Содержимое статьи
- Желаете создать блог на WordPress?
- Что потребуется для начала?
- Шаг 1. Начинаем с подготовки
- Шаг 2. Регистрация домена и покупка хостинг для WordPress блога
- 2.1 Доменное имя и хостинг
- 2.2 Установка WordPress
- Шаг 3. Выбор и установка WordPress темы
- Шаг 4. Публикуем первый пост в блоге
- Шаг 5. Плагины и общие настройки
- 5.1 Как работают плагины на примере Google Analytics или как отслеживать посещения вашего WordPress-блога
- 5.2 Оптимизация блога для SEO целей
- 5.3 Важные плагины и специфика работы с WordPress
- Шаг 6. Как сделать так, чтобы блог приносил доход?
- 6.1. Google AdSense
- 6.2 Партнерские программы (Affiliate Marketing)
- 6.3 Интернет-магазин
WordPress – прекрасная база для создания блога или сайта, но далеко не все знают как пользоваться этим благом с максимальной пользой. Начиная работать с WordPress, вы можете столкнуться с массой вопросов, тем более, если у вас нет профессиональной подготовки. Однако в этом нет ничего страшного, и начало работы с WordPress почти у всех проходит по аналогичному сценарию. По этой причине было решено создать полноценное руководство для тех, кого заинтересовало данное направление. Даже если у вас нет специальных знаний в этой сфере, вы без труда сможете создать свой персональный блог на WordPress.
Рекомендация

Совершенно не важно сколько вам лет, ведь в инструкции все изложено просто и понятно.
Что потребуется для начала?
Есть три вещи, которые вам нужны для создания блога на WordPress:
- Полчаса свободного времени.
- Хостинг (нужен, чтобы сайт где-то физически существовал в интернете)
- Доменное имя – это будет название вашего блога, например wordpresslab.ru.
Готовы? Давайте начнем!
Шаг 1. Начинаем с подготовки
Наиболее часто допускаемой новичками ошибкой является выбор неправильного хостинга и платформы. Многие пользователи делают выбор в пользу WordPress и не спроста. Он является бесплатным сервисом, позволяющим веб-мастеру получить уйму возможностей:
- Установка плагинов.
- Настройка дизайна.
- Неограниченный заработок.
Для большинства успешных блогов выбирают именно решение WordPress.org, в качестве CMS. Это касается не только персональных страничек, но и крупнейших новостных порталов. Бесплатным сервис остаётся, чтобы владельцы проектов могли сами разобраться со всем остальным, в том числе и настройками, вплоть до мельчайших деталей.
Но, тут важно понимать разницу между *.com и *.org, в связи с этим советуем ознакомиться со статьей – Что выбрать WordPress.com или WordPress.org.
Если мы обратимся к истории создания WordPress, то будет ясно, что изначально CMS позиционировалась исключительно как платформа для ведения блога, но это уже давно не так.
Более 37% всех сайтов в мире работают на WordPress!
Официальные данные на 2020 год.
Вы может быть удивляетесь, почему WordPress бесплатный? В чем подвох?
Да нет никого подвоха. Бесплатно, потому что вы должны самостоятельно выполнить настройку и разместить ваш блог в интернете.
Другими словами, вам нужно доменное имя и веб-хостинг.
Шаг 2. Регистрация домена и покупка хостинг для WordPress блога
Доменное имя – по-другому, адрес, на котором располагается сайт. В качестве примера – yandex.ru или wordpresslab.ru.
Регистрация предполагает не покупку имени насовсем. Наоборот, оформляется аренда на определённый срок. Минимальное время для такого действия – 1 год. После приобретения пользователь становится администратором, получает адрес во временное владение. На домене создают сайты или почтовые платформы, выставляют на продажу, при необходимости – продлевают регистрацию. Но всеми доменами, в конечном счёте, владеет организация под названием ICANN. Это международная компания, которая отвечает за управление подобными ресурсами.
Веб-хостинг – другое дело. Здесь живут все файлы, связанные с сайтом. В нём тоже нуждается каждый проект без исключения.
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен – REG.RU
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
2.1 Доменное имя и хостинг
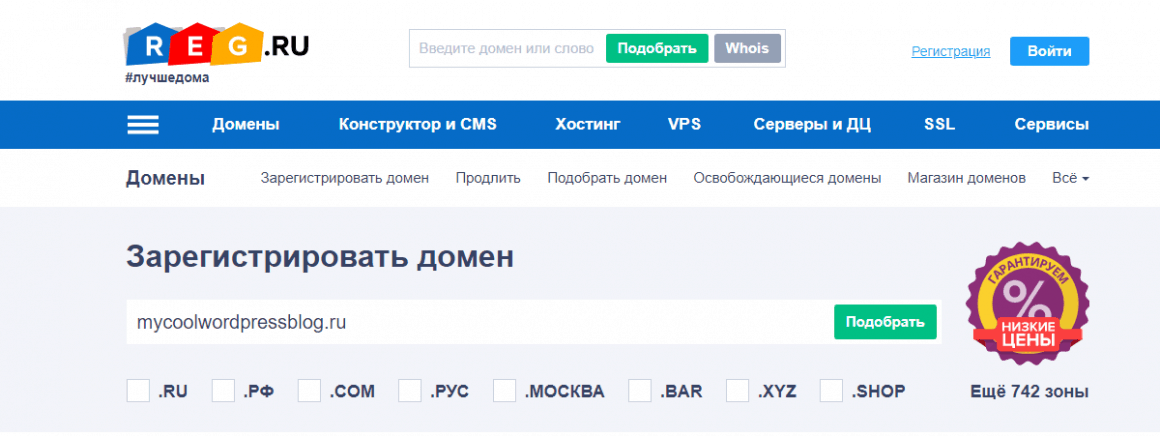
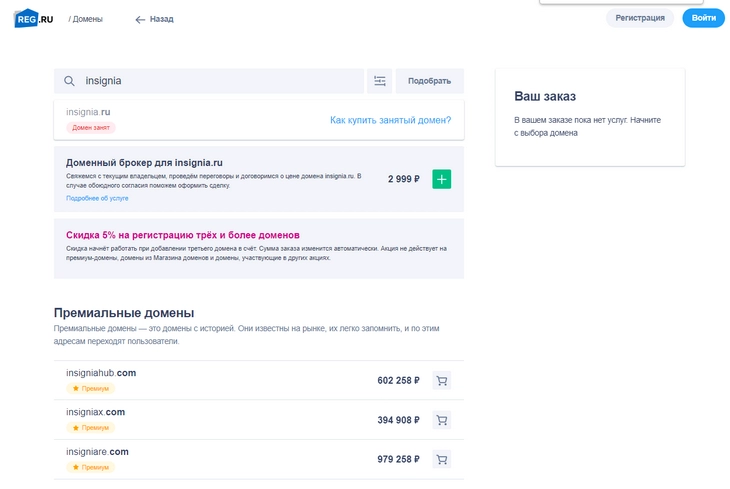
Первое, что нужно сделать это подобрать домен.
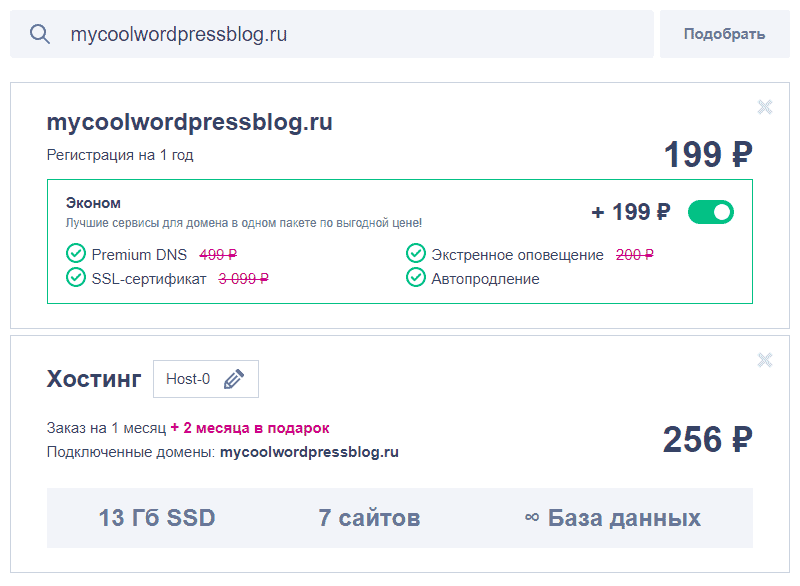
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Оплатить выбранные услуги и после активации перейти к установке.
2.2 Установка WordPress
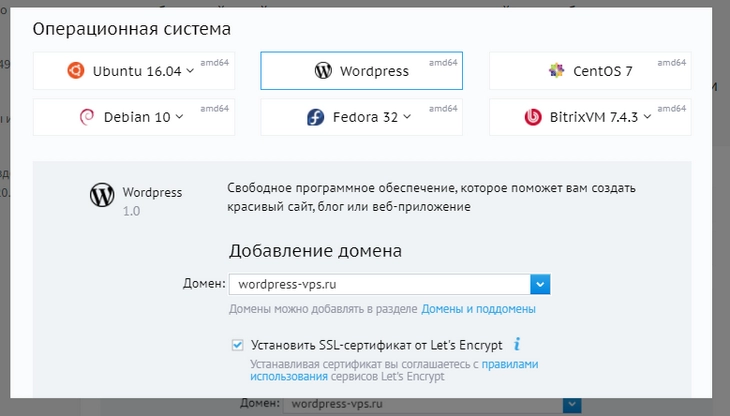
Тут ничего сложного – устанавливаем WordPress (можно выбрать как автоматическую установку, так и произвести ее вручную).
Шаг 3. Выбор и установка WordPress темы
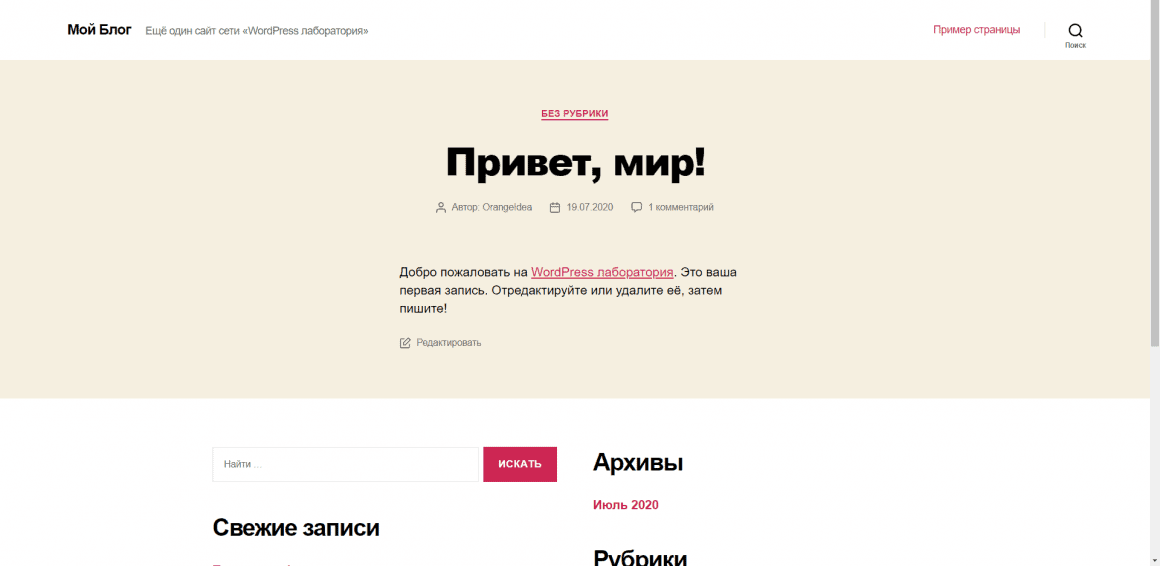
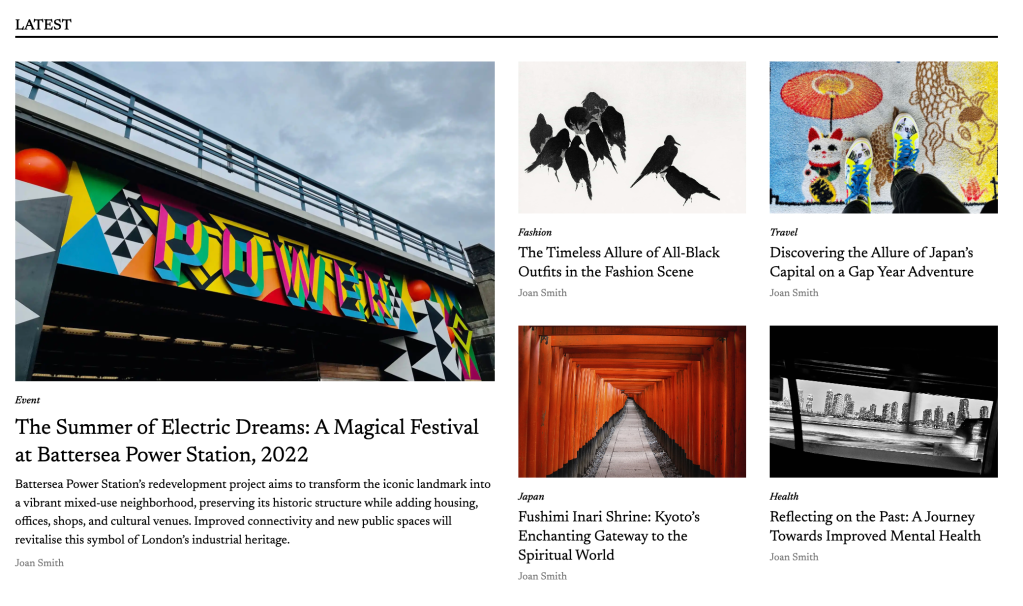
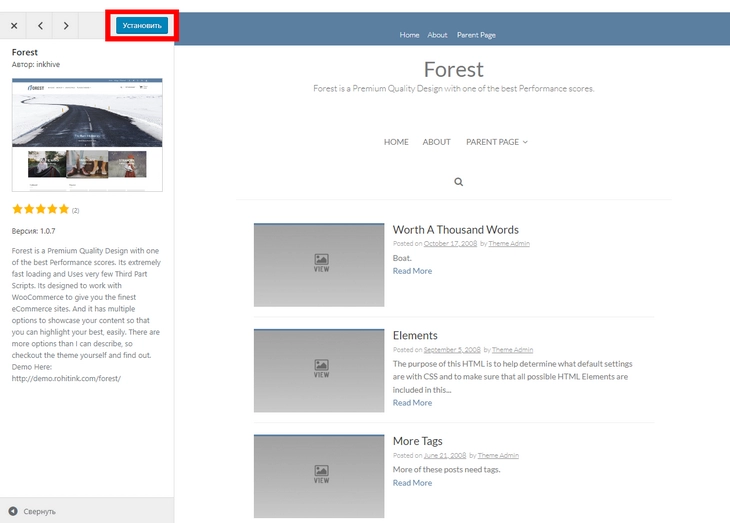
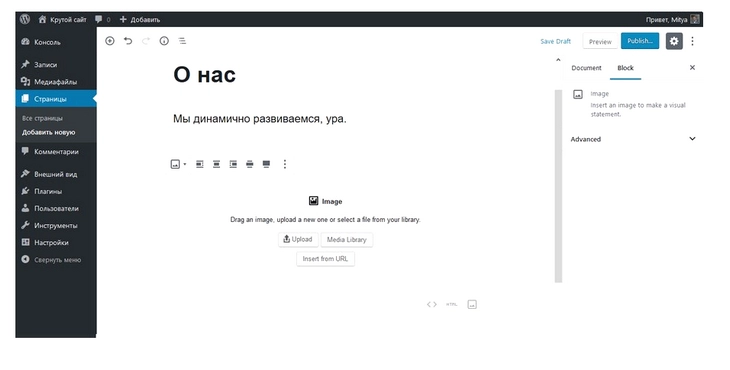
То, как будет выглядеть ваш блог WordPress, зависит от выбранной темы. Сразу, после установки ваш блог будет выглядеть так:
Маловероятно, что вам понравится стартовая тема, так как она не сможет заинтересовать посетителей.
Безусловно, настройка внешнего вида персонального блога станет одним из наиболее увлекательных и важных моментов создания блога на базе WordPress.
Есть масса готовых шаблонов, которыми вы можете воспользоваться: некоторые из них можно получить бесплатно, за некоторые же придется заплатить.
У нас есть отдельная подборка лучших шаблонов для блога WordPress.
