Простейший контактный документ – визитка, макет которой создаётся в графических редакторах. По созданному макету визитки распечатываются в типографии. Поэтому при создании макета должны быть учтены технологические особенности печати.
Самый совершенный графический редактор, подходящий для создания визиток – Adobe Photoshop. Эта классическая профессиональная программа далеко не всем по карману, поэтому многие новички делают макеты визитных карточек через бесплатные онлайн-версии Фотошопа с функциональностью, приближенной к стандартной.
Содержание
- Пошаговое создание визитки в Фотошопе онлайн
- Подготовка документа
- Дизайн документа
- Сохранение визитки в выходном файле
- Редактирование англоязычного макета визитки
- Создание визитки другими способами (не в Photoshop)
- Как сделать визитку бесплатно в Календаруме
- Мастер визиток
Пошаговое создание визитки в Фотошопе онлайн
Создание визитки в Фотошопе состоит из трёх шагов:
- Подготовка основы документа
- Заполнение документа контактной информацией и элементами дизайна
- Сохранение макета в выходном файле
Видеоурок по созданию визитки в Adobe Photoshop от Олега Вереса:
Подготовка документа
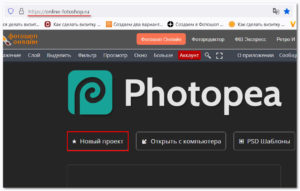
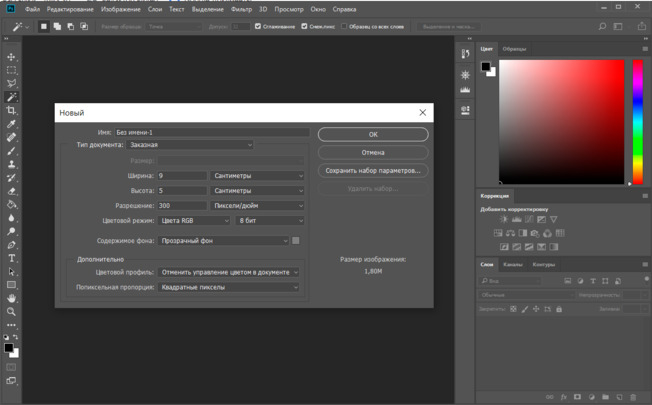
- Откройте онлайн-фотошоп, и щёлкните раздел «Новый проект».
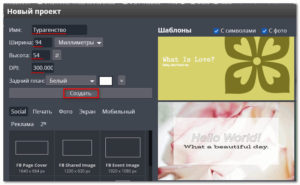
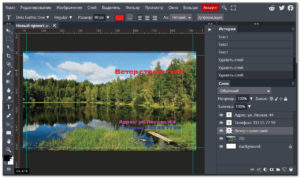
- В появившемся одноимённом окне введите в поля «Имя», «Ширина», «Высота» и DPI значения, подчёркнутые на нижнем скриншоте красной чертой.Стандартный размер визитки — 9 см в ширину и 5 см в высоту.
Внимательный читатель, конечно, обратил внимание на то, что введённые значения больше на 4 мм. Объяснение расхождению будет дано ниже (см. шаг 6 настоящей инструкции). 300 DPI – принятое разрешение изображения на дюйм при печати.
Предполагается, что создаётся визитка для турагенства, название которого можно будет ввести позже.Как видно в правой части скриншота, Фотошоп уловил намерения пользователя и предлагает ему готовые англоязычные макеты визитки. Наша цель – создание русскоязычного макета с нуля, поэтому мы пока игнорируем это предложение. После создания первого макета мы вернёмся к этому варианту.
- Кликните пункт «Создать».
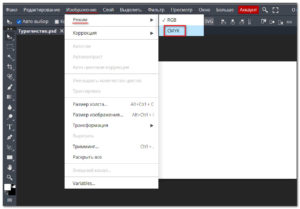
- В новом окне откройте вкладку «Изображение», щёлкните инструмент «Режим» и выберите цветовую модель CMYK, специально предназначенную для оптимального отображения цветов при печати.
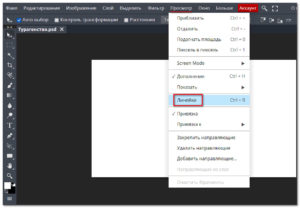
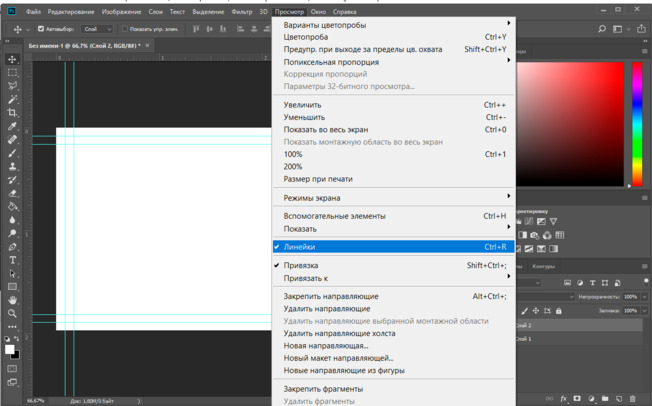
- Перейдите на вкладку «Просмотр» и щёлкните инструмент «Линейки».
- После этого вверху и слева рабочего окна Фотошопа появляются размеченные линейки, позволяющие делить документ на точные части.
- «Схватитесь» за линейки мышкой, и проведите поля по 2 мм с каждой из четырёх сторон будущей визитки. Иными словами, линии от верхней линейки должны быть проведены по значениям 2 и 92 мм, а от левой линейки – 2 и 52 мм. Очевидно, что размер заготовки в рамке, исключая «отсечённые» края, будет 90 на 50 мм.
Типографии обычно заказывается не менее тысячи визиток. Естественно, что они будут печататься группами по стопках. Верстальщик типографии отдаёт распечатать листы с раскладкой десятков визиток на формате А4 или больше. После печати такого листа типографское оборудование ненулевой толщины режет этот лист на отдельные документы. Макет визитной карточки делается чуть большего размера, чтобы разброс обреза не затронул основной объём макета визитки.
Дизайн документа
В дизайн визитки обычно входит эффектный фон или картинка, на которых располагается текстовая и иная контактная информация. Для исключения возможных неприятностей при печати (см. выше) фон или картинка должны покрывать весь документ, включая края для обреза.
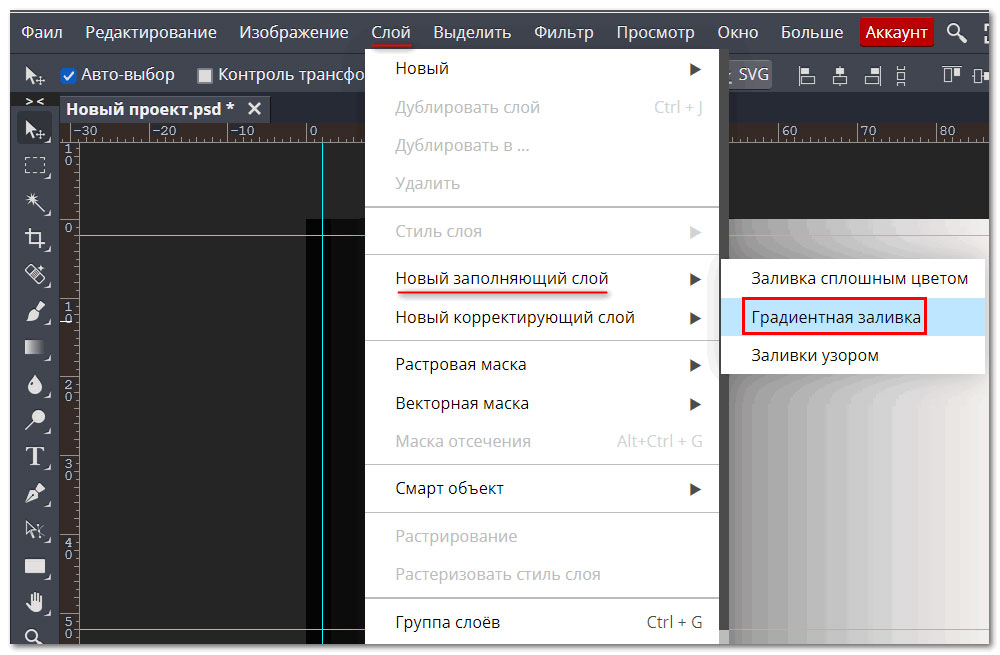
Красивый фон можно получить посредством добавления к слою пустого документа его заливки. Для этого перейдите в меню «Слой», и в списке «Новый заполняющий слой» щёлкните пункт «Градиентная заливка».
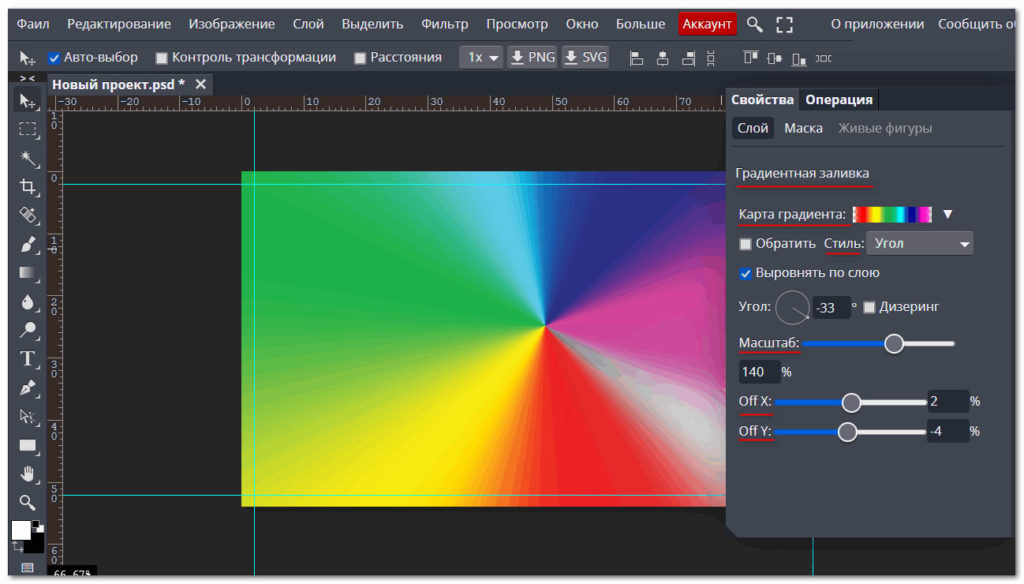
Во всплывшем справа окне её свойств можно получить представленный на скриншоте эффектный фон, использовав подчёркнутые инструменты.
Как использовать для визитки любую картинку из интернета:
- Для вставки «схватите» фоновую картинку мышкой и перенести на подготовленный белый документ. Как видно, изображение заняло его преобладающую часть.
