (там есть подсказки), а если сайт на CMS, позовете сеошника. Вот хороший чек-лист по SEO, который поможет ничего не забыть.
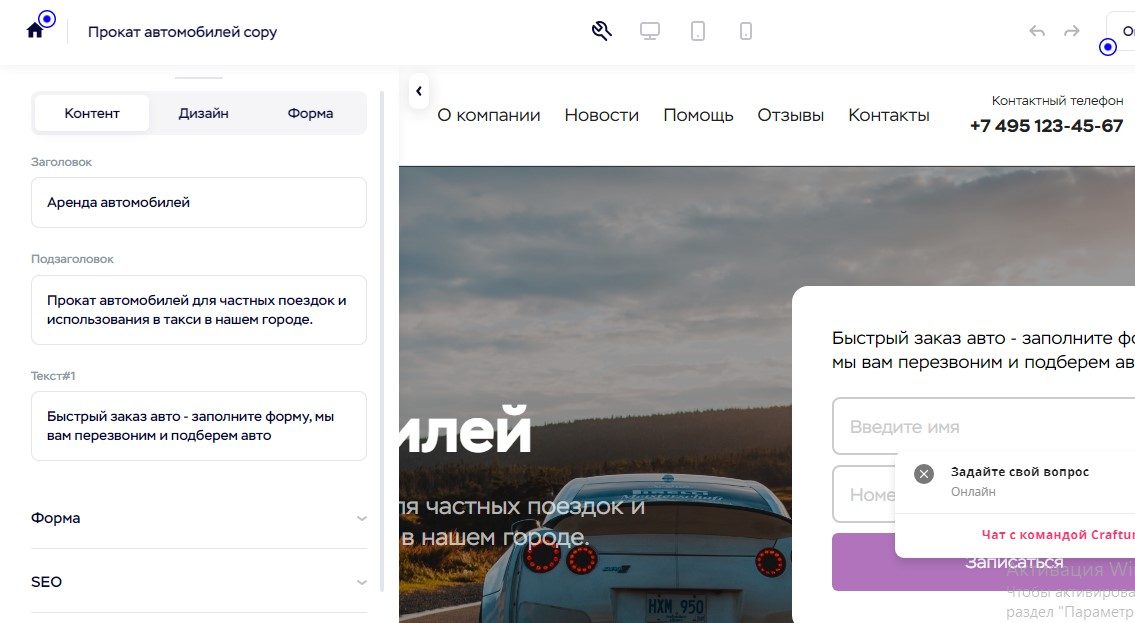
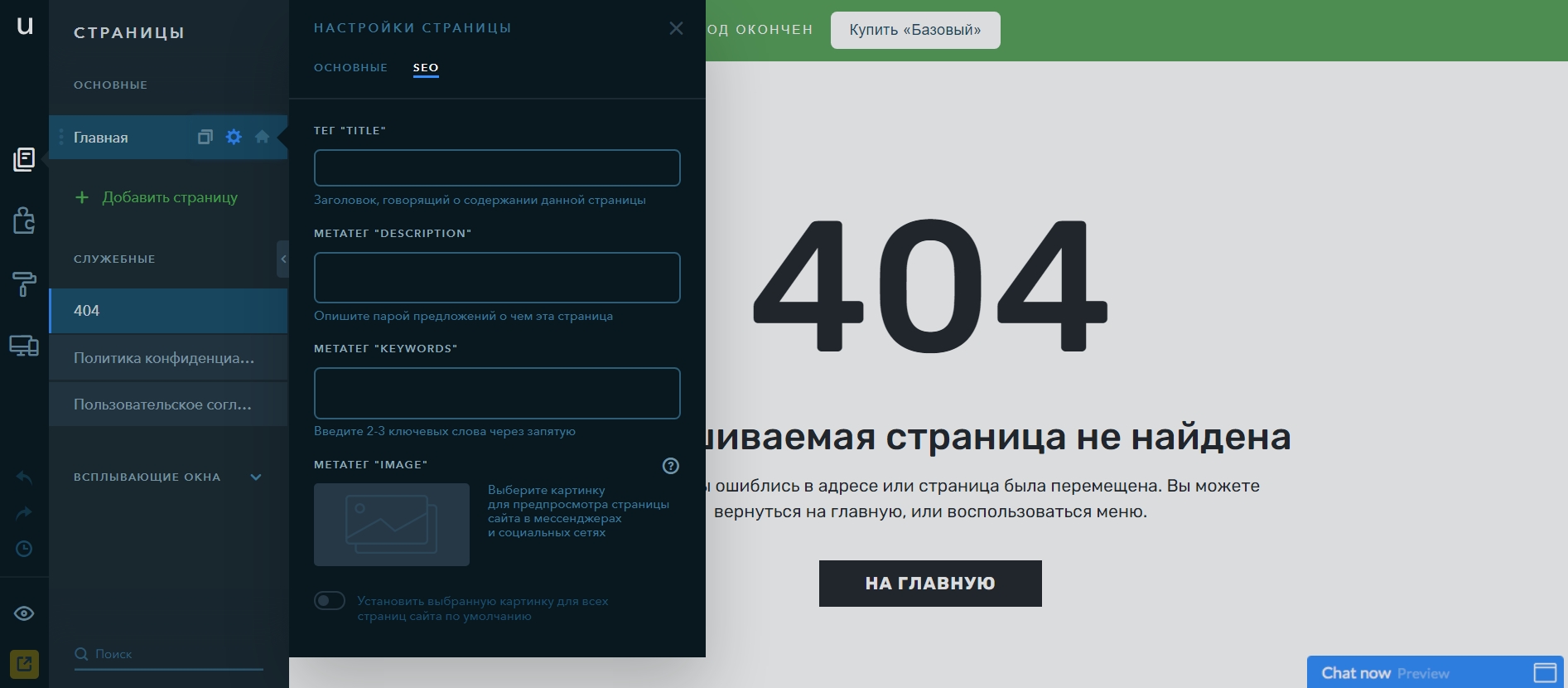
Настройка метатегов и 404 страницы в конструкторе uKit
Важно! Обязательно зарегистрируйте сайт на Google Search Console и в Яндекс. Вебмастере. Эти сервисы помогут поисковикам быстрее проиндексировать сайт, найдут ошибки в SEO-настройках и посоветуют, что можно улучшить на сайте в целом.