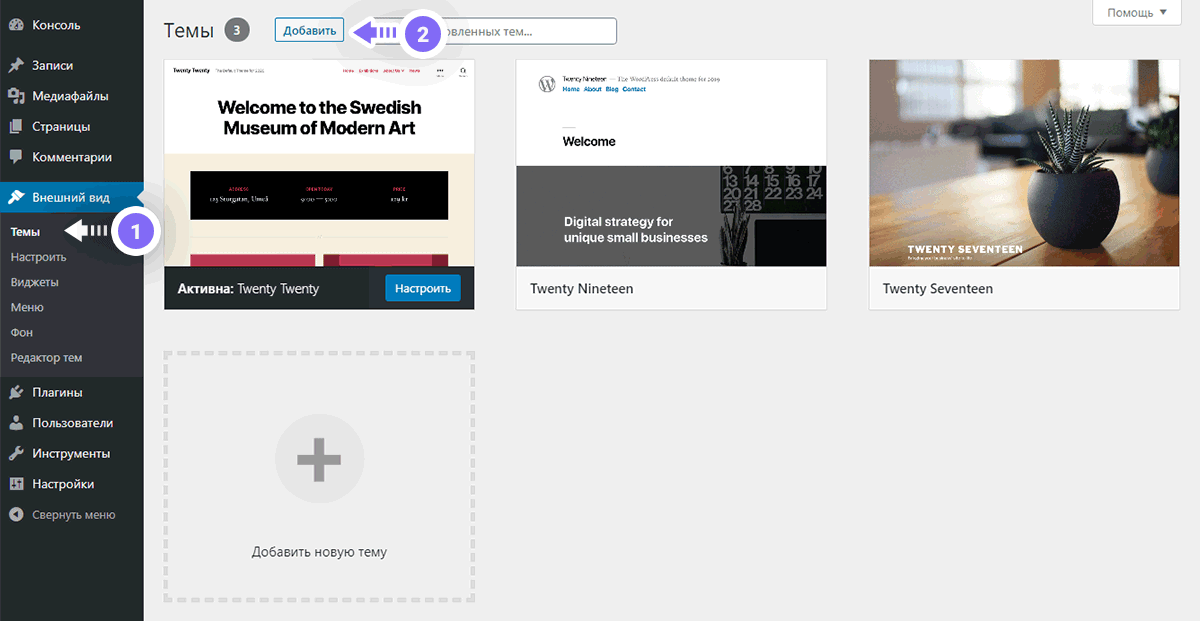
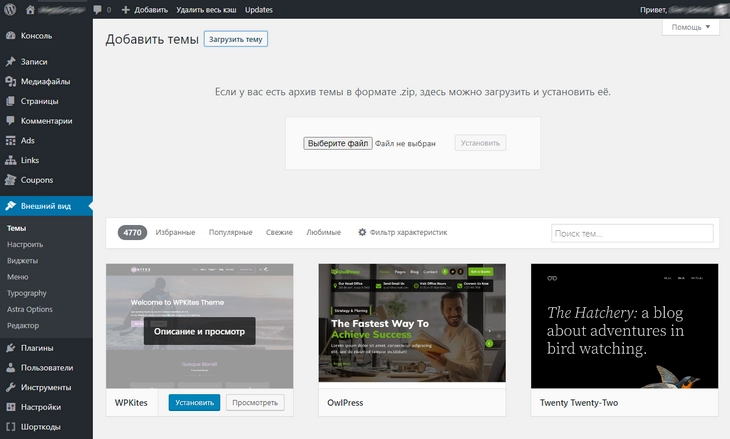
Сменить тему просто, достаточно перейти на панель инструментов ВордПресс и нажать «Внешний вид», а затем – «Темы».
Жмем кнопку «Добавить».
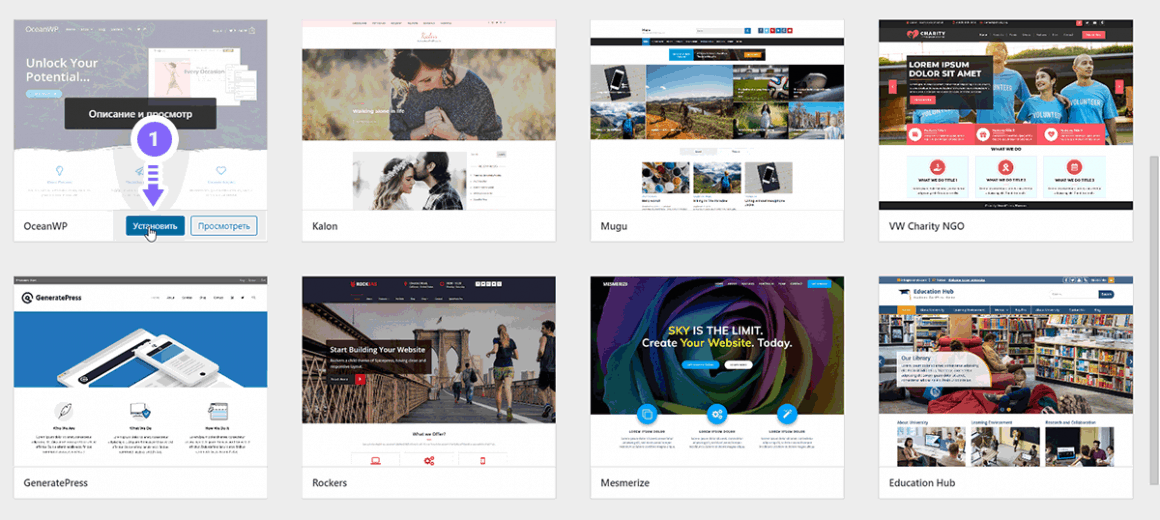
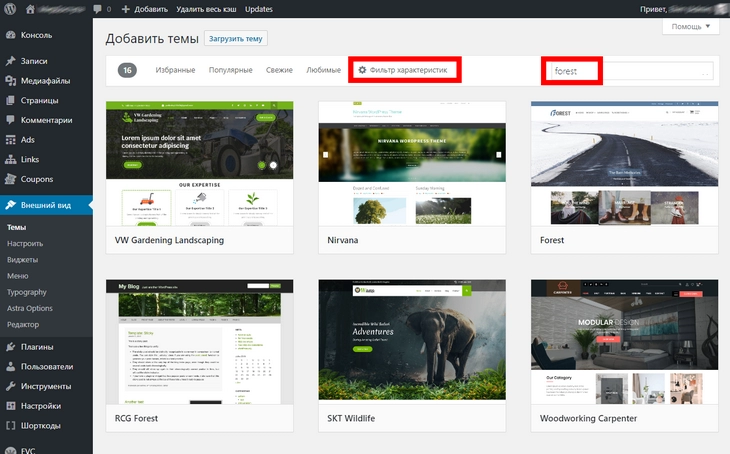
На экране, который появится после этих действий, у вас будет возможность выбрать любую из предоставленных в официальном каталоге бесплатных тем WordPress (а их там более 8 тысяч). При выборе темы есть возможность сортировки тем по таким критериям, как: рекомендуемые, новые, популярные и прочие.
Важно! При предварительном просмотре темы стоит учитывать, что она может выглядеть иначе, чем на скриншоте, однако в этом нет ничего страшного, ведь позже у вас будет возможность настроить шаблон. Внимание стоит обратить на тип шрифта, цвет, дизайн и прочие элементы.
Лучшая рекомендация, которую можно дать при выборе идеальной темы для блога – стремитесь к простоте дизайна.
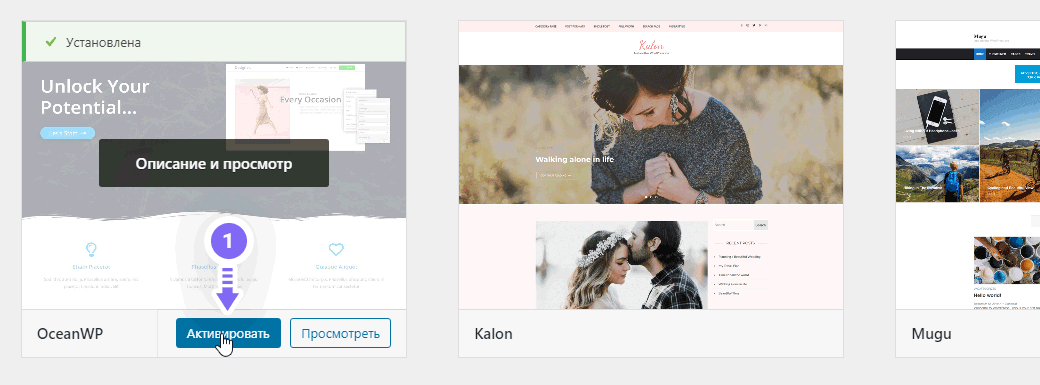
Определившись с темой, наведите на нее курсор мыши, после чего вы увидите кнопку «Установить». Жмем на нее и ждем завершение установки. Кнопка установки сменится надписью: «Активировать», жмем на нее для активации.
После установки темы, у вас появляется возможность ее настройки. Для этого переходим в графу меню «Внешний вид», а затем жмем «Настроить».
Если вы уже запутались или нужна помощь в выборе темы, ознакомьтесь с нашем крутым руководством – 9 вещей, которые следует учитывать при выборе темы для WordPress.
После того, как тема была выбрана, переходим к созданию своего первого поста в блоге.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 4. Публикуем первый пост в блоге
На панели инструментов ВордПресс находим в меню графу «Записи», а затем «Добавить новую».
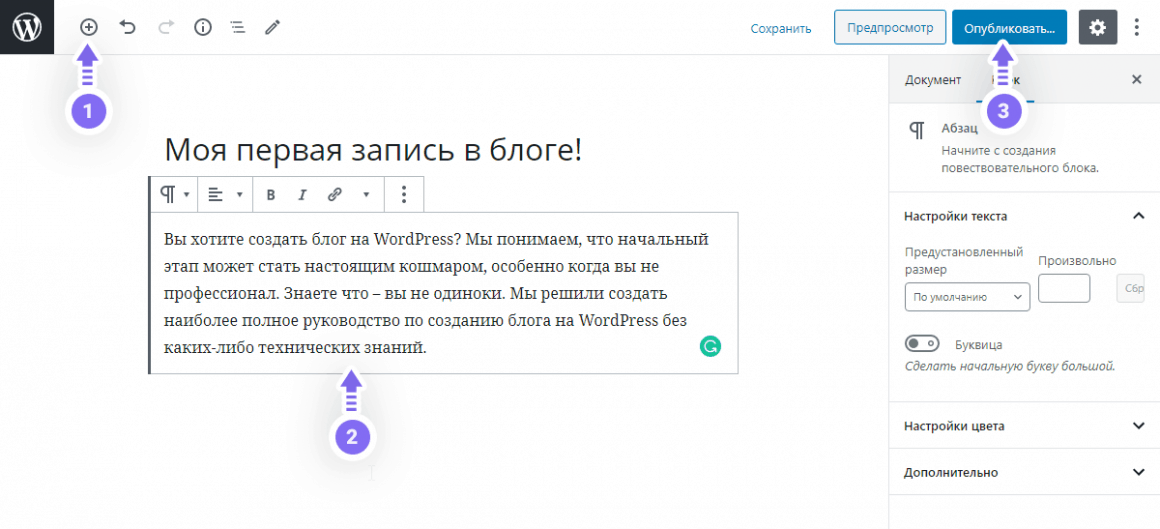
Вы окажетесь в области редактора, где можно создать свой первый пост. В WordPress используется редактор, основанный на блоках.
Каждый элемент – называется блок, что позволяет упорядочить статьи и сделать их более приятными для восприятия.
Чтобы ознакомиться с редактором, см. Наш учебник по редактору блоков WordPress.
После того, как вы окончите свой пост и будете довольны написанным, в правом верхнем углу жмете «Опубликовать», после чего он будет опубликован.
В редакторе вы также найдете несколько других разделов, среди которых «Метки» и «Рубрики». Их использование поможет вам упорядочить посты в блоге по разделам. У нас есть отличное описание различий между рубриками и метками, с которыми мы настоятельно рекомендуем вам ознакомиться.
Шаг 5. Плагины и общие настройки
После написания первого поста вам, скорее всего, захочется облагородить свой сайт с помощью таких полезных элементов, как галерея, форма подписки на рассылку, контактная форма и прочих. Для их добавления вам понадобятся плагины. Что же такое плагины для WordPress?
Плагины в WordPpress – это приложения, с помощью которых можно добавить на свой сайт новые функции (для этого не потребуется знание кода).
В каталоге плагинов WordPress, предоставляемых бесплатно, вы сможете найти более 57 тысяч плагинов. А значит для любого вашего каприза имеется плагин!
А вдогонку, вот руководство по установке плагинов на WordPress, если вы уж совсем новичок.
Давайте рассмотрим использование плагинов для добавления в ваш блог определенных важных функций
5.1 Как работают плагины на примере Google Analytics или как отслеживать посещения вашего WordPress-блога
С помощью Google Analytics вы сможете видеть количество посетителей блога, откуда они пришли и чем занимаются на вашем сайте.
Правильным решением будет установка Google Analytics вместе с запуском блога, что позволит вам проследить рост вашего блога с течением времени.
Для начала стоит посетить сайт Google Analytics и осуществить вход в систему с помощью своего аккаунта Gmail. После того, как вход будет осуществлен, вы можете создать бесплатную учетную запись Google Analytics.
От вас потребуются ваши данные и адрес веб-сайта. Затем вы получите код отслеживания Google Analytics.
Запоминать его вам не придется, так как мы воспользуемся плагином, позволяющим автоматически загружать и добавлять данный код в ваш блог (в комплекте с настройкой правильного отслеживания WordPress).
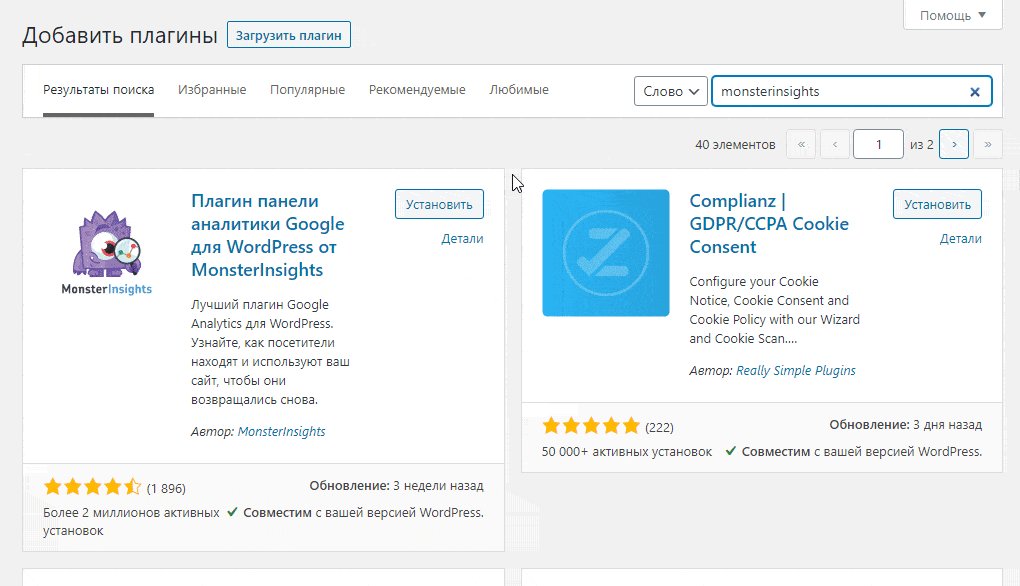
Переключаемся в панель администратора WordPress, где устанавливаем и активируем плагин MonsterInsights. Это наиболее простой способ добавления на ваш сайт Google Analytics, причем версия плагина бесплатна.
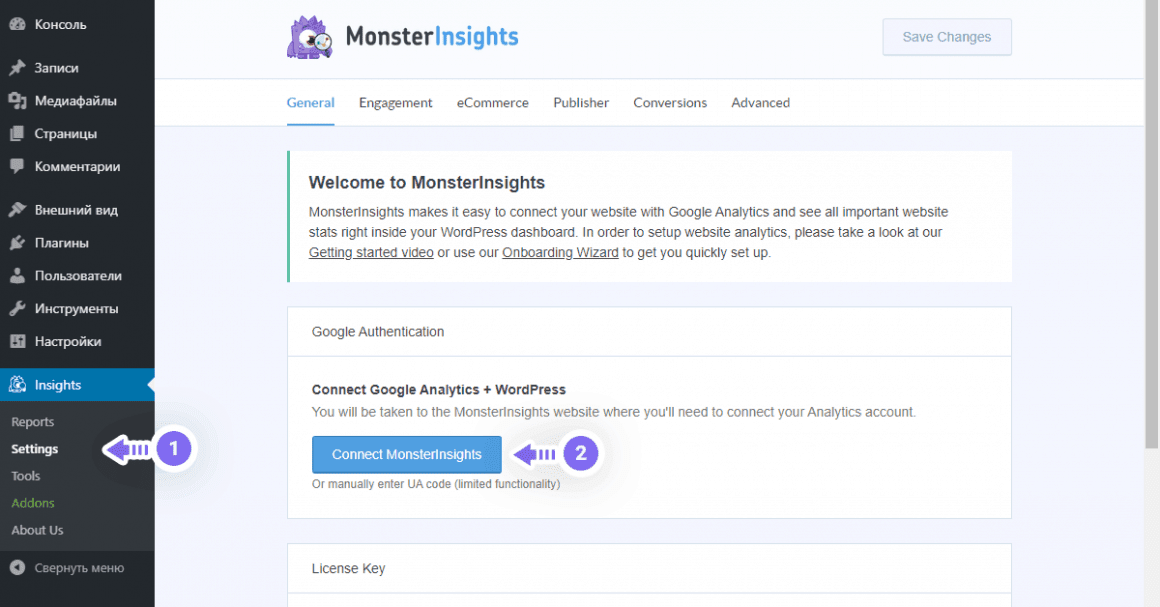
После того, как плагин будет активирован, переходим на страничку Insights, а затем – «Настройки», где производим настройку плагина.
Для подключения Google Analytics к сайту WordPress жмем кнопку «ConnectMonsterInsights».
Чтобы завершить настройку, воспользуйтесь подсказками, которые будут появляться на экране. После того, как настройка будет завершена, вы сможете следить за аналитикой сайта на вкладке MonsterInsights прямо на панели инструментов WP.