- Для распространения фона на весь документ установите курсор на квадратик в правом нижнем углу до появления двунаправленной косой стрелки, и потяните до нижнего правого края рабочей области.
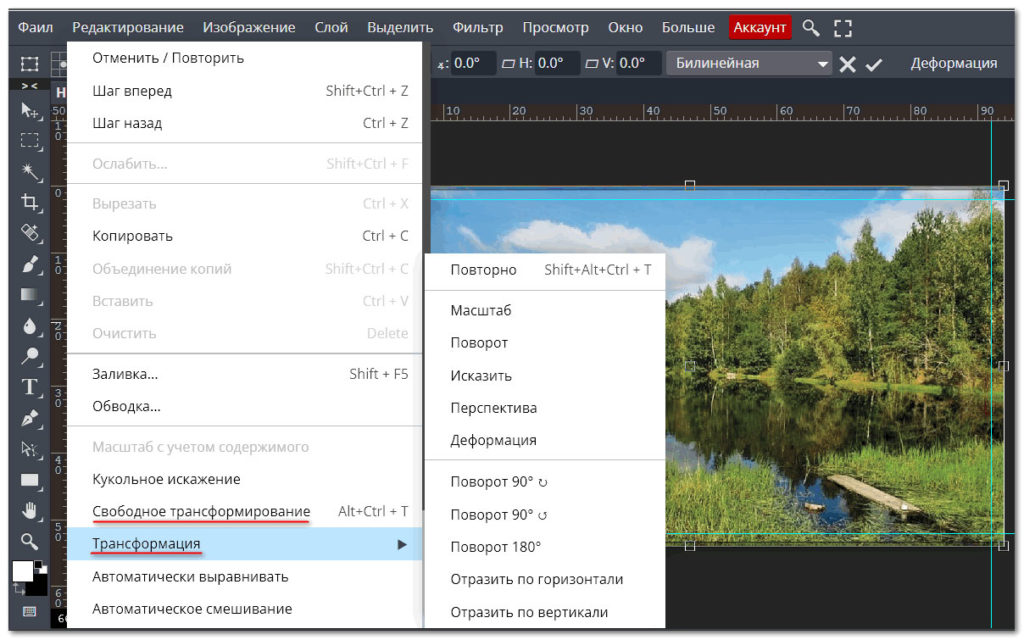
При необходимости картинку можно редактировать (изменить размер, повернуть, обрезать) подчёркнутыми инструментами вкладки «Редактирование».
Теперь в макет предстоит добавить текстовую информацию:
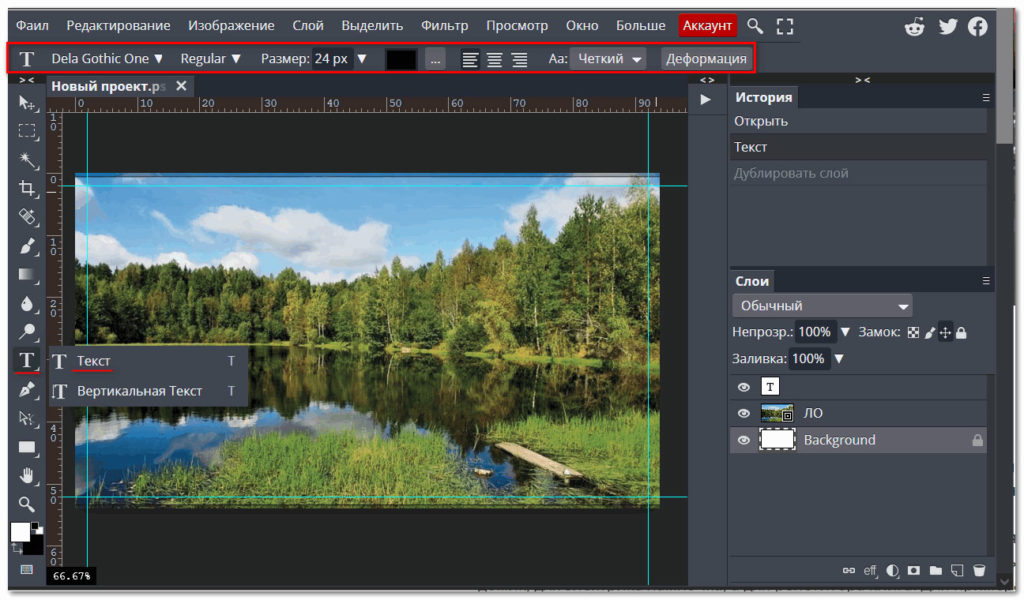
- В левом меню инструментов Фотошопа щёлкните на букву T.
- На «Панели параметров» инструмента, выберите шрифт, стиль, размер, цвет и другие характеристики текста.
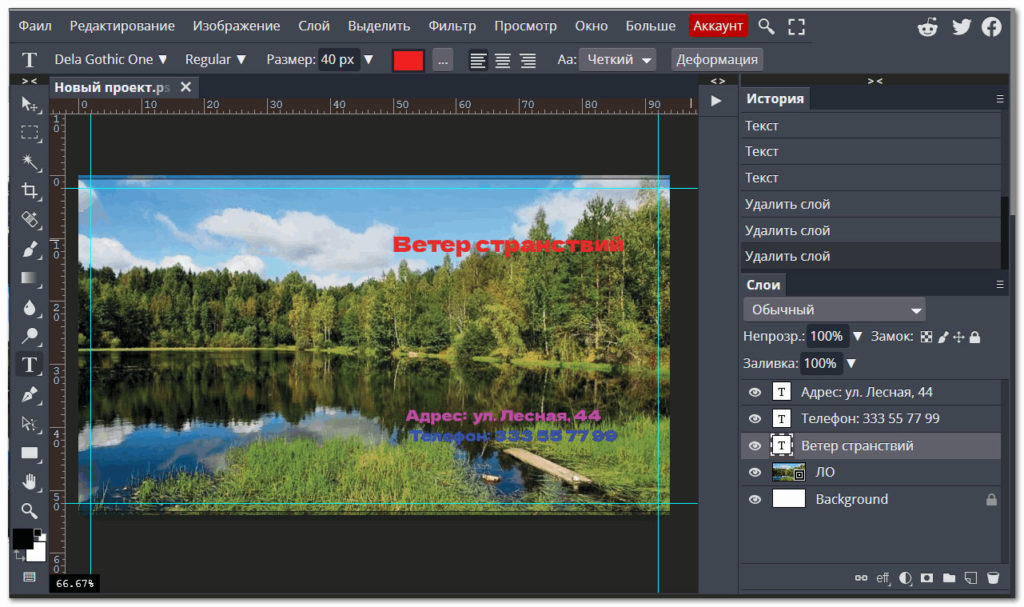
- Щёлкните инструмент «Текст» и наберите название турагенства, например, «Ветер странствий», условный адрес и номер телефона. При необходимости в макет можно добавить логотипы или векторные рисунки, которые можно скачать с Интернета.
Макет простейшей односторонней визитки готов. Если визитка двухсторонняя, её тыльная сторона делается аналогично. Теперь результаты работы нужно сохранить в psd (для возможности дальнейшего редактирования) и в выходном файле для типографии.
Сохранение визитки в выходном файле
Теперь результаты работы нужно сохранить для печати в выходном файле. Обычно в типографию отправляется файл с расширением PDF.
Сохранение визитки для печати:
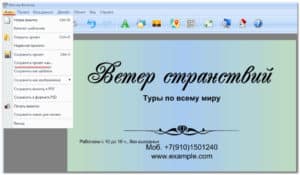
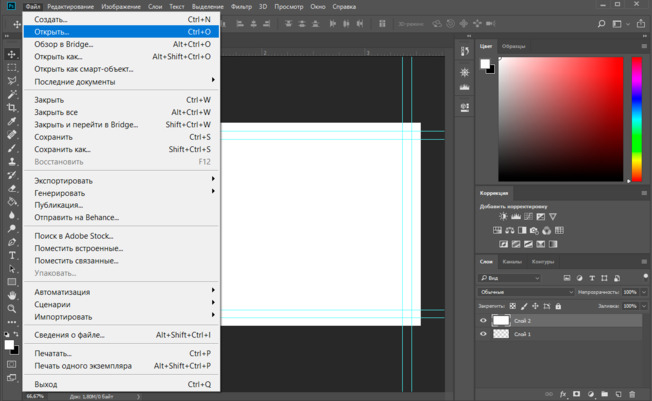
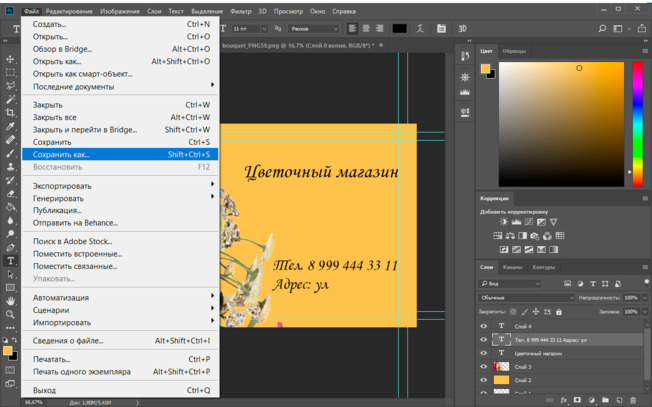
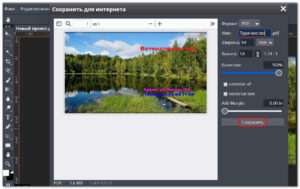
- Откройте меню «Файл»
- В выпадающем списке «Экспортировать как», щёлкните формат PDF
- В окне сохранения введите информативное имя выходного файла (например, «Турагенство»), и щёлкните «Сохранить»


Не исключено, что типография может попросить заказчика скорректировать что-то в макете для получения лучшего результата. Поэтому обязательно нужно сохранять выходной файл и в собственном формате Фотошопа – PSD.
Цветовое качество визитки (и других подобных документов) неизбежно будет уступать изображению макета на мониторе. Причины этого вполне объективны: печать визиток производится на мелованной бумаге ограниченным (не более 16) количеством красок. Они несопоставимы с количеством пикселей на монитор. Поэтому при получении визиток из типографии «цветовые» ожидания не должны быть завышенными.
Видеоурок как сделать дизайн визитки в Иллюстраторе:
Редактирование англоязычного макета визитки
А теперь вернёмся к упомянутой в начале статьи возможности использования имеющихся в Интернете макетов в качестве основы для создания оригинальных русскоязычных визиток. Предположим, что пользователю понравился один из таких шаблонов.
Как сделать визитку из готового макета в Фотошопе:
- Щёлкните на макете (взятом в красную рамку).
- Выделите англоязычный текст, щёлкнув инструмент «Текст», и напишите желаемый текст по-русски.
- Остальные действия аналогичны, как при создании визитки с нуля.
