Руководство к редактору Nextion Editor
В этом разделе рассматриваются возможности и функции редактора Nextion Editor версии 1.61.2 и более ранних выпусков. Редактор Nextion Editor — это программный инструмент ускоренного и упрощенного способа создания графических интерфейсов для всех устройств Nextion HMI. С помощью редактора Nextion Editor, затрачиваемое на создание графического интерфейса, время может значительно сократиться — до нескольких часов вместо недель, или до нескольких дней вместо нескольких месяцев. В этом разделе не разъясняются самые простые и привычные действиях наподобие «как открыть или сохранить файл». В тоже время руководство даёт возможность почерпнуть новые знания и умения, или помогает освежить в памяти что-то забытое.
С появлением новой серии дисплейных модулей Nextion Intelligent, редактор Nextion Editor претерпел обширные изменения и получил некоторые нововведения (по аналогии с версией редактора 0.33 и выходом серии Enhanced). В первую очередь это означает, что обновлённый редактор не будет в точности соответствовать предыдущим версиям и повторять их функционал.
Владельцам устаревших устройств Nextion с прошивкой до v0.38 необходимо выполнить промежуточное обновление до v0.42, которое позволяет начать работать в версиях редактора Nextion Editor TLS Edition или Nextion Editor v0.53 с использованием всех новых функций. Подробная информация о способе обновления и файлах TFTv0.42 размещена в разделе «Часто задаваемые вопросы». Если в текущей версии редактора возникают проблемы полной совместимости кода, следует обратиться к версии Nextion Editor TLS Edition (основанный на ядре версии Nextion Editor v0.53). Редактор LTS Edition более не поддерживается командой разработчиков, добавление новых функции в эту версию в будущем не предусматривается.
Руководство освещает исключительно версию редактора Nextion Editor 1.61.2, не касаясь редакции Nextion Editor TLS Edition. Некоторые части руководства относятся только к определённым сериям дисплейных модулей Nextion, и отмечены в тексте соответствующими обозначениями: базовая серия Nextion Basic , расширенная серия Nextion Enhanced
, и интеллектуальная серия Nextion Intelligent
.
Требования к персональному компьютеру
- Операционная система Windows (XP или новее).
Пользователи должны свободно владеть основными навыками работы в ОС. Любые возникающие вопросы, связанные с работой в ОС Windows, не входят в рамки настоящего руководства.
Программа Nextion Editor может быть установлена и запущена на ПК с другой ОС, однако работоспособность редактора на другой ОС официально не поддерживается командой Nextion. - Установленная платформа Microsoft .NET Framework 3.5
Загрузить .NET Framework 3.5 с официального веб-сайта Microsoft можно по этой ссылке. - Установленный пакет Microsoft Visual C++ Redistributable.
Своевременное обновление пакета может быть источником решения проблем для многих пользователей. Загрузить Visual C++ Redistributable с официального веб-сайта Microsoft можно по этой ссылке. - Разумно подобранный размер монитора с графическим разрешением, превышающим графическое разрешение выбранного устройства Nextion HMI.
Если разработка ведётся для разрешения 320х240 или 240х320, стандартного размера монитора вполне достаточно. Напротив, если разработка проводится для разрешения 1024х600 или 600х1024, то монитор с разрешением 800х600 графических точек определённо станет не лучшим решением. Целесообразнее всего выбрать сразу большой монитор с высоким разрешением, чтобы на его экране полноценно умещались окно редактора (дизайнерский холст, меню, панели инструментов и событий), или окно симуляции HMI-проекта.
Требования к знаниям пользователя
- Базовые навыки программирования обязательны. Внутренние инструкции Nextion — это набор из входящих текстовых (ASCII) команд и возвращаемых бинарных данных с первым значимым байтом. Отправка идентификаторов компонентов (Send Сomponent ID) для событий «Касание сенсорной панели» может применяться с целью передачи программной задачи в пользовательский микроконтроллер исполняемого устройства.
- Более 68 тысяч микроконтроллеров (любой микроконтроллер с интегрированным модулем UART и двумя цифровыми контактами для передачи данных по последовательной шине), запрограммированных на более чем 130 языках, может использоваться вместе с Nextion. Понимание языка программирования и знание выбранного на стороне исполнительной части микроконтроллера — обязанность разработчика HMI-проекта.
- Обновление прошивки устройств Nextion с завершённым HMI-проектом осуществляется с помощью карты microSD или через последовательный порт UART. Знания о установке, настройке и работе подключаемых к дисплейным модулям NEXTION устройств связи по шине UART (программаторов, адаптеров USB-TTL UART и т.д.) возложено на разработчика HMI-проекта.
Загрузка редактора Nextion Editor
Новейшая версия редактора Nextion Editor доступна для загрузки по этой ссылке. Скачиваемый дистрибутив Nextion Editor существует в двух вариантах:
- Однофайловый дистрибутив .EXE, с автоматическим режимом установки через инсталлятор Windows MSI. Одновременно на одном ПК устанавливается и регистрируется в его ОС только одна версия EXE. Запуск обновления кнопкой «Автоматическое обновление (Auto Update)» из Nextion Editor загружает версию EXE.
- Однофайловый дистрибутив в ZIP-архиве, который пользователь может самостоятельно распаковать в выбранную папку. ZIP-версия удобна для единовременной работы с несколькими копиями или версиями Nextion Editor. Запуск обновления кнопкой «Ручное обновление (Manual Update)» из Nextion Editor открывает в веб-браузере страницу для загрузки ZIP-версии.
Project Resources
We won’t cover step-by-step how to build the GUI in the Nextion display. But we’ll show you how to build the most important parts, so that you can learn how to actually build the user interface. After following the instructions, you should be able to complete the user interface yourself.
Additionally, we provide all the resources you need to complete this project. Here’s all the resources you need (be aware that you may need to change some settings on the user interface to match your display size):
- .HMI file (this file can be imported into the Nextion Editor to edit the GUI);
- background image used in the user interface should also be in the project folder;
- .TFT file (this file should be uploaded to the Nextion display, this is the file that the display runs);
- .ino file (this is the file you should upload to your Arduino board).
Creating and Navigating to a New Page
Adding more pages to your GUI is really simple. On the top right corner, in the Page area, select the Add button to add a new page. A new page will be created. In this case, page1.
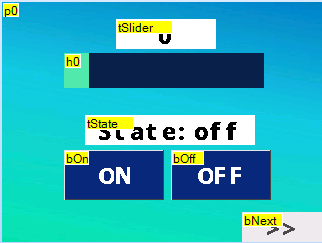
To navigate to one page to another, we’ve added a button in each page, at the bottom right corner – in this case it is called bNext.
