После того как для Вас был разработан сайт на базе CMS Joomla для Вашего образовательного учреждения, наступает период по самостоятельному наполнению контента. Сам процесс по добавлению материала на сайт очень прост и интуитивно понятен, однако давайте рассмотрим основные моменты:
Для того, чтобы добавить материал на сайт школы необходимо выполнить следующие действия:
1. Введите в адресной строке браузера адрес сайта школы. Например:http://itsch.ru
2. После того, как вы убедились, что сайт функционирует, переходим в панель управления сайтом. Для этого необходимо ввести в адресной строке браузера:
http://адрес вашего сайта/administrator
3. В появившемся окне авторизации введите логин и пароль администратора сайта и нажмите кнопку «Войти»:
4. В панели управления выберете справа раздел «Создать материал»:
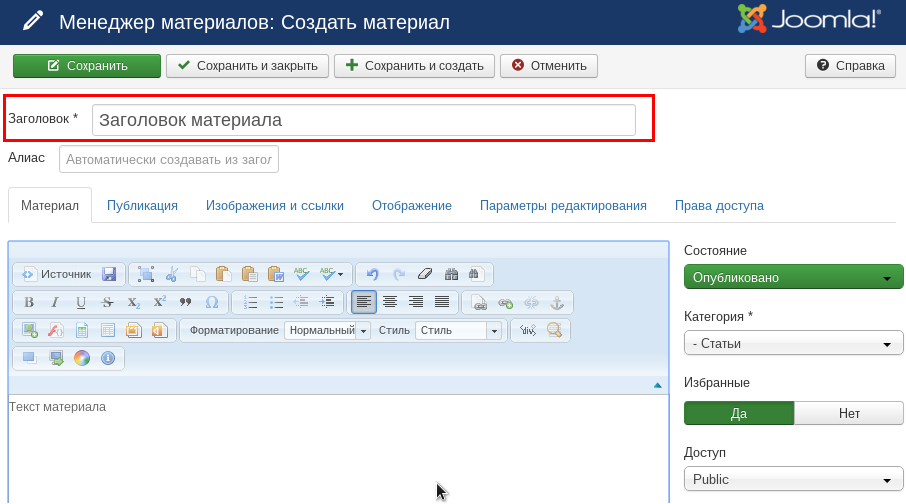