Шаг 13
Тестируем сайт
Прежде чем выпустить свеженький сайт в сеть, важно все хорошо проверить.
Перечислю основные моменты, которые стоит протестировать, и сервисы, которые пригодятся на этом этапе.
В таком деле не помешают помощники. Подумайте, кто из друзей и знакомых больше всего подходит под вашу целевую аудиторию и сможет дать полезную обратную связь.
Скорость загрузки и отображение в браузерах
Если сайт грузится слишком долго, пользователи закроют его и переключатся на другие страницы. Согласно исследованиям, 47% онлайн-покупателей считают, что страницы сайта должны открываться за 2 секунды или быстрее. Кроме того, скорость загрузки учитывается поисковыми системами, и это влияет на позицию сайта в поисковой выдаче.
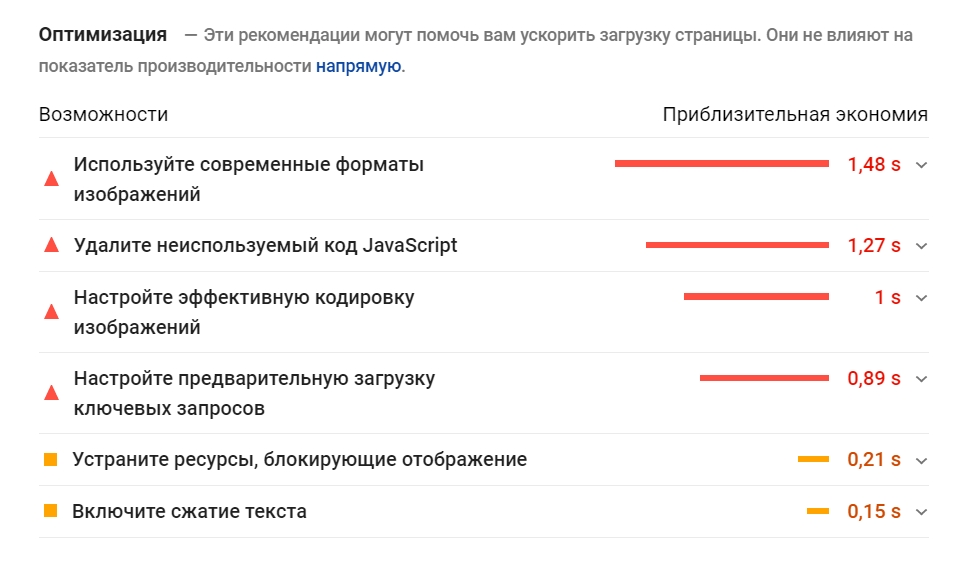
Определить скорость загрузки страницы поможет бесплатный сервис Google PageSpeed Insights.
Сервис покажет оценку скорости загрузки сайта от 0 до 100 и даст рекомендации, как можно улучшить результат
Проверьте, как будет выглядеть сайт в популярных браузерах. Самый простой вариант — установить эти браузеры и самому открыть в каждом из них свой сайт. Или можно использовать сервисы типа CrossBrowserTesting.
Удобство для мобильных пользователей
Для начала откройте сайт на своем телефоне, полистайте, понажимайте на кнопки. Будет сразу понятно, что именно стоит улучшить. Например, увеличить размер кнопок и изображений или ускорить загрузку.
На этом шаге самое время подключить группу поддержки. Попросите знакомых посмотреть сайт на телефоне и оставить свои комментарии. Что им понравилось, а что показалось неудобным.
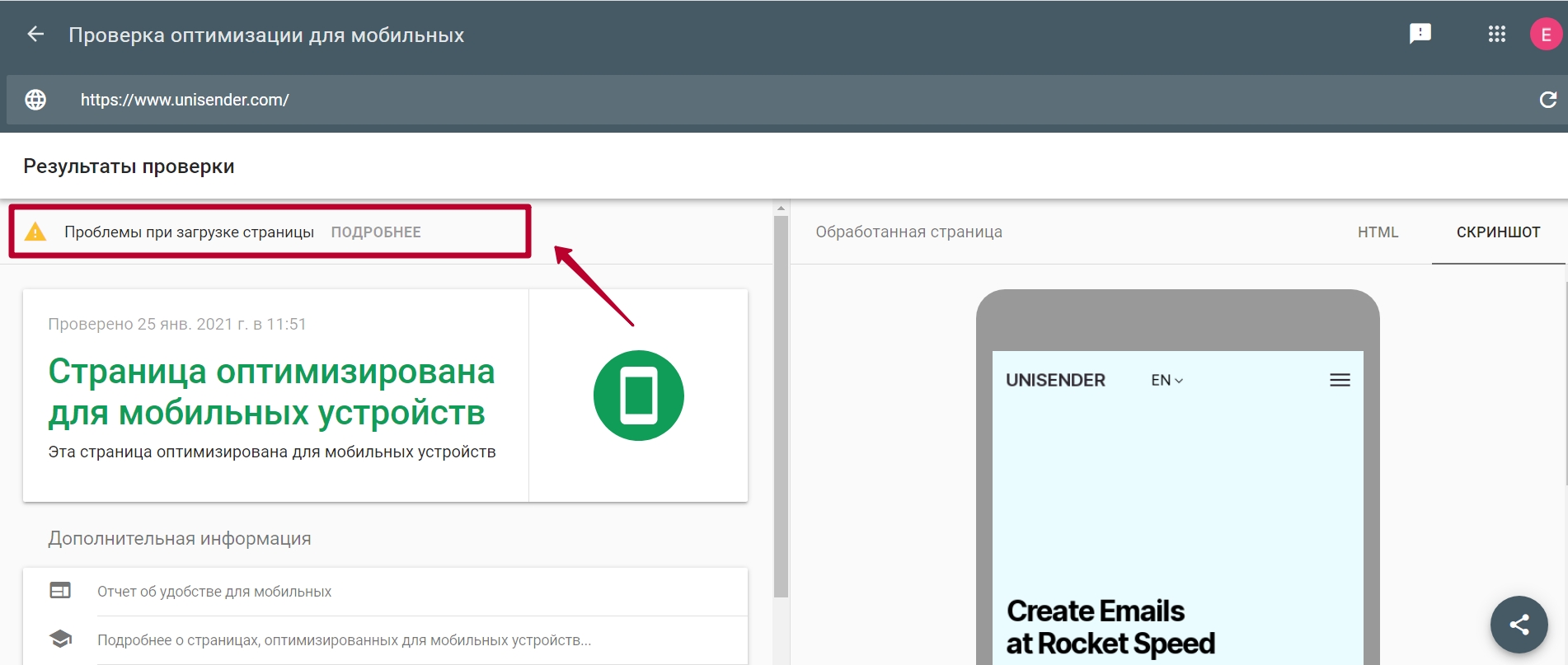
Кроме того, можно использовать сервис «Проверка оптимизации сайта для мобильных устройств».