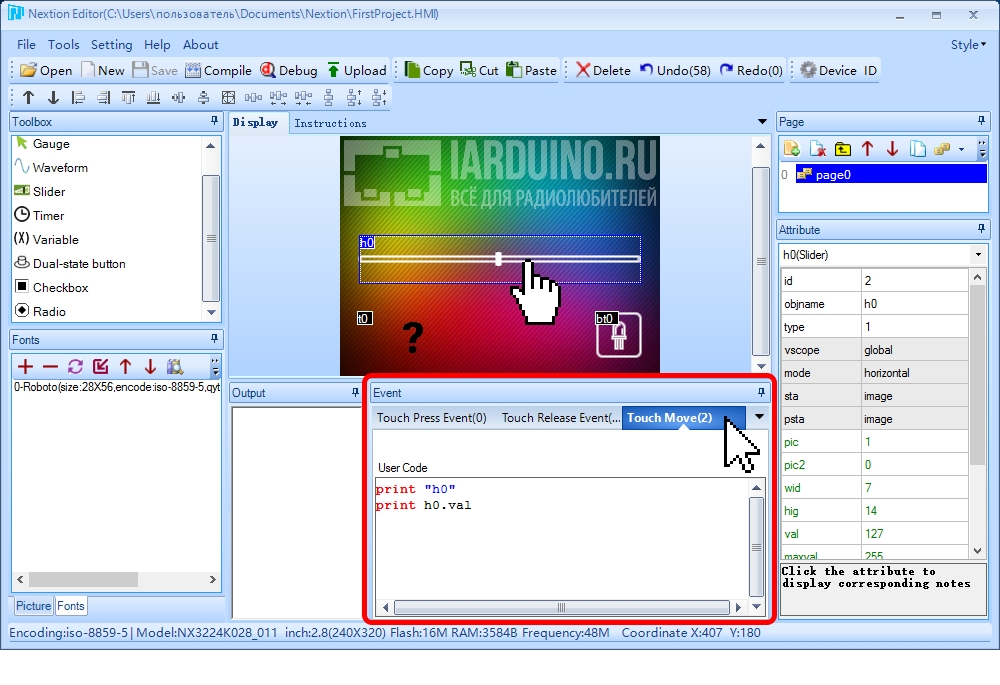
To make this button redirect to page1, you need to add the following to the Event window, in the user code section (as highlighted in red below).
If you want to redirect to another page, you just have to modify the User Code with the number of the page.
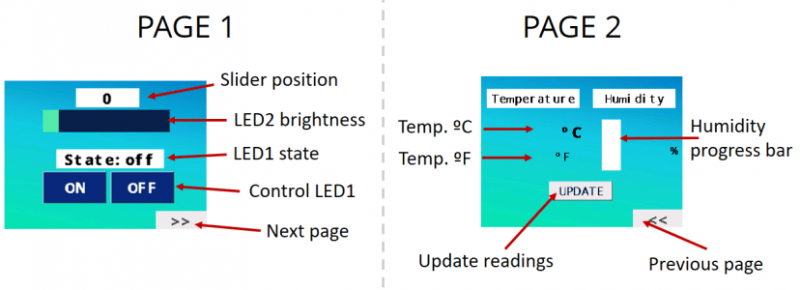
Our second page will display data from the DHT11 temperature and humidity sensor. We have several labels to hold the temperature in Celsius, the temperature in Fahrenheit, and the humidity. We also added a progress bar to display the humidity and an UPDATE button to refresh the readings. The bBack button redirects to page0.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Nextion Editor Example Code
The .HMI file is included in the firmware folder.
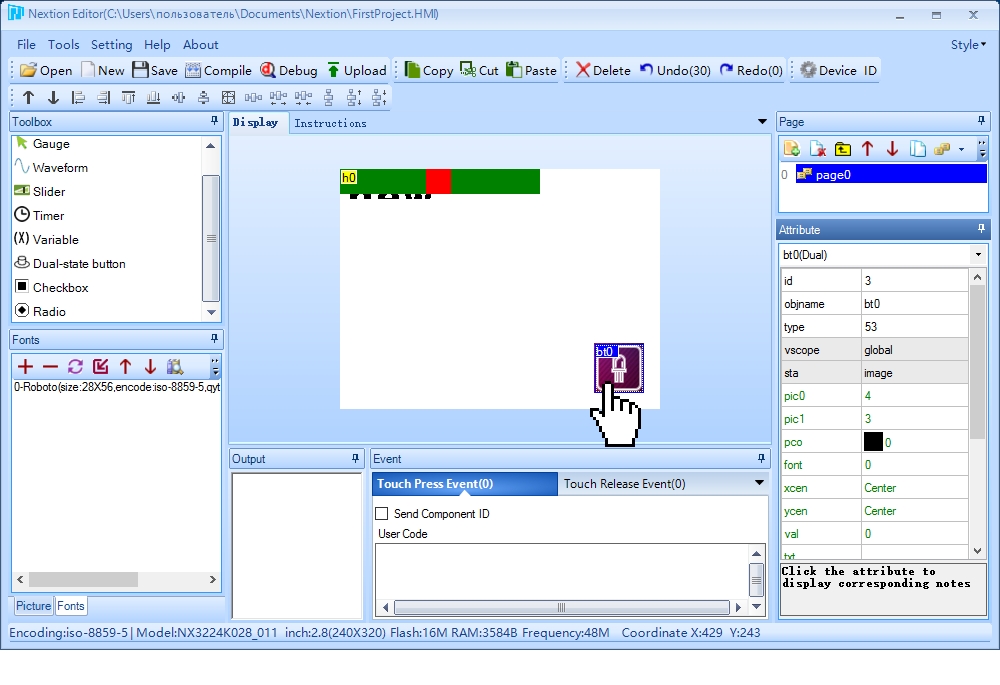
Relevant data to note when looking at the .hmi example file.
- There are only three full screen graphics loaded and they are referenced as Pictures 0, 1 and 2. See the section «The Graphics and Image Cropping«.
- There is only one page and it is referenced as 0. Its background has been set to Picture 0.
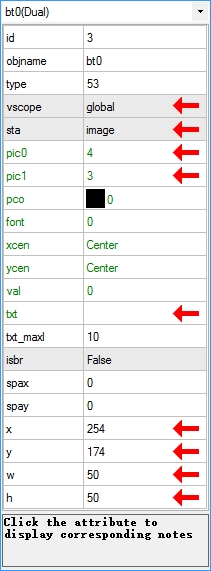
- There are four components created:
- m0 (ID:1) is a touch area. The only parameter changed is in the Touch Press Event — Send key value is selected.