Сделать красивую визитку можно не только в Фотошопе. В Интернете есть множество онлайн-сервисов для оперативного создания визиток и других несложных документов. Частью из них (например, «Календарум») можно пользоваться бесплатно и без регистрации. Существуют также специализированные программы создания визиток (например, «Мастер Визиток»), которые существенно проще Адоб Фотошопа.
Как сделать визитку бесплатно в Календаруме
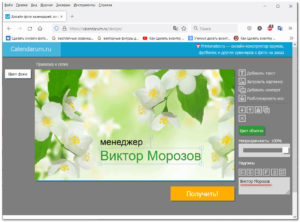
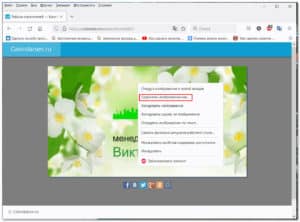
- Перейдите на сайт и щёлкните раздел «Визитка».
- В следующем окне выберите желаемый шаблон.
- Для замены щёлкните на «Василии Пупкине», и в появившемся правом нижнем поле введите желаемые имя и фамилию. По завершении щёлкните за пределами прямоугольника, окаймляющего текст.
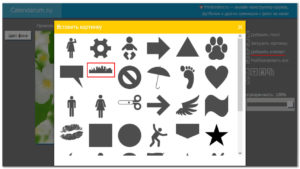
- При необходимости щёлкните «Добавить клипарт», и во всплывшем окне выберите векторный рисунок, например, с городским силуэтом.
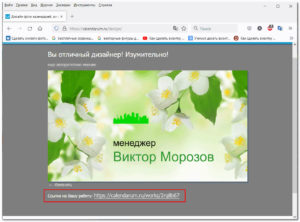
- Щёлкните «Получить», а затем – «Опубликовать».
- Через несколько секунд пользователь получает ссылку на созданный им макет визитной карточки. Грубую лесть сервиса, конечно, не нужно воспринимать всерьёз.
- После перехода по ссылке в контекстном меню сохраните оперативно созданный макет в желаемом формате.
Мастер визиток
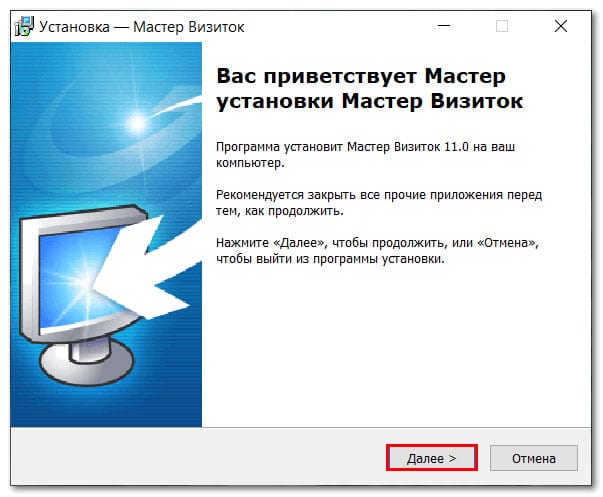
Эта специализированная программа доступна для скачивания с сайта master-visitok.ru. Как это часто бывает, во время установки предлагается параллельная инсталляция сервисов Яндекса, от которых можно отказаться.
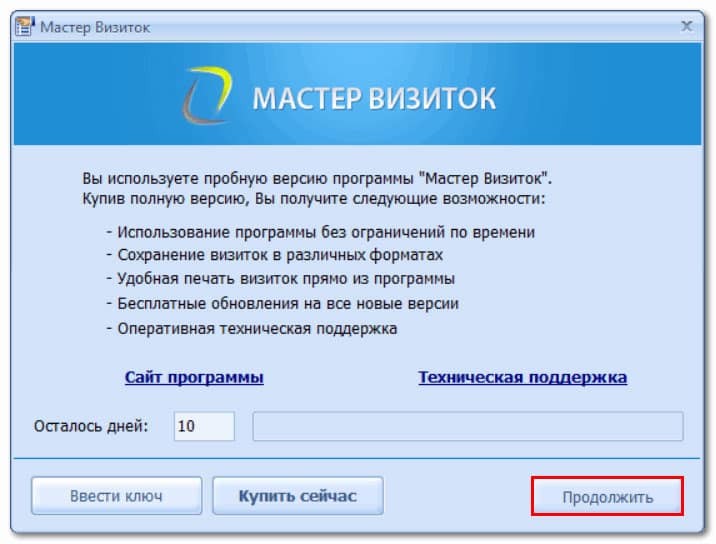
10-дневная пробная версия программы позволит оценить её возможности создания макета, после чего пользователь может её купить.
Пошаговое создание визитки через master-visitok.ru:
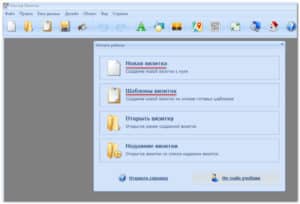
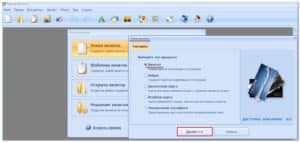
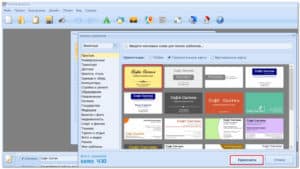
- Для начала в центральной части рабочего окна программы щёлкните «Новая визитка». (можно также попробовать вариант «Шаблоны визиток».
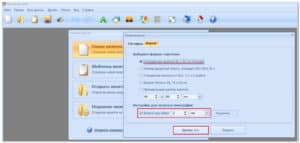
- В новом окне уточните тип карты и кликните «Далее».
- В следующем окне выберите стандартную российскую карту, предусмотрите поля под типографский обрез, и щёлкните «Далее».
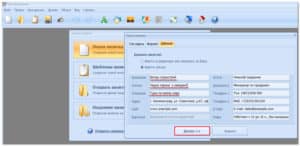
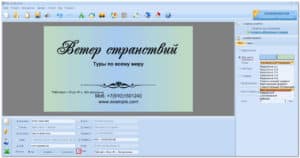
- Замените стандартную информацию собственной (подчёркнуто) и щёлкните «Далее».
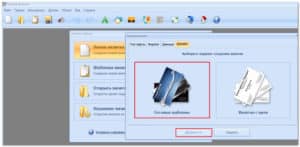
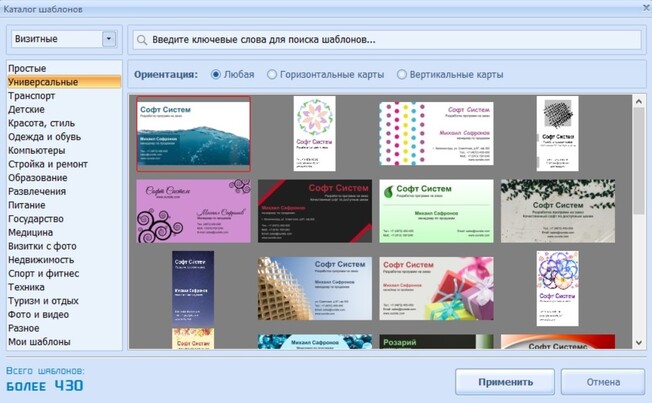
- Кликните «Готовые шаблоны», затем «Далее».
- Выберите шаблон и щёлкните «Применить».
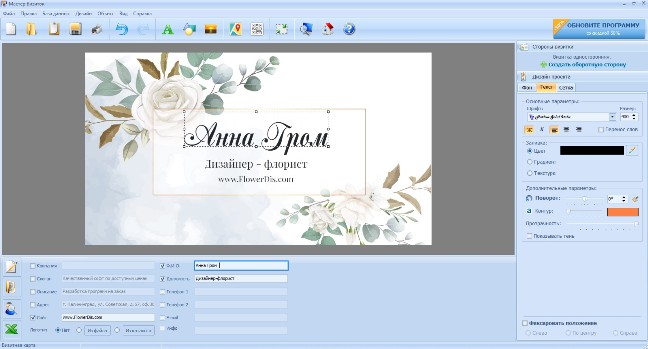
- Произведите завершающее редактирование (подчёрнуто). Как видно, добавлены часы работы и «Вертикальный отражённый» вариант двух выбранных цветов фона.
- На этом возможности пробной версии «Мастера визиток» завершаются. Сохранение и печать действуют только в полной версии, за которую нужно платить. Рассмотренные возможности программы этого, пожалуй, заслуживают.
Photoshop – главный инструмент всех профессиональных фотографов и дизайнеров. Эта программа включает в себя максимально широкий функционал для работы с любой растровой графикой. Его используют для ретуши фотографий, создания иллюстраций, дизайна сайтов и полиграфии.
Чтобы создать визитку в фотошопе можно обратиться к профессиональному графическому дизайнеру или создать ее самостоятельно. Первый вариант значительно дороже, для второго потребуется скачать Photoshop, что тоже не бесплатно: надо будет оформить платную подписку по истечении пробного периода. Но будьте готовы к тому, что этот софт рассчитан на профи: вряд ли удастся разобраться в его функционале без учебников и туториалов, поэтому процесс разработки дизайна визитки может затянуться на долгое время.
Если вы сомневаетесь в своих силах или вам необходим срочный результат, то воспользуйтесь специальной программой для создания визиток Мастер Визиток. В нем вы можете воспользоваться базой готовых шаблонов или изготовить свой дизайн с нуля. Программа на русском языке и вы потратите не более 5 минут.
Делаем визитку в Фотошопе
Как сделать визитку в фотошопе? Обычно процесс создания любого макета в фотошопе разделяют на 2 части: подготовка страницы и сам дизайн, расстановка его элементов. Предлагаем пошаговую инструкцию этого процесса:
Шаг 1. Устанавливаем программу
Установите фотошоп на компьютер. Безопаснее и удобнее скачивать лицензионную версию CC с сайта разработчика (если у вас уже есть прежние версии, например, CS6, то они тоже подойдут для визитки). Не спешите использовать только что установленный софт, он будет доступен только после регистрации или авторизации в Adobe Creative Cloud. Напоминаем, что программа имеет 7-дневный пробный период, по его окончании программа будет работать только при условии подписки на выбранные пакеты. Стоимость начинается от 589,80 рублей для частных лиц и варьируется в зависимости от содержания выбранного пакета и ваших целей.
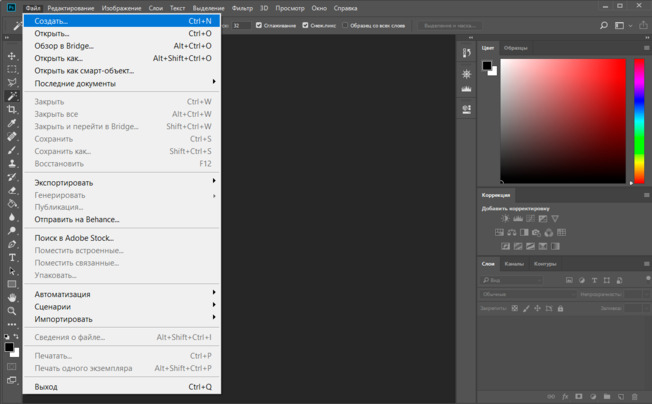
Шаг 2. Задаем параметры страницы
Создадим новый документ. Нажмите на верхней панели Файл, а затем Создать. Появится окно параметров новой страницы, которые нам предстоит задать.