Сервис подскажет, насколько хорошо страница адаптирована под мобильные, и посоветует, как исправить ошибки
Функционал
Постарайтесь вместе с вашими помощниками стать самыми дотошными пользователями:
- прокликайте все ссылки;
- понажимайте на кнопки;
- проверьте, все ли отображается на страницах, что там должно быть;
- протестируйте калькуляторы и другой функционал сайта;
- проверьте формы регистрации: какие письма приходят и приходят ли вообще.
Наверняка вы найдете недочеты и сможете исправить их раньше, чем с ними столкнутся пользователи.
Понятность
Все люди разные. Что очевидно для вас, не факт, что будет понятно посетителям сайта.
Попросите друзей и знакомых, которые помогают тестировать сайт, оценить его общую понятность. Попросите их ответить на вопросы по содержанию:
- что вы предлагаете;
- сколько это стоит;
- почему стоит обращаться именно к вам;
- как с вами связаться;
- что ещё можно сделать на сайте.
Шаг 14
Запускаем
Запустить сайт — это разместить его в интернете на вашем хостинге и домене. Или нажать в конструкторе кнопку «Опубликовать».
На этапе запуска не забудьте позаботиться о статистике. Подключите и настройте Яндекс.Метрику и Google Analytics, чтобы анализировать поведение посетителей сайта.
А теперь самое интересное — это еще не конец, а только начало пути. Пока у вас есть сайт, его надо постоянно улучшать: делать более удобным, красивым и понятным для пользователей. Кроме того, надо регулярно обновлять контент (постить новые кейсы или статьи в блог, размещать новые товары). Поэтому разберитесь, как работать с сайтом в конструкторе или CMS и кто будет этим заниматься на постоянной основе.
Завершить статью хочу ответом на самый распространенный вопрос по созданию сайта: «Можно ли создать сайт самому бесплатно?» Короткий ответ — можно. Подлиннее — все зависит от ваших целей. Если вы делаете портфолио и даже сайт-визитку, можно спокойно использовать конструктор с бесплатным тарифным планом (например, Tilda). Если же вы задумали интернет-магазин, то без вложений не обойтись, как на конструкторе, так и в CMS.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Планирование
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
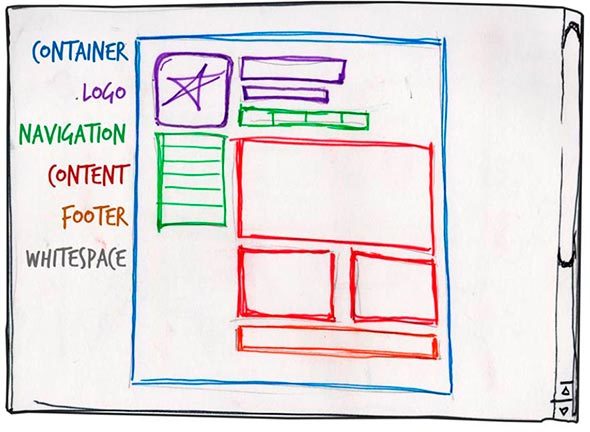
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
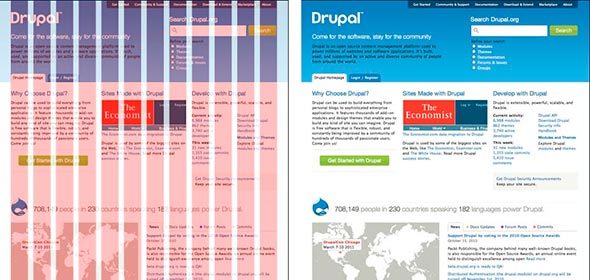
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
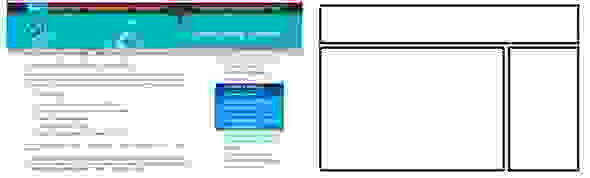