- b0 (ID:2) is an image crop button. The default image «picc» is 0. The Pressed image «picc2» is 1. In the Touch Release Event tab the Send key value is selected.
- b1 (ID:3) is an image crop button. The default image «picc» is 0. The Pressed image «picc2» is 1. In the Touch Release Event tab the Send key value is selected.
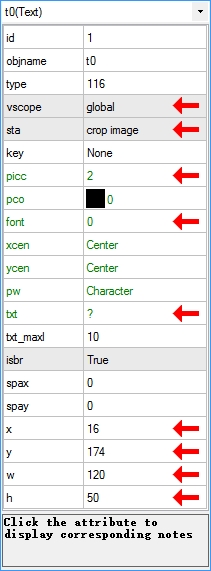
- t0 (ID:4) is a text area with a solid white background, right aligned.
The Pressed image configured to 1 is why the check boxes show the round grey circle when they are being pressed even though we haven’t configured anything in the Arduino yet.
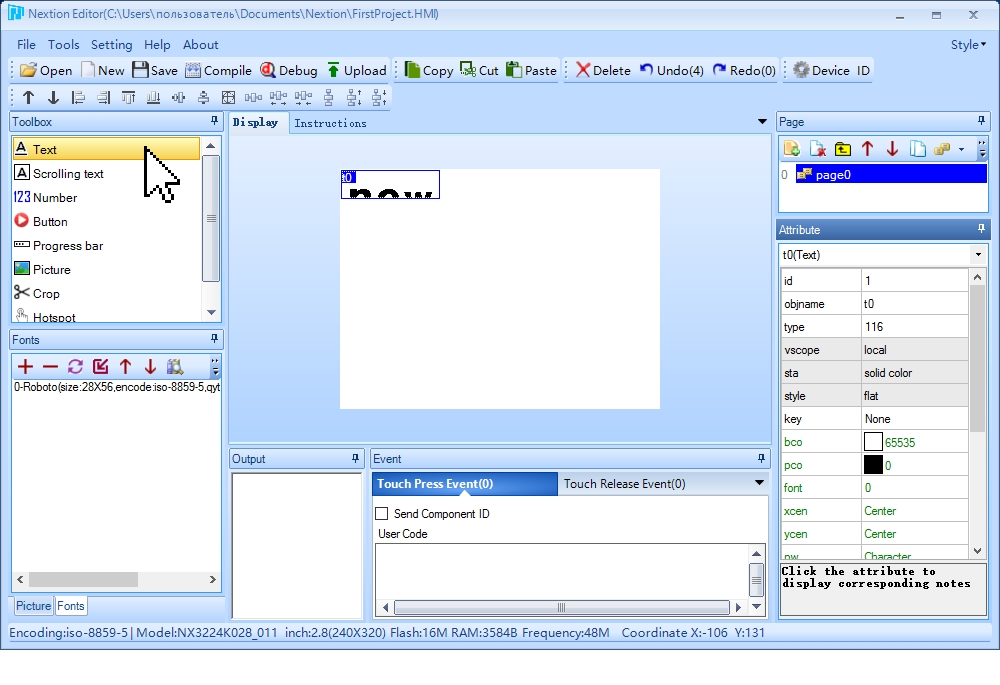
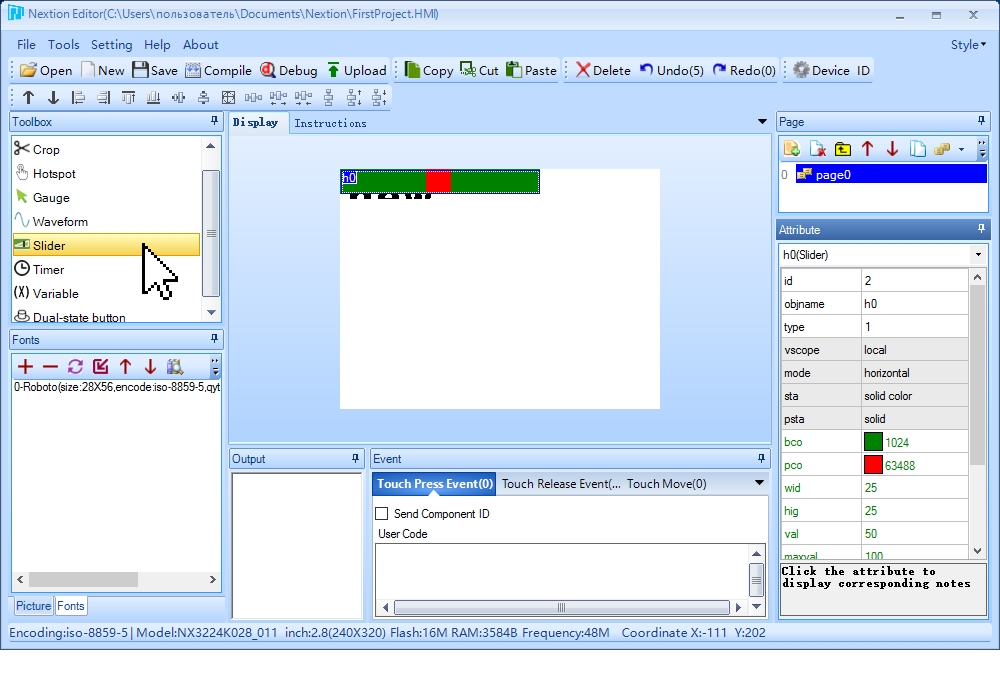
Adding text labels, sliders and buttons
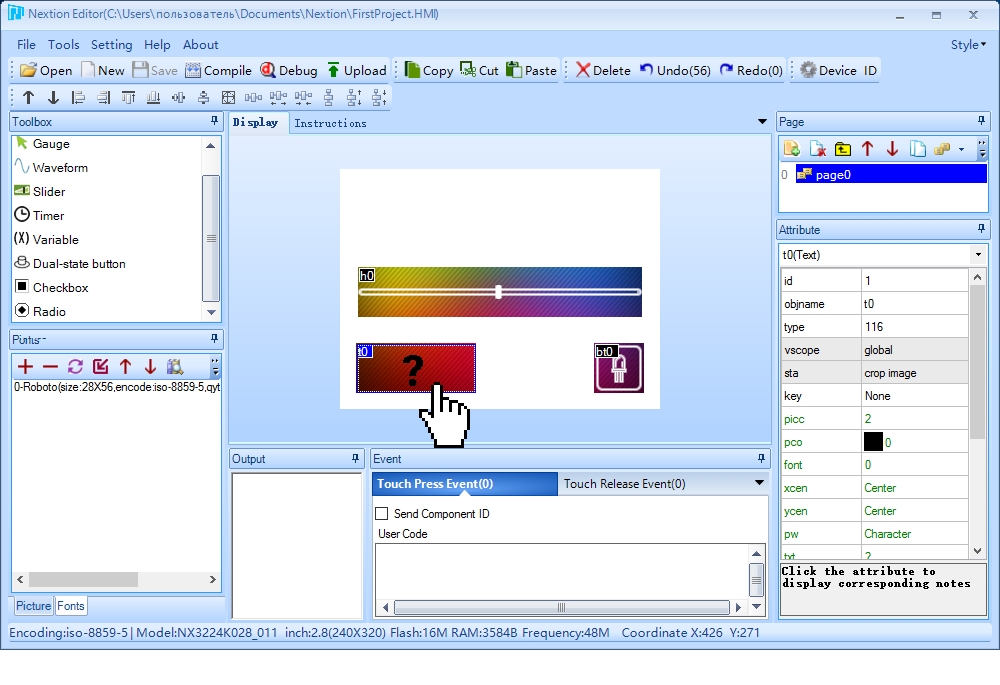
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
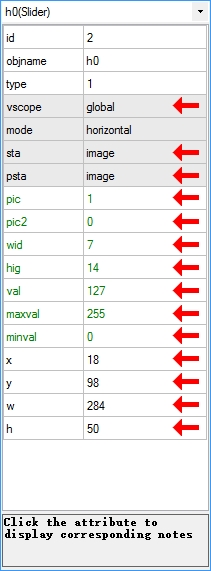
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You can edit the components the way you want, but make sure to edit the slider maxval to 255, so that it works with the Arduino code we’ll be using.