5. В окне создания материала в строке «Заголовок» введите название материала:
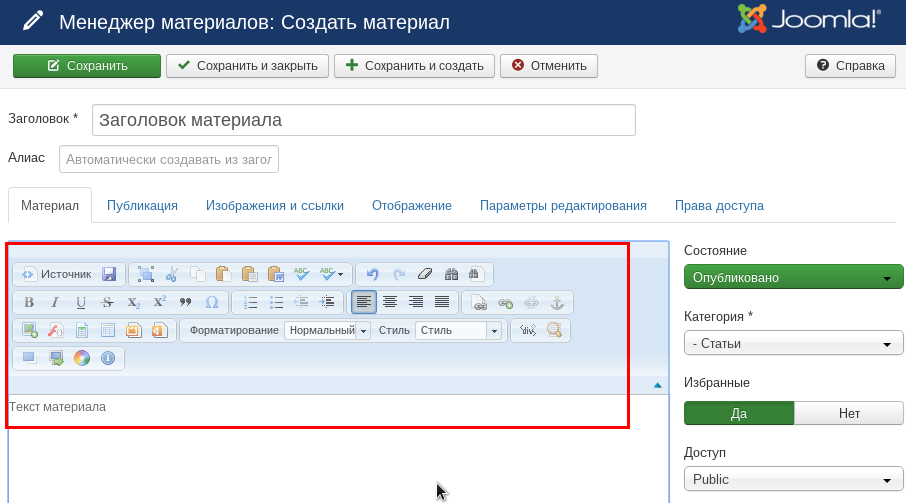
6. В разделе редактирвоания текста введите текст материала, используя панель форматирования:
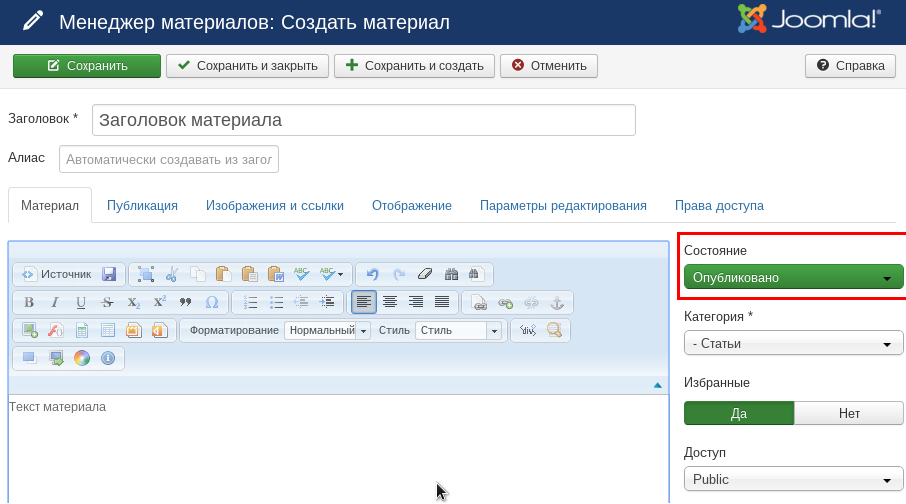
7. После введения текста для публикации выберете «Состояние» — оно должно быть в режиме «Опубликовано»:
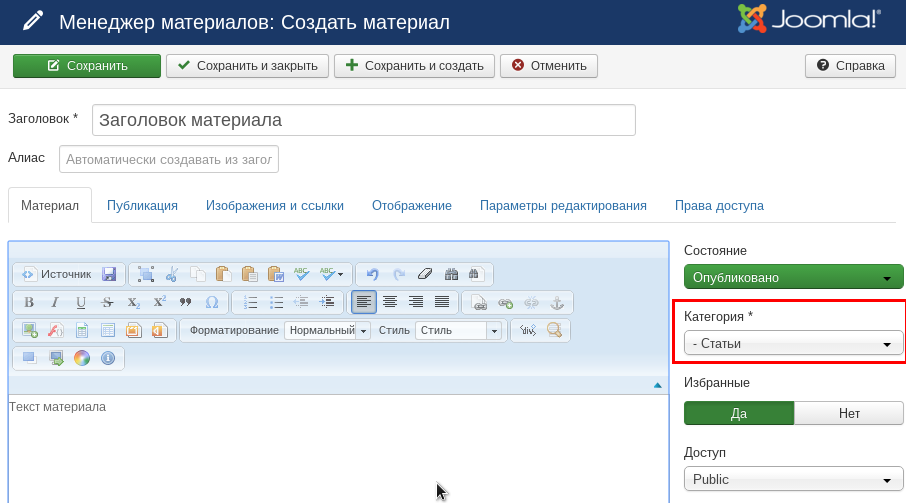
8. Выберете категорию, в которой должен относится создаваемый материал:
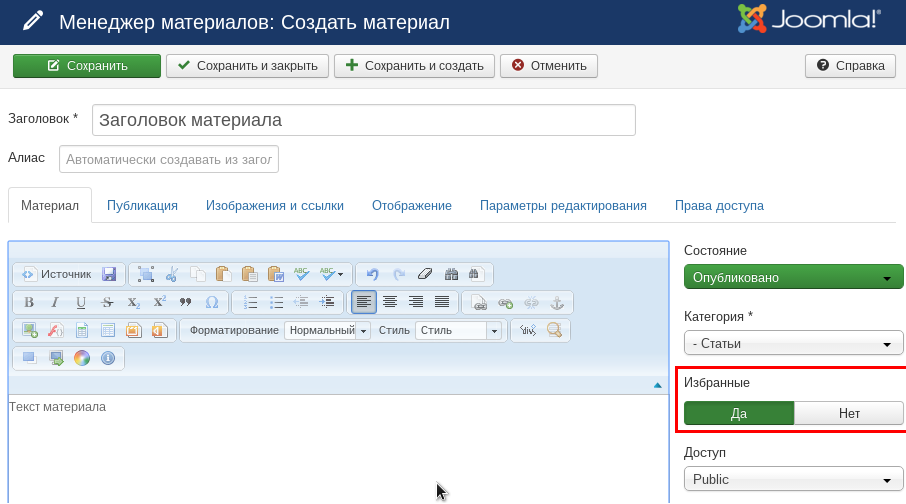
9. Если материал должен быть опубликован в разделе «Избранное» — укажите. Обычно раздел «Избранное» используется для публикации на главной странице сайта:
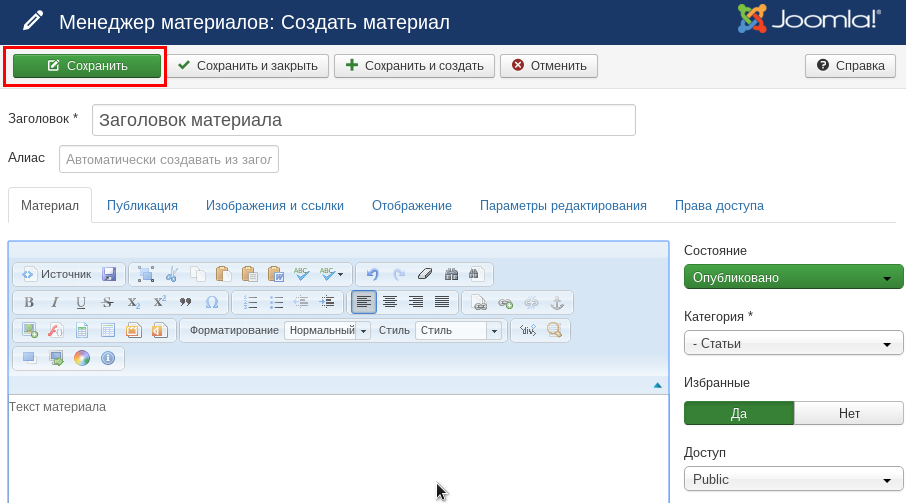
10. Для сохранения материала нажмите кнопку «Сохранить»:
11. Перейдите на сайт Вашего образовательного учреждения и проверьте публикацию материала. При необходимости внесите изменения.