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.)
- Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
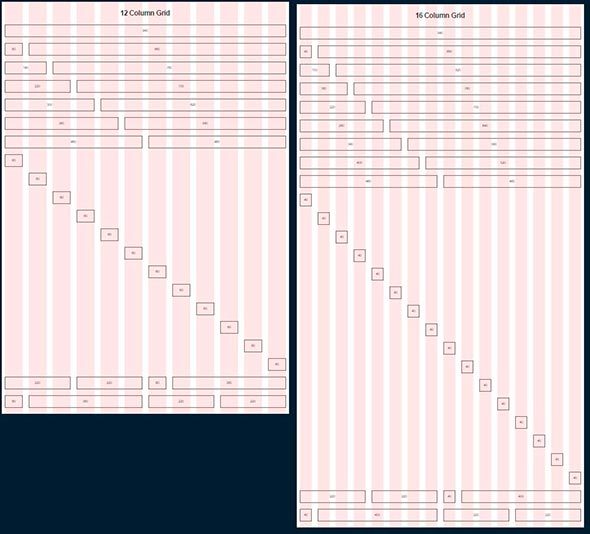
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
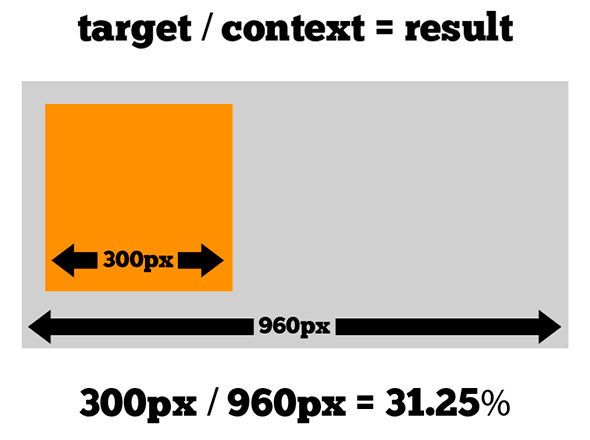
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
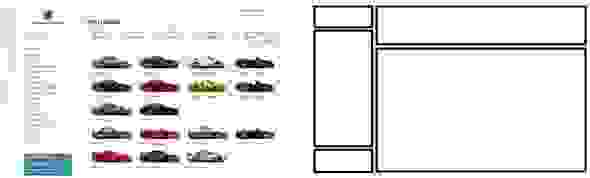
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
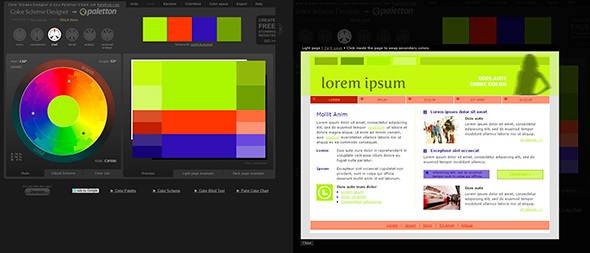
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
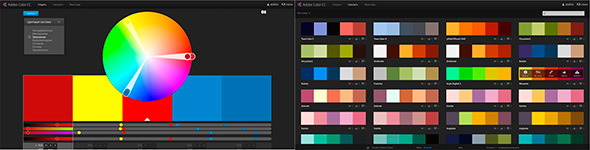
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
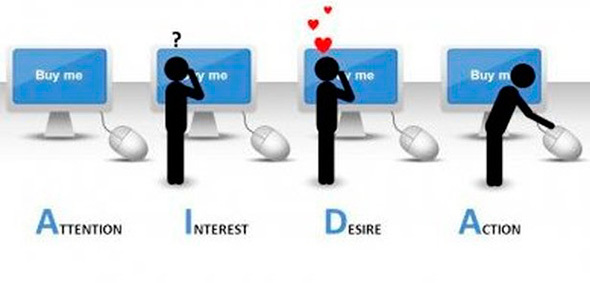
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
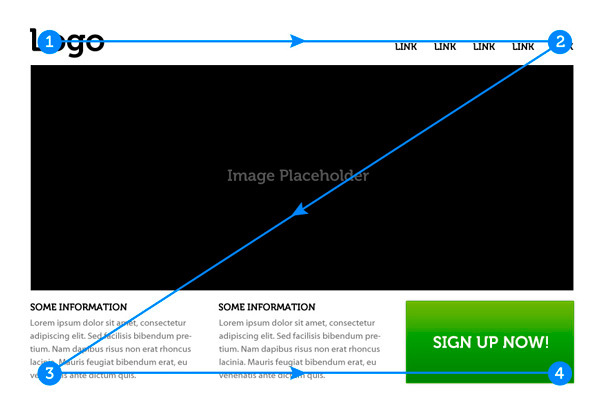
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
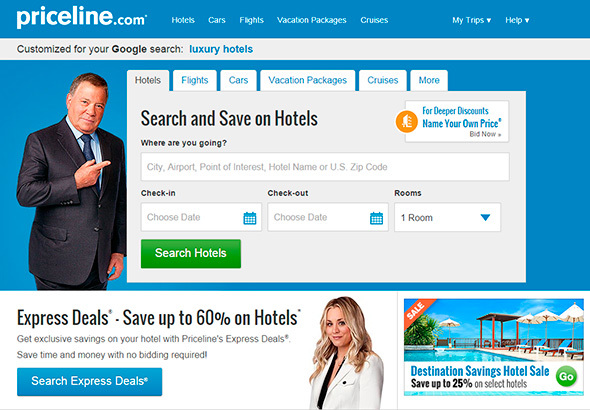
Визуальные направляющие
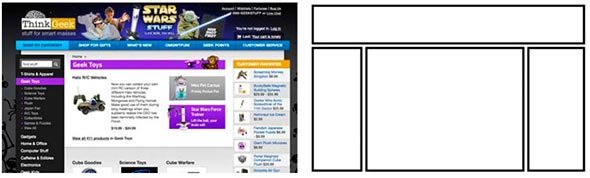
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
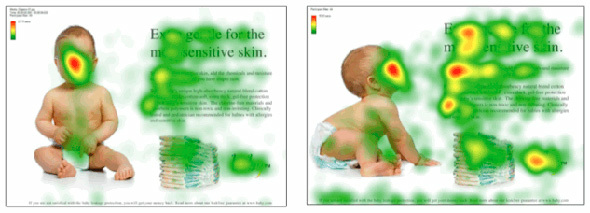
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
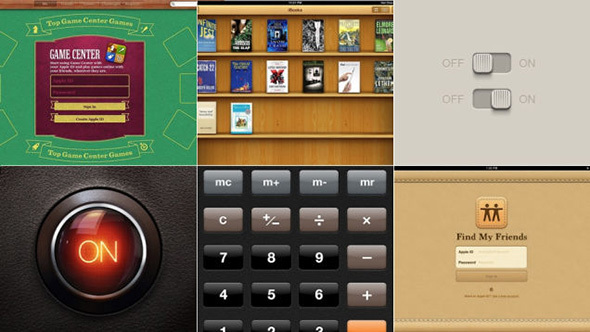
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’; и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.w3.org/
- Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div class="container_12">
<div class="grid_7 prefix_1">
<div class="grid_2 alpha">
...
</div>
<div class="grid_3">
...
</div>
<div class="grid_2 omega">
...
</div>
</div>
<div class="grid_3 suffix_1">
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div class="block">
<ul class="list">
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
Рассказываем, как создать самому или заказать хороший сайт, который будет удобен для клиентов.
- Виды сайтов для бизнеса
- Заказать сайт или создать самому: что выбрать
- Пошаговая инструкция для создания сайта с нуля
3.1. Определитесь с идеей и структурой сайта
3.2. Создайте прототип сайта
3.3. Подготовьте контент для сайта
3.4. Выберите платформу для сайта
3.5. Выполните настройки и опубликуйте сайт
Виды сайтов для бизнеса
Прежде чем приступать к созданию сайта, определитесь, какого типа проект вам нужен:
- Сайт-визитка – сайт с небольшим количеством страниц, который помогает создать первое впечатление о компании. На нём размещается общая информация: история компании, миссия, факты, контакты и т.д.
- Корпоративный сайт компании – сайт с более сложной структурой, чем сайт-визитка. Здесь есть поиск, прайс-листы, список услуг компании, раздел с блогом, FAQ и т.д.