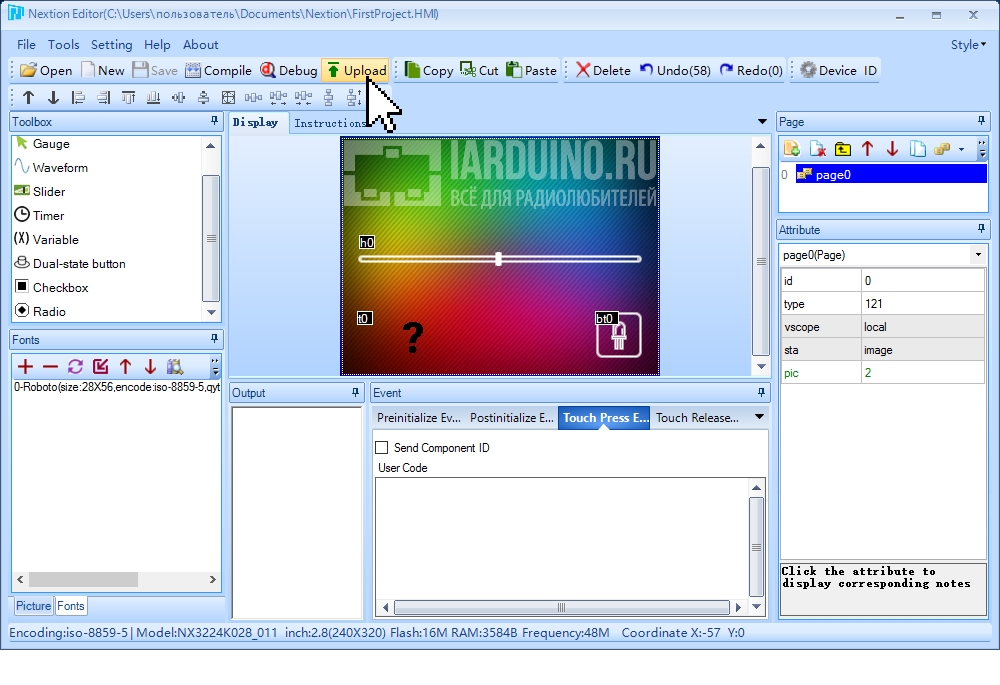
Прошивка дисплейных модулей
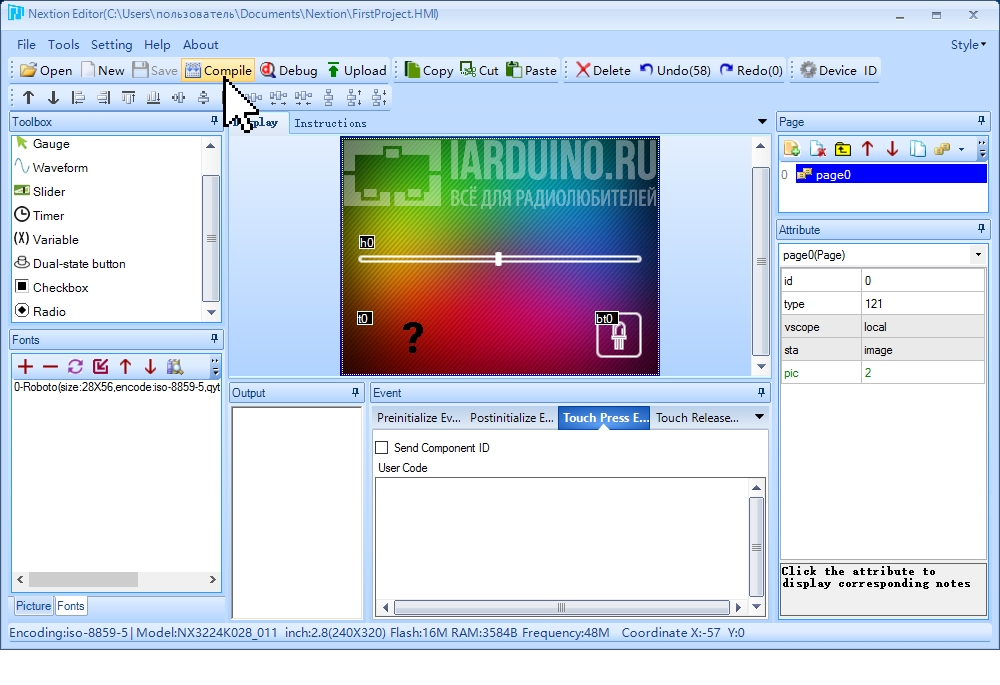
Компиляция проекта
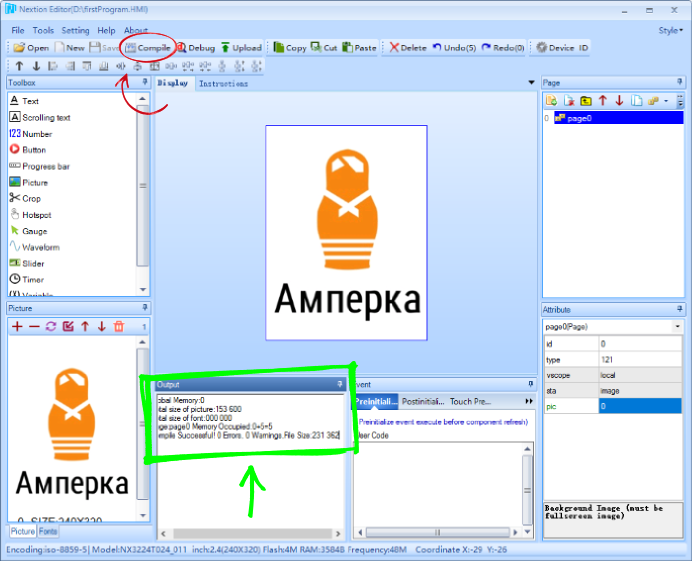
Перед прошивкой проект необходимо проверить не наличие ошибок — скомпилировать. Для этого нажмите кнопку . В окне «вывода результатов компиляции» вы должны увидеть сообщение об успешной компиляции. Дисплейные модули Nextion поддерживают два вида прошивки:
- Через последовательный порт UART
- С помощью карты microSD.