Техническая поддержка
Подать обращение в техническую поддержку
Меню
- Подать заявку
- Контакты
- Инструкция
- Идеи по развитию портала
- Техническая поддержка
© 2023 Министерство образования РБ
Этот сайт использует cookie (файлы с данными о прошлых посещениях сайта) для персонализации сервисов и удобства пользователей.
Вы можете запретить сохранение cookie в настройках своего браузера.
Я согласен
SIMAI-SF4: Портал образовательных организаций
Загружаем аудио на сайт
Как загрузить аудио на сайт
- Перейдите на сайт soundcloud.com. Зарегистрируйтесь на сайте soundcloud.com, если у вас нет там регистрации:
- Нажмите кнопку «Sing Up» в правом верхнем углу. В появившемся окне введите свой e-mail в поле «What’s your email address?»;
- Придумайте и введите пароль в поле «Choose a password»;
- Повторите пароль в поле «Re-type password»;
- Поставьте галочку о том, что вы согласны с правилами использования и политикой конфиденциальности поле «I agree to the Terms of Use and Privacy Policy»;
- Нажмите кнопку «Sing Up»;
- Откроется новое окно, где вам надо будет ввести данные о месяце и годе рождения и указать свой пол;
- Нажмите кнопку «Get started with Soundcloud»;
- Вы зарегистрированы. На указанный вами при регистрации e-mail, отправлено письмо с просьбой подтвердить e-mail. Для подтверждения откройте в своей почте письмо и нажмите кнопку «Confirm my email address».
Теперь Вам доступна загрузка аудио файлов на сайт soundcloud.com
- Для загрузки файлов вам необходимо авторизоваться на сайте soundcloud.com и нажать в правом верхнем углу кнопку «Upload».
- Вы попадете в меню загрузки. Используйте кнопку «Choose file to upload» для выбора того файла, который вы хотите загрузить.
- Загрузив файл, копируем ссылку и отправляем ее на ящик info@muzkult.ru с указанием на какую страницу вашего сайта необходимо вставить данный аудио файл.
Загружаем на сайт аудио-видео
На сайт можно разместить видео или аудио файлы, которые изначально выкладываются на специализированном хостинге.
Внимание! Загрузить сами файлы с видео или аудио материалами непосредственно на сайт нельзя!
Выкладываем аудио/видео на сайт:
Шаг 1
Закачиваем аудио/видео файл на аудио или видео хостинг (в качестве аудио хостинга можно использовать soundcloud.com, в качестве видео хостинга youtube.com).
Шаг 2
После закачки материала на аудио/видео хостинг убедитесь, что материал закачался корректно, нажав на просмотр/прослушивание.
Шаг 3
Если материал воспроизводится правильно, то в интерфейсе просмотра находим кнопку «Поделиться/вставить на сайт», жмем ее и копируем появившийся код в буфер обмена (правой кнопкой мыши).
Шаг 4
Заходим в Панель управления сайтом, далее – выходим на страницу сайта, куда нужно вывести видео/аудио – открываем редактор (кнопка «Редактировать») и нажимаем на кнопку текстового редактора «Источник». Нажатие этой кнопки открывает код вашей редактируемой страницы.
Шаг 5
Выбираем в коде страницы то место, куда необходимо вставить аудио/видео и вставляем туда код из буфера обмена (правой кнопкой мыши).
Шаг 6
Сохраняем редактируемую страницу.
Шаг 7
Проверяем размещение на лицевой части сайта.
Меняем положение картинки на странице сайта
Как изменить положение картинки на странице сайта
Зайдите в редактор страницы сайта в Панели управления.
1 вариант. Ухватите изображение левой кнопкой мыши и перетащите в нужное вам место.
2 вариант. Скопируйте код, отвечающий за вывод фотографии, в «буфер» своего компьютера (для этого необходимо нажать на изображение в материале, чтобы оно выделилось и одновременно нажать клавиши «Ctrl» и «C» (или нажать правую кнопку мыши, кнопка «копировать») — код помещается в «буфер»). Установите курсор в то место страницы, куда вы хотите переместить изображение и нажмите клавиши «Ctrl» и «V» и код изображения (и само изображение) переместится в то место страницы, где вы поставили курсор. Скопировав изображение в новое место, удалите неактуальную копию изображения, воспользовавшись клавишей «Delete».
3 вариант. Удалите код вывода изображения в том месте, где оно не актуально. Для удаления необходимо войти в редактирование материала, нажать на фотографию, чтобы она выделилась, и нажать клавишу «Delete» на клавиатуре своего компьютера. Далее в разделе «Галерея» войдите в альбом, где расположено нужное изображение. Найдите ссылку на него и поместите ее в «буфер» (выделив нужную ссылку, используйте клавиши «Ctrl» и «C» или правую кнопку мыши, кнопка «копировать») после чего вернитесь в редактирование материала и вставьте изображение в новое место, используя кнопку текстового редактора «изображение».
Портфолио профессиональной деятельности
(общая характеристика)
Портфолио профессиональной деятельности – это персональная страница сотрудника, на которой дана информация о личных и профессиональных достижениях.