- Интернет-магазин – сайт с каталогом продукции. Можно посмотреть товар, поместить его в корзину, оплатить и обратиться с вопросом в техподдержку.
- Лендинг – это одна посадочная страница для продажи товара или выполнения потенциальным клиентом целевого действия. Например, с помощью лендинга можно позвать клиентов на онлайн-конференцию или продать обучающий курс.
- Блог – можно вести как на специализированных площадках, так и создать раздел на персональном сайте. Например, блога руководителя и его личный бренд можно использовать для продвижения самого бизнеса.
Заказать сайт или создать самому: что выбрать
Сделать сайт можно самостоятельно либо с привлечением специалистов веб-студии. Какой вариант лучше для вас, где заказывать сайт и по какой цене, зависит от целей бизнеса и доступных ресурсов (времени и финансов).
Так, если вы развиваете интернет-магазин, где больше 1 000 товаров, вам потребуется команда, чтобы создать сайт, регулярно наполнять его контентом, отслеживать и устранять сбои и т.д. Если вы начинающий предприниматель и продуктовая линейка пока содержит до 10 позиций, можно сконструировать сайт самому.
Иногда сайт не требуется. Например, на старте гостиничного бизнеса, если вы сдаёте в аренду 1-2 номера, можно обойтись аккаунтом в социальной сети и получением заявок на площадках для краткосрочной аренды. О сайте стоит задуматься, как только вы решите развивать сеть отелей.
Ниже рассмотрим вариант, когда вы делаете сайт своими силами.
Пошаговая инструкция для создания сайта с нуля
1. Определитесь с идеей и структурой сайта
Ответьте на вопрос «Для чего вам нужен сайт?». Это поможет выбрать тип проекта, определиться со структурой и основными разделами.
Например, раньше вы вели страницу в социальной сети, где продавали декор для дома ручной работы. Это был единственный канал, с которого приходили клиенты. Вы хотите попробовать новые.
- Как вариант, пригласите людей на мастер-класс по изготовлению изделий из глины. Для этого подойдёт лендинг.
- Или вы планируете расширить продуктовую линейку, упростить формирование и оплату заказа, а также привлекать новых людей из поисковых систем. Для этого выбирайте многостраничный сайт.
Если со структурой сайта возникают сложности, проанализируйте конкурентов. Какие разделы они заложили в структуру, что пишут и как, в каком стиле оформляют страницы.
Когда продумаете структуру, перенесите её на бумагу или в текстовый редактор. Получится список с блоками (если это лендинг) или список с несколькими уровнями вложенности (если это многостраничный сайт).
2. Создайте прототип сайта
У вас уже есть список разделов. Вы примерно понимаете, чем будете наполнять страницу – где поместите текст, где – изображение. Теперь нужно это визуализировать.
Нарисуйте схематично, как блоки будут располагаться на каждой странице сайта. Это поможет в дальнейшем и вам, если вы решите создавать сайт в конструкторе, и команде, которая займётся отрисовкой элементов и прописыванием кода.
Основные элементы страницы:
- Шапка – самая верхняя часть сайта, где, как правило, располагают логотип, меню, контакты.
- Система навигации – меню с разделами сайта. Основную информацию закрепляют в шапке.
- Поисковая строка – поле для запросов, благодаря которому можно найти информацию на сайте. Включается в структуру, если на сайте сложная навигация.
- Личный кабинет – поле для регистрации и авторизации, с помощью которого клиент может взаимодействовать с сайтом.
- Подвал – самая нижняя часть сайта с контактными данными, быстрыми ссылками, политикой конфиденциальности и т.д.
Страница может содержать различные виды контента: текст, изображения, видео. Выделите блоки под каждый тип контента на странице. Комбинируйте их между собой, чтобы посетителю не становилось скучно. Выделите место под свободное пространство на странице, чтобы акцентировать внимание аудитории на главном.
3. Подготовьте контент для сайта
Хороший сайт отвечает на все важные вопросы посетителя. В чем ценность вашего продукта. Сможете ли он решить проблему клиента. Как это будет происходить. Сколько стоит товар или услуга. Если ответы подать в интересной и полезной форме, возрастают шансы, что клиент купит у вас. Если не знаете, с чего начать, ознакомьтесь со статьей «Откуда брать идеи для контента».
При этом не забывайте о SEO-оптимизации. Без нее поисковые системы не поймут, что материал на сайте будет интересен для пользователей.
А чтобы клиент понимал, на какой странице находится в данный момент, не испытывал затруднений с чтением текста и видел ключевые разделы и кнопки, позаботьтесь о юзабилити сайта.
4. Выберите платформу для сайта
Как можно сделать сайт самостоятельно:
- С помощью конструктора
Самый легкий способ создать сайт. Не требует много времени и знаний языков программирования.
Конструктор сайта – это сервис с готовыми шаблонами графического оформления. С ним можно бесплатно сделать простой сайт, например лендинг или визитку. Если сайт сложнее, то лучше воспользоваться платным тарифом – будет больше шаблонов, тем и функций, возможностей влиять на вид страницы. А также подключать доменное имя – понятное название сайта, состоящее из букв, а не набора цифр.
Не нужно думать о хостинге – месте хранения информации с вашего сайта на сервере. Как правило, он включен в тарифы конструкторов, в том числе бесплатные.
Примеры конструкторов сайтов: Wix, uKit, Nethouse, Tilda Publishing.
- С помощью CMS
CMS-система – более гибкий инструмент при создании сайта, хотя требует больше времени. Дословно переводится с английского как «система управления контентом».
В CMS тоже есть шаблоны и темы, как и в конструкторе, но настройка сайта отличается. Этот инструмент стоит выбирать, если в перспективе ваш сайт будет расти. Когда будет много информации, сайт будет легче перенести на другой хостинг или сервер.
Популярные CMS-системы: WordPress, Joomla, Drupal.
- Написать исходный код с нуля
Можете настраивать дизайн и функциональность по своему усмотрению, свободно продвигать сайт в поисковых системах, переносить на другой хостинг и редактировать исходный код. Но для новичка это сложный путь, так как требуются знания HTML и CSS. Этим способом сайт создаётся дольше всего.
5. Выполните настройки и опубликуйте сайт
После выбора конструктора в качестве платформы вам нужно:
- Зарегистрироваться на платформе.
- Определиться с тарифом.