5.2 Оптимизация блога для SEO целей
Новички редко заморачиваются SEO оптимизацией при создании блога. Поисковая оптимизация, она же SEO, помогает пользователям отыскать в поисковых системах ваш блог. Для увеличения трафика, важно не откладывать оптимизацию своего блога.
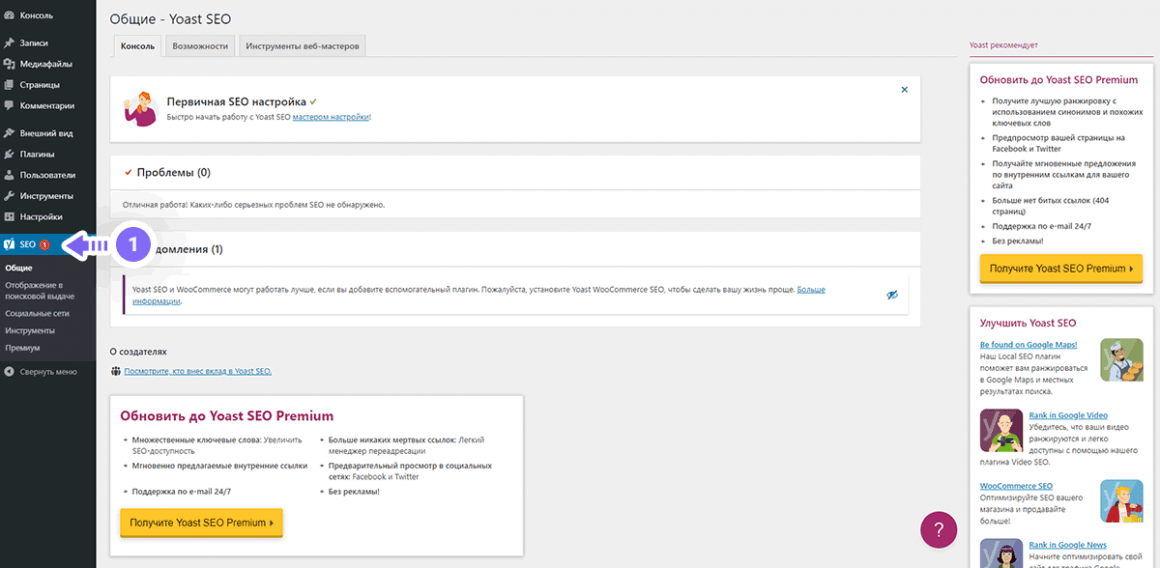
Сначала нужно уделить время установке и активации плагина Yoast SEO. Данный плагин является прекрасным решением для ВордПресс, с помощью которого вы сможете оптимизировать блог.
После того, как плагин будет активирован, в меню появится новый пункт «SEO». После нажатия на него, вы будете перенаправлены на страничку настроек плагина. Настроить плагин будет несложно, так как у него имеется мастер быстрой настройки.
У плагина есть мастер быстрой настройки, который поможет вам пройти через настройку. Вы также можете настроить плагин самостоятельно следуя нашему руководству по Yoast SEO для ручной настройки.
Мы также рекомендуем вам следовать нашему полному пошаговому руководству по WordPress SEO, чтобы максимально оптимизировать ваш блог для поисковых систем.
5.3 Важные плагины и специфика работы с WordPress
Существует масса WordPress плагинов, которые предоставят вам новые возможности. Но, как правило, новички не знают, какие именно плагины им нужны. Но не стоит огорчаться, мы поделимся с вами информацией о том, на какие плагины стоит обратить внимание.
Вот наш экспертный выбор лучших плагинов WordPress, которые вы должны проверить.
Бэкап – Вам необходимо систематически создавать резервные копии блога, во избежание потери информации в случае сбоя. Обратите внимание на список лучших плагинов для этой цели, и это на самом деле крайне важно!
Безопасность – Немалое внимание стоит уделить безопасности WordPress.
Дизайн и настройка – Прекрасным решением станет плагин Elementor либо же стандартный редактор блоков, который поможет настроить дизайн домашней странички, создать целевые странички либо же даже пользовательских тем.
Шаг 6. Как сделать так, чтобы блог приносил доход?
Существует несколько способов заработка денег с помощью вашего блога, и о некоторых из лучших мы расскажем.
6.1. Google AdSense
Большинство блогеров зарабатывает на показе рекламы. Если цель ведения вашего блога – монетизация, то лучшим помощником станет Google AdSense.
Это огромная рекламная площадка для издателей и блогеров. Google выполняет роль посредника между рекламодателем и блогером, позволяя первым делать ставки на ключевые слова, которые соответствуют вашему контенту.
6.2 Партнерские программы (Affiliate Marketing)
Участие в партнерке можно смело назвать вторым по популярности вариантом заработка среди блогеров. Тут все просто: вы советуете услуги / продукты, которые вам нравятся, своим посетителям, а в случае, если они их приобретают, вам начисляются комиссионные.
Важным моментом партнерского маркетинга является рекомендация качественных товаров, которыми вы на самом деле пользуетесь.
6.3 Интернет-магазин
Нередко блогеры продают всякие штуки прямо из своего блога, и зарабатывают благодаря этому. Продавать можно все, что угодно: картины, музыку, цифровые товары, реальные продукты и прочее. Лучшим плагином электронной коммерции для WP является WooCommerce.
Три метода заработка, описанные выше, не являются единственными возможными вариантами. Блоги WordPress могут быть созданы для публикации обзоров, кулинарных рецептов, разговоров о моде и прочего. Выбрав определенное направление, вы сможете получить уникальные возможности для заработка.
Также можно использовать свой блог в качестве членского сайта, посредством которого будете предлагать премиум-контент или курсы по подписке.
Мы описали главные шаги создания блога на базе WordPress, но если у вас остались вопросы, не стесняйтесь задавать их в комментариях!
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.
Спасибо.
Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
На чтение 23 мин Просмотров 75к. Обновлено
Привет. Меня зовут Илья. В этой статье я собрал пошаговую инструкцию по созданию сайта на CMS WordPress. С Вордпресс я работаю более 7 лет (мои кейсы) и эта статья является выжимкой моих знаний в кратком изложении.
После изучения вы будете понимать как шаг за шагом, безошибочно, сделать все необходимые настройки чтобы сайт был готов к дальнейшему наполнению и продвижению.
WordPress крутой движок, с помощью него можно разработать сайт любого формата:
- Блог
- Новостной сайт
- Лендинг (мой гайд про лендинг)
- Сайт визитка
- Интернет магазин (мой гайд про разработку магазина)
- Портфолио
- Онлайн школа (мой гайд про школу)
Содержание
- Видеоинструкция по разработке сайта
- Пошаговое руководство по созданию сайта на CMS WordPress для новичков
- Определяемся с тематикой
- Выбор домена и хостинга. Регистрация
- Домен
- Хостинг
- Видеоинструкция
- Установка SSL-сертификата
- Установка движка WordPress
- Базовые настройки
- Общие
- Написание
- Чтение
- Обсуждение
- Медиафайлы
- Постоянные ссылки
- Выбор шаблона оформления для сайта
- Подборки шаблонов Вордпресс:
- Советы по выбору шаблона
- Установка и настройка шаблона
- Плагины
- Как установить плагин
- Плагины, которые я рекомендую для каждого сайта:
- Настройки для улучшения СЕО
- Плагин Clearfy Pro — мега плагин для сайта
- Плагин Yoast SEO — улучшаем СЕО
- Плагин кэширования (WP Super Cache)
- Файл robots.txt
- Настройка защиты на сайте
- Antispam Bee — плагин для борьбы со спамом
- All In One WP Security — плагин для борьбы со злоумышленниками
- Дополнения для сайта
- Приём оплаты
- Контактная форма
- Форма подписки на рассылку
- Модальное окно (попап)
- Картинки в модальном окне
- Похожие записи
- Кнопки соцсетей
- Баннеры
- Делаем начальное наполнение сайта
- Меню (структура сайта)
- Страницы
- Политика конфиденциальности
- Записи (статьи)
- Рубрики
- Метки
- Пример работы рубрик и меток
- Заключение
Видеоинструкция по разработке сайта
Пошаговое руководство по созданию сайта на CMS WordPress для новичков
Определяемся с тематикой
Выбор тематики это ответственная задача. Могу посоветовать вам два правила, чтобы легче определиться с направлением. Начинайте проект либо про то, в чем вы эксперт, либо в той нише, которая вам интересна и вы хотите ее изучить.
Для вдохновения и поиска идей вы можете посмотреть каталоги сайтов, рейтинги:
- Рейтинг сайтов от LiveInternet — liveinternet.ru/rating/ru
- Рейтинг сайтов от Rambler (с разбивкой по тематикам) — top100.rambler.ru
Начинаю описание именно с этого пункта, т.к. в дальнейшем тематика будет влиять на дальнейшие настройки (оформление, виджеты и пр.)
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Выбрали тематику? Отлично, идем дальше.
Выбор домена и хостинга. Регистрация
Домен
Домен (доменное имя) — это имя сайта, то название, по которому посетители будут попадать на ваш блог. У моего сайта домен ichigarev.ru, у вас будет свой.
Как выбрать домен? 3 рекомендации
- Чем короче слово, тем лучше;
- Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться;
- Если домен на английском, то желательно без использования шипящих букв, иначе это выглядит так (ч — ch, ж — zh и пр.).
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Проверка на занятость
Сервис для проверки занятости домена — timeweb.com/ru/services/domains
Впишите интересующий вариант и нажмите «Проверить домены».
Проверка истории
Если домен свободен, следующим шагом нужно проверить историю домена. Бывает так что домен ранее использовался и у него может быть плохая история, которая навредит вашему сайту.
У меня раньше был другой сайт по адресу http://ilyachigarev.ru, давайте сделаем проверку на его примере.
Для проверки предлагаю использовать два метода:
1. Проверка через сервис web.archive.org
Впишите домен и посмотрите покажет какую-либо историю домена или нет. Можно даже увидеть как выглядел сайт и какие были публикации.
Давайте выберем например 26 августа 2013 года и увидим как в это время выглядел сайт
2. Впишите интересующий домен в поисковик
Если находятся записи с таким доменом, значит он уже ранее был зарегистрирован. И тут уже выбор за вами регистрировать его повторно или нет.
Как выберите домен, не спешите его регистрировать, сначала давайте купим хостинг.
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Видов много, я расскажу о двух, которые подходят новичкам.
Обычный хостинг
Его еще называют share (виртуальный) хостинг, это самый дешевый вариант хостинга, отлично подходит для новых проектов, потому что:
- сайт пока что мало весит, то есть нужно мало места;
- и пока что маленькая посещаемость, нужно немного ресурсов для обработки запросов.
Но когда посещаемость сайта перевалит за 1000 посетителей в сутки, вам придется или покупать тариф подороже или переезжать на VDS хостинг. Я так и сделал, когда трафик на моем блоге вырос. Вы же можете сразу купить VDS, если в дальнейшем не хотите заморочек с переносом сайта. Средняя цена обычного хостинга 150 руб./мес.
Я всем советую хостинг Timeweb.
Видеоинструкция
Можете посмотреть видеоинструкцию, где я показываю как регистрирую и оплачиваю хостинг для нового сайта.
Видео было записано в рамках моего нового курса «Идеальный сайт на WordPress» 2023 года. Подробнее про курс можете почитать тут.
Заметка: На обычном хостинге также важно использовать выделенный ip адрес. Если этого не сделать, то ваш сайт будет находится в одном «месте» с сайтами других разработчиков.
Репутация вашего сайта будет зависеть от «соседей» и если эти соседние проекты некачественные или используют запрещенную информацию, то они будут тянуть ваш сайт вниз. Поэтому если вы хотите успешно продвигать свой ресурс в интернете, то выделенный ip это необходимость.
VDS/VPS
Если в двух словах, то VDS хостинг выдерживает больше нагрузки и трафика, а еще у ваших сайтов будет выделенный ip адрес. На обычном хостинге тоже можно купить отдельный ip, но за это нужно доплатить, в среднем 100 руб./мес. Средняя цена VDS хостинга 500 руб./мес.
Заметка: VDS и VPS это одно и тоже.
На моем блоге есть отдельная статья, которая посвящена вопросам домена и хостинга, в конце вы найдете видео уроки как зарегистрировать хостинг и домен — открыть статью в новой вкладке.
Пример регистрации хостинга на примере Timeweb:
- Выберите вкладку Хостинг;
- Выберите тариф. Для начала можно выбрать самый простой, если планируете размещать только один сайт;
- Впишите свой емейл и ФИО, которые требуются при регистрации;
- После успешной регистрации вам на почту придут данные для входа, логин и пароль;
- Зайдите с помощью них в панель управления хостингом и пополните баланс. Оплатить можно 1 месяц, можно сразу на год вперед. Лучше платить на год, так получается экономнее;
- Хостинг готов к работе.
Пример регистрации домена:
- На главном экране в панеле управления хостингом выберите Домены и поддомены > Зарегистрировать домен;
- Впишите нужный домен, после проверки на занятость появится зеленая галочка, домен свободен, нажимаем Зарегистрировать:
- Далее нужно нажать Создать нового администратора и вписать свои правдивые данные, чтобы домен был закреплен за вами, за настоящим человеком. Если вы делаете сайт для кого-то, то вписывайте данные владельца;
- После всех настроек оплачиваем домен и ждем его активации.
Бонус. Если вы оплатите любой тариф хостинга сразу на 1 год, то вам дадут домен в зоне .ru в подарок! И еще тариф выйдет дешевле, имейте ввиду

Заметка: Если у вас что-то не получится при регистрации домена или хостинга, смело пишите им в поддержку, помогут. Также если вас беспокоит переезд с одного хостинга на другой, то могу вас успокоить, в большинстве случаев хостинг заинтересован чтобы ваш сайт обслуживался именно у него и с радостью предоставляет бесплатную услугу по переносу вашего сайта на свой хостинг.
Установка SSL-сертификата
SSL сертификат обеспечивает безопасное соединение между сайтом и посетителем. В последнее время это обязательная настройка, чтобы и поисковые системы и посетители считали ваш сайт безопасным.
В итоге ваш проект будет доступен по ссылке https://, а не просто http://.
Сертификат я устанавливаю перед установкой WordPress, чтобы в последствии не появилась проблема «смешанный контент», это некоторые файлы сайта открываются по http:// и если есть хотя бы один такой файл, то браузер будет ругаться, пока мы это не исправим.
Для новичков я рекомендую устанавливать бесплатный сертификат Let’s encrypt. Сегодня он почти ничем не отличается от платного. Установили один раз и хостер сам будет его обновлять. Но если все же хотите установить платный, то обойдется он примерно в 1000 руб./ год. Его нужно будет обновлять, либо же сразу купить на 2-3 года и забыть на это время.
Купить платный SSL можно сразу на хостинге.
Бесплатный можно и нужно установить прямо из админки хостинга.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Установка движка WordPress
Есть два метода установить WordPress.
1 — вручную
2 — с помощью инструментов хостинга (если такая функция есть у хостера)
Я чаще выбираю первый, потому что все данные ты создаешь самостоятельно, а хостинг часть процесса автоматизирует. В любом случае, независимо от того какой метод вы выберите, он займет у вас не более 10-ти минут.
Видеоинструкция по созданию базы данных (видео с моего курса)
Видеоинструкция по установке WordPress (видео с моего курса)
Поздравляю! Ваш сайт уже виден в интернете и можно публиковать статьи. Но мы можем его сделать еще лучше, если сделаем дополнительные настройки.
Базовые настройки
Переходим в раздел Настройки и по очереди настраиваем:
Заметка: Я не буду рассказывать за что отвечает каждый пункт, сделаю акцент только на важных моментах. Каждая настройка написана на русском языке, если будет что-то не понятно, пишите в комментариях или попробуйте поискать ответы в сети.
Общие
- Название сайта — пишем как будет называться ваш проект.
- Краткое описание — пишем 1-2 предложения с использованием ключевых слов по вашей тематике, о чем ваш сайт.
Остальные настройки как правило автоматически сделаны правильно. Сохраняемся и идем дальше.
Написание
- Форматирование — здесь я убираю галочки
- Сервисы обновления — тут вставляю такие значения (можете также скопировать и вставить на своем сайте):
https://blogsearch.google.ru/ping/RPC2
https://blogsearch.google.com/ping/RPC2
https://ping.blogs.yandex.ru/RPC2
Больше ничего не меняю. Сохраняемся.
Чтение
- На главной странице отображать — здесь можно задать что мы покажем на главной странице, ленту блога или статическую страницу. Я выбираю второй вариант и создаю лендинг, вы же можете пока что оставить ваши последние записи.
- Видимость для поисковых систем — галочка не должна стоять.
Обсуждение
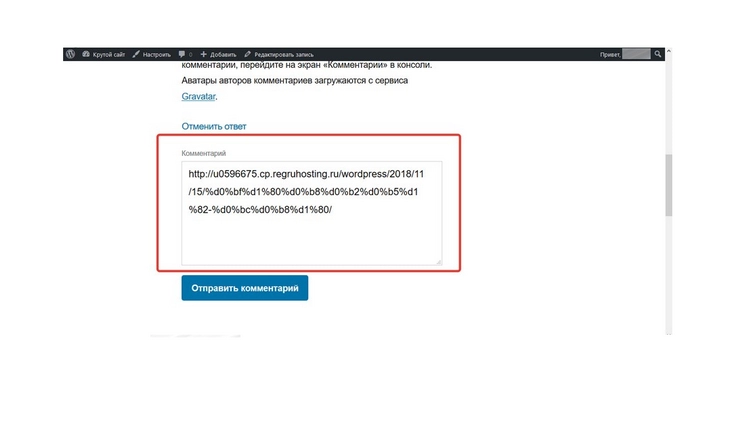
Выставите настройки как на скриншоте. Я делаю так, чтобы одобрять все комментарии вручную. Потому что как только у вас начинает появляться посещаемость, начинают писать комментарии с попыткой прорекламировать свой сайт на вашем проекте, и такие комментарии нужно изменять или удалять, перед тем как они будут опубликованы.