Портфолио доступно для заполнения любому зарегистрированному [1] пользователю системы «Музыка и культура». В личном кабинете необходимо выбрать пункт «Портфолио» — он позволяет автоматически сгенерировать доступную в сети и удобную для печати версию вашего портфолио.
Публиковать портфолио — если этот пункт выбран, то ваше портфолио становится доступно на портале Музыка и Культура для обзора, по ссылке, расположенной ниже.
Разместить резюме — если этот пункт выбран, данное портфолио попадает на страницу «Вакансии» вашего региона. Актуально для пользователей, которые ищут работу.
Фото должно быть размера 200х300 пикселей или пропорционального размера, иначе система может исказить загруженное изображение.
Все остальные поля заполняются в соответствии с их названиями, как в обычной анкете:
- сведения о повышении квалификации
- методическая деятельность
- отзывы
- творческая деятельность
- работа с учащимися
- результаты деятельности и достижений обучающихся за последние 5 лет
- пояснительная записка
- награды и поощрения
Заполнив поля до раздела Образование, вам нужно «Сохранить» результат.
В разделах Образование и Трудовая деятельность после заполнения всех требуемых полей нужно нажать кнопку «Добавить». Можно добавить несколько учебных заведений и/или мест работы в ваше портфолио.
Директора учреждений культуры могут проинформировать своих сотрудников о том, что они могут бесплатно зарегистрироваться в системе «Музыка и культура». У них появится личный кабинет, в котором станут доступными внутренняя почта, портфолио профессиональной деятельности, справочник учреждений культуры РФ и т.д.
Зарегистрированный сотрудник может присоединиться под свою школу или любое другое учреждение культуры, нажав кнопку «присоединиться», оставив заявку на вступление.
Смотрите примеры портфолио по следующим ссылкам:
- Пример портфолио преподавателя — http://muzkult.ru/portfolio/22120
- Пример страницы «Преподаватели» на школьном сайте, содержит ссылки на портфолио сотрудников школы — http://damdshi.krd.muzkult.ru/teachers
[1] Для регистрации зайдите на главную страницу ЕИС Музыка и культура (muzkult.ru), слева нажмите кнопку «Регистрация». Пройдите пошаговую процедуру регистрации, которая начинается с ввода вашей электронной почты. Затем пройдите по ссылке, которая будет отправлена вам на электронную почту, завершите регистрацию.
Привязываем ссылку на документ
Создаем ссылку на документ
Для того чтобы создать на странице ссылку на документ необходимо:
Шаг 1. Загружаем сам документ, на который вы будете давать ссылку. В Личном кабинете заходим во вкладку «загрузка документов» и загружаем документ, следуя подсказкам загрузчика. Нажимаем кнопку «Обновить».
Шаг 2. Копируем ссылку на загруженный документ в буфер обмена. Во вкладке «загрузка документов» под нужным документом находим ссылку, наводим на нее мышку и жмем левую кнопку мыши, ссылка выделяется, жмем правую кнопку мыши и выбираем в выпавшем меню «Копировать» — ссылка помещена в буфер.
Шаг 3. Привязка ссылки. Переходим в режим редактирования той страницы, где вы хотите разместить ссылку (Раздел «Страницы сайта» или «Предписанные страницы» — кнопка «Ред»). В текстовом редакторе пишем, как называется документ, на который будет вести ссылка (например, «Правила приема»), выделяем участок текста, к которому должна быть привязана ссылка, затем жмем «скрепочку» в меню текстового редактора (второй символ). В выпадающем меню вставляем ссылку и жмем «ОК». Нажимаем кнопку «Обновить» для сохранения изменений страницы.
Шаг 4. Проверяем правильность размещения документа.
Переходим на лицевую часть сайта (кнопка «Вернутся на сайт»). Заходим на нужную страницу и кликаем мышкой по ссылке на документ.
Размещаем изображения на странице сайта
Для загрузке изображения на странице сайта необходимо:
- Загрузить изображение. В Личном кабинете переходим во вкладку «Галерея». Придумываем название для альбома, в котором будет содержаться изображение и вписываем его в окошко «Название альбома». Нажимаем кнопку «Добавить альбом». У вас появиться новый альбом — заходим в него, нажав на изображение с надписью «нет фото». Далее, следуя инструкциям загрузчика, загружаем изображение.
- Скопировать ссылку в буфер обмена. Сохранив изображение, нажимаем на него в альбоме, и видим ссылку на изображение – копируем ее в буфер. Для этого необходимо нажать на ссылку левой кнопкой мыши, чтобы она выделилась, после выделения одновременно нажать клавиши «Ctrl» и «C» или нажать правую кнопку мыши, кнопка «копировать» — код помещается в «буфер».
- Вставка изображения. Заходим в меню текстового редактора нужной страницы, находим кнопу «изображение» – жмем ее. Открывается всплывающее окно, установив курсор в пункт «Ссылка» одновременно нажимаем клавиши «Ctrl» и «V» или нажимаем правую кнопку мыши, далее кнопка «вставить». Если необходимо заполняем пункты: «Альтернативный текст», «Ширина», «Высота», «Граница», «Гориз. Отступ», «Вертик. Отступ», «Выравнивание» (не обязательно). Жмем «Ок». Сохраняем материал кнопкой «Обновить».