Рассмотрим их подробнее.
Прошивка через UART
Для прошивки дисплея через UART понадобиться USB-Serial адаптер.
- Создайте и откомпилируйте ваш проект в «Nextion Editor»
- Подключите дисплей к USB-Serial адаптеру следующим образом:
- Питание дисплея — к питанию USB-Serial адаптера
- Земля дисплея — к питанию USB-Serial адаптера
- дисплея — в USB-Serial адаптера
- дисплея — в USB-Serial адаптера
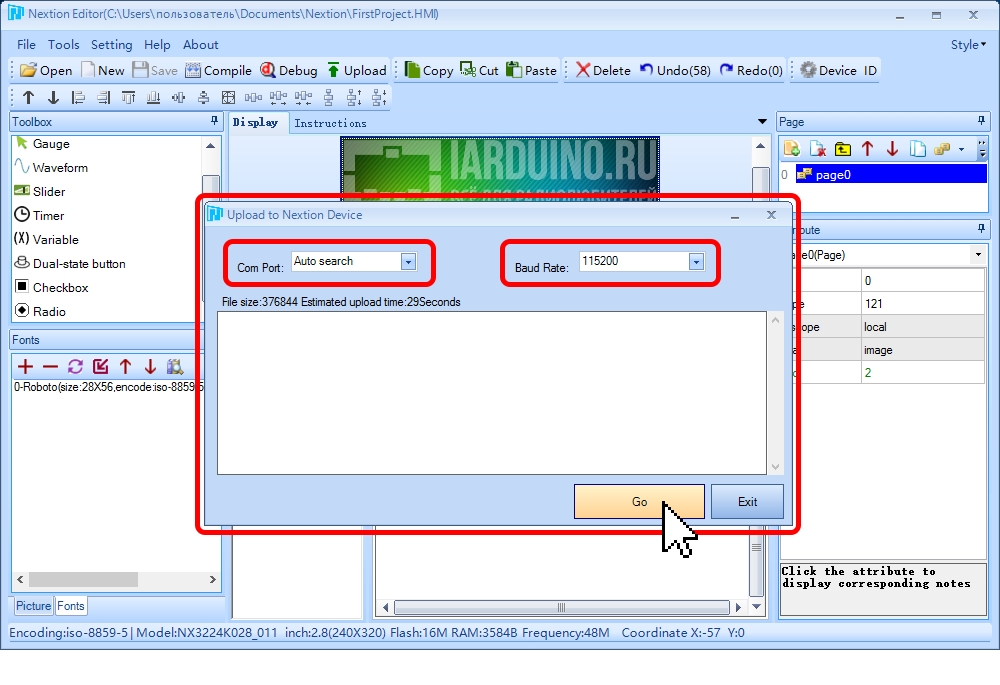
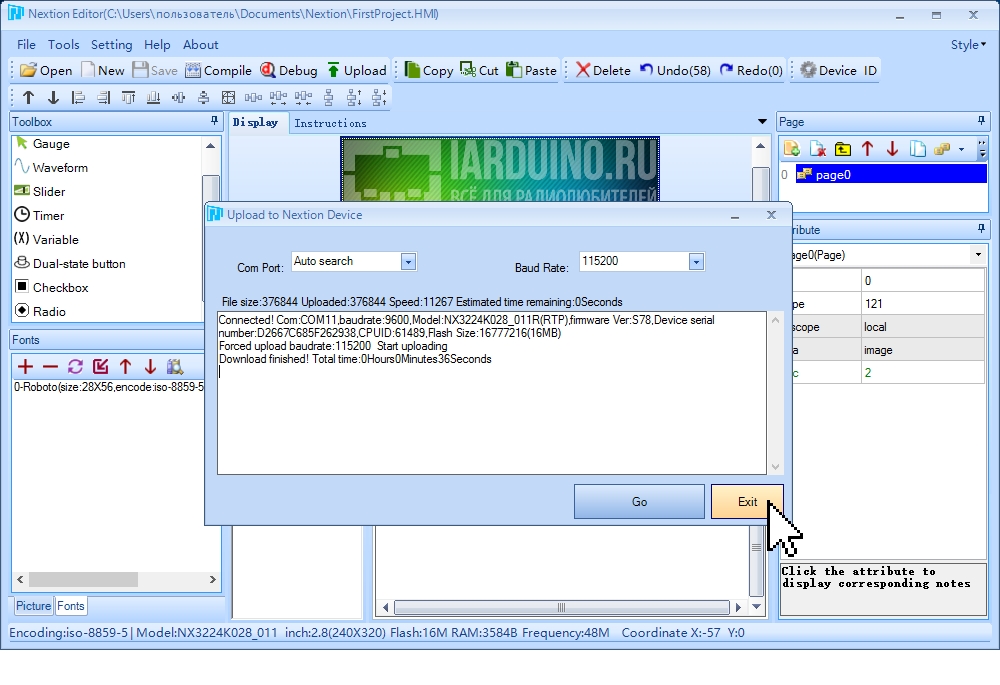
- Прошейте ваш дисплей нажав на кнопку После окончания прошивки, загружаемый проект будет выполняться и отображаться на дисплейном модуле.
Прошивка через microSD
Прошивка через UART занимает достаточно долгое время и требует дополнительного UART-преобразователя. В связи с этим существует альтернативный способ прошивки дисплеев Nextion с помощью microSD карты.