Создаем новую страницу
Существует общепринятый размер визитных карточек 9х5 см. Они помещаются в кошельки и бумажники, их легко хранить. Поэтому введем эти значения для Ширины и Высоты в открывшемся окне. Выбираем прозрачное содержимое фона. Разрешение должно составлять 300 пикселей на дюйм. Остальные пункты оставляем неизменными.
Задаем параметры будущей визитки
Шаг 3. Настраиваем поля карточки
Из-за технических особенностей процесса печати нам нужно установить поля под обрез. Это делается для типографий, чтобы не получить незаполненных цветом полос по краю карточки, если нож попадет не ровно в начертанную границу.
Сделаем отступы по 2,5 мм: нажмите Просмотр на верхней панели инструментов и включите Линейки. Они отобразятся на рабочей области. Нажмите на линейку левой кнопкой мыши и удерживая ее протяните вниз, за курсором потянется направляющая. Таким же образом протяните их для всех сторон.
Устанавливаем поля под обрез
Шаг 4. Наполняем карточку графическими элементами
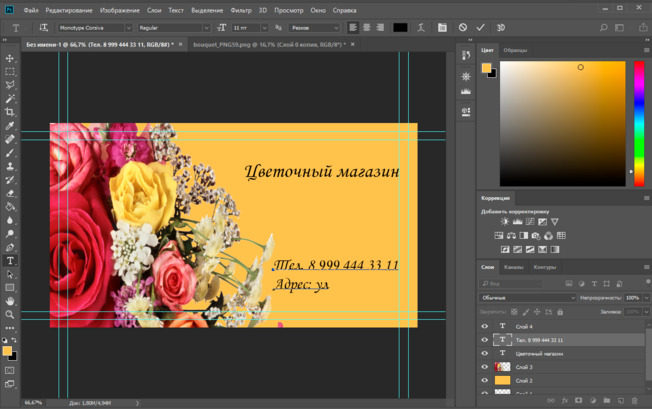
Рекомендуется не переполнять визитку информацией. Эффективнее всего будет минималистичный дизайн с самой основной информацией. При желании увеличить место для текста можно оформить двухстороннюю карточку. В любом случае, стоит добавить изображение, которое точно опишет вашу профессиональную деятельность и при первом же взгляде даст понять человеку, какие услуги вы ему предлагаете. Так для ремонта домов может быть изображен домик, для электрика лампочка, а для репетитора книга. Для примера мы возьмем цветочный магазин.
Заранее подберите изображение и сохраните его на компьютере. Чтобы загрузить его в наш проект, нажмите Файл и Открыть. Выберете нужную картинку и нажмите ОК. Она появится на странице. Вы можете увеличить или уменьшить его, повернуть или обрезать инструментами в левой панели.
Импорт изображений
Не забывайте, что каждое действие лучше совершать на новом слое, чтобы все элементы можно было редактировать по отдельности и не начинать работу с нуля из-за небольшого недочета.
Для заливки фона кликните соответствующий значок на левой панели и выберете цвет на палитре, которая откроется при нажатии на иконку с двумя квадратиками с нижнем левом углу. Текст возможно ввести после нажатия на кнопку Т.
Добавляем текст
Визитка готова. Чтобы сохранить ее нажмите на Файл и Сохранить как. В появившемся окне вы можете выбрать формат для будущего файла. Для печати можно использовать PNG или JPG. Рекомендуем сохранить проект еще раз с разрешением PSD. Это формат Photoshop. Это делается для того, чтобы иметь возможность редактировать по необходимости файл, а не создавать его заново.
Сохраняем результат
Делаем визитку в Мастере Визиток
Мастер Визиток – это специальная программа, предназначенная для создания визитных карточек. Пользоваться ею не составляет труда благодаря русскоязычному интуитивно понятному интерфейсу. С Мастером визиток вы сэкономите деньги на услуги дизайнера и время на самостоятельное изготовление макета. Софт имеет базу с более 500 готовых шаблонов на различные тематики. Вы можете выбрать за основу любой понравившийся.
Коллекция шаблонов для визиток
Для удобства вы можете включить сетку, по которой будет проще выравнивать объекты. В нижней части рабочей области заполните контактные данные.
Импортируйте новое изображение из каталога программы или с компьютера, нажав на иконку с картинкой в верхней панели. При желании подберите цвет фона из палитры во вкладке Фон.
Заполняем контактные данные
Поздравляем! Ваш уникальный макет визитки готов. Вы можете распечатать его прямо через программу. Настройте расположение карточек на листе и другие параметры печати. Если вы хотите отдать макет на печать в специализированные центры, то сохраните его кнопкой «Сохранить макет в файл».
Посмотрите наш видео-урок на Ютубе о том, как создать двухстороннюю карточку в Мастере Визиток и убедитесь, как это просто:
Выводы
Фотошоп замечательная программа с очень широким функционалом для всех видов графических работ. В ней можно самостоятельно создать иллюстрацию, уникальное дизайнерское решение и наработать собственное портфолио. Это незаменимый софт для профессионалов. Он подходит для начинающих дизайнеров, которые планируют развивать свои навыки в графике.
Если вам нужна визитка быстро и вы не обладаете художественными и техническими навыками, то сэкономьте время для своей деятельности, то скачайте Мастер Визиток, который поможет сделать привлекательную визитку за считанные минуты!
Несколько советов для работы в любой программе:
- Не загромождайте карточку информацией. Важно первое впечатление – при первом же взгляде человек уже знает, сохранит он визитку или выкинет. Она должна быть эстетичной и понятной.
- Цветопередача на экранах устройств может различаться. А при печати тем более. Учтите этот момент и сделайте пробник перед печатью всех визиток. Подберите соответствующую бумагу: для пастельных тонов может подойти фактурная акварельная, а для блестящих красок гладкая глянцевая.
- Всегда внимательно проверяйте информацию на опечатки и мелкие недочеты. При работе ваш глаз может замылиться, для уверенности лучше показать макет знакомым и принять от них правки.
В данном мастер-классе я покажу, как можно сделать визитку. Этот мастер-класс для начинающих. Думаю, что справится любой, кто знаком с основами работы в фотошопе! А кто не знаком — отличный повод начать.
Буду искренне рада, если вы не только пролистаете мастер-класс, но и попробуете повторить.
Постаралась предупредить вопросы, которые могут возникнуть по ходу.
ЛКМ — левая кнопка мыши, ПКМ — правая кнопка мыши.
Направляющие — вертикальные и горизонтальные линии, несущие в себе функции разметки.
Чтобы перетащить слой из одного файла в другой, кликайте не по названию слоя в списке, а непосредственно по изображению и, удерживая, перемещайте курсор на название соседнего окна. Но если вам не удобен такой способ, вы можете просто кликнуть Файл>Поместить и выбрать нужный файл (рамку, виньетку), это удобно когда в файле PSD мало слоев.
Слой — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение.
Мастер-класс выполнен в Photoshop CS5.1, но все использованные инструменты просты и доступны во всех версиях программы.
Итак, приступим.
1. Файл>Создать документ размером 95*55 мм, разрешение 300 dpi, цветовой режим CMYK (данные параметры важны для качества печати).
2. Нажимаем Ctrl+R, появляются линейки, если нажать на линейку и удерживая ЛКМ потянуть вниз, то вы увидите направляющую. Они-то нам и нужны! Устанавливаем направляющие, как на скриншоте, по 5 мм с каждой стороны — это область, на которой не нужно размещать информацию и элементы дизайна.
Отступление. При создание визитки сначала мы продумываем дизайн в голове, складывается некая картина того, что вы хотите увидеть в итоге. Далее следует этап подбора материалов/либо создание заготовок. В сети полно информации, посвященной графическому дизайну, вы найдете большее количество интересных материалов. Некоторые полезные термины: pattern (шаблон), background (фон), fonts (шрифт), frame (кадр, рамка).
3. Открываем наши заготовленные материалы, удерживаем Ctrl и кликаем ЛКМ по нужным файлам.
4. Файл фон (листочки) хватаем ЛКМ и просто перетаскиваем в наш документ (можно перетаскивать слои между несколькими открытыми файлами).
5. Кликаем на инструмент «Фигура», Прямоугольник. Выбираем нужный цвет: кликаем на квадратик активного цвета внизу, слева, далее клик по любому месту фона. Я выбрала светло-желтый.
6. К данному этапу у нас есть визитка с фоновыми листочками и с фигурой «Прямоугольник». Выравниваем его относительно визитки, советую воспользоваться направляющими (середина 4,75 мм). Для удобства работы мы можем растрировать фигуру, клик ПКМ по слою с фигурой и Растрировать слой.
7. Осталось совсем немного, давайте разместим текст и элементы дизайна. Из открытого файла Виньетка1 перетаскиваем слой на нашу визитку.
7. Работаем с инструментом Текст (буква Т на панели инструментов слева). Подбираем цвет, шрифт. Получается так.
8. Давайте добавим немного объема: кликаем на слой с нашим светло-желтым квадратом и добавляем стиль слоя Тень. Поиграйте с параметрами, результат сразу отображается на визитке.
9. На этом этапе наша визитка готова! Вы можете сохранить ее в формате PSD и смело идти в полиграфию. Сохранив в jpeg, можно будет разместить в сети. Но я предлагаю создать второй вариант этой визитки!
Удалите «глазки» у наших слоев, клик ЛКМ.
10. Перетаскиваем слой из файла Рамка. Мы видим, что она больше, чем нужно. Применяем простой инструмент трансформации Ctrl+T. Пользуйтесь горячими клавишами, это удобно! Теперь мы видим, что вокруг нашей рамки появился квадрат. На клавиатуре зажимаем Shift и кликаем (удерживаем) ЛКМ на уголок этого квадрата, меняем размер на нужный. При трансформации очень важно сохранение пропорции объекта.
11. Перетаскиваем из документа Виньетка 2 слой с горизонтальной виньеткой. Так же применяем трансформацию.
12. Теперь давайте вернем «глазки» нашим слоям. Мы видим, что рамка перекрывает слой с текстом, давайте текстовые слои перетащим в самый верх (принцип почти тот же, что и в многослойном наряде на женщине — кружевная комбинация под платье и её не видно). Кликаем ЛКМ на слой с текстом и тянем в списке вверх, надеюсь, глазик вернули слою? 
13. Перетащили текстовые слои, изменили их размер и выровняли относительно рамки. Готово. Второй вариант визитки готов. Сохраняем в PSD и идем в полиграфию. Либо в JPEG и размещаем в сети.