- Выбрать шаблон.
- Опубликовать материалы на соответствующих страницах.
- Настроить фон, шрифты и декоративные элементы.
- Настроить SEO-параметры для каждой страницы и сайта в целом.
- Подключить домен.
- Настроить интеграции, например подключить CRM, установить систему аналитики.
- Опубликовать сайт в интернете.
Если работаете с CMS-системой, то прежде всего придётся купить домен и хостинг, затем установить CMS на хостинг. Остальные шаги – аналогичны.
Хороший сайт будет приносить посетителей из поисковых систем. Повышать лояльность к бренду тех, кто попадает на портал из других каналов. Если информация на сайте структурирована и понятно изложена, если налажена навигация, а сайт не выдаёт ошибок, это обеспечит вам высокую конверсию.
А чтобы бизнес получал больше прибыли, лучше применять комплекс маркетинговых мероприятий. Так, вы можете заказать лендинг с описанием нового продукта и вести на него с помощью email-рассылки от МТС Маркетолога. Или прислать потенциальным клиентам SMS об открытии офлайн-магазина рядом с их домом, а подробности о товарах люди смогут прочитать на вашем сайте.
Попробуйте рекламные инструменты в личном кабинете МТС Маркетолога. Настроить кампанию легко – за 4 простых шага. Перейти в личный кабинет
Постепенно весь офлайновый бизнес так или иначе переходит в онлайн. Цели при этом могут быть разные – делиться полезной информацией, продавать товары, продвигать свой бренд и т. п. Мы подготовили пошаговую инструкцию для чайников, в которой показываем, как создать свой сайт с нуля самостоятельно.
- Определяем цель
-
Выбираем тип
- Интернет-магазин
- Сайт услуг
- Сайт-визитка
- Сайт компании или корпоративный
- Порталы, новостные страницы
- Форумы
- Придумываем название и доменное имя
- Выбираем хостинг
- Выбираем платформу или движок сайта
-
CMS-системы
- Топ CMS-систем, которые не требуют вложений
- Топ платных CMS-систем
-
Топ конструкторов сайтов
- Craftum
- Tilda
- LPgenerator
- WIX
- Сравнение параметров конструкторов
- Общие принципы создания сайтов на конструкторе
- Как создать в конструкторе Craftum
- Как создать сайт на WordPress
-
Самостоятельное написание кода
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета
- Верстка
- Создание сайта с помощью PHP
-
Немного об индексации в ПС
- Создавать сайт с нуля или на конструкторе
- Полезные программы для начинающих вебмастеров
- Заключение
Определяем цель
Это первоочередное – разобраться с вашими задачами и тематикой. Сначала решите, сайт будет продавать или информировать.
- Классический пример коммерческого проекта – интернет-магазин. Здесь есть витрина товаров, разрабатывается форма заказа, корзина. Словом, придется тщательно поработать над функционалом.
- Цель информационного – удовлетворить поисковые запросы пользователей. Работы здесь сравнительно меньше, основной упор делается на правильном оформлении статей, дизайне, навигации и т. д.
Выбираем тип
Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим надо заранее определиться. Ниже перечислим основные виды.
Интернет-магазин
В 2022 году один из самых популярных типов интернет-ресурсов. Его также называют e-shop. Основная цель – онлайн-торговля по всему миру. Клиенты магазина получают возможность сформировать заказ на покупку, выбрать способ оплаты и доставки, сравнивать характеристики и цены товаров и т. д.
Сделать сайт с нуля самостоятельно не сложно, но придется интегрировать площадку с платежными системами, делать специальное оформление, добавлять множество обязательных инструментов e-commerce.
Сайт услуг
Задача – продвижение своего бизнеса. Он обязан быть адаптирован под различные устройства и иметь удобный современный дизайн, чтобы удавалось привлекать трафик. Как правило, это небольшой ресурс. Часто их открывают салоны красоты, медицинские учреждения, рестораны.
Сайт-визитка
На английском business card website, а простыми словами – электронная визитка компании или отдельного человека. Включает описание деятельности, контактную информацию, портфолио или презентацию. Часто состоит всего одностраничник, которой бывает достаточно для размещения всей информации.
Сайт компании или корпоративный
Это уже полноценный многостраничный портал для продвижения бизнеса. Здесь есть меню, часто с категориями второго и третьего уровня. Информации много – новости компании, презентации, каталог услуг или товаров.
Порталы, новостные страницы
Разновидность тематического блога. Главная задача – оригинально подать достоверную информацию. Обычно на новостниках множество коротких статей и лонгридов, видео и фото. В топ самых популярных российских порталов этого типа входят Ria.ru, RBC, Kp.ru, Aif.ru и другие. Создание таких сайтов с нуля по пошаговой инструкции не предполагает наличие навыков программирования.
Форумы
Площадка для вопросов/ответов, дискуссий и комментариев на конкретную тему. Часто бывают прилинкованы к основной площадке, но встречаются и в отдельном виде. Среди самых известных – Searchengines.guru, RU Board, Rus-Chat и другие.
Коммерческий трафик
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Придумываем название и доменное имя
Домен – это название web-ресурса, которое вводится в адресную строку браузера. Например, sitebond.ru или русфонд.рф.
В идеале доменное имя должно быть:
- уникальным – нигде в интернете более не встречаться;
- коротким и запоминающимся – желательно ограничиться 10-12 символами и не использовать тире, цифры и лишние знаки;
- включать имя бренда или ниши – если вы работаете с автомобилями, то ищите название в тему (autotop, drive, avtocar и т. д);
- быть не ниже второго уровня – это всегда платные домены, где после точки идет название (site.ru, site.com, site.рф).
Его придется оплачивать регулярно, так как он не покупается навсегда, а арендуется. Сейчас многие хостинг-провайдеры дарят домены клиентам, если они подпишутся на годовой тариф. Так что можно сэкономить на этом.
Выбираем хостинг
Это свободное место на сервере, где будет храниться база данных. Его предоставляют в аренду несколько провайдеров, выбор стоит делать на основе следующих критериев:
- авторитет сервиса – лучшими сейчас считаются Beget, Regru, Timeweb;
- показатель Uptime – время бесперебойной работы сервера должно быть не меньше 99-100%;
- объем дискового пространства – для небольших web-ресурсов достаточно 30-60 Мб, но в дальнейшем нужно будет как минимум 100 Мб;
- хороший набор технических инструментов и функций – поддержка PHP, SSH, популярных движков и т. д;
- лучшее соотношение цены и качества – дешевый хостинг может не предоставить качественное обслуживание, а дорогой ничем не отличаться от бюджетного (поэтому надо анализировать подробно);
- наличие бонусов – комплект доменов и SSL в подарок можно получить у перечисленных выше провайдеров.