Медиафайлы
Я ставлю все значения на 0. Потому что мне не нужна автоматическая обрезка картинки, я ее сам изменяю через редактор Photoshop, и если оставить цифры, то с каждой загруженной картинкой, WordPress будет создавать еще три копии с разными размерами, будет занято больше места на хостинге, а это нам не нужно.
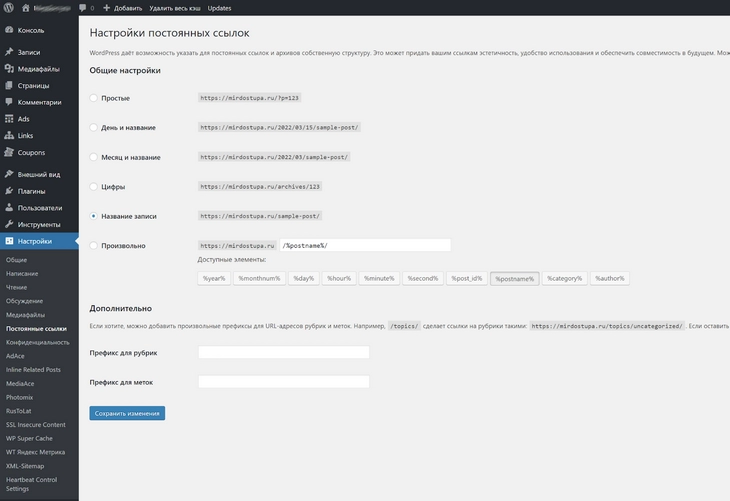
Постоянные ссылки
Ставим чекбокс на «Произвольно» и добавляем запись в строку: /%category%/%postname%.html
Либо просто выбираем пункт «Название записи», это тоже достойный вариант.
Сохраняемся!
Выбор шаблона оформления для сайта
Охх, когда я только начинал создавать сайты, то на этом этапе я очень долго тормозил. Мне нравились многие шаблоны, но не везде попадался нужный для меня функционал. Чтобы не соврать, но пару месяцев я не мог определиться это уж точно. Не желаю такого никому 
Где вообще искать шаблоны и какой выбрать платный или бесплатный?
Я всем рекомендую использовать платные шаблоны и сам на своих сайтах использую только покупные шаблоны. Как правило, в платных шаблонах больше функций, больше настроек, чтобы сделать сайт максимально удобным. Средняя цена за шаблон ≈4000 руб.
Почти все последние проекты я сделал на шаблоне Reboot и конструкторе Elementor. Это лучшая связка для создания любого формата сайта.
Но если вы новичок и/или не хотите тратить деньги, то выбирайте для начала бесплатный вариант. Большая галерея шаблонов находится на официальном сайте https://ru.wordpress.org/themes/
Для удобства я собрал список из 30+ неплохих бесплатных шаблонов на WordPress, можете там поискать вариант для себя.
Когда меня спрашивают порекомендовать хороший платный шаблон для блога, я всегда даю ссылку либо на
- Reboot — универсальный шаблон
- Root — для блога
- JournalX — для новостного сайта
- CookIt — если блог на кулинарную тематику
Эти шаблоны разработали русскоязычные ребята из компании WPShop и на сегодня это лучшее решение для быстрого старта сайта на WordPress.
Шаблоны идеальные, подробнее о них я говорил в этой статье, если интересно почитайте.
Помимо многих преимуществ, одно из главных это админ панель на русском языке. То, что многих тормозит в начале пути создания сайта.
Второй сайт, где я рекомендую покупать шаблоны это ThemeForest. Это уже англоязычный магазин, где продаются тысячи шаблонов. Чтобы не блуждать среди них, посмотрите подборку про 45+ лучших шаблонов для блога на WP.
Подборки шаблонов Вордпресс:
- 40 landing page шаблонов
- 40+ тем для портфолио
- 40+ шаблонов для новостного журнала
- 40+ вариантов для интернет магазина
- 100 шаблонов для сайта визитки
- Онлайн школу я делаю с помощью плагина Memberlux
Остальные подборки на разные тематики ищите тут.
Когда я выбирал, еще не знал про шаблоны от WPShop, иначе сразу выбрал бы Reboot и сэкономил 2 месяца жизни

Советы по выбору шаблона
- Смотрите как отображается лента статей;
- Смотрите как выглядит отдельная статья, есть сайдбар (боковая колонка или нет), если вы решите использовать его на блоге;
- Если есть документация или описание к шаблону, прочитайте какие настройки вы сможете делать после его установки;
- Если решите использовать бесплатный шаблон, то устанавливайте его через админ панель Внешний вид — Темы. Если скачать со стороннего ресурса, велик шанс словить вирус;
- Если устанавливаете платный шаблон, то читайте отзывы которые пишут те кто купил тему;
- Посмотрите когда было последнее обновление шаблона, если больше года назад, то я бы подумал насчет такого варианта. WordPress постоянно обновляется и шаблонам периодически требуются обновления.
Я подготовил отдельную статью с частыми ответами на вопросы по премиум шаблонам, также там есть видео, в котором я рассказываю как правильно выбрать и купить шаблон на ThemeForest — FAQ по премиум шаблонам.
Установка и настройка шаблона
У каждого шаблона настройки будут отличаться, особенно у платных. Так что в этом разделе я дам только общие рекомендации.
- Настройки темы находятся во вкладке «Внешний вид» — «Настроить», либо «Внешний вид» — [Название темы], либо отдельной вкладкой с названием темы;
- Настройте заголовок и описание сайта в левом верхнем углу, либо загрузите логотип;
- Выберите размер и семейство для шрифтов (заголовков и наборного текста);
- Выберите основные цвета сайта для элементов и шрифта;
- Сделайте настройки нижней части сайта (подвала).
Примеры панели настроек у шаблонов:
Плагины
Плагины это дополнения для сайта.
Изначально система Вордпресс не настроена должным образом для продвижения и дополнения сайта нужным функционалом. Чтобы сделать сайт настроенным под свои нужды, мы добавим необходимые плагины. Плагинов для Вордпресс очень много, десятки тысяч, их разрабатывают обычные люди, пользователи, компании.
Как установить плагин
В админке сайта выберите Плагины » Добавить новый » Выберите из каталога WordPress или загрузите свой.
Плагины, которые я рекомендую для каждого сайта:
- Clearfy Pro
- Yoast SEO
- WP Super Cache
- Antispam Bee
- All In One WP Security
На мой взгляд, это «стандартный набор джентльмена», который должен быть на каждом ресурсе. Ниже в каждом разделе я распишу для чего нужен каждый плагин.
Настройки для улучшения СЕО
Подготовить сайт для СЕО продвижения важно, посетители из поисковых систем это основной источник трафика.
Плагин Clearfy Pro — мега плагин для сайта
Сразу скажу что он платный, но это мега вложение в ваш сайт. В нем сочетается два качества, он легкий, не нагружает систему и сочетает в себе много важных настроек для правильной работы сайта, СЕО, очистки лишнего мусора и защиты от злоумышленников. Подробнее о плагине вы можете прочитать в моем обзоре или на сайте разработчиков.
Это все те же WPShop, чьи шаблоны я рекомендовал выше.
Если не ставить Clearfy Pro, взамен тогда нужно установить:
- Cyr to Lat enhanced — делает транслитерацию символов с русских на латиницу, ссылка на плагин.
- С другими плагинами для чистки кода от мусора я не работал, поэтому информацию можете поискать самостоятельно.
Но! Имейте ввиду, если даже вы не установите этот плагин на блог, ничего страшного не произойдет, это не панацея, блог будет также работать. Просто если его установить, то сайт будет более привлекательным для поисковых систем, по сравнению с вашими конкурентами. Можете установить его со временем.
Плагин Yoast SEO — улучшаем СЕО
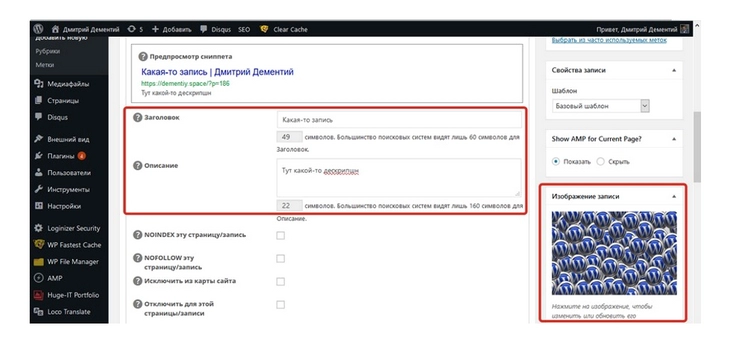
Основной плагин для СЕО. С помощью него мы будем прописывать Заголовок и Описание для каждой статьи, страницы, рубрики. Это мега важно для продвижения.
Также с помощью плагина мы создадим карту сайта XML, которая важна для ПС (поисковых систем).
Ссылка на плагин Yoast SEO
Плагин кэширования (WP Super Cache)
Нужен для настройки кэширования. Это ускорит загрузку страниц за счет того, что страницы будут сохраняться в кэше и при повторной загрузке будут быстрее открываться, нежели если она загружалась каждый раз по новой.
Ссылка на плагин WP Super Cache
Файл robots.txt
Важный файл для ПС, он показывает какие файлы и страницы на сайте можно индексировать, а какие нет. В сети много вариантов сборки файла Роботса, я вам прикреплю свой вариант, который использую на своих блогах и для клиентов.
Ссылка на архив с файлом robots.txt. Файл нужно сначала извлечь из архива, откройте его через блокнот и отредактируйте в двух местах, там где site.ru замените на свой домен, а затем сохраните файл и закачайте в корень сайта.
Настройка защиты на сайте
Защищать сайт нужно от двух бед, это спам и взлом.
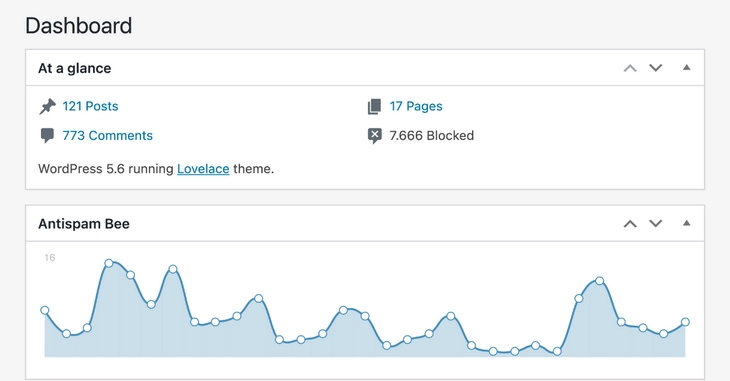
Antispam Bee — плагин для борьбы со спамом
Для борьбы со спамом я использую плагин Antispam Bee.
All In One WP Security — плагин для борьбы со злоумышленниками
Основной плагин для защиты от взлома. Имеет множество полезных функций. Ссылка на плагин All In One WP Security.
Примечание. Всегда помните, что на 100% защититься от злоумышленников вы не сможете, всегда найдется кто-то более проворный, кто сможет взломать сайт, если захочет. Но и не нужно этого бояться, на моей практике пока что ни мои, ни сайты клиентов не взламывали.
В любом случае вам нужно научиться делать бэкапы сайта (резервные копии), чтобы всегда иметь возможность восстановить сайт, если с ним что-то произойдет. Как правильно делать бэкап я сделаю отдельную статью.
Дополнения для сайта
Итак, сайт мы создали, настроили шаблон, СЕО и защиту. Теперь давайте посмотрим какие дополнительные элементы мы можем поставить на наш проект, чтобы он был еще более эффективным.
Наиболее популярные дополнения:
Приём оплаты
Если у вас интернет-магазин или вы что-то продаёте с блога, например курсы, то можете подключить сервис приёма оплаты. Это делается для удобства посетителей и для соблюдения закона об оплате товаров и услуг через интернет.
Контактная форма
Чтобы получать сообщения или заявки с сайта, нужно поставить плагин для формы.
Форма подписки на рассылку
Чтобы начать собирать базу подписчиков, нужно сначала зарегистрироваться на сервисе рассылок. Сегодня на рынке много предложений, самые популярные это:
- MailChimp
- SendPulse
- Getresponse
- MailerLite
- Unisender
После регистрации на любом из сервисе и создании списка для подписчиков, вы создадите форму и код данной формы сможете добавить на сайт. Например можно поставить после статьи или в сайдбар.
Модальное окно (попап)
В данном окне вы можете что-то предложить или перенаправить посетителя на нужную вам страницу, например страницу с акцией или интересной свежей статьей. Также можно добавить форму заявки /подписки в модальное окно. Наиболее популярный плагин из бесплатных это Popup Maker.
Картинки в модальном окне
Частая ошибка на блогах когда при клике на картинку она открывается в новой вкладке, тем самым посетитель уходит со статьи. Чтобы этого не допустить нужно поставить плагин, который будет открывать картинки в попап окне, на случай если этой функции нет в выбранном шаблоне. Ссылка на плагин Easy FancyBox.
Похожие записи
После каждой статьи мы можем выводить блок с похожими статьями. Это улучшит поведенческие факторы, т.к. посетитель может переходить по другим страницам блога и больше времени проведет на сайте. Также это важно для СЕО, потому что получается внутренняя перелинковка.
Этот элемент есть почти в каждом шаблоне.
Кнопки соцсетей
Связь с соцсетями тоже важный пункт для продвижения блога. Вы можете добавить два вида кнопок:
- Кнопки соцсетей, которые будут вести на ваши профили/группы, канал на Ютубе. Можно также использовать виджеты.
- Кнопки, с помощью которых можно поделиться в соцсетях статьей с вашего сайта.
В премиум шаблонах такой функционал уже реализован, если вы добавляете его в ручную, то могу посоветовать плагины:
- Виджет социальных иконок — плагин для вывода иконок ваших страничек в соцсетях
- Sassy Social Share — плагин для репостов в соцсети.
Рекламные баннеры можно добавлять в сайдбар или в тело статьи: до, в середине или после статьи.
Онлайн чат
Онлайн чат однозначно повысит конверсию вашего сайта, чем бы вы не занимались.
Могу посоветовать сервис JivoSite. У него есть как бесплатная версия, так и платная версия, которую вы можете в течении двух недель протестировать. Подробный гайд по Живосайту я сделал в отдельной статье — Обзор сервиса Jivosite.
В одной статье, к сожалению, я не смогу показать настройки всех плагинов. Самый лучший вариант это искать настройки каждого плагина отдельно или приобрести мой курс, где я показываю все обязательные настройки.
При добавлении интересных плюшек на блог стоит помнить о балансе, не перегружать как визуально, чтобы не пестрило в глазах и удобно было читать статьи, так и не нагружать в плане скорости загрузки, чтобы она была максимально быстрой.
Делаем начальное наполнение сайта
Сайт готов и еще рано идти отдыхать, сейчас начинается самая работа, то ради чего и создавался сайт, теперь его нужно наполнить, давайте сделаем первоначальное и самое основное наполнение.
Меню (структура сайта)
Как правило у сайта горизонтальное меню, которое ведет на различные страницы. Что именно добавить в меню каждый решает сам, вот пункты которые встречаются почти на каждом сайте:
- Главная — ведет на главную страницу сайта. Можно такой пункт меню не делать, т.к. пользователи привыкли что при клике на логотип попадаем на главную;
- Обо мне / О сайте — страница на которой рассказываете о себе или проекте;
- Блог / Новости — отдельный пункт в меню стоит делать если у вас на главной не лента статей. а например лендинг;
- Контакты — страница с информацией как с вами связаться.
Это база, дополнительно можно придумать миллион других вариантов, например:
- Кейсы / Примеры работ / Портфолио — страница с вашими работами, например у меня так;
- Услуги — описываете свои услуги, у меня так;
- Реклама — тут расскажите какие варианты рекламы у вас есть, у меня так;
- Бесплатно — материалы, которые посетители могут получить/скачать бесплатно, возможно подписавшись на рассылку;
- Курсы / Обучение / Магазин — страница где показываете свой товар, у меня так;
- Полезные ссылки — любые полезные ссылки по теме, я сделал так;
- Видео — страница с видео;
- Инфографика — страница или рубрика с какой-то инфографикой;
- и пр.
Добавляйте пункты в меню в зависимости от ваших целей.
Меню настраивается во вкладке Внешний вид » Меню.
Задайте название для меню и выберите страницы, которые будут в меню. Помимо страниц можно также добавлять Записи, Произвольные ссылки или Рубрики.
Страницы
Давайте создадим первую страницу и добавим ее в меню. Страницы создаются в панели Страницы » Добавить новую. Задайте название и заполните необходимой информацией, нажмите Опубликовать. Теперь чтобы на сайте ее стало видно, добавьте ее в меню.
По аналогии создайте и остальные страницы.
Политика конфиденциальности
Не забудьте про страницу Политика конфиденциальности, если собираете какие-либо данные с посетителей сайта. Пример моей политики можете посмотреть тут, я ее делал через сервис 152фз.рф, подробнее про этот сервис я писал тут. Но не обязательно собирать такой документ платно, можете сгенерировать версию попроще на бесплатных сервисах, например на Тильде.