Для меня это был новый и интересный опыт.
Надеюсь, вам было так же приятно прочитать мой мастер-класс, как и мне составлять его для вас!
Материалы, которые были использованы, на фото ниже (могу скинуть в личку PSD, если хотите попрактиковаться).
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- # Комментарии
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
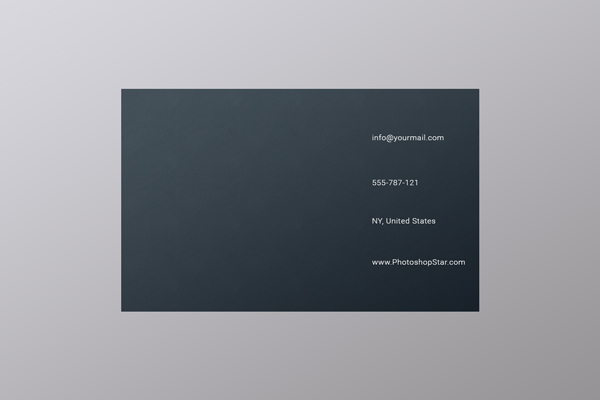
Ниже вы можете посмотреть финальный вариант:
Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.
Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.
Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.
Шаг 4
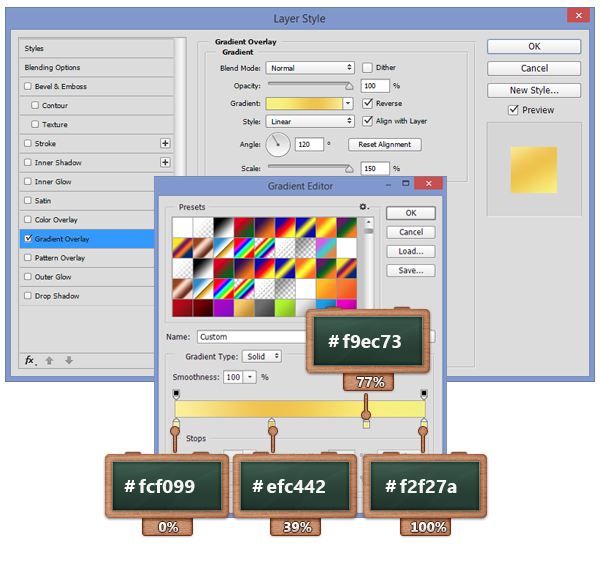
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.
Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 6
Активируем Type Tool (T) (Текст).
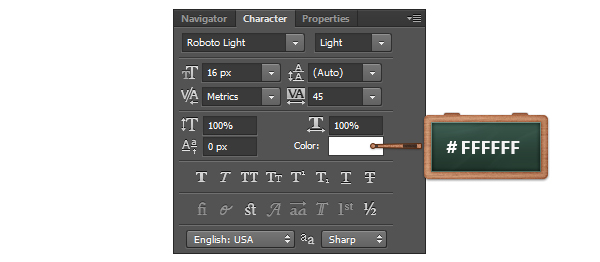
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.
Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.
Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.
Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.
Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
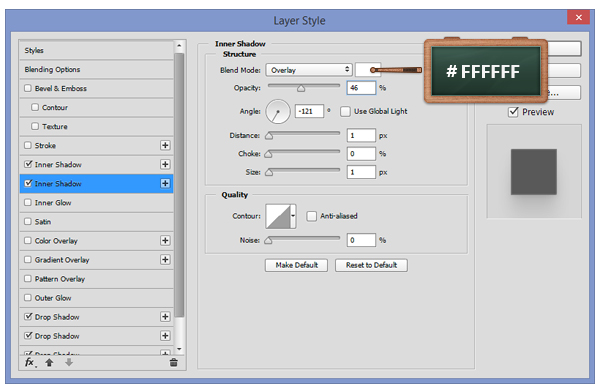
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.
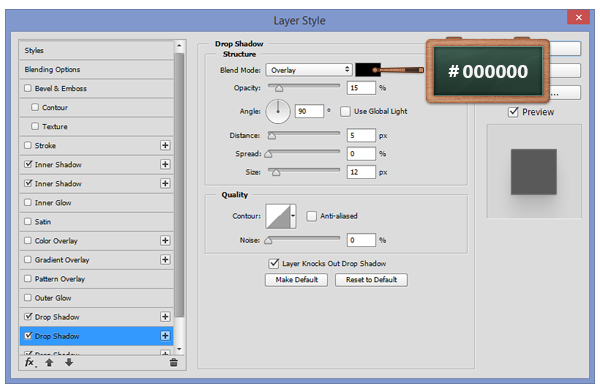
Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
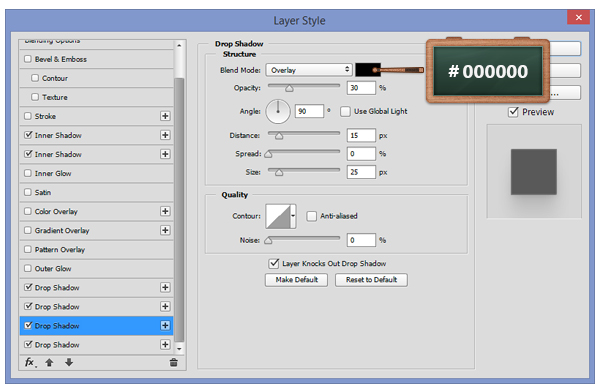
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.
Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.
Шаг 13
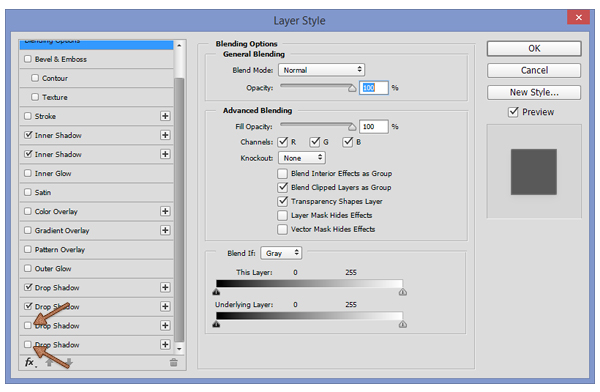
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.
Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.
Мы закончили!
Вот так выглядит финальный результат.
Автор: Razvan Gabriel
Источник:
photoshopstar.com
В этом уроке мы разработаем простой дизайн визитной карточки в Photoshop и подготовим её к печати с метками для обрезки полей. Обычно вы создаёте подобный дизайн с помощью инструмента, таким как InDesign, но на самом деле его можно не использовать, а воспользоваться только помощью нашего надежного старого Photoshop.
Конкурс Визитных Карточек
На нашем дочернем сайте FreelanceSwitch существует конкурс на создание визитных карточек с использованием векторов из специального пакета шаблонов Arsenal. Поэтому, если вы хотите выиграть векторный набор стоимостью 370 долларов, перейдите по ссылке, чтобы зарегистрироваться! На самом деле, я создавал дизайн карточки для конкурса, и, создавая его, я решил написать урок, что я и сделал (это то, что вы прочитаете в этом уроке :-))
Шаг 1
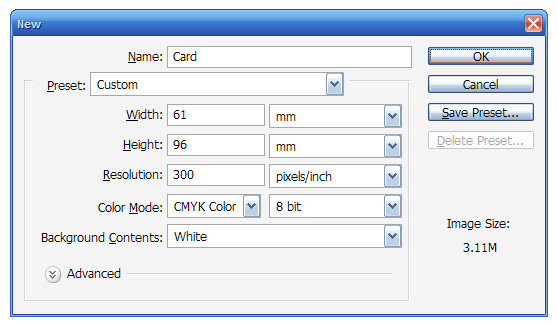
Итак, самое первое, что нам нужно сделать, это создать новый документ. В зависимости от того, где вы планируете распечатать свои визитки, вам могут потребоваться разные размеры. В принтере, который я использую здесь, в Сиднее, установлен размер визитки по умолчанию 90 мм х 55 мм.
Однако, отправляя проекты на принтеры, вам необходимо добавить поля вокруг изображения, называемые Печать в обрез. Печать в обрез — в основном это пространство на краях вашего дизайна, при прохождении изображения, принтер обрезает бумагу. Таким образом, если разрез пройдёт в миллиметре с обеих сторон, то у вас не получится обрезать чистую бумагу по краям. Сколько места вы оставите для печати в обрез также зависит от вашего принтера. В общем говоря, 3 мм — 5 мм — это хорошее расстояние для печати в обрез.
Из-за особенности Photoshop (которую вы увидите позже) мы будем использовать значение 3 мм. Поэтому, создавая изображение, вместо того чтобы установить его высоту на 90 мм, мы возьмём 90 мм + 3 мм для печати в обрез слева + 3 мм для печати в обрез справа = 96 мм. То же самое касается ширины, мы установим её на 55+3+3 = 61mm.
Также обратите внимание, что, поскольку мы создаём проект для печати, то вы должны установить разрешение на 300dpi, а Цветовой режим (Color Mode) на CMYK. Мы поговорим дополнительно о цветовом режиме позже, но что касается разрешения, то вы должны отметить, что 300 dpi в основном означает, что доступно больше информации об изображении, чтобы получить чёткую распечатку.
Если вам когда-либо понадобится сделать огромный постер, то иногда вы можете использовать всего 120 dpi, но это будет в действительности зависеть от того, с какого расстояния люди будут смотреть на вашу работу. Если вы распечатаете с разрешением 120dpi, то качество вблизи будет довольно плохое. Если это гигантский плакат (думаю, метров, а не сантиметров), то вы можете справиться с этим значением. В любом случае, поскольку это визитная карточка, то мы должны установить разрешение на 300dpi, чтобы получить хорошую высококачественную печать.