Редактирование страниц сайта
Шаг 1. Заходим в редактор страницы:
В панели управления сайтом выбираем пункт меню «Предписанные страницы» и заходим в него. Далее выбираем нужную нам страницу и заходим в редактирование (кнопка «Ред.»).
Шаг 2. Редактируем страницу:
В текстовом редакторе изменяем страницу так, как вы хотите ее видеть, принцип работы с текстовым редактором ничем не отличается от принципа работы с «вордом» (Word). По аналогии с «вордом» — пишем или удаляем, меняем цвета и шрифты в тексте.
Шаг 3. Сохраняем страницу:
Убедившись, что страница имеет тот вид и содержание, которое вы хотели, сохраните внесенные изменения, нажав кнопку «Обновить». Она находится сразу под текстовым редактором. Обратите внимание, что пока вы не сохраните страницу, внесенные вами изменения не вступят в силу. После того как вы сохраните страницу, ее содержание на лицевой части сайта будет полностью соответствовать тому, что вы видите в редакторе страницы в Личном кабинете (Панель управления). Внимание! Не удаляйте нужную информацию в текстовом редакторе.
Счетчик
Согласно текущему законодательству, ФЗ 171 от 17.04.2017 г. Всем государственным учреждениям необходимо установить на сайте счетчик посещений от Спутник Аналитика. Данная система ведет подсчет статистики посещений на сайте, а также обращений посетителей в форму обратной связи. В виду многоэтапности и сложности установки счетчика, данная услуга оказывается нами платно. В нее входит : создание учетной записи пользователя, регистрация в спутнике, установка кода, интеграция формы обратной связи. При желании, вы можете установить счетчик Спутник Аналитика самостоятельно.
Размещение новости на сайте
Как разместить новость на сайте
Зайдите в раздел Новости на Панели управления.
-
Введите название статьи только в поле Заголовок.
-
Установите дату публикации: нажмите на иконку, выберите число и месяц при помощи стрелок.
-
Создайте краткое описание в поле Аннотация. Это может быть первый абзац статьи, резюме или превью статьи.
-
Заполните пункт меню Полный текст новости одним из двух способов.
1 способ: наберите текст непосредственно в окне.
2 способ: скопируйте материал из готового документа и вставьте в окно редактирования нажатием значка Вставить из Word.
-
Приведите текст в надлежащий вид при помощи вспомогательных кнопок в окне редактирования. Подведите курсор мыши к кнопке – появится пояснительная надпись.
-
Выделите текст и примените выравнивание по ширине, выберите размер шрифта. По желанию можно установить цвет текста, начертание.
-
Вставьте изображение, нажав на соответствующую кнопку в меню.
-
Нажмите кнопку Добавить.
-
Для просмотра опубликованной новости в Панели управления выберите пункт Вернуться на сайт.
Материалы можно редактировать или удалять в разделе Новости в таблице под кнопкой Добавить. В первом столбце таблицы находятся соответствующие иконки.
Размещение афиши на сайте
Как разместить Афишу на сайте
Войдите в раздел Афиша на Панели управления. В появившееся окно редактирования введите данные по нижеуказанному алгоритму:
-
В поле Название укажите наименование мероприятия.
-
В пункте Актуально выберите тип размещения: для указанного региона или для всех.
-
В графу Аннотация введите дату события, например, с 1 мая по 5 мая.
-
Заполните пункт меню Полный текст афиши одним из двух способов.
1 способ: наберите текст непосредственно в окне.
2 способ: скопируйте материал из готового документа и вставьте в окно редактирования нажатием значка Вставить из Word.
-
Нажмите на иконку Выбрать дату. В появившемся календаре выберите день, месяц, год. Кликните на кнопку Добавить. Как только она появится в Списке дат проведения, введите следующее число, далее Добавить. Таким способом введите поочередно все даты.
-
Сохраните данные при помощи кнопки Обновить событие.
Анонс появится под окном редактирования в пункте Добавленные события. Здесь его можно редактировать (иконка «Карандашик») и удалять (значок «Крестик»). Просмотреть Афишу в опубликованном виде можно через кнопку Вернуться на сайт на Панели управления.
Размещение информации о конкурсе на сайт
Размещение на сайте информации о конкурсе
Перейдите в раздел Конкурсы на Панели управления.
-
Введите название мероприятия один раз в поле Заголовок.
-
Выберите вариант размещения: региональный или федеральный.
-
В Аннотации укажите временной промежуток проведения конкурса, например, с 1 по 5 мая.
-
В окно Полный текст скопируйте подробную информацию о конкурсе из готового документа или введите текст вручную.
-
Отредактируйте текст при помощи соответствующих кнопок в редакторе: выберите размер шрифта, его цвет и начертание.
-
Установите начальную дату. Как только она появится в Списке дат проведения, введите следующее число, далее нажмите кнопку Добавить. Таким способом введите поочередно все даты, затем нажмите Обновить.
-
Ваше мероприятие появится в пункте Добавленные события.