Когда страница будет готова добавьте ссылку на нее в нижнюю часть сайта (подвал).
Записи (статьи)
Главный инструмент для контентного сайта это конечно же статьи. Добавляются они из панели Записи » Добавить новую. Пока что также можете задать Заголовок и наполнить текстом, нажмите Опубликовать и посмотрите как статья появится на сайте.
Подробнее про написание статей можете почитать тут:
Как писать СЕО статьи
Как написать популярную статью
Рубрики
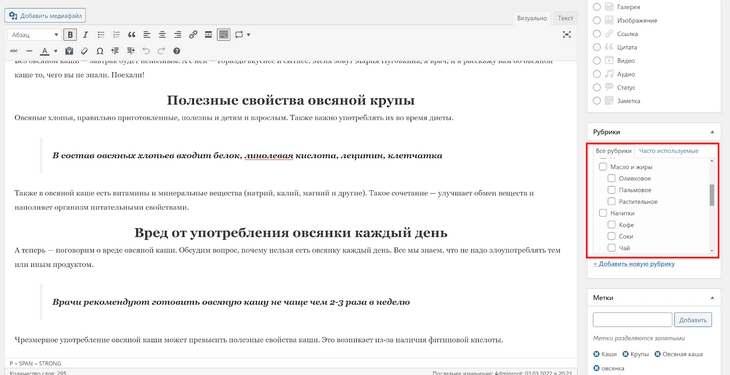
Чтобы не запутаться в десятках и сотнях статей, в Вордпресс вы можете из разбить на категории (рубрики). Создать их можете в панели Записи » Рубрики. Когда их создадите и по новой зайдете в редактор статьи, то справа можете выбрать рубрику за которой статья будет закреплена.
Метки
Еще один вариант чтобы объединять статьи по ключевым словам, это метки. Метки можете указывать при редактировании статьи или в панели Записи » Метки. Метки, как правило, отображаются после статьи и при клике на метку открывается список статей в которых также была указана эта метка.
Пример работы рубрик и меток
Разберем пример. У нас есть статья на кулинарном блоге «Как правильно сварить манную кашу на завтрак». Статья будет находится в рубрике «Каши», а метки можем задать «Завтрак», «Детское меню».
Тем самым посетитель сайта может выбрать что ему интересно дальше изучить после прочтения статьи, перейти в рубрику и посмотреть другие каши или посмотреть другие рецепты по меткам Завтрак или Детское меню.
Заключение
Давайте в заключении я еще раз напишу весь план разработки сайта в краткой форме:
- Выбираем тематику для сайта, можно подсмотреть варианты в каталогах;
- Подбираем домен, проверяем его историю, чтобы ранее он не был регистрирован;
- Регистрируем хостинг и домен;
- Устанавливаем SSL сертификат, платный или бесплатный;
- Устанавливаем CMS WordPress;
- Делаем базовые настройки: Общие, Написание, Чтение, Обсуждение, Медиафайлы, Постоянные ссылки;
- Выбираем шаблон оформления для сайта, покупаем или качаем бесплатный;
- Устанавливаем и настраиваем шаблон;
- Устанавливаем необходимые плагины для СЕО, Защиты, Дополнений;
- Выбираем какие фишки будут на сайте и настраиваем их;
- Делаем начальное наполнение, создаем страницы;
- Создаем политику конфиденциальности;
- Добавляем меню;
- Добавляем рубрики;
- Продумываем будущие метки для статей;
- Пишем первую статью;
- Урааа! Мы сделали сайт на WordPress.
Дорогой читатель, вот такой получился подробный гайд по созданию сайта на CMS WordPress, будь другом напиши в комментариях было ли полезно, остались какие-то вопросы, с чем нужна помощь, что подсказать по этой теме? Пиши, не стесняйся

Также читайте статью по теме: Как сделать лендинг за 9 шагов в 2023 году
Гайд написал автор блога Чигарев Илья. Успехов.
Вы здесь, значит, вы решили завести блог и пуститься в увлекательное интернет-путешествие. Позвольте нам стать вашими верными помощниками! Выполните пять шагов, описанных ниже, чтобы ваш блог принял тот вид, за который вам было бы не стыдно перед читателями.
Обучающее видео
Расшифровка видео
С WordPress.com вы легко создадите свой блог, чтобы делиться идеями и развивать аудиторию. Всего за пять шагов вы сможете создать блог, которым будете гордиться.
Первый шаг: создайте учётную запись на WordPress.com и выберите название сайта. Чтобы начать, перейдите на WordPress.com и нажмите кнопку «Запустить свой веб-сайт». Затем введите адрес электронной почты, выберите имя пользователя, которое можно изменить позже, и надёжный пароль. Когда закончите, нажмите кнопку внизу, чтобы создать учётную запись.
Теперь вам будет предложено выбрать домен или имя и веб-адрес для своего блога, а также тарифный план хостинга. Вы всегда сможете сделать это позже. Пока просто выберите бесплатный субдомен WordPress.com и начните с опции «Бесплатный сайт».
Когда WordPress.com завершит создание сайта, вам будет предложено опубликовать первую запись в блоге или приступить к созданию сайта. Начните писать.
Затем выберите название блога и добавьте ключевую фразу, чтобы посетители знали, о чём ваш сайт. Придумав сайту название, нажмите кнопку «Продолжить» и приступите к созданию первой записи в блоге.
Нажмите кнопку, чтобы открыть редактор и приступить к написанию. Сначала добавьте заголовок, а затем просто введите текст. В первой записи лучше всего рассказать о себе и своем блоге и попросить читателей сопровождать вас на этом пути. В записи может быть не только текст.
Нажмите на значок плюса, чтобы добавить изображение, заголовок, фотогалерею, маркированный или нумерованный список или цитату. Вы также можете просмотреть список блоков, с помощью которых можно легко добавлять медиафайлы, например изображения и фотогалереи, аудио и видео, или блоки оформления, например кнопки и столбцы.
Кроме того, вам доступны виджеты для добавления пользовательского HTML-кода и многое другое.
Завершив создание записи, нажмите кнопку «Опубликовать» в правом верхнем углу. Новая запись появится на сайте.
Вы опубликовали первую запись. Пора подумать, как запись будет выглядеть на вашем сайте. WordPress использует темы для определения внешнего вида сайта, включая разметку, цвета и оформление текста.
В окне предварительного просмотра нажмите ссылку «Мой сайт» в левом верхнем углу, чтобы открыть консоль, где находятся все функции управления сайтом, необходимые для создания содержимого и редактирования сайта.
В меню «Внешний вид» выберите «Темы», чтобы просмотреть все темы, доступные для вашего сайта. Когда найдёте подходящую тему, щёлкните, чтобы узнать о ней больше. Вы можете активировать её одним щелчком мыши или просмотреть, как будет выглядеть ваше содержимое с новой темой.
В конфигураторе можно менять внешний вид сайта.
В разделе «Свойства сайта» можно добавить логотип, изменить название сайта и ключевую фразу.
Вы также можете отредактировать меню навигации, которое мы рассмотрим на следующем шаге.
Вы можете выбрать содержимое, которое будет отображаться на главной странице сайта.
Вы можете выбрать другую цветовую схему или создать собственную.
Конечно, вы также можете выбрать шрифт для основного текста и заголовков на своём сайте.
Если вы умеете редактировать CSS, вы можете настроить детали внешнего вида сайта, чтобы он выглядел именно так, как вы хотите.
Все изменения будут видны в реальном времени. Когда вы будете довольны результатом, нажмите кнопку в верхней части экрана, чтобы активировать новую тему и сохранить настройки.
Итак, вы создали содержимое для своего сайта и настроили дизайн. Теперь давайте создадим меню навигации, чтобы посетители могли перемещаться по нужным разделам.
В конфигураторе выберите «Меню», а затем «Основное меню» в верхней части. Сейчас это меню содержит только ссылку на главную страницу. Но вы можете добавлять в меню страницы и даже создавать прямо здесь новые страницы, которые можно будет отредактировать позже.
Я создам новую страницу «О себе» и страницу «Контакты». Позже я смогу добавить на них содержимое. Помимо страниц, можно также добавлять записи в блоге или рубрики, теги и даже ссылки на другие веб-сайты.
Благодаря меню навигации ваши читатели смогут найти на сайте то, что им нужно. Ваш блог готов. Но как найти читателей?
Сначала добавьте форму подписки на любую страницу или в любую запись, чтобы читатели могли зарегистрироваться и получать уведомления при каждой публикации новой записи на сайте. Затем предложите друзьям и членам семьи подписаться, чтобы они получали уведомления о новых записях.
Выполнив эти пять шагов, вы получите надежную платформу, на которой сможете делиться идеями и развивать свою аудиторию.
Дополнительные сведения см. на странице WordPress.com/support.
Шаг 1. Выберите название
Чтобы создать новую учётную запись, перейдите на страницу WordPress.com и нажмите Начать. Выберите название блога, чтобы посетители знали, чему он посвящён. Когда придумаете идеальное имя, перейдите в раздел Название сайта в меню Настройки. Можно также добавить запоминающуюсяключевую фразу!
После регистрации вы получаете адрес сайта, например moyklassnyblog.wordpress.com. Вы также можете получить собственный домен, например moyklassnyblog.com. В течение первого года домен предоставляется бесплатно во всех тарифных планах WordPress.com, приобретаемых на один год или на несколько лет. Зарегистрируйте любой доступный домен в разделе Платные услуги → Домены:
Шаг 2. Создайте первую запись
Пришло время размять пальцы и начать писать. На консоли щёлкните Записи и выберите Добавить новую запись, чтобы написать первый текст и представить его читателям. Расскажите о себе и своём блоге и попросите читателей сопровождать вас на этом пути.
Шаг 3. Выберите представление записей
Вы опубликовали первую запись. Пора подумать, как ваши записи будут выглядеть в блоге. Вы можете загружать элементы дизайна, а затем менять, добавлять и удалять любые объекты, чтобы сделать страницу по своему вкусу.
В зависимости от выбранного дизайна записи будут отображаться на главной странице или отдельной страницей блога. Вы также можете использовать страницы для разных рубрик. Например, страницу «Десерты», на которой отображаются только те записи, которые относятся к рубрике «Десерты». Подробности о работе с рубриками.
Меню — это список ссылок в верхней части сайта, нажимая на которые посетители будут перемещаться по блогу. Вы можете добавлять свои страницы (например, «Главная», «О нас» и «Контакты»), рубрики, отдельные записи и ссылки на другие веб-сайты. Для начала перейдите в раздел Внешний вид → Редактор и отредактируйте блок навигации.
Шаг 5. Привлеките первых читателей
Ваш блог готов. Но как найти читателей? Сначала с помощью блока «Подписка» добавьте заметную кнопку «Подписаться» на любую страницу, в запись, на боковую панель или в подвал:
Предложите родным и друзьям нажать эту кнопку, чтобы быть в курсе новых публикаций. Можно также подключить социальные сети и автоматически делиться новыми публикациями в Facebook, Tumblr и т. д., чтобы привлечь больше читателей.
Удачи вам и вашему блогу!
Получите общие знания, а также некоторые специальные навыки, необходимые для создания уникального блога. Определите свою аудиторию. Затем спланируйте, опубликуйте и постепенно развивайте свой блог с помощью специальных курсов, предоставляемых по требованию, с регулируемым темпом обучения, которые разработаны известными блогерами Интернета.
В настоящее время WordPress является одной из самых популярных CMS в мире. По статистике, эта система управления контентом используется более чем на четверти всех сайтов в Интернете, а если брать сайты с установленными системами управления контентом, то доля WordPress составит более 65%.
Самое главное преимущество WordPress – бесплатность и легкость в использовании при многообразии функций. Именно поэтому ее выбирают многие начинающие вебмастера для создания собственного интернет-ресурса. При этом на создание сайта, как правило, уходит не более получаса. Дополнительное время может понадобиться для настройки внешнего вида и функционала вашего веб-ресурса, однако это можно сделать уже и после запуска сайта.
Выбор хостинг-провайдера
Как правило, на начальном этапе сайты на WordPress нетребовательны к ресурсам, поэтому для их размещения можно выбрать недорогой тарифный план. Если вы являетесь пользователем Timeweb, то подойдет один из тарифов виртуального хостинга.
После регистрации вам необходимо в панели управления выбрать и зарегистрировать доменное имя. Если у вас возникли какие-то трудности на этом этапе, обратитесь к разделу «Домены» в Справочном центре.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Установка WordPress
Находясь в панели управления, выберите вкладку «Каталог CMS», а затем нажмите на WordPress в списке слева.



Настройка WordPress
Основной этап завершен – платформа WordPress установлена на ваш сайт, и вы можете уже приступать к созданию публикаций.
Однако мы рекомендуем перед этим заняться настройкой внешнего вида и функциональных возможностей вашего сайта.
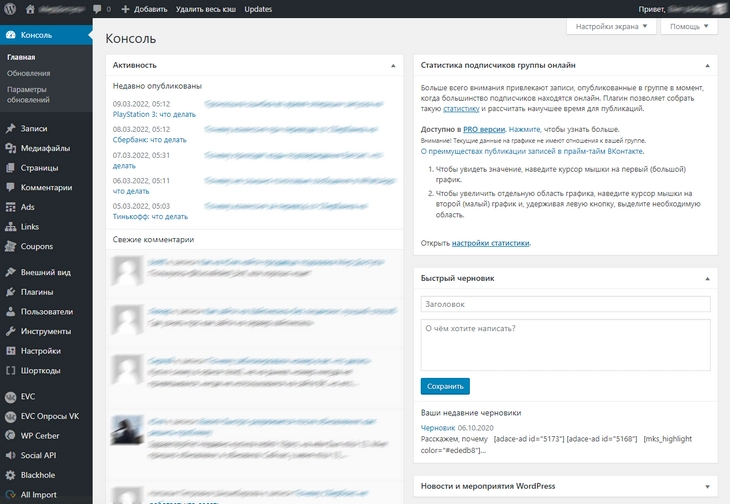
Изначально административная панель выглядит следующим образом:

Слева находится меню, при помощи которого вы можете настраивать свой сайт и работать с его содержимым.
Обязательно обратите внимание на красные кружки – возможно, вам нужно обновить версию какого-то плагина или WordPress в целом.
Теперь перейдите во вкладку «Настройки» – именно в ней находятся все основные установки сайта.
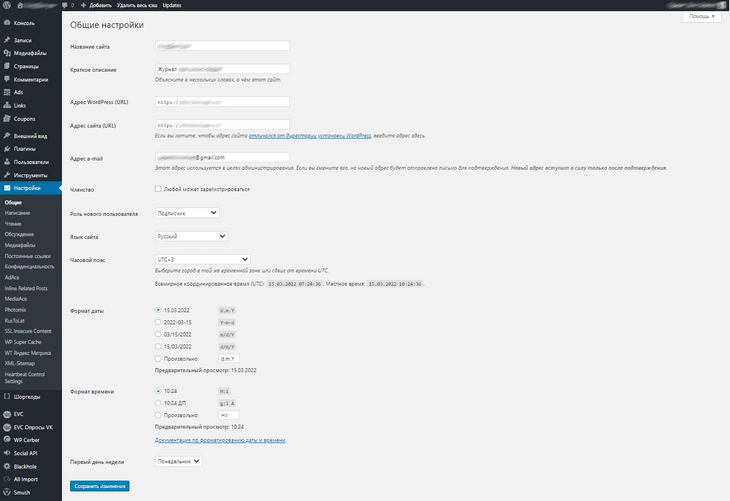
- Начните с вкладки «Общие»: здесь находятся общие настройки, которые касаются названия вашего сайта, краткого описания, адресов, а также форматов времени. Членство на первых порах лучше оставить без галочки, иначе на вашем сайте начнут регистрироваться злоумышленники, спамеры или просто боты. Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы.
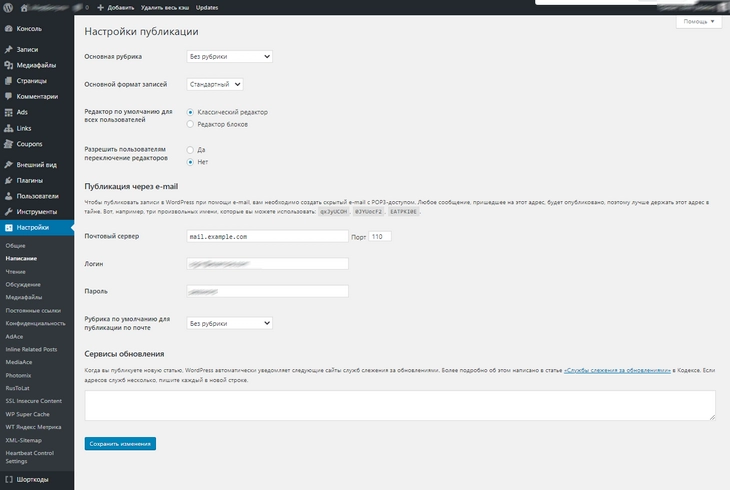
- Вкладка «Написание»: на начальном этапе лучше оставить все настройки без изменения и писать записи в административной панели WordPress, но позже вы можете настроить обновление содержание сайта через электронную почту.