Шаг 2
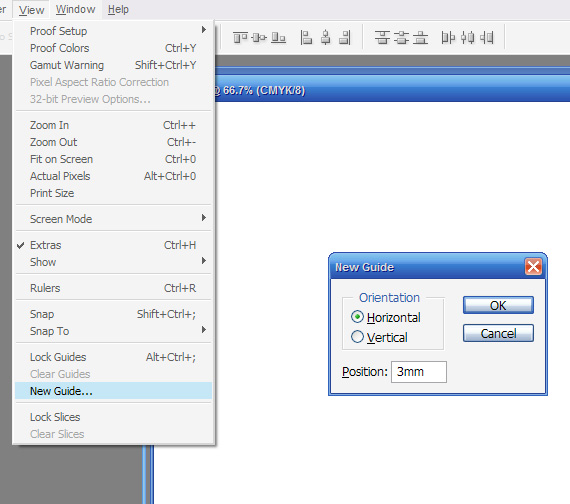
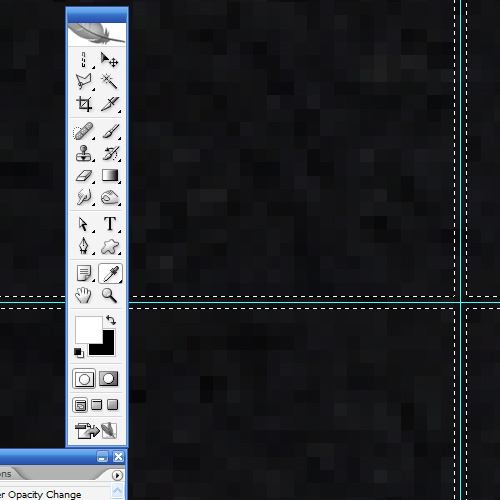
После создания документа первое, что нам нужно сделать — это добавить направляющие линии, которые покажут нам, где находятся края визитной карточки и где начинаются поля печати в обрез. Итак, нажмите клавиши (Ctrl-R), чтобы активировать линейки. Теперь добавьте направляющие линии, вы можете либо щёлкнуть по линейке, а затем потянуть направляющую линию на документ или для более точного метода. идём Просмотр — Новая Направляющая (View > New Guide) и в появившемся окне, установите Горизонтальную (Horizontal) ориентацию с положением (position) 3mm. Повторите всё для вертикальной направляющей, установив Вертикальную (Vertical) ориентацию с положением (position) 3mm. Далее, добавьте ещё две направляющие Вертикальную (Vertical / 58mm) и Горизонтальную (Horizontal / 93mm).
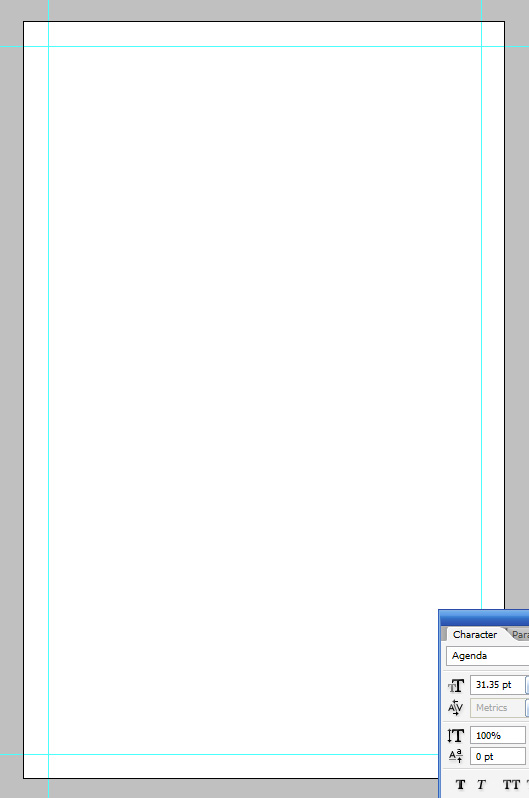
Шаг 3
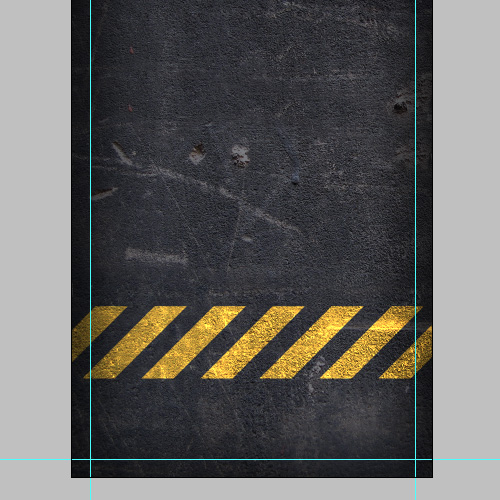
У вас должен быть пустой холст, как на скриншоте ниже с четырьмя направляющими с отступом 3мм от каждого края.
Шаг 4
Теперь поскольку я создавал дизайн этой карточки для конкурса FreelanceSwitch Card Competition, то мне пришлось использовать элемент дизайна из исходного набора Arsenal, включающий векторы и текстуры. Я выбрал эту приятную текстуру бетона, потому что она выглядит красиво и урбанистично! Вы можете скачать текстуру самостоятельно, посетив сайт Arsenal, и зайдя в бесплатный раздел.
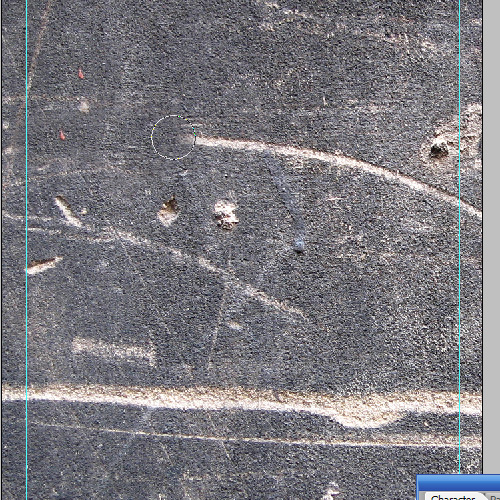
Шаг 5
Далее, добавьте текстуру на наш рабочий документ, нажмите клавиши (Ctrl+T) для трансформации текстуры примерно в нужный размер. Не смотря на то, что я хочу, чтобы текстура была грязной и шероховатой, она сейчас немного СЛИШКОМ грязная и с довольно-таки высоким уровнем шума. Поэтому, прежде всего, мы избавимся от двух гигантских линий, проходящих слева направо. Мы можем сделать это с помощью инструмента Штамп (Clone Stamp Tool (S). Я обсуждал этот инструмент на днях в одном из уроков, но чтобы освежить память, нажмите клавишу (Alt), чтобы выбрать область, которую вы хотите клонировать (в данном случае, я просто использовал область непосредственно выше), а затем прокрасьте область, которую вы хотите клонировать.
Использование мягкой кисти на текстуре, как на этой текстуре бетона, означает, что довольно сложно определить участки клонирования, если вы не ищете очевидные признаки клонирования.
Шаг 6
Итак, теперь текстура выглядит всё ещё грубой и урбанистично, но не настолько грубо.
На этом этапе я решил, что хочу затемнить текстуру, поэтому выше я добавил новый слой, залил его цветовым оттенком #797c82, и поменял режим наложения на Умножение (Multiply). Однако внешний вид стал немного странным и приобрёл своего рода голубоватый оттенок (см. ниже), тогда как я хочу, чтобы он стал темнее и более серым. Это касается цветового режима, в котором мы находимся — CMYK. Поэтому, пришло время поговорить немного о цветовых режимах … (по крайней мере, как я их понимаю).
В основном CMYK — это четыре составных цвета, с которыми печатает большинство принтеров. Используя эти четыре цвета (голубой, пурпурный, желтый и чёрный / базовый), вы можете воссоздать большинство других цветов. На самом деле вы можете получить специальные чернила, такие как Pantones, которые мы обсудим в будущем уроке, но для большинства случаев, это просто обычный CMYK.
Однако на вашем экране вы используете RGB, который, как вы знаете, означает красный, зелёный и синий. Разница возникает потому, что на экране вы смотрите на смешение оптических сигналов, поэтому, если вы добавите все цвета сразу, то вы получите белый цвет — вот почему в RGB цветовой код для белого: R: 255, G: 255, B: 255 — т.е. красный, зелёный, синий.
С другой стороны, на бумаге вы видите результат взаимодействия света с объектом. Из моих туманных воспоминаний по физике со средней школы, когда свет светит на объект — скажем, красная стена — объект фактически поглощает свет и отражает обратно тот цвет, которые он не может поглотить, поэтому красная стена отражает красный цвет, но эффективно поглощает остальное, придавая ему вид красного цвета. Таким образом, в основном на бумаге это *противоположное * того, что на экране, где проецируется свет. На бумаге, имеющей сплошной голубой, сплошной пурпурный, сплошной желтый и сплошную тональность на самом деле создаёт чёрный цвет, потому что он поглощает весь свет (который является обратным RGB, где он производит белый).
Это была всего лишь полезная информация, объясняющая, почему существуют разные цветовые пространства. Главное отметить, что диапазон цветов, который вы можете создать с помощью CMYK, меньше, чем вы можете создать в RGB. Поэтому, когда вы переключаетесь на CMYK, вы обнаруживаете, что некоторые свойства также не работают — например, при наложениях или при получении очень ярких цветов. В действительности, когда вы распечатываете проект, то зачастую цвета всё равно будут выглядеть достаточно хорошо, хотя иногда, чтобы что-то сделать, что вы, возможно, привыкли делать в Photoshop, вам нужно переключиться между цветовыми режимами. Только запомните, что если вы переключились на RGB, то вы должны вернуться обратно в CMYK, прежде чем вы отправить проект на печать. Чтобы сохранить эффекты, мы сведём всё вместе на данном этапе (вы увидите, что я имею в виду позже).
Переключение Цветовых Режимов
ОК, надеюсь, что вы всё ещё со мной — в основном, что произошло на этом этапе — это то, что я решил, что мне нужно переключиться обратно в RGB, чтобы получить правильное затемнение серого и, что более важно, на следующем этапе, когда я хочу наложить жёлтые блоки перекрытия, мне также понадобиться режим RGB.
Поэтому, вы можете переключить режим, для этого идём Изображение- Режим — RGB ( Image> Mode> RGB Color). Программа спросит вас, хотите ли вы выполнить сведение изображения — скажите нет! Вы должны увидеть мгновенный сдвиг в окраске эффекта затемнения.
В прочем, я мог бы сделать этот шаг намного короче и просто сказать вам переключиться в RGB, но вам будет полезно узнать о цветовых пространствах 
Шаг 7
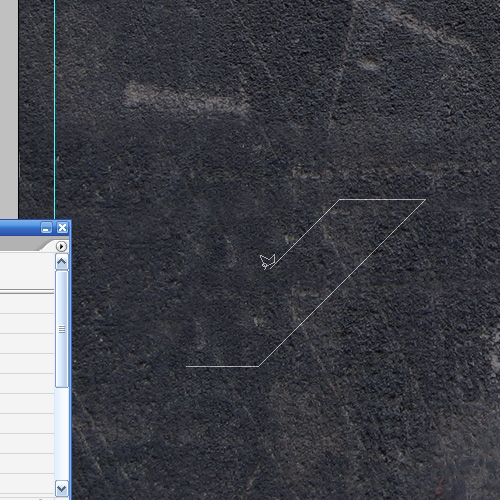
Итак, мы в RGB режиме. Далее, нам нужно нарисовать несколько диагональных блоков. Итак, выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool (L), а затем создайте новый слой.
Теперь нам нужно нарисовать фигуру, как показано на скриншоте ниже. Чтобы создать идеальную фигуру, удерживайте клавишу (Shift), это позволит вам создать углы кратные 45′, а также позволит вам получить хорошую ровную фигуру.