- Создайте и откомпилируйте ваш проект в «Nextion Editor»
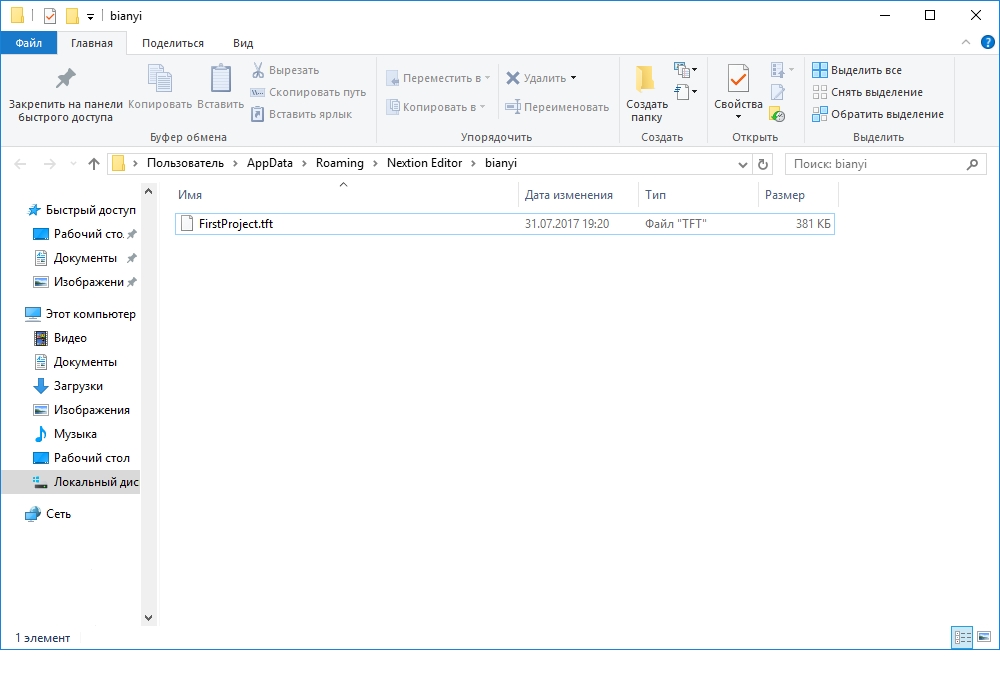
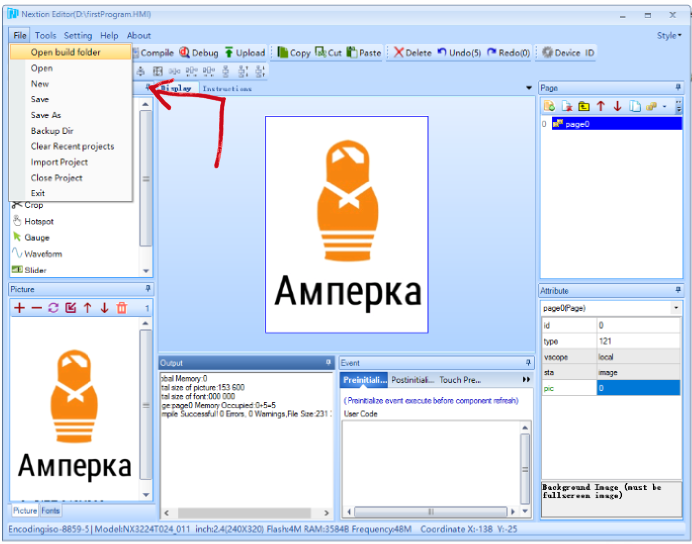
- Откройте папку с компилированными проектами:FileOpen builder folder
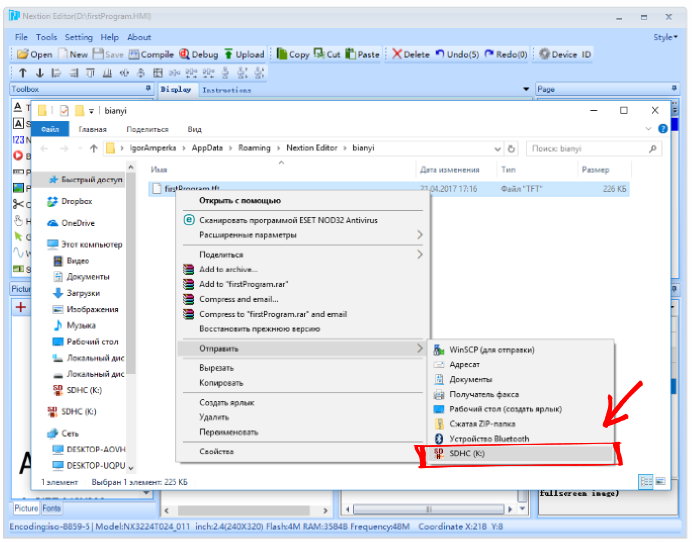
- Скопируйте файл с именем вашего проекта на microSD карту.
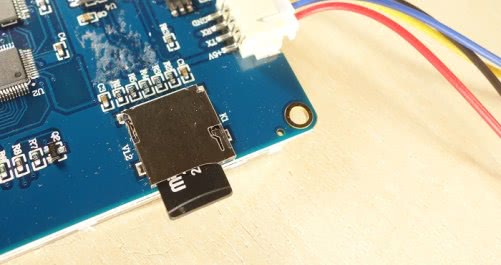
- Извлеките microSD-карту из вашего ПК и вставьте её в дисплей.
- Подключите питание на дисплей.
- Дождитесь окончания прошивки.
- Извлеките microSD-карту.
После всех выполненных действий, загружаемый проект будет выполняться и отображаться на дисплейном модуле.
Элементы платы
Экран с тачскрином
За отображение информации отвечает ЖК-матрица TFT IPS диагональю 10,1 дюйма и разрешением 1024×600 пикселей с глубиной 65536 цветов. В дисплей встроена LED-подсветка, яркость которой регулируется от 0 до 300 кд/м2 с шагом 1%.
Контроллер дисплея AI HMI
Сердцем дисплея является контроллер AI HMI с тактовой частотой до 200 МГц, который является посредником между ЖК-матрицей экрана и управляющей платой. Контролер обладает блоками памяти EEPROM на 1 КБ для хранения пользовательских данных при отключенном питании и SRAM на 512 КБ для хранения переменных во время исполнения программы.
Flash-память W29N01HVXINA
За хранение прошивки, пользовательских картинок, аудио и видео данных отвечает внешняя Flash-память W29N01HVSINA на 128 МБ.
Чип RTC AT8563
Микросхема AT8563 — это часы реального времени, которые подскажут текущее время и дату. А при отключённом питании, чип продолжит отчитывать время и поможет зафиксировать важные события.