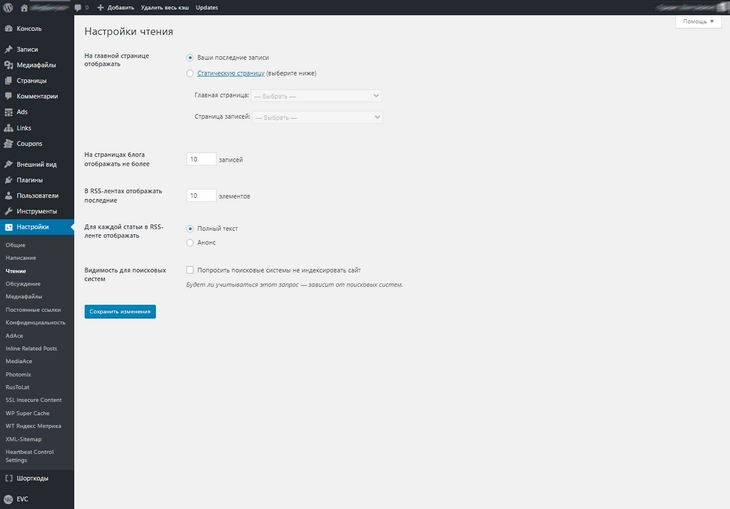
- Вкладка «Чтение»: здесь вы можете, во-первых, выбрать то, что будет отображаться на главной странице вашего сайта – это может быть лента ваших записей либо одна из статических страниц, если у вас, к примеру, не будет обновляться сайт (или не будет обновляться его главная страница). В этом разделе вы также можете настроить формат публикаций для RSS и запретить индексацию поисковыми системами.
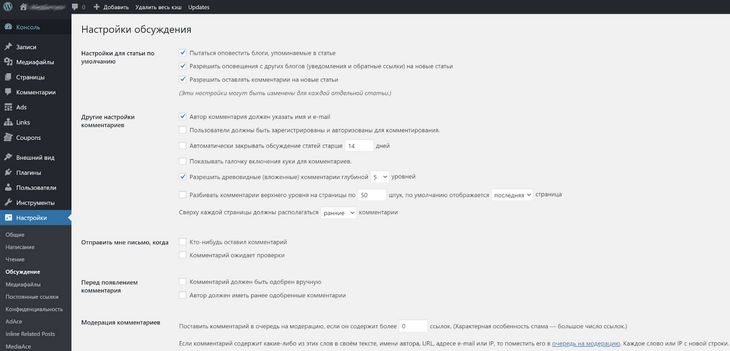
- Вкладка «Обсуждение»: установки этой вкладки касаются комментирования ваших записей на сайте. Здесь же вы можете настроить, какие комментарии будут автоматически отправляться на модерацию перед публикацией или сразу в черный список, а также какие аватарки будут показываться у пользователей без изображения. Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную».
- Вкладка «Медиафайлы»: в этой вкладке вы устанавливаете размеры, которые будут применены к загруженным изображениям. При начальной настройке сайта эти параметры можно не менять.
- Вкладка «Постоянные ссылки»: здесь определяется формат ссылок для ваших записей, в том числе можно добавить префикс для рубрик и префикс для меток.
Выбор шаблона
Выбор шаблона (или темы) – один из ключевых этапов настройки сайта на WordPress. Именно тема определит не только то, как будет выглядеть ваш веб-ресурс, но и то, каким функционалом он будет обладать.
Помимо того, что тема должна вам нравиться чисто внешне, обратите также внимание на следующие моменты:
- Если вы не планируете разрабатывать мобильную версию сайта, выбирайте шаблон, имеющий адаптивную верстку.
- Если вы создали сайт для русскоязычной аудитории, позаботьтесь о том, чтобы шаблон был также переведен на русский язык. При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.
- Если вы хотите, чтобы сайт выделялся на фоне остальных сайтов на базе WordPress, выбирайте платные темы. Немаловажную роль играет и то, что такие темы обычно регулярно обновляются и поддерживаются разработчиками, а значит, меньше шансов, что вы столкнетесь с какой-либо глобальной проблемой.
Более подробно про выбор темы и ее установку вы можете прочитать в статье «Как выбрать шаблон для WordPress».
Настройка шаблона
После того как вы выбрали и активировали подходящую тему, следует перейти к ее настройке.

В частности, вы можете поменять название сайта, определить, какой цвет (или изображение) будет использоваться в качестве фона, отредактировать меню и виджеты.
Что касается виджетов, то их удобнее настраивать в следующей вкладке:
Внимательно отнеситесь к набору виджетов – оставляйте только те, которые, по вашему мнению, действительно необходимы. Добавляйте виджеты, перетаскивая их из левой колонки в правую и, наоборот, удаляйте, перенося их из панелей в список с доступными виджетами.
Каждый из виджетов имеет свои настройки, поэтому убедитесь в том, что каждому из них заданы необходимые параметры.
Далее перейдите ко вкладке «Меню» – в ней вы можете создать меню для своего сайта:
- Введите название меню и нажмите кнопку «Создать меню».
- Добавьте в меню все необходимые вам пункты из столбца слева: это может быть ссылка на главную страницу, записи либо какие-то произвольные ссылки или рубрики. При этом текст для отображения ссылки в меню вы можете редактировать и выбирать самостоятельно.
- Если хотите, чтобы в меню автоматически добавлялись новые страницы верхнего уровня, поставьте галочку в соответствующей графе в блоке «Настройки меню» (ниже блока «Структура меню»). В этом же блоке выберите области, в которых будет отображаться это меню.