Рейтинг лучших хостингов для вашего сайта: обзор ТОП-13 провайдеров в России
Рейтинг лучших хостингов в России – тема нашего сегодняшнего обзора. В общих чертах рассмотрим, что представляет собой данная услуга, а также какие хостинг-провайдеры являются наиболее востребованными в нашей стране на сегодняшний день. Общие сведения Суть описываемой услуги заключается в том, что хостинговая компания предлагает владельцам сайтов определенное дисковое пространство для размещения и хранения веб-ресурсов. Речь идет о выделении пользователю в рамках договоренностей лишь части или всего сервера. Последний может быть виртуальным, виртуально-выделенным (VPS) или обычным. Крупными провайдерами предлагается к использованию…
Выбираем платформу или движок сайта
Она включает программные решения и скрипты, которые создают функционирующий интернет-ресурс. Можно сравнить с операционной системой для компьютера, что говорит о важности грамотного выбора движка. Реализуется с помощью конструкторов, CMS или отдельного кода. Ниже рассмотрим каждый из вариантов по отдельности.
CMS-системы
Система управления контентом. Сейчас есть бесплатные и платные решения этого типа.
Топ CMS-систем, которые не требуют вложений
Сюда входят следующие движки:
- WordPress. Самая популярная бесплатная CMS. Подходит для информационных и корпоративных блогов, порталов и форумов. Лучшее решение для новичков, так как управлять функциями удобно и просто, специальных знаний не требуется.
- Joomla. Среди достоинств этого движка можно выделить тонкость настроек, но они сложные и требуют изучения. Управление тоже не совсем удобное – запутана структура шаблонов, часто выскакивают ошибки обновления плагинов. С другой стороны, если разобраться, то можно создать приличный промо-ресурс, каталог и даже полноценный портал.
- OpenCart. Достаточная быстрая CMS, нетребовательная к ресурсам сервера. Благодаря этому на OpenCart часто делают интернет-магазины широкого спектра сложности. Из недостатков – неудобная панель управления, мало встроенных функций.
Топ платных CMS-систем
Сюда входят:
- 1C-Битрикс. Профессиональная система управления. На основе движка создают различные коммерческие проекты. Популярный выбор для интернет-магазинов. Из плюсов: широкий функционал ecommerce, большое количество возможностей для масштабирования, стильный дизайн шаблонов.
- CMS S3. Отличный вариант для лендингов под акции рекламной кампании. Здесь легко редактировать контент, предусмотрен раздел помощи и служба поддержки.
- UMI. Подходит для реализации B2B кабинета, визитки, интернет-магазина или информационного портала. Функционал считается несколько устаревшим.
Продвижение блога
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Топ конструкторов сайтов
Это удобно, потому что работать предстоит с готовыми блоками и ставить их в любой последовательности. Ниже перечислим самые популярные решения.
Craftum

Платформа от российских разработчиков, отличающаяся удобством и простотой. Хороший вариант для новичков. Среди особенностей: готовые инструменты для отображения витрины товаров, уникальные дизайн-блоки для тонкой настройки внешнего вида, бесплатный SSL, неограниченное количество почтовых ящиков, адаптивная верстка и т. д. Жаль, что нет готовых решений для приема оплаты или уведомления клиентов. Цена использования в месяц – 197 рублей.
Tilda

Тильда не требуют знания кода. Предусмотрена бесплатная версия, которая не позволяет решать серьезные задачи. Для полноценной работы придется подписаться на платные тарифы – 500-700 рублей в месяц. В сервисе более 200 различных шаблонов и около 600 отдельных блоков (тип корзины, прием заказов, доставка товаров и т. д).
LPgenerator

Незаменим для создания посадочных. Функционал разработан вокруг генерации лидов и автоматизации продаж. Здесь есть много встроенных маркетинговых и аналитических инструментов (CRM, телефония, рассылки, квизы, всплывашки). Для новичков Lpgenerator сложный, так как здесь много опций, требующих изучения. Стартовая цена использования – 959 рублей в месяц.
WIX

Очередной конструктор, в котором есть сотни шаблонов, функция drag and drop, персональный домен, мобильная оптимизация. Цена платных тарифов в месяц начинается от $28. Предусмотрена также бесплатная версия, но с ограничениями по размеру дискового пространства.

Продвижение сайтов на тильде: как настроить эффективное SEO на Tilda
Простые движки-конструкторы редко пользуются популярностью у специалистов. Считается, что такие ресурсы практически невозможно продвигать из-за ряда ограничений. Однако есть и исключения из правил. В этой статье мы рассмотрим функционал Тильды, благодаря которому SEO-продвижение сайтов на платформе стало возможным. Что такое Tilda Publishing Это один из популярных конструкторов блочного типа. Он позволяет создавать ресурсы без специальных навыков программирования, в том числе: лендинги; небольшие интернет-магазины; лонгриды; визитки; портфолио; блоги. Достаточно взглянуть на поисковую выдачу, чтобы удостовериться в том, что большое количество площадок…
Сравнение параметров конструкторов
| Название | Для чего подходит | Кол-во бесплатных шаблонов | Цена в месяц |
| Craftum | Интернет-магазин, лендинги. | от 250 | от 197 рублей |
| Tilda | Е-shop, информационные проекты. | от 200 | от 500 рублей |
| LPgenerator | Визитки, лендинги. | от 300 | от 959 рублей |
| WIX | Тематически форумы, инфоблоги. | от 500 | от $28 |
Общие принципы создания сайтов на конструкторе
Позволяют опробовать новичкам свои силы на практике и предоставляют кучу готовых инструментов. Ниже общие принципы, на которые следует обращать внимание при разработке:
- выбор уникального дизайна;
- грамотный подбор цветовой палитры, размеров и типа шрифтов;
- разработка уникальной структуры;
- подготовка контента – тексты, изображения, графика.
Главное, нет необходимости писать свой код и знать основы программирования. Здесь все подготовили разработчики, и вам остается лишь воспользоваться готовыми решениями.