-
Для просмотра опубликованного конкурса перейдите в раздел Вернуться на сайт.
-
Для редактирования или удаления события зайдите в подменю Добавленные события и нажмите на соответствующие иконки слева от мероприятия.
Выбираем дизайн сайта
Выбираем дизайн
-
В Личном кабинете на Панели управления зайдите в Параметры сайта.
-
Напротив пункта Тип графического оформления сайта находится кнопка Сменить оформление, нажмите на неё.
-
В появившемся окне Выбор графического оформления кликните на понравившийся дизайн.
-
Прокрутите курсор до конца и нажмите на кнопку Установить.
-
Сохраните данные при помощи кнопки Обновить в нижней части раздела Параметры сайта.
-
Через раздел Вернуться на сайт просмотрите дизайн.
-
Для очередной смены графического решения Вашего сайта вернитесь в Личный кабинет и повторите предыдущие действия.
Примечание:
Периодически каталог дизайнов обновляется. Вы можете выбрать любой дизайн из нашей коллекции.
Обращаем внимание, что размеры блоков, поля контента, слайдера и других элементов сайта в каждом дизайне разные. Поэтому, если на Вашем сайте уже имеется какой-либо контент (информационные материалы), то при смене дизайна может измениться его отображение, либо он будет отображаться некорректно. Например, таблица может не вместиться в поле контента в новом дизайне, или маленькие изображения из слайдера в новом большом слайдере будут отображаться не по всему слайдеру, а усечено.
-
Цветовое решение нового дизайна возможно потребует редактуры контента.
-
Все изменения можно внести через Личный кабинет и Панель управления.
-
Вы можете обратиться за помощью в техническую поддержку.
Развиваемся вместе!
Шаг 1. На панели администрирования нажать на кнопку Сайт.

Шаг 2. Перейти на вкладку Оформление сайта.

На вкладке Оформление сайта расположены следующие настройки:
Иконка сайта (favicon)
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.
- Формат изображения — может быть png с прозрачным фоном.

Иконка отобразится во вкладке браузера

Основной цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет отображается на большинстве ссылок и иконок на сайте.
Дополнительный цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет также можно установить в параметрах ссылок и иконок на сайте.

Цветовая схема
Светлая тема — черный цвет текста на сайте.
Темная тема — белый цвет текста на сайте.

Цвет фона
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Цвет фона сайта.

Цвет рабочей области сайта
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета.

При настройке макета сайта с отображением фона цвет рабочей области распространится на эту область:

Если выбран тип макета страницы на всю ширину, то и значение цвета рабочей области распространится на всю ширину сайта и перекроет цвет фона сайта. Если нужно установить тип макета сайта на всю ширину и оставить цвет фона, то можно указать значение transparent (прозрачность) для цвета рабочей области сайта.

Фоновое изображение сайта
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.

Выравнивание фонового изображения по горизонтали
Выравнивание фонового изображения по вертикали
Повторение фонового изображения
Размер Фонового изображения
Фиксировать изображение фона
Закругление границ

Закругление границ всех элементов сайта, например:

Loading…
- Главная
- Как начать работать с сайтом
Как начать работать с сайтом
Компания «Синергия-Инфо» открыла на своей платформе шаблон официального сайта для вашей образовательной организации. На электронную почту, указанную в заявке на открытие сайта, пришло автоматически сформированное письмо с указанием адреса сайта в сети Интернет и данных для авторизации модератора сайта. Этой информации достаточно для начала работы.
Текст, приведенный ниже, поможет оптимизировать работу по наполнению сайта, а также избежать лишних ошибок.
- Как и где получить помощь зарегистрированному пользователю
- Как устроен сайт поддержки пользователей
- Как создать структуру официального сайта
- Как устроена работа специального раздела сайта «Сведения об образовательной организации»
- Как настроить элементы оформления сайта
- Как устроена работа файлового менеджера
- Последовательность наполнения сайта контентом (рекомендуемая)
- Организационного-финансовые вопросы взаимодействия с компанией «Синергия-Инфо»
1. Как и где получить помощь зарегистрированному пользователю.
В Личном кабинете модератора, вход в который виден зарегистрировавшемуся пользователю в левом нижнем углу сайта, опубликованы видеоуроки по работе с сайтом.
Зарегистрировавшийся пользователь видит в верхней части экрана горизонтальную черную полосу с кнопками: Редактировать/просмотр, техподдержка, обновления.
Редактировать/просмотр – переключение режимов редактирования контента и просмотра результатов редактирования
Техподдержка – переход на сайт поддержки пользователей
Обновления – лента сообщений об обновлениях платформы шаблона официального сайта. Опубликованные сообщения всегда рассылаются зарегистрированным пользователям на адрес электронной почты.
Переходим в зону Главного помощника всех зарегистрированных пользователей – на сайт «Поддержка пользователей».
Если перейти в «зону главного помощника» по каким-то причинам вам не удалось, то «спасательный круг»:
Руководитель компании «Синергия-Инфо» Овчинникова Наталия Валентиновна
8-985-922-8014 sinergi-info@rambler.ru
Главный помощник для тех, кто не осилил прочтение всех 9 разделов этого документа, Дождикова Татьяна Алексеевна 8-916-358-0927 Email 9228014@mail.ru
У вас никогда не будет возможности напрямую по телефону обратиться к специалистам службы техподдержки.