- Сохраните меню, а затем проверьте его расположение на вашем сайте.
Затем вы можете выбрать изображение для заголовка (пункт «Заголовок») и фоновое изображение (пункт «Фон»), а потом перейти к редактору.
Редактор нужен в первую очередь для прямого доступа к коду (например, для русификации англоязычных плагинов).
На этом настройку шаблона можно считать оконченной. Но вы всегда можете снова зайти в настройки и поменять что-то, в том числе и сам шаблон.
Заключение
После всех основных настроек обязательно установите все необходимые для работы вашего сайта плагины. Если не можете определиться с ними, прочитайте статью «23 самых популярных плагина WordPress».
Ваш сайт готов к работе – наполняйте его интересными авторскими материалами, и тогда количество пользователей вашего ресурса будет постоянно расти!
WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
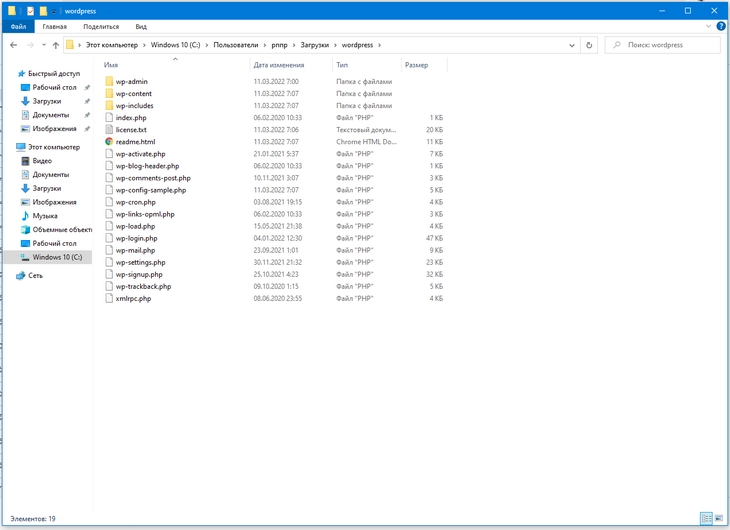
Распакуйте архив.
Распакованный архив нужно будет перенести в корень сайта
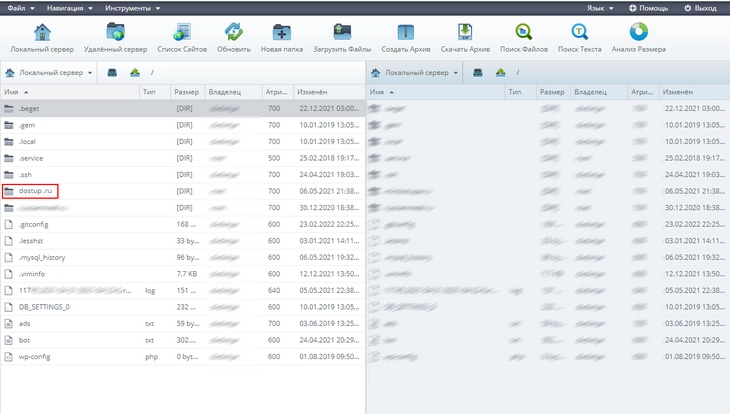
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
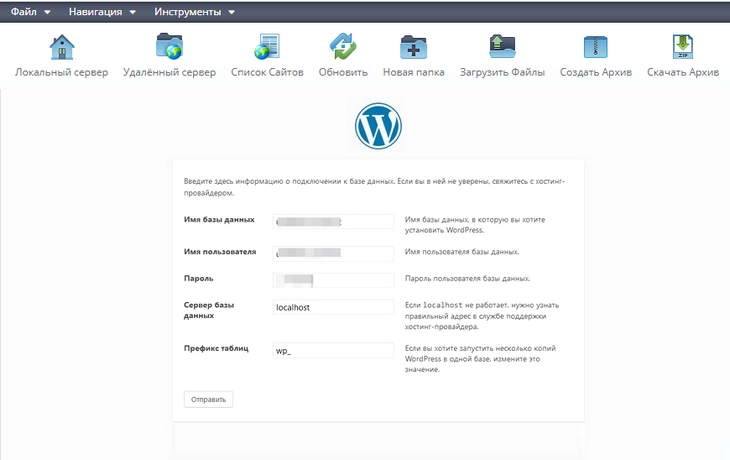
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
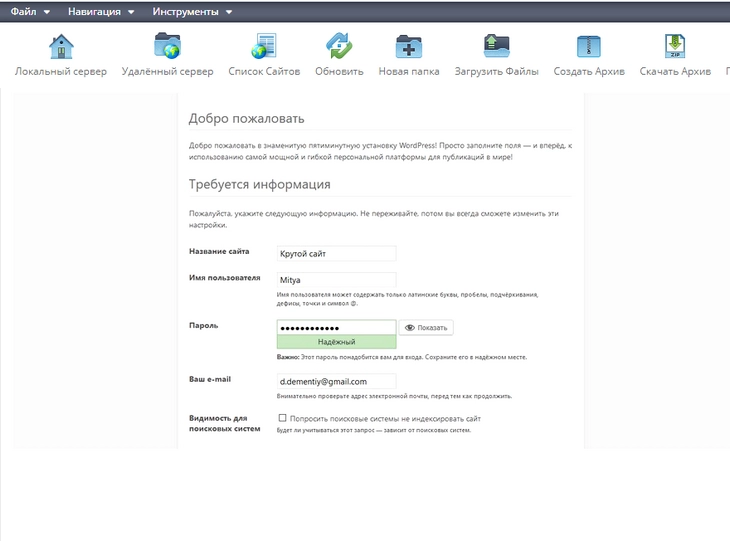
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
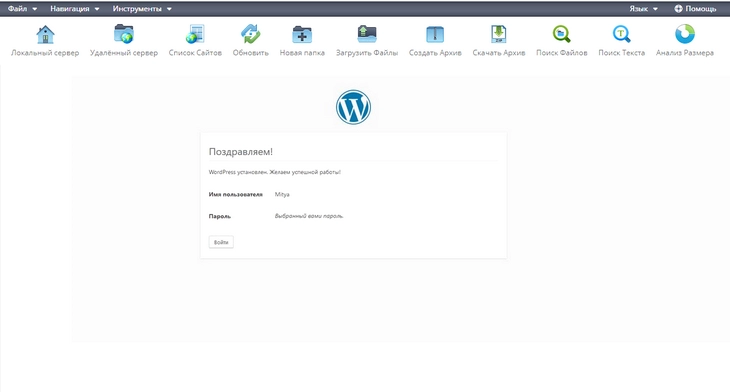
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
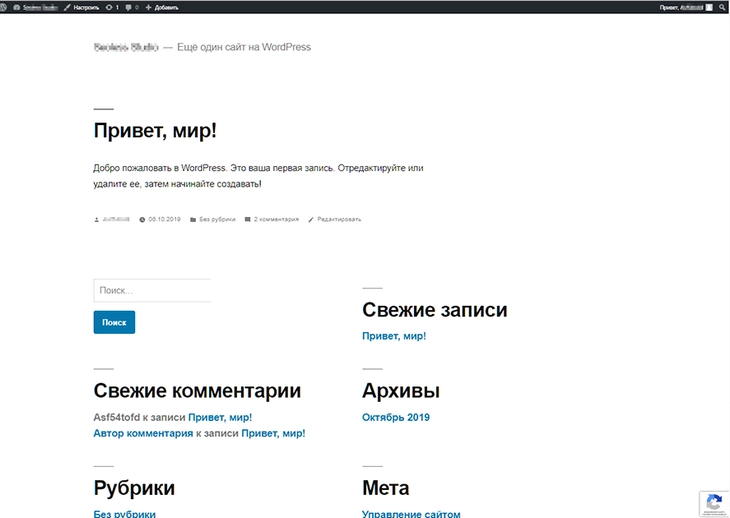
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
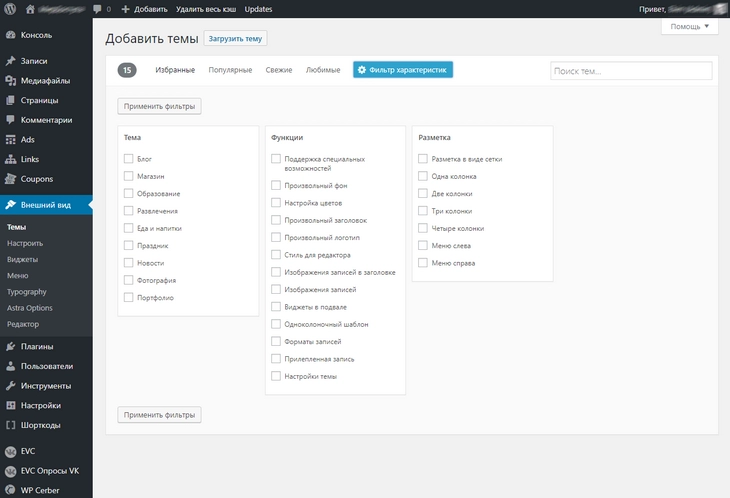
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
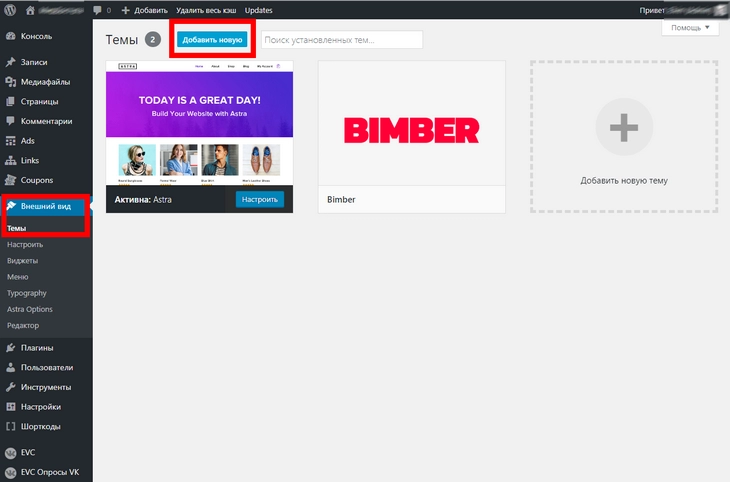
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
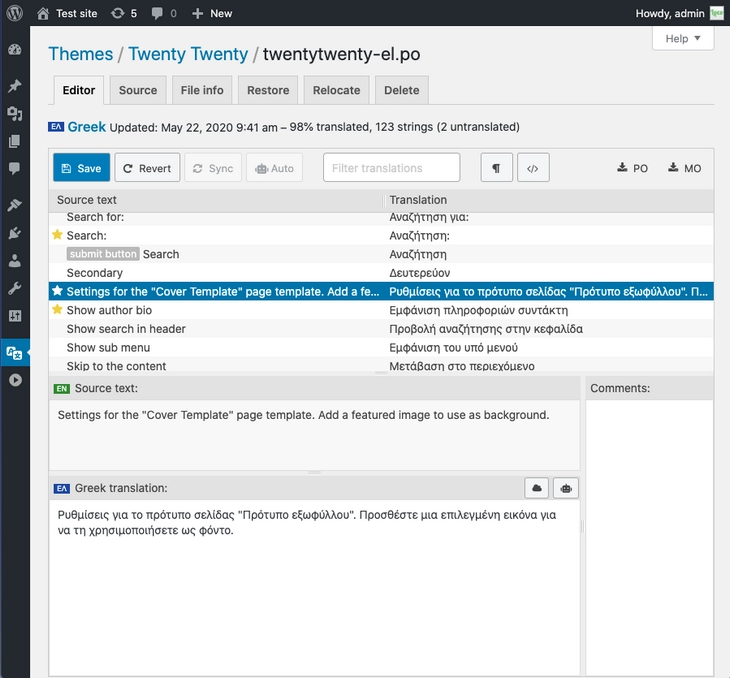
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
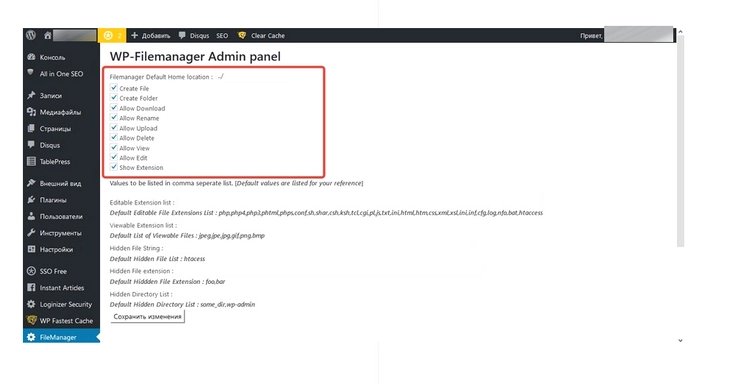
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
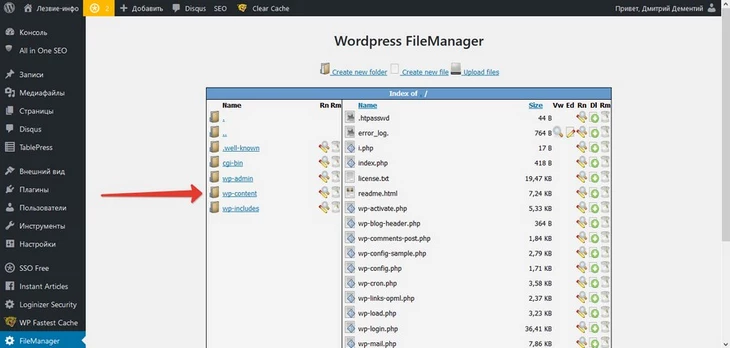
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
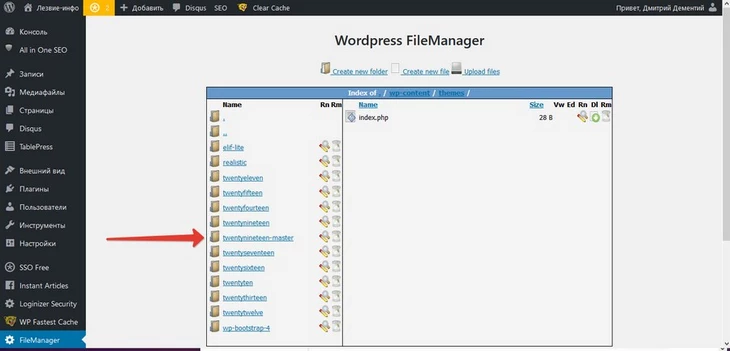
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
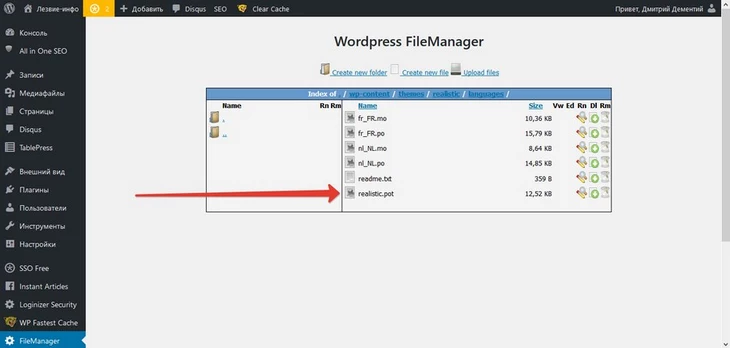
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
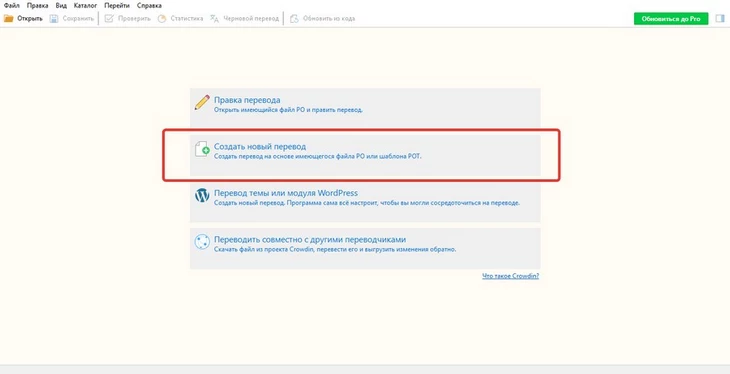
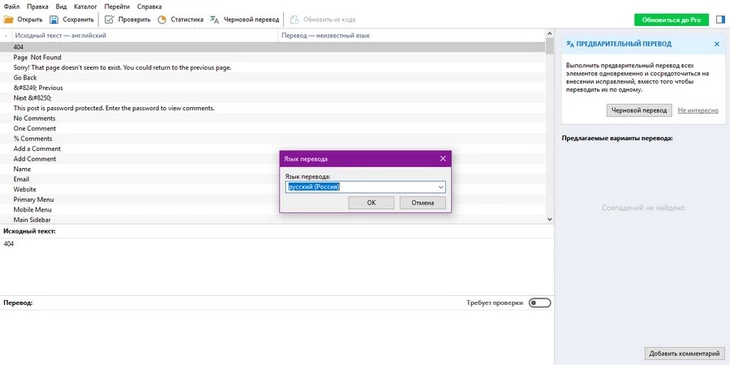
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
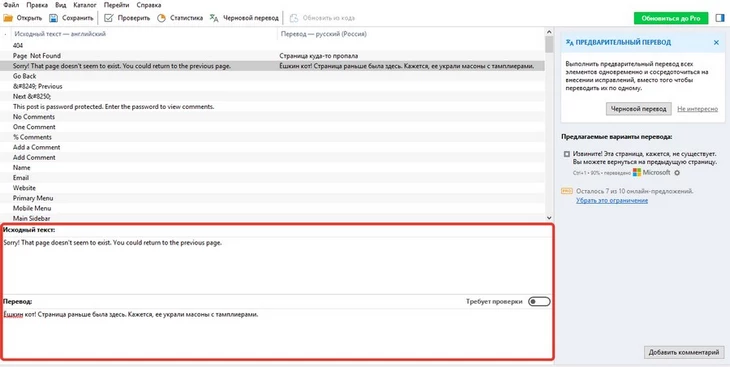
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
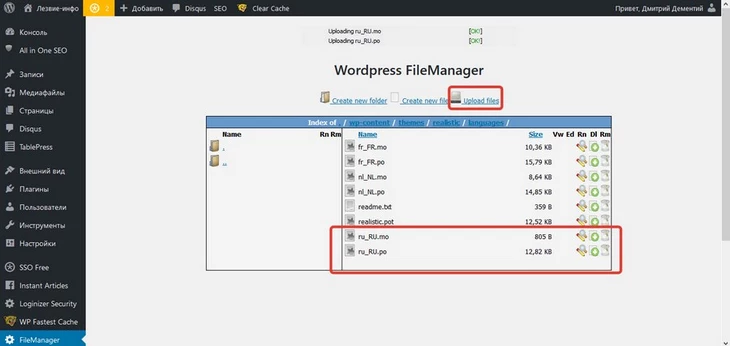
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
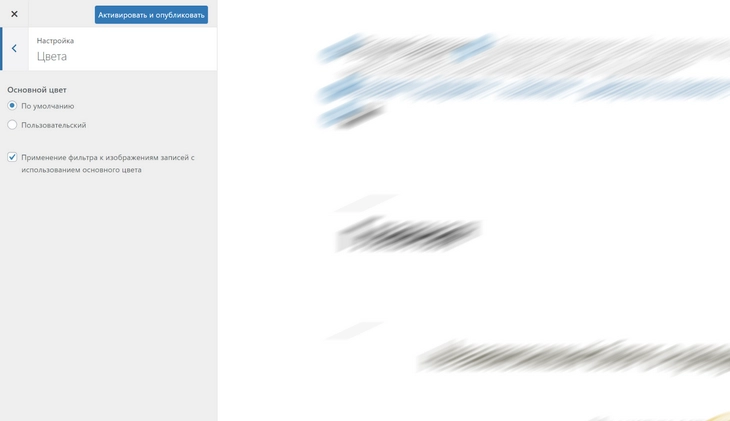
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
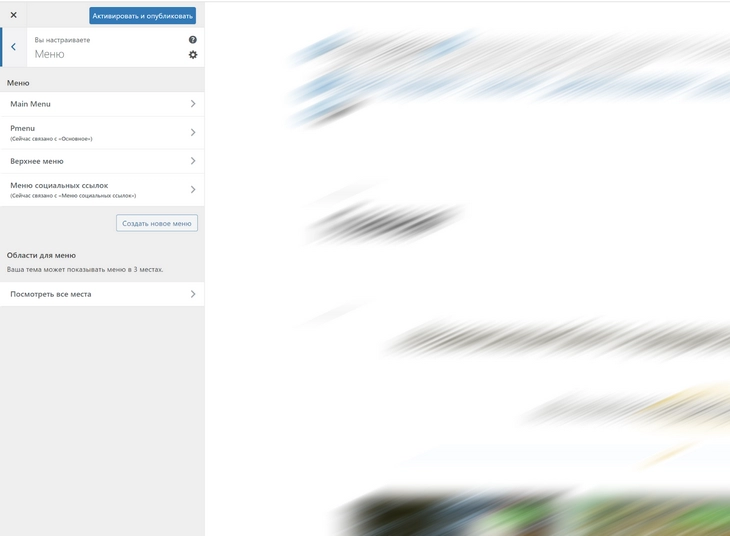
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
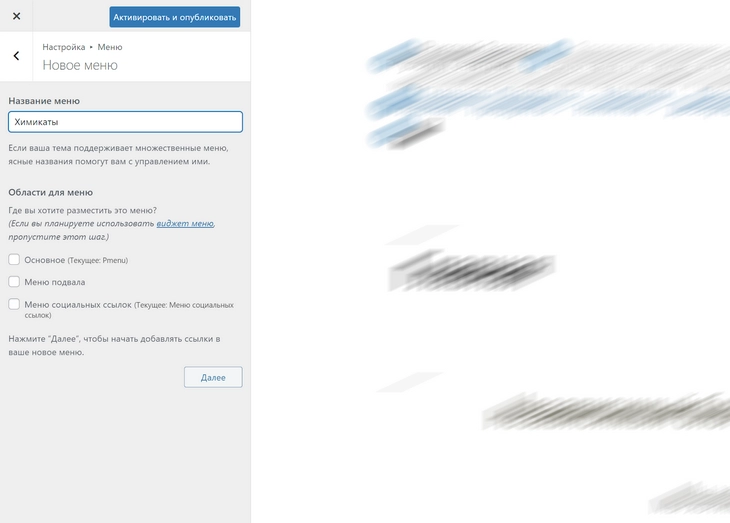
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
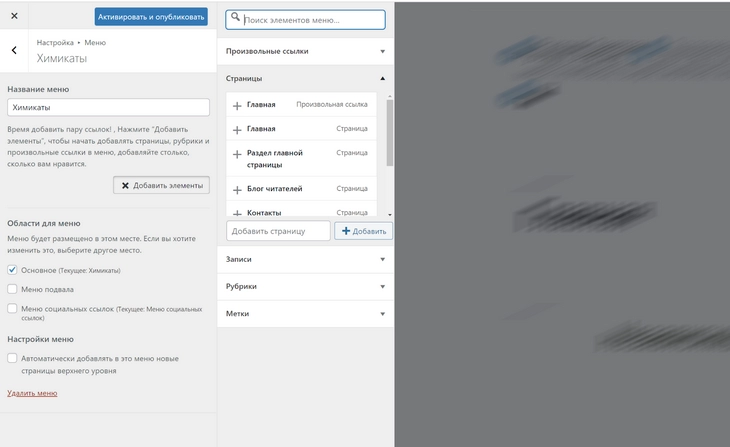
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
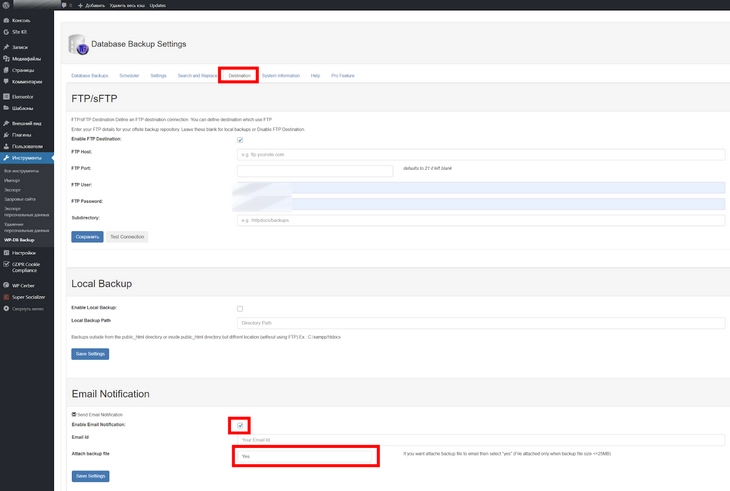
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
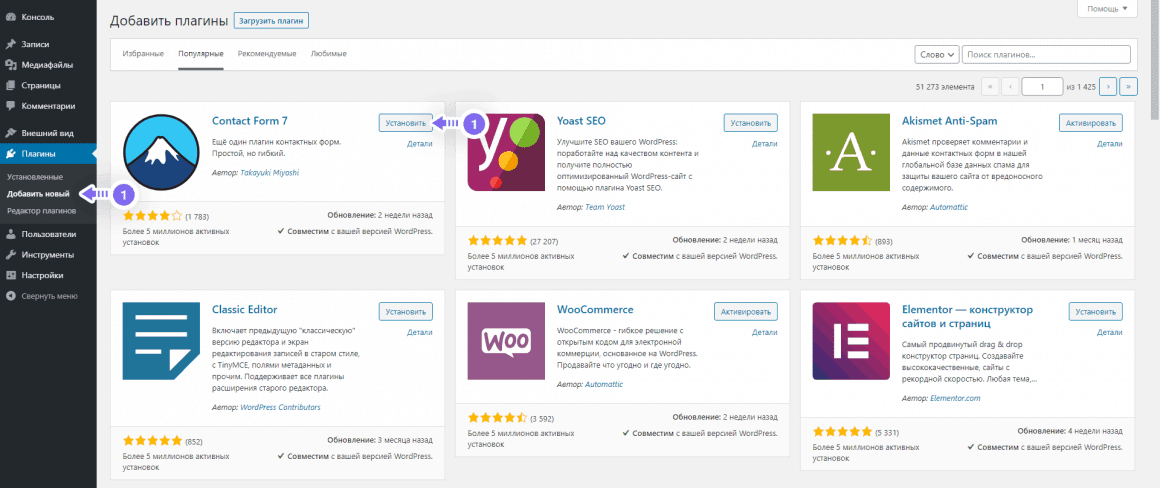
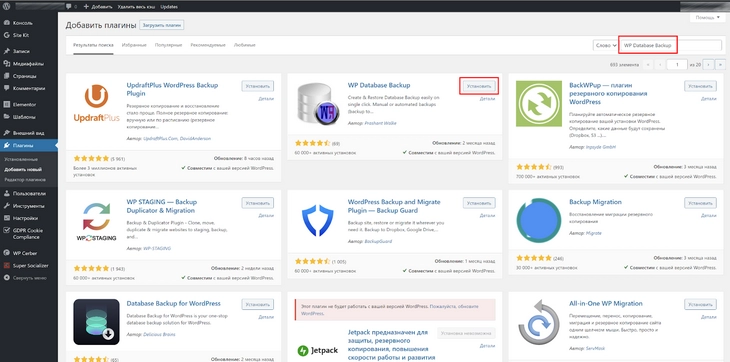
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
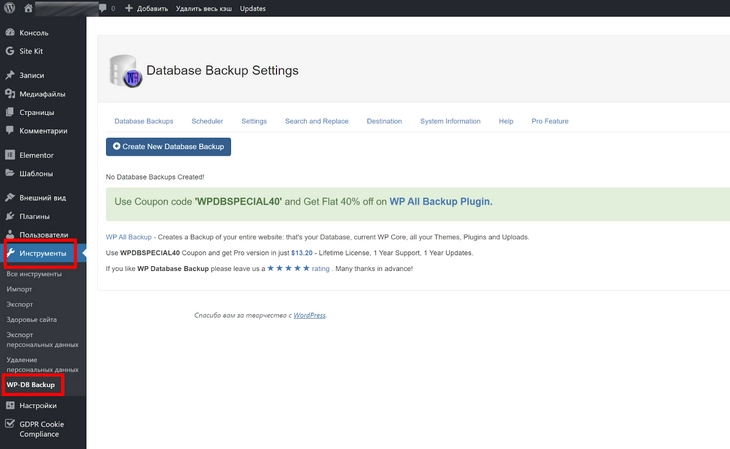
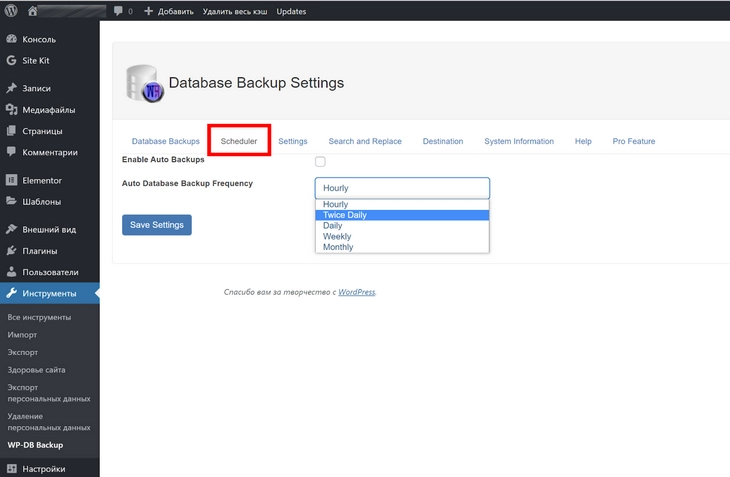
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
Antispam Bee эффективно защищает сайт от спамных комментариев
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Создали карту сайта, благодаря XML Sitemaps
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
- All in One SEO Pack;
- WordPress SEO by Yoast.