Шаг 8
Как только вы создали фигуру, залейте эту фигуру ярко-желтым оттенком #c4b10f, а затем поменяйте режим наложения на Осветление основы (Color Dodge). У вас должен быть ярко-жёлтый цвет, похожий на тот, который приведён ниже. Обратите внимание, что если вы вернётесь в CMYK, то вы увидите, как этот эффект не работает вообще и почему нам пришлось ранее переключиться на RGB.
Во всяком случае, продублируйте слой с жёлтой фигурой несколько раз, пока у вас не будет шесть жёлтых блоков, далее, просто примерно распределите их так, чтобы один блок был прямо у левого края, а другой прямо у правого края, а остальные фигуры были расположены между ними (мы разместим их точно в следующем шаге).
Шаг 9
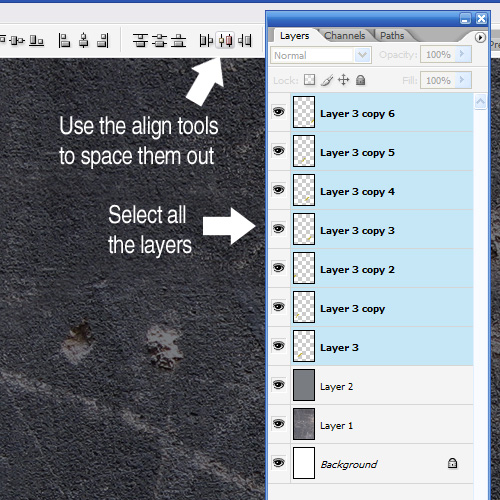
Теперь, вместо того, чтобы попытаться разместить блоки на глаз или нажатием клавиш со стрелками одинаковое количество раз (хотя я смущён и хочу признаться, что сам часто так делаю), мы используем инструменты выравнивания. Поэтому, вначале, удерживая клавишу (Shift), выделите все слои с жёлтыми блоками. Далее, идём в верхнюю панель управления, нажмите на значок инструмента выравнивания, который выделен на скриншоте ниже. Это действие автоматически с точностью распределит все блоки.
(Обратите внимание, на мой взгляд, в версиях Photoshop ранее, чем CS2, вам нужно связать слои с помощью маленьких скрепок, потому что в CS2 появилась функция (Shift)+выделение, которую я использую. Пользователи CS3 имеют схожую функцию CS2)
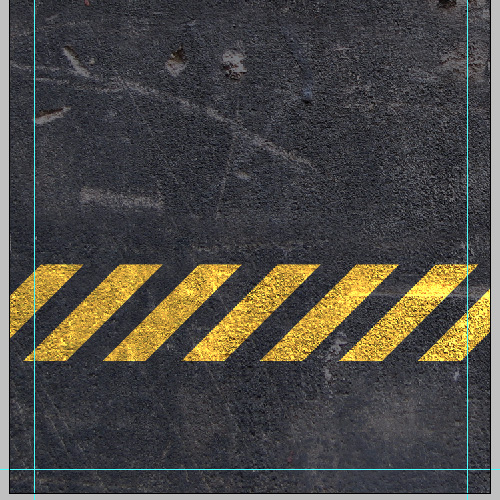
Шаг 10
ОК, теперь у нас есть красиво размещённая небольшая маркировка, которая выглядит как заводская!
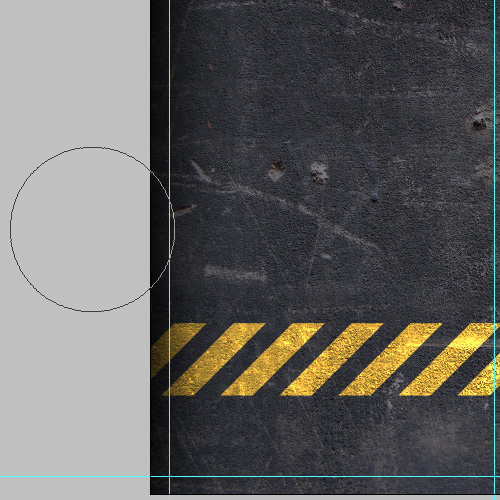
Шаг 11
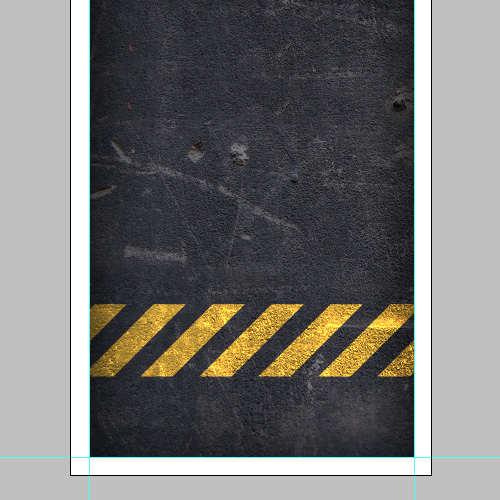
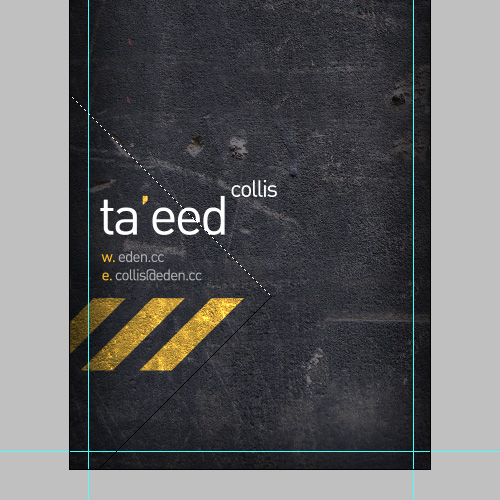
Далее, создайте новый слой поверх всех остальных слоёв и с помощью большой мягкой чёрной кисти, аккуратно прокрасьте вдоль краёв. Помните, что всё, что находится за пределами направляющих линий, возможно, не попадёт на итоговую карточку (если только принтер не пропустит это при обрезке), так что прокрасьте чёрным цветом вдоль всей линии, если он будет видимым на конечном продукте.
Шаг 12
Итак, ещё раз говоря про печать в обрез, как я уже упоминал ранее, всё, что находится за пределами этих направляющих, является просто лишним материалом для обрезки при печати. Поэтому важно не вставлять важные детали, например, текст, где-нибудь рядом с краями, за исключением тех случаев, если вы не возражаете, что информация, возможно, будет обрезана. По моему опыту, большинство принтеров на практике не заходят слишком далеко от линии разреза, однако это может произойти, особенно, если вы используете дешёвый принтер.
Шаг 13
Одна из проблем, связанных с полями в Photoshop, заключается в том, что нет возможности автоматически скрывать область печати в обрез, это означает, что иногда, когда мы смотрим на дизайн, то он выглядит не достаточно хорошо. В InDesign вы можете переключиться на специальный режим предварительного просмотра, который скрывает печать в обрез, но в Photoshop мы должны делать это вручную. Поэтому, я часто создаю новый слой поверх всех остальных и заполняю области печати в обрез белым цветом. Затем я могу включить или отключить видимость этого слоя, чтобы я мог более точно увидеть пропорции и рабочую область, которые фактически определят окончательный вариант печати. Просто убедитесь, что вы отключили слой с белой заливкой перед отправкой проекта на принтер!
Шаг 14
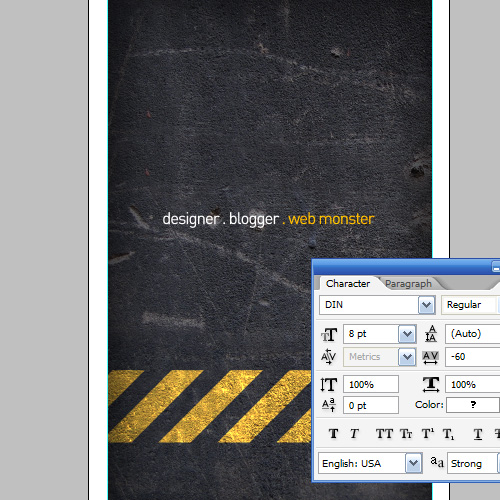
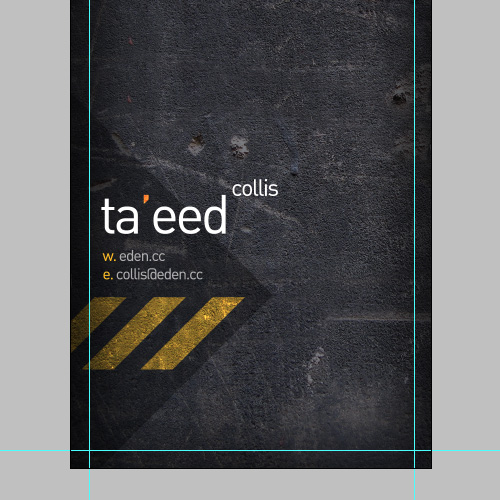
Далее, расположите красивый текст на карточку. В действительности, это оборотная сторона карточки (мы создадим фронтальную сторону через секунду). Я использовал классный шрифт uber под названием DIN, который очень минималистичен, а также через секунду, вы увидите, что у него есть удивительный символ ‘@’.
Я установил размер шрифта на 8pt. Насколько я помню, то размер шрифта никогда не должен быть меньше 6pt, если вы хотите, чтобы текст был читаемым, а если вы хотите, чтобы текст легко читался, то лучше всего использовать 7.5pt и выше. Все детали будут зависеть от вашей аудитории. При создании визитных карточек, я ориентируюсь на то, чтобы человек мог быстро прочитать информацию с первого взгляда, когда пролистывает стопку своих карточек. Когда я создаю что-то для себя, то я часто использую маленький шрифт, потому что я могу это позволить себе!
Я также установил режим наложения для шрифта на Линейный свет (Linear Light), чтобы слегка совместить его с задним фоном. Как только вы завершите, мы можем сохранить этот документ как Back.psd, а затем идём Файл — Сохранить как (File> Save As) и на этот раз сохраняем наш документ, как Front.psd, по существу дублируя файл, чтобы создать фронтальную сторону.
Шаг 15
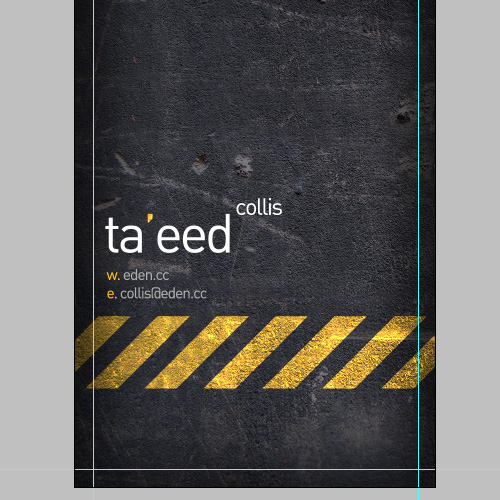
На фронтальную сторону я добавил немного текста с моим веб-адресом и адресом электронной почты, включая имя. А для тех, кто любит шрифты, обратите внимание на символ ‘@’ — аккуратный, не правда ли! DIN — это промышленный шрифт, созданный в Германии, о котором вы можете прочитать в Википедии.