2. Как устроен сайт поддержки пользователей
В момент создания шаблона официального сайта происходит регистрация первого и самого главного на официальном сайте пользователя – Модератора, фамилия и Email которого были указаны в заявке на открытие сайта. Модератор сайта наделен правами регистрировать иных пользователей с предоставлением им прав на редактирование определенных разделов сайта. Любой зарегистрированный пользователь может сменить первичный пароль в «настройки пользователя», ссылка расположена рядом с входом в личный кабинет. В момент регистрации пользователь получает права и на сайт «поддержки пользователей», база зарегистрированных пользователей единая для всех информационных ресурсов: официальный сайт, тематические сайты информационного портала ОО, сайт поддержки пользователей.
Перейдите на сайт поддержки пользователей (система может попросить вас ввести еще раз логин, пароль) и продолжая читать этот текст, нажимайте кнопочки.
Заявки пользователя. Здесь можно в любое время оставить заявку по любому вопросу работы с сайтом.
На заявки, сформированные до 16 часов (МСК) текущего дня, ответ будет дан в этот же день. Если у вас бессонница, то ответ – на следующий день. Ответ приходит на вашу электронную почту, которая является и логином.
Зарегистрированные пользователи и команда проекта. Вы имеете возможность обмениваться личными сообщения с любым зарегистрированным пользователем.
Рабочие группы. При первичной регистрации вы становитесь членом рабочей группы вашей административной территории (муниципальный район, регион и т.д.) В рабочей группе в разделе «Публикации» посмотрите тематику опубликованных материалов – это наиболее значимые публикации о контенте официальных сайтов.
Вебинары. Прослушайте обязательно: «Обращение граждан»; «О персональных данных»; «Самообследование»; «О документах, обязательных для размещения на официальном сайте».
О сайтах информационного портала. Как только у вас появится желание создавать тематические сайты информационного портала (дополнительная плата отсутствует), читайте здесь.
3. Как создать структуру официального сайта
Шаблон официального сайта, который вам открыли, изначально имеет некоторые избыточные «обязательные» элементы структуры. Например, у вас нет групп дошкольного образования или ваша ОО не оказывает платные образовательные услуги. Проанализируйте элементы структуры шаблона сайта и создайте на сайте «поддержка пользователей» заявку, в которой укажите, что надо удалить из структуры вашего сайта и какие подразделы добавить. Часть этой работы можно сделать самостоятельно в Личном кабинете пользователя, раздел «Управление подразделами». Все элементы структуры сайта условно можно поделить на три вида: подразделы, имеющие структуру, например, «Самообследование»; вариативные подразделы; сервисы. Вариативные подразделы – это подразделы, которые создают специалисты техподдержки по заявкам пользователей. Такие подразделы имеют одинаковую структуру – лента статей. Пользователи могут обращаться к разработчикам платформы с предложениями по изменению структурированных подразделов и работе сервисов. Содержание уже поданных заявок можно посмотреть на сайте поддержки пользователей «Развитие сайтов». Увиденная статистика должна мотивировать вас на сотрудничество.
4. Как устроена работа специального раздела сайта «Сведения об образовательной организации»
До перехода на нашу платформу структура обязательного контента вашего официального сайта была реализована в виде «набора страниц»: «Для размещения информации на сайте должен быть создан специальный раздел» Сведения об образовательной организации». Информация в специальном разделе должна быть представлена в виде набора страниц и (или) иерархического списка и (или) ссылок на другие разделы сайта.» — цитата из 785 Приказа Рособнадзора.
Наше решение использует технологию «ссылки на другие разделы сайта». Такой подход позволил нам полностью автоматически сформировать и поддерживать в актуальном состоянии специальный раздел «Сведения об образовательной организации». Обращаем ваше внимание, что этот раздел не доступен вам для редактирования.
В обязательной структуре сайта заложены все подразделы, ссылки на контент которых, предусмотрены в специальном разделе. Вы не можете самостоятельно внести изменения в личном кабинете «управление подразделами» (скрыть подраздел), если он является элементом обязательной структуры. Возможно только подать заявку в техподдержку. Мы предостерегаем таким образом вас от ошибок. Рекомендуем посмотреть любой наполненный сайт на нашем портале eduface.ru. Например, сайты, опубликованные в разделе «Избранное».
5. Как настроить элементы оформления сайта
В личном кабинете модератора есть раздел «Оформление сайта», в котором можно настроить шрифты, цвет, выбрать «обои». Посмотрите обязательно видеоурок на эту тему. Рекомендуем заняться этой работой, когда сайт уже будет почти готов. Большая часть оформительских элементов уже учтена в шаблоне и в определенной степени ограничивает ваши творческие желания.