Для работы часов реального времени при отключённом питании, установите элемент питания формфактора CR1220 / CR1225 в батарейный отсек на плате дисплея.
Слот для батарейки
На плате модуля расположен батарейный отсек BH500 для элемента питания CR1220 / CR1225, которая обеспечивает питание .
Преобразователь логических уровней SN74HC86
Преобразователь логических уровней на микросхеме 74HC86 необходим для сопряжения экрана с разными напряжениями цифровых сигналов от 3,3 до 5 вольт. Другими словами дисплейный модуль совместим как с 3,3 вольтовыми платами, например Espruino, так и с 5 вольтовыми — например Arduino Uno.
Разъём питания и данных
Дисплей подключается к управляющей электронике через разъём JST XH-3 Male (папа). Для коммуникации используйте кабель с разъёмом JST XH-3 Female с четырьмя проводниками на конце:
- Земля (G) — чёрный провод. Соедините с землёй микроконтроллера.
- Сигнальный (RX) — жёлтый провод, цифровой вход дисплейного модуля. Используется для приёма данных из микроконтроллера. Подключите к пину TX микроконтроллера.
- Сигнальный (TX) — синий провод, цифровой выход дисплейного модуля. Используется для передачи данных в микроконтроллер. Подключите к пину RX микроконтроллера.
- Питание (V) — красный провод. Соедините с питанием микроконтроллера.
Слот microSD карты
Дисплейный модуль поддерживает прошивку через SD-карту. Скопируйте файл проекта из программы Nextion Editor в корень microSD-шки, вставьте её в картридер и включите дисплей — прошивка начнётся автоматически. Подробности читайте в нашей документации на «Nextion Editor».
Разъём внешних GPIO
Дисплей является самодостаточным устройством и обладает собственными GPIO-пинами. К контактам можно подключать простые модули и датчики: например кнопки, светодиоды или реле.
| № Вывода | Имя сигнала | Описание |
|---|---|---|
| 1 | GND | Земля |
| 2 | IO_0 | Цифровой пин GPIO0 |
| 3 | IO_1 | Цифровой пин GPIO1 |
| 4 | IO_2 | Цифровой пин GPIO2 |
| 5 | IO_3 | Цифровой пин GPIO3 |
| 6 | IO_4 | Цифровой пин GPIO4 |
| 7 | IO_5 | Цифровой пин GPIO5 |
| 8 | IO_6 | Цифровой пин GPIO6 с поддержкой ШИМ |
| 9 | IO_7 | Цифровой пин GPIO7 с поддержкой ШИМ |
| 10 | +5V | Питание дисплея |
Для коммуникации используйте дополнительные модули от Nextion.
Аудиовыход
Дисплей позволяет выводить аудиозвук: для этого предусмотрен разъём JST SH-2 Male (папа) для подключения наушников или внешней акустики. Мощность выходного сигнала 0,5 Вт. В качестве ответной части подойдёт коннектор JST SH-2 Female (мама) совместно с динамиком HSP3040A.
Adding Fonts
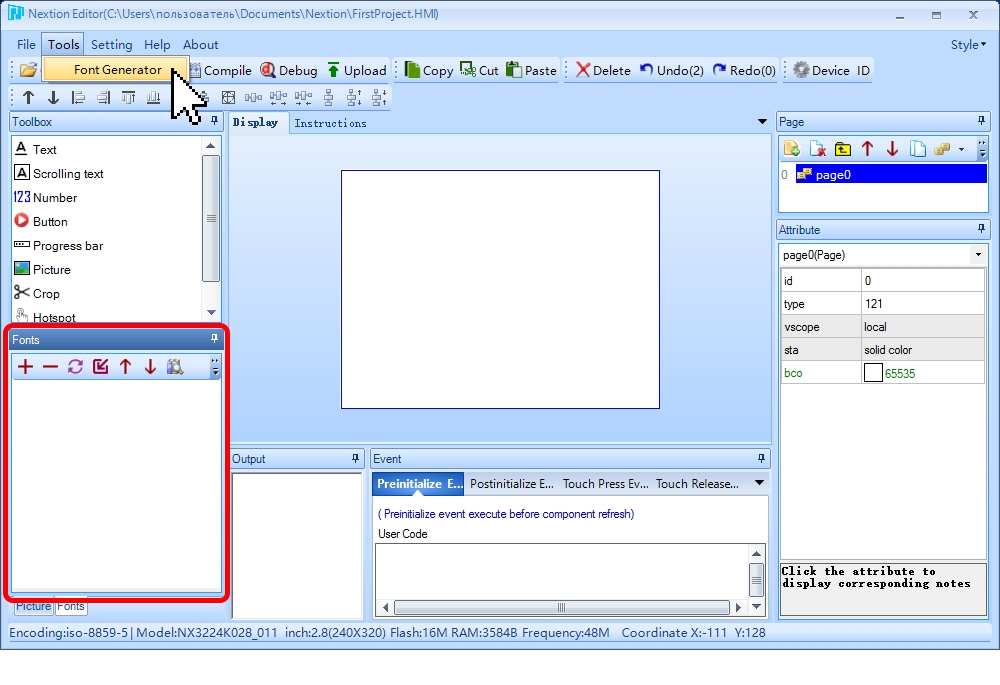
To write text on the display, you need to generate a font in the Nextion Editor. Go to Tools > Font Generator. A new window should open.
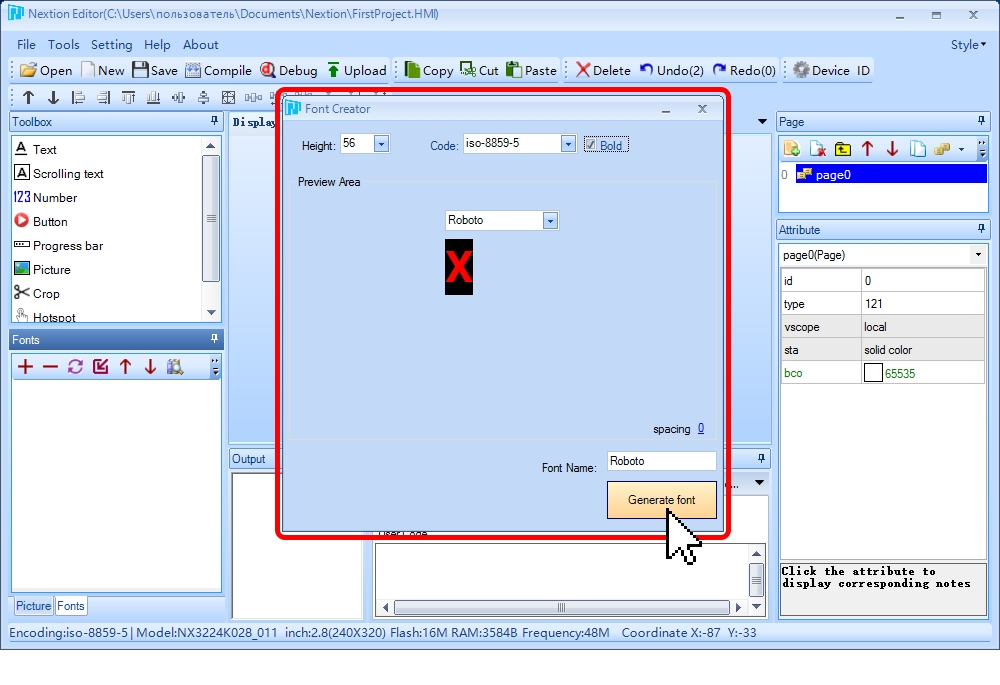
Here you can select the font height, type, spacing and if you want it to be bold or not. Give it a name and click the Generate font button. After that, save the .zi file and add the generator font by clicking yes.