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

60+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
Выберите меню «Страницы – Добавить новую».
Чтобы создать новую страницу нажмите кнопку Добавить новую
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
Шаг № 8: Подключаем SSL-шифрование к сайту
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
Здесь вы узнаете как создать статейный блог WordPress.
Это пошаговое руководство.
Примеры.
Советы.
А также, ссылки на полезные материалы для начинающих блогеров.
После установки блога, почитайте Лучшие платформы для блога – здесь вы узнаете, что как раскрутить блог WordPress и монетизировать контент.
🔥 Есть вопрос? Напишите в телеграмм-канал Бегин про блоги.
Не будем терять время, создадим блог WordPress прямо сейчас.
Вот что вы узнаете:
Создать блог WordPress не сложнее, чем собрать кухонный шкаф или приготовить курицу в духовке.
Я серьезно.
Трудно будет поверить, но это правда. Я расскажу вам о способе создать блог, которым пользуются сотни начинающих блогеров каждый день.
Итак, вот что вам потребуется:
- Домен
- Хостинг
- CMS WordPress
- Шаблон для блога.
Домен и хостинг обойдется вам в 2-3 тысячи рублей в год. Это плата за оборудование на котором будет работать ваш блог. Платить за WordPress и шаблон для блога не нужно, вы скачаете их бесплатно на сайте разработчика.
Обсудим коротко зачем все это вам потребуется.
Домен для статейного блога WordPress
Домен – это адрес вашего блога в интернете. Вам нужно купить домен и подключить к сайту, чтобы читатели могли найти вас в Яндекс и Google, также, они смогут зайти в блог напрямую через браузер, введя название домена в адресную строку.
Вот как выглядит домен блога в поисковой системе Яндекса:
Хостинг для блога WordPress
Хостинг – это оборудование, с помощью которого будет работать блог.
По сути это обыкновенный компьютер, расположенный в защищенном помещении какого-нибудь крупного города вроде Москвы, Санкт-Петербурга или Сан-Франциско.
Чтобы блог заработал нужно направить IP-адрес домена на хостинг и установить WordPress. Следуя моей инструкции вы сделаете это за 1-2 часа.
WordPress – управление блогом
43,3% сайтов в мире работают на CMS WordPress. WordPress или WP – это удобный инструмент для создания блогов, где не требуется знаний в программировании.
Платить за WordPress не нужно, ведь разработчики распространяют эту CMS под лицензией GPLv2 – это означает, что пользоваться системой может кто угодно.
Так выглядит админка WordPress – отсюда вы будете управлять своим блогом, публиковать статьи, устанавливать плагины:
Шаблон для статейного блога WordPress – внешний вид блога
Шаблон для блога – это визуальная часть сайта WordPress, то есть то, что увидят ваши читатели.
Другое распространенное название шаблона – тема.
Существуют тысячи шаблонов WordPress. Бесплатные и платные. Шаблоны отличаются друг от друга дизайном, настройками и набором плагинов. Шаблон влияет на скорость загрузки страниц в блоге – чем насыщенней дизайн и анимация, тем медленнее работает блог. Это тоже нужно учитывать.
Новичку подойдет бесплатный шаблон. Блогеру с постоянной аудиторией лучше обзавестись премиум-шаблоном, где доступны профессиональные настройки.
А это коллекция бесплатных шаблонов для блога, доступная прямо в админке WordPress:
Ну а теперь создадим блог вашей мечты!
Помните, если что-то пойдет не так вы всегда можете задать вопрос в комментариях. Я вас не брошу. Мы вместе до конца.
Десять лет назад я ремонтировал нефтяные скважины в лесу и не знал что такое домен, хостинг или какие-то там вордпрессы. Если я справился, у вас точно получится.
Будьте настойчивы.
Читайте дальше, чтобы создать блог WordPress с нуля.
Шаг 1. Купите для блога WordPress домен и хостинг
Купите домен и хостинг для статейного блога в Hostland. Это мой любимый хостер, услугами которого я пользуюсь с 2015 года (например, мой блог Инклиент сейчас размещен в Hostland). У компании хорошая репутация, внимательная поддержка, при оплате хостинга на один год вы получите бесплатный домен и SSL-сертификаты.
Начнем.
✅ Коротко как купить домен и хостинг для блога:
- Выберите хостинг на сайте Hostland, подойдет тариф Бриз
- Зарегистрируйтесь и оплатите хостинг
- Купите свободный домен.
1. Регистрация и оплата хостинга
Перейдите на сайт хостера и зарегистрируйтесь:
Зарегистрироваться
Выберите тариф.
Для начинающего статейного блогера подойдет тариф Бриз за 118 рублей в месяц. Можете взять тариф подороже, если вам нужно больше места на хостинге для файлов.
Кликните кнопку Зарегистрироваться.
Укажите свой почтовый ящик, проверочный код и поставьте галочку на “Согласен с условиями…”.
Нажмите Зарегистрировать.
После регистрации на вашу почту придет письмо с доступом к хостингу. Если письма нет проверьте папку “Спам”.
Так выглядит доступ к хостингу:
Перейдите по ссылке panel.hostland.ru и авторизуйтесь в панели хостинга.
Теперь оплатите хостинг.
Лучше на один год.
Это позволит вам сэкономить деньги и вы получите домен в подарок. Круто, да?
2. Заказ домена
Перейдите в раздел Домены | Сайты, выберите вкладку Регистрация/Продление и нажмите кнопку Зарегистрировать домен.
Откроется окно и система предложит создать анкету владельца домена. По закону Hostland должен запрашивать у вас персональные данные. Не волнуйтесь в общий доступ эта информация не попадет. Заполните анкету и сохраните.
Снова нажмите зеленую кнопку Зарегистрировать домен.
Введите название домена и нажмите Далее.
Если домен не занят, вы сможете его купить.
Выберите способ оплаты (если не хотите платит, используйте доменный бонус) и анкету, которую недавно создали.
Нажмите Зарегистрировать домен.
Главное, что следует знать о покупке домена для блога 🤔:
- Чем короче название домена, тем лучше. Это правило не железобетонное, но лучше выбрать домен покороче – длинный веб-адрес трудно запомнить
- Купить домен дешевле, чем его содержать. На самом деле вы арендуете домен на 1 год, а не покупаете навсегда. Чтобы остаться владельцем домена на следующий год, придется платить за продление. Эта плата в несколько раз выше, чем первоначальная стоимость домена (пример: покупка – 100 рублей, продление – 800 рублей)
- Покупайте домен в той доменной зоне, которая ближе к вашим читателям. Например, если у вас русскоязычный блог, не совсем логично приобретать домен в международной доменной зоне .COM. Для России пойдут домены .RU или .РФ, Украины – .UA, Белоруссии – .BY, Казахстана – .KZ и так далее.
Теперь подождите 15-30 минут. В это время Hostland зарегистрирует на ваше имя домен. Когда эта процедура завершится на почту поступит уведомление.
Готово! Ничего сложного, да?
Начало положено. Через несколько минут вы установите WordPress и можете опубликовать первую статьи в блоге. Черт возьми, вы уже почти-почти блогер!
Не забудьте через год оплатить хостинг и домен. Запишите доступы от панели управления в отдельный файл или хотя бы на лист бумаги. Эти данные пригодятся.
Шаг 2. Установите статейный блог WordPress
WordPress можно установить двумя способами: вручную или автоматически.
Автоматический способ очень удобен, нажав пару кнопок, вы запустите автоустановку WordPress и получите готовый блог через пару минут.
Ручной способ сложнее: нужно закачать файлы WordPress на хостинг, создать базу данных и настроить подключение. Профессионал установит WordPress вручную за 15 минут, новичок поковыряется с настройками час или два.
Мы хотим создать блог WordPress быстро, поэтому воспользуемся автоустановкой.
Если вы привыкли все делать своими руками и хотите почувствовать себя в роли профессионального вебмастера, прочитайте пошаговое руководство по самостоятельной установке WordPress (инструкция подойдет для хостинга Timeweb).
Как установить блог WordPress автоматически
Откройте панель управления хостингом.
Перейдите в раздел Приложения и выберите в списке WordPress.
Нажмите Подтвердить, чтобы запустить процесс автоустановки WordPress:
Через пару минут хостер установит WordPress на ваш хостинг. На почту придет письмо с доступом к админке сайта.
Запишите логин и пароль в файл.
Управлять своим блогом вы сбудете из админки сайта поэтому, храните доступы под рукой, чтобы удобно было войти.
Поздравляю! Вы только что создали свой блог WordPress!
Проверьте, как выглядит ваш блог: перейдите по адресу домена, чтобы открыть главную страницу сайта (у меня это адрес black-wine.ru).
Так выглядит главная страница моего блога:
😤 Если вышла ошибка, запустите автоустановку WordPress заново. Не получилось? Спросите совет в телеграмм-канале Бегин про блоги.
Ваш первенец еще не оперился – статей в блоге нет, внешний вид не настроен, защита не подключена, полезные плагины не установлены.
Блог сырой, не доделан, поэтому займемся настройкой админки и установим шаблон WordPress.
Продолжаем.
Шаг 3. Войдите в админ-панель блога
Админка сайта WordPress (админ-панель) – это специальный раздел на сайте, где вы можете управлять не только настройками, но и создавать новые страницы и записи, загружать изображения, настраивать внешний вид и установить плагины.
Чтобы управлять своим блогом авторизуйтесь в админ-панели.
Как войти в админку блога WordPress
В браузере введите название домена и в конце добавьте /wp-admin.
Пример: black-wine.ru/wp-admin.
Это адрес страницы для входа на сайт под учетной записью администратора.
Вот как это выглядит в браузере:
Введите логин и пароль от админки (логином может быть admin или e-mail).
Нажмите Войти.
Откроется главная страница админки WordPress:
Опять много настроек! Ничего, справитесь.
Современные автомобили напичканы разной электроникой, от этого жизнь водителей не становится хуже. Со временем вы освоите функционал WordPress.
Шаг 4. Измените название блога
Нужно как-то назвать ваш блог.
Придумайте краткое название, одно-два слова, связанное с темой ваших будущих статей. Сильно не мудрите – чем проще, тем лучше.
Перейдите в Темы и нажмите Настроить.
В настройках слева перейдите в Свойства сайта.
Измените название блога и добавьте краткое описание. Нажмите Опубликовать.
Загрузить логотип и фавикон. Картинки можете найти в интернете.
Тут все.
Пора устанавливать шаблон.
Шаг 5. Установите бесплатный шаблон для блога WordPress
Тот шаблон, который сейчас активирован на вашем сайте слишком простой.
Вам нужно что-то покруче!
И бесплатно.
У меня для вас есть решение – бесплатный шаблон WordPress.
Не думайте, что блог будет смотреться убого, потому, что вы не платите деньги за его усовершенствование. Напротив, многие бесплатные шаблоны выглядят профессионально, загружаются быстро и имеют чистый код.
Рекомендую подключите к блогу премиум-шаблон когда вы освоитесь с настройками сайта и у вас появится постоянная аудитория, хотя бы 100-200 посетителей в день.
Сейчас же вам важно создавать контент. Думайте лучше об этом.
Если совсем невтерпеж, установите вместо бесплатного шаблона один из лучших платных шаблонов для блога, которые я рекомендую.
Как установить бесплатный шаблон для блога WordPress
Войдите в админ-панель блога (напомню адрес: название-сайта/wp-admin).
Перейдите во Внешний вид – > Темы, нажмите Добавить.
Откроется список шаблонов.
В WordPress около 5000 шаблонов. Каждый месяц появляются новые. Да, много…
Воспользуйтесь Фильтром характеристик, чтобы ускорить поиск шаблона:
Выберите Блог. Нажмите Применить фильтры.
Присмотрите себе подходящий шаблон:
Кликните по шаблону и нажмите Установить – > Активировать.
Не знаете какой выбрать шаблон для блога WordPress?
Попробуйте Occasio 🔥🔥🏆. Это один из лучших бесплатных шаблонов для блога, которые я видел. Простые настройки. Адаптив для мобильных устройств. Очень быстрый и красивый шаблон в минималистическом стиле.
Зайдите на главную страницу блога, посмотрите, как изменился дизайн.
Вот что получилось у меня, когда я установил бесплатный шаблон WordPress и добавил на сайт пару записей с изображениями (выглядит неплохо, мне нравится):
Не понравился шаблон? Установите другой. Вы можете менять шаблоны пока не надоест, в этом и заключается одно из преимуществ CMS WordPress.
Наигравшись с шаблонами переходите к следующему шагу, где мы добавим статью в блог и поучимся структурировать текст.
Шаг 6. Опубликуйте первую статью в блоге
Пора заняться делом, опубликуем статью.
Советую установить плагин Classic Editor перед тем как двигаться дальше. Это визуальный редактор, с помощью которого удобно работать со статьями.
Перейдите в Плагины – > Добавить новый – > найдите плагин Classic Editor (в списке самый первый), установите и активируйте.
Создадим первую статью.
В админке перейдите во Все записи. Нажмите Добавить новую.
Вставьте заголовок и текст статьи. Нажмите Опубликовать:
Что делать, если нет текста? Не беда, вы только учитесь создавать статьи и управлять блогом, поэтому, просто скопируйте статью с чужого сайта. Позже удалите.
Потренируйтесь, добавьте в блог несколько статей.
Особое внимание уделите редактору, так вы научитесь готовить текст к публикации:
- Добавьте подзаголовки H2, H3, H4
- Измените обычный текст на жирный и курсив
- Выровняйте текст по центру или левому краю
- Добавьте нумерованный и маркированный список
- Между абзацами добавьте изображение, попробуйте добавить подпись
- Разместите ссылку на чужой сайт или на одну из своих статей.
Почему важно структурировать текст в статье
Начинающие блогеры часто ломают голову, как завлечь посетителей на сайт. Но, к сожалению, очень редко задумываются, как тяжело читать их тексты.
Статьи должны быть не только интересными, но и удобными.
Не важно каким стилем вы пишите или о какой головокружительной истории рассказываете. Люди не читают статьи похожие на научные диссертации.
Я говорю о структуре текста.
Вот отличительные черты статьи с плохой структурой текста:
- Много длинных абзацев и предложений
- Не логичное разделение абзацев
- Нет изображений или видео
- Текст не разделен на подзаголовки
- Нет списков
- Отсутствует введение, содержание и заключение статьи
- Не указан источник информации.
Разумеется, что-то из этого списка может оказаться неуместным в вашем тексте. В таком случае, поставьте себя на место читателя. Легко, удобно вам читать текст?
Заметьте здесь мы еще не говорим об идеях и мыслях, которые автор зашивает в статью, чтобы его понял читатель. Невнимательный автор (или просто ленивый), в отрывках одной статьи, может даже противоречить самому себе.
В общем тексты должны быть удобными. Так вы удержите аудиторию.
Делайте хотя бы так:
- Разбивайте текст на абзацы, не делайте их слишком большими, так легче читать
- Между абзацами добавляйте изображения, чтобы читатель не заскучал
- Разделите статью на подтемы, придумайте к ним подзаголовки H2. Например, статью о достопримечательностях города Пермь можно разделить на памятники, музеи, галереи, выставки и тому подобное
- Если абзац можно написать в виде маркированного или цифрового списка, почему бы это не сделать?
- Выделяйте важные слова и фразы полужирным или курсивом.
Кстати…
Яндекс и Google тоже отдают предпочтение статьям с хорошей структурой. Это один из факторов, положительно влияющих на ранжирование сайта в поисковой системе.
Блог WordPress создан – что дальше?
Ура! Вы создали блог на Вордпрессе с нуля, поздравляю!
Что дальше?
Через месяц на сайт придут первые посетители из Яндекс и Google. Если вы будете много писать и использовать SEO, число посетителей будет расти.
Как быстро это произойдет зависит от темы, которую выберете, и вашего упорства.
В качестве толчка воспользуйтесь коротким планом:
- Напишите и опубликуйте 10 статей
- Заведите аккаунты в социальных сетях
- Расскажите друзьям и знакомым о блоге.
✅ Совет. Пишите как можете. Десять статей нужны, чтобы вы набили руку и окрепли духом. Не придирайтесь к тексту. Пусть текст будет кривой, малопонятный и безынтересный. Сначала научитесь выкладывать мысли на бумагу, потом отточите мастерство.
Большинство блогеров схлопываются в первые полгода. Знаете почему? Они все делают идеально. Страшно оказаться хуже чем остальные. Чепуха! В природе не существует человека, который бы не ошибался. Другие смогли, вы тоже сможете.
И еще можете настроить блог WordPress.
Сделайте это, если хотите получить максимальную отдачу от своего блога.
Заключение. Получилось создать блог WordPress?
Отправьте ссылку на свой блог в комментариях и расскажите на какую тему будете создавать контент?
Не расстраивайтесь, если не получилось создать блог WordPress самостоятельно. Когда я впервые создавал блог, мне пришлось 10 раз переустановить WordPress. Из-за невнимательности я умудрился даже потерять часть контента. Тогда я учился. Ошибаться это нормально. Вам просто нужно больше времени.
И еще.
В телеграмм-канале Бегин про блоги вы найдете массу полезной информации про блоггинг: как вести блог, раскрутка блога, монетизация контента и т. п.