6. Как устроена работа файлового менеджера
Файловый менеджер — это компьютерная программа, предоставляющая интерфейс пользователя для работы с файловой системой и файлами. Структура папок (мест хранения файлов и изображений) файлового менеджера соответствует структуре элементов сайта (подразделам). Такое решение позволяет обеспечить безопасную работу любого числа зарегистрированных пользователей с точки зрения разграничения прав доступа к редактированию отдельных подразделов сайта. Модератор сайта должен довести до сведения всех зарегистрированных пользователей правила структурирования файлов и изображений в каждой папке файлового менеджера соответствующего подраздела.
Наведение порядка в папке файлового менеджера
Это можно сравнить с наведением порядка на рабочем столе компьютера. Например, изображения, используемые в публикации статьи, должны быть собраны в одну папку; при создании фотоальбома надо поступить аналогично; продумайте название файлов на латинице, которые однозначно помогут находить опубликованные изображения и файлы; используйте при необходимости в названии файлов год, месяц. Имейте ввиду, что папка файлового менеджера будет «разрастаться» год от года.
Удаление не используемых файлов из файлового менеджера
Если вы удалили из контента сайта по каким-то причинам материал в формате файла, который в свою очередь хранится в папке файлового менеджера, то необходимо ОБЯЗАТЕЛЬНО удалить и из файлового менеджера. Если этого не сделать, то поисковые машины сети Интернет будут по запросу находить этот файл, которого уже нет на сайте, но в файловом менеджере он остался.
Не переименовывайте, не удаляйте, не перемещайте изображения и файлы в папке файлового менеджера после их публикации на сайте
В момент публикации на сайте файлов и изображений из файлового менеджера, программа запоминает путь к опубликованному элементу. Если вы после публикации начнете редактировать что-либо в файловом менеджере, то на сайте эти изображения и файлы «исчезнут». Этот запрет имеет значение и для желания спустя какое-то время навести порядок в папке файлового менеджера. НЕЛЬЗЯ! Продумывайте структуру хранения с первого шага работы.
7. Последовательность наполнения сайта контентом (рекомендуемая)
Рекомендуем начинать наполнение сайта с подраздела «Работники образовательной организации» раздела «Коллектив». Аргументы:
- Если вы заполнили список работников и правильно указали в карточке каждого «категория занимаемой должности» (административно-управленческий, основной педагогический персонал, иной педагогический персонал, иной) и «статус работника» список правильно сформируется по группам работников.
- У руководителя образовательной организации заполните поле «является руководителем образовательной организации» (да).
- Программа автоматически перенесет «административно-управленческий персонал» в раздел «Контакты», директор будет на первом месте.
- В разделе «Контакты» предусмотрены контакты «Специалисты образовательной организации». В разделе «работники образовательной организации» в карточке работника «добавить в контакты» укажите «да». Работник автоматически появится в контактах.
- При заполнении таких разделов как, «классы», «группы дополнительного образования», «группы дошкольного образования», «группы продленного дня» будет необходимо «подставлять» работников из этого раздела.
- Не забудьте в карточке работника заполняя стаж работы, указать на какую дату введенный стаж подсчитан. Далее программа будет автоматически пересчитывать стаж на каждое 1 число месяца.
Следующие разделы для наполнения «Классы»: «Группы дошкольного образования»: «Группы дополнительного образования». Аргументы:
- Большой объем работы
- Если не заполнить раздел «Классы», нельзя заполнить сведения по рабочим программам.
- Информация из заполненных разделов даст возможность автоматически сформировать сведения о вакантных местах для приема/перевода учащихся.
Далее наполнение сайта может идти по вашему желанию. Рекомендуем сразу привлечь к этой работе несколько зарегистрированных специалистов, ориентируясь на род их основной деятельности.
8. Организационного-финансовые вопросы взаимодействия с компанией «Синергия-Инфо»
Просим оформить договор.
Контакты нашей бухгалтерии:
Рябцева Екатерина Андреевна телефоны 8-916-621-0764 8-499-704-5062 Email 1110823@mail.ru
Руководство пользователя Школьного сайта
Автор: bizandsoft
Сетевой журнал «Педагогический поиск» —
Информатика и ИКТ
Как Вы уже заметили, методическая копилка пуста, ее предстоит наполнить Вам, а для того, чтобы Вам было легче, мы создали этот материал и установили в нем ссылку на скачивание руководства пользователя. Сделайте и Вы так, чтобы кому-то из Ваших учащихся стало легче, внесите свой вклад в методическую копилку, ведь во многом из-за того, чтобы дать Вам возможность это сделать, мы и разработали этот проект.
Для пополнения категории Вашего предмета в разделе «Методическая копилка» Вам необходимо создавать материалы в Вашей категории (например, в категории «Информатика и ИКТ»).
При размещении материалов Вы можете указать специальное свойство материала JComments ON, что позволит добавить его в блог и организовать новую тему для Вашего интернет-дневника. Используйте свойство JComments OFF для закрытия темы.
Все размещенный Вами материалы будут отмечены Вашим штампом автора, что позволит сохранить исключительные права на авторство. Таким штампом будет отмечен каждый созданный Вами материал.

В качестве примера мы размещаем в этом материале ссылку на руководство пользователя, подобно тому, как Вам необходимо будет устанавливать ссылки на загруженные файлы.
Скачать руководство пользователя. (*.pdf)
У Вас недостаточно прав для комментирования.