Как создать в конструкторе Craftum
Действуем по инструкции:
- Переходим на Craftum, регистрируемся и жмем «Создать сайт».
- Выбираем шаблон. Используем встроенный поиск по категориям. Также можете воспользоваться «Пустой страницей», и самостоятельно добавить туда блоки.
- Мы выбрали для примера категорию «Авто/Прокат автомобилей». Главная у нас теперь уже готова (форма заказа, меню, телефон). Далее жмем на режим редактирования и «Настроить».
- Попадаем в редактор. Здесь можем добавить дополнительные блоки, оформить контент, дизайн, форму.
- После внесения изменений, кликаем на «Опубликовать». Теперь страница открывается в браузере, ей присвоен урл и домен третьего уровня.
Бесплатный период составляет 10 дней. Затем придется выбрать один из платных тарифов, привязать уникальный домен, добавить разделы и начать их наполнять контентом.
Как создать сайт на WordPress
Нескольким сложнее будет разработка на WP. Вначале купите домен, затем установите его на хостинг. Большинство хостинг-провайдеров имеют предустановленный Вордпресс, и пользователю не нужно ничего устанавливать. Достаточно сделать пару кликов, и все.
Покажем на примере хостинга Beget:
- Переходим на официальную площадку провайдера, регистрируемся и заходим в свою панель управления.
- Кликаем в меню на «Домены и поддомены».
- Вводим название приобретенного имени в строку.
Ждем 10-15 минут, пока домен успешно пропишется на DNS-серверах. Теперь приступаем к установке WordPress.
- Идем в меню, кликаем на CMS.
- Выбираем из списка WP.
Далее останется выполнить действия, согласно указаниям встроенного «Мастера настроек». Все делается в несколько кликов – прилинковываем и заполняем необходимую информацию (в частности, логин и пароль администратора). База данных устанавливается автоматически – в меню появится файловый менеджер со всеми папками ресурса.

В админку можно зайти по адресу «название вашего домена/admin». Вордпресс предоставляет массу инструментов для редактирования. Начните работать – задайте имя, настройте внешний вид, разработайте главную страницу, загрузите необходимые плагины.

Самостоятельное написание кода
Ниже инструкция для тех, кто имеет познания в HTML. Напишем вместе код и запустим его в Интернет.
Создание HTML-сайта
Наш web-ресурс будет самым простым, одностраничным:
- открываем стандартный блокнот на компьютере;
- вписываем туда базовый код;
- сохраняем документ, дав ему имя index.html.
Файл теперь можно будет открыть на любом браузере – Хром, Опера, Мозила. Код возможно редактировать и менять внешний вид, меню и прочее.

Продвижение блога
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Ключевые этапы создания сайта
Чтобы создать его на HTML с нуля, надо придерживаться 3 базовых правил:
- макет – его рисуют в Фотошопе или других графических редакторах и получают визуальный пример;
- верстка – этап работы с кодом, направленный на адаптацию с мобильными устройствами и браузерами;
- внедрение PHP – трансформация статичного макета в динамический.
Создание макета
Итак, рисуем эскиз в Photoshop:
- открываем новый файл, присваиваем ему название;
- ставим разрешение 1000х1000 px;
- задаем настройки;
- вставляем линии, картинки, текст.
Верстка
Это написание кодов. Первая строка должна начинаться с <!DOCTYPE html>, чтобы браузеру стало ясно, как ему нужно читать файл. Затем пропишите набор требуемых тегов. Например, теги <header>..</header> отобразят шапку, а <footer>..</footer> – подвал.

Создание сайта с помощью PHP
На HTML далеко не уедешь – проект будет статичным и не изменится при обращении со стороны пользователей. Чтобы создать полноценный современный web-ресурс, потребуются навыки PHP, Python, JavaScript.
Советуем изучить инструкции по прорисовке макета, верстке и PHP. В рамках этой статьи рассказать об этом проблематично – разработка на уникальных кодах требует профессиональных навыков или помощи команды.
Немного об индексации в ПС
Безусловно, самописные системы лучше индексируются. Во-первых, они полностью уникальны, соответственно получают зеленый свет от ПС. Во-вторых, можно сильно сократить код и сделать блог легким, внедрить свои схемы микроразметки, создать отдельные файлы для AMP и Турбо-страниц и т. д.
Создавать сайт с нуля или на конструкторе
Перечислим плюсы и минусы каждого варианта:
- Скорость. Для верстки нужна команда специалистов (дизайнер, верстальщик, программист). И даже в этом случае работа затянется минимум на 2-3 месяца, а по блокам разработка займет пару дней
- Дизайн. У блогов на верстке нет никаких ограничений по функциональности – вы сможете реализовать все желания и фишки. Во втором случае используются готовые шаблоны с возможностью менять цвет, шрифт, оформление блоков, но не более того. Есть исключения – на Тильде можно с нуля разработать проект с оригинальным дизайном и анимацией.
- Перенос на другой хостинг. У сверстанных блогов никаких сложностей с этим нет. На Tilda и прочих есть ограничения – лишь некоторые платные тарифы позволяют переехать.
- SEO. Площадки с уникальным дизайном отдается предпочтение. Шаблонные web-ресурсы труднее продвигать, так как поисковые системы распознают такие блоки.
- Простота. Единственный критерий, по которому выигрывают конструкторы. Разработать здесь их могут даже школьники.
Полезные программы для начинающих вебмастеров
Перечислим также парочку важных инструментов, которые помогут в работе новичкам:
- Photoshop – здесь будете рисовать макет;
- Notepad++ – профессиональный текстовый файл для редактирования исходного кода;
- Adobe Dreamweaver – отдельная программа для разработки, включает возможность режима просмотра офлайн;
- Filezilla – сервис для интеграции с хостингом;
- Evernote – классный планировщик задач, позволяет сделать заметки и получать к ним доступ с любого устройства.
Заключение
Описанные выше конструкторы заметно облегчат процесс разработки. Дадут возможность компенсировать пробелы в знаниях программного кода и верстки. Однако со временем все равно придется осваивать HTML, PHP и другие языки, чтобы успешнее работать и продвигать свой бизнес.



























































_604.jpeg)
_711.jpeg)
_170.jpeg)
_555.jpeg)
_312.jpeg)
_795.jpeg)
_21.jpeg)
_539.jpeg)