Типографика — или искусство использования шрифта / текста в ваших проектах — является одной из супер важных элементов дизайна. Если у вас нет дизайнерского образования, как у меня, то очень важно почитать об этом, потому что это самый простой способ получить хорошего дизайнера из плохого. Я не являюсь самым лучшим шрифтооформителем, а Джон Бордли является таковым, и он ведёт один из моих любимых блогов — iLoveTypography. Если вы хотите изучить шрифты, тогда почитайте его блог, это бомба!
Шаг 16
Далее, что нам нужно сделать, это отключить некоторые слои с жёлтыми полосками, чтобы осталось всего три. Я хочу, чтобы это выглядело так, как будто жёлтые полосы начинаются на фронтальной стороне и далее, продолжаются на оборотной стороне карточки.
С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), нарисуйте треугольную фигуру, как показано на скриншоте ниже.
Шаг 17
Далее, создайте новый слой прямо поверх слоя с текстурой бетона, а затем залейте его тёмно-серым цветовым оттенком, поменяйте режим наложения для данного слоя на Умножение (Multiply). Теперь, к сожалению, жёлтые полосы стали выглядеть тускло, поэтому, мы исправим это в следующем шаге!
Шаг 18
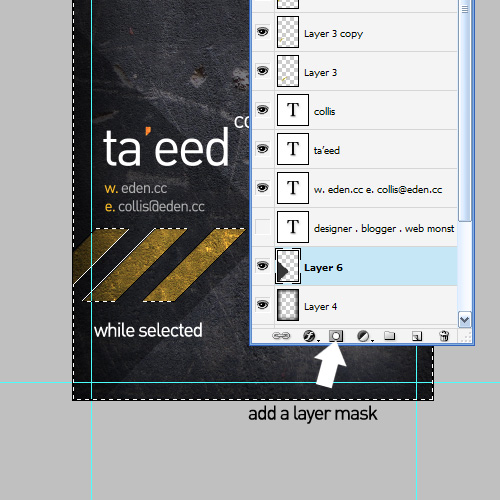
Итак, удерживая клавишу (Ctrl), щёлкните по миниатюре первого слоя с жёлтой полоской, удерживая клавишу (Shift), щёлкните по второму слою, а затем по третьему слою с жёлтой полоской, таким образом, вы выделите все три слоя с жёлтыми полосками. Далее, нажмите клавиши (Ctrl+Shift+I) для инверсии выделения, как показано на скриншоте ниже. Создав выделение, щёлкните по миниатюре слоя с треугольником, а затем нажмите значок Добавить слой-маску (Add a Layer Mask) в нижней части палитры слоёв. Это поможет скрыть наложение поверх жёлтых полосок, поэтому. они станут вновь яркими.
Шаг 19
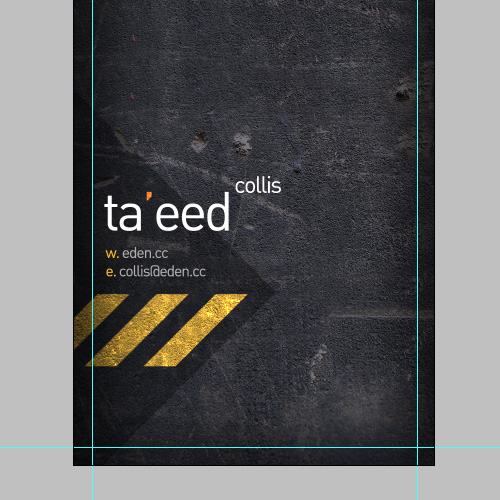
И на этом всё! Всё сделано…
Теперь идём Слой- Выполнить сведение (Layer > Flatten Image), а затем идём Изображение- Режим- CMYK (Image > Mode > CMYK), чтобы переключиться обратно на CMYK Обратите внимание, что, поскольку мы выполнили сведение, то мы сохраняем способ взаимодействия жёлтого с дорогой, которая расположена на заднем фоне, даже если мы переключились на CMYK. Таким образом, в основном мы использовали преимущество RGB для достижения эффекта, а затем выполнили сведение и переключились обратно на CMYK, чтобы мы могли распечатать проект.
Шаг 20
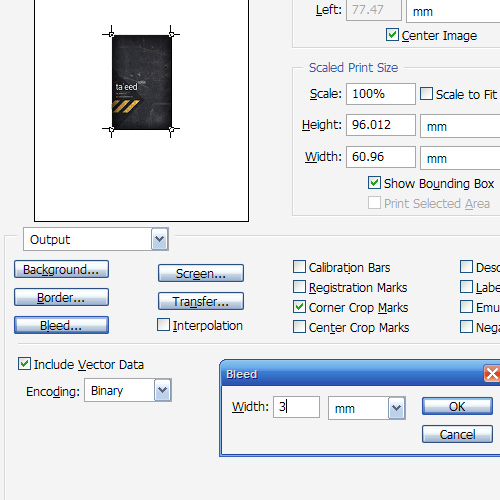
Теперь идём Файл — Печать (File > Print) с предварительным просмотром, вы должны увидеть примерную картину, как на скриншоте ниже. Если у вас активны не все параметры, тогда нажмите на кнопку Дополнительные параметры (More Options) и они появятся. Поставьте галочку в окошке Угловые метки обреза (Corner Crop Marks), а затем нажмите кнопку Печать в обрез (Bleed) и в появившемся окне, установите 3mm. Обратите внимание, что по какой-то причине Photoshop не позволяет вам устанавливать значение намного выше, чем 3 мм для обреза. Я действительно не знаю, почему они добавили искусственный каптал к нему, хотя, возможно, существует какая-то невероятная причина, о которой мне не известно.
В любом случае, единственное, что вам нужно сделать (это я только что понял, поскольку не показал на скриншоте), — это отключить опцию Показать габаритную рамку (Show Bounding Box).
После того, как всё будет готово, вы сможете распечатать в формате PDF, проделайте то же самое для оборотной стороны и также отправьте на свой принтер. Обратите внимание, что для печати в формате PDF вам необходимо иметь установленную копию Acrobat (не только бесплатную программу Acrobat Reader, а полную версию). Если у вас всё это есть, тогда мы закончили!
Если у вас нет Acrobat, не бойтесь … не всё потеряно!
Шаг 21
Если у вас нет Acrobat, тогда забудьте про печать с предварительным просмотром, а вместо этого, вернитесь на свой рабочий документ, создайте новый слой поверх всех слоёв, а затем с помощью инструмента Область (вертикальная строка) (Single Column Marquee Tool), создайте выделения вокруг направляющих линий, как показано на скриншоте ниже.
Шаг 22
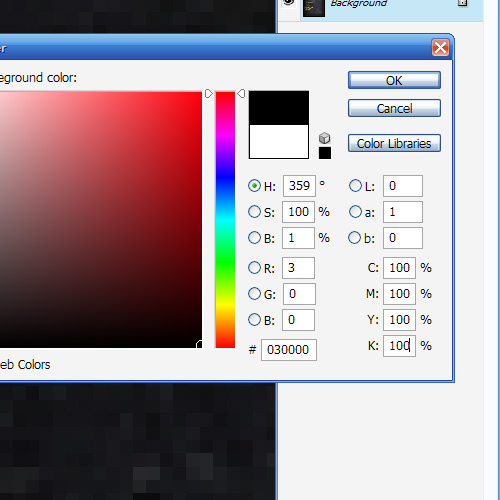
Теперь мы нарисуем наши собственные метки для обреза. Для этого нам нужно убедиться, что мы используем так называемую Регистрацию чёрного цвета. Регистрация чёрного цвета — это в основном 100% всех цветов CMYK (как показано ниже). Если вам интересно узнать немного больше, то вы можете прочитать про это в Википедии.
В любом случае, выберите нужный цвет, а затем залейте выделенные области, которые мы создали в предыдущем шаге. Далее, с помощью инструмента Прямоугольная область (Rectangular Marquee Tool), обрежьте линии так, чтобы в каждом из четырех углов оставались только маленькие одиночные линии, т. е. четыре пары меток обрезки. Далее, идём Сохранить как (Save As) и сохраняем свой рабочий документ как PDF файл, используя Photoshop. Файл должен подойти для принтера, хотя, честно говоря, я никогда не пробовал отправлять файл с подобными метками на печать, поэтому, наверное, лучше всего спросить тех, кто будет распечатывать, подойдёт ли проект для печати, прежде чем вы приступите к печати огромного количества карточек 
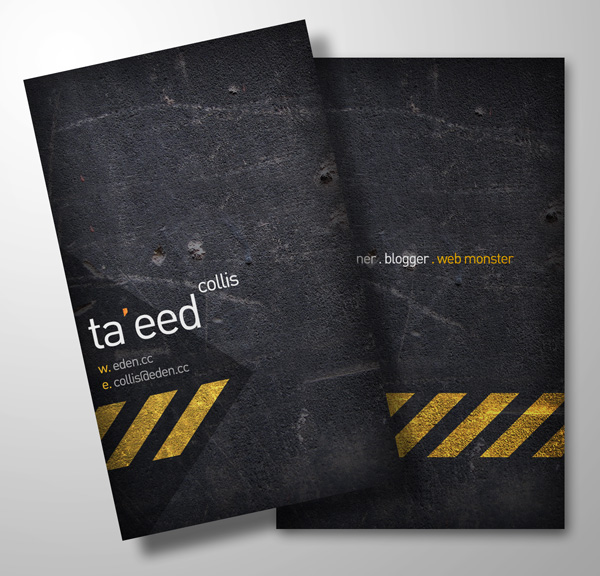
Шаг 23
Так или иначе, это мои простые визитки. Они выглядят красиво и должны быть готовы к печати. В исходных файлах, вы найдете как оборотную сторону визитки, так и фронтальную сторону, а также PSD файл , который я использовал для визуализации этого небольшого изображения, как на скриншоте ниже, это моя простая попытка подделать распечатанные карточки.
Не забывайте, что на FreelanceSwitch проводится конкурс на создание визитных карточек с использованием векторов из специального пакета шаблонов Arsenal. Поэтому, если вы хотите выиграть векторный набор стоимостью 370 долларов, то перейдите по ссылке, чтобы зарегистрироваться! Вам не нужно будет создавать всё с нуля, все элементы готовы к печати, поэтому их легко и просто использовать.
Образец PSD
Дополнительные Исходные Материалы
Хотите узнать ещё больше? Почему бы не посмотреть обучающий курс Tuts Designing Professional Business Cards.
Если вы заинтересованы в том, чтобы получить небольшую помощь в дизайне вашей визитной карточки, то на Envato Studio есть отличная коллекция дизайнерских услуг для дизайна визитных карточек, которые вы могли бы изучить. Вы также можете взглянуть на шаблоны визитных карточек на Envato Market.