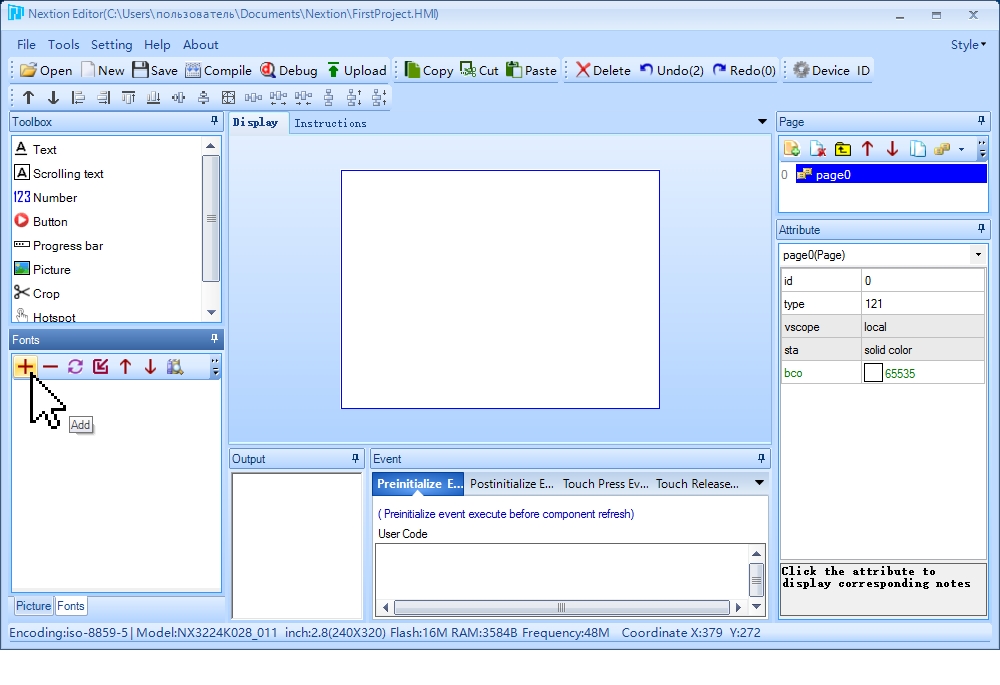
The font will be added to the Fonts library at the left bottom corner and it will be given an index. As this is your first font, it will have the index 0.
Note: At the time of writing this instructions there is an issue with font types. Whatever font type you chose, it will always look the same. Still, you can edit the font size and if it is bold or not.
Wrapping up
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.
What projects would you like to see using the Nextion display? Write a comment down below.
Thanks for reading.
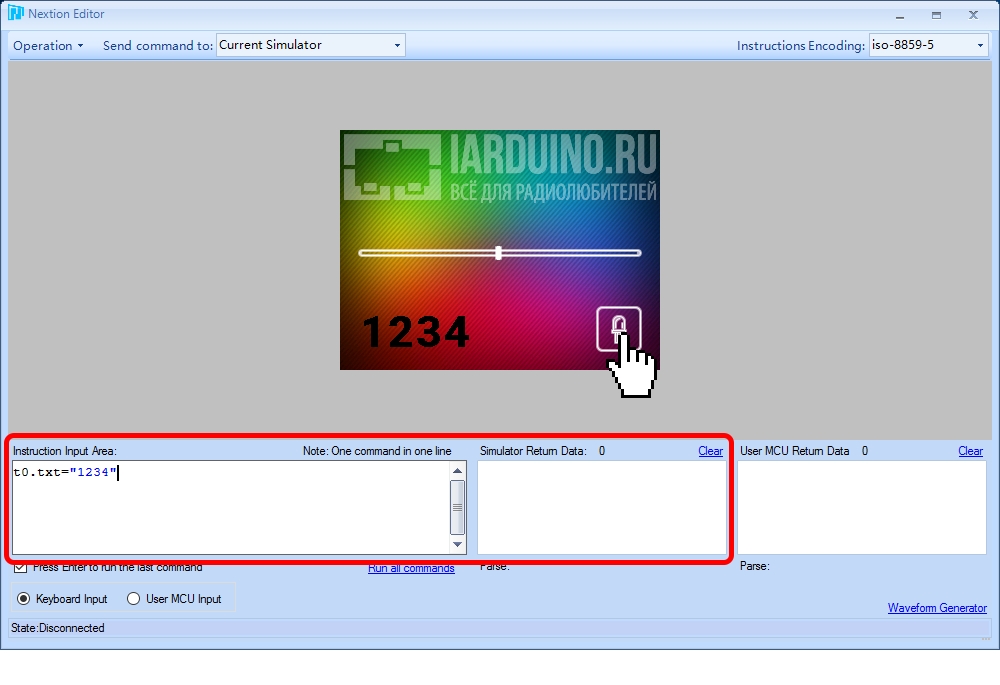
Отладка кода в симуляторе:
В нашем примере отладка кода не требуется. Но в программе Nextion Editor имеется встроенный симулятор, в котором можно проверить поведение элементов и выполнение кода не загружая проект в дисплей.
Если Вас устраивает поведение дисплея в симуляторе, можно приступать к загрузке данных непосредственно в дисплей.
Загрузить проект в дисплей можно двумя способами: через MicroSD-карту или по шине UART. Первый способ предпочтительней, так как он занимает меньше времени.
Project Overview
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
Here’s the features of the application we’re going to build:
- The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
- The first page has one button to turn an LED on, another button to turn an LED off, a label showing the LED current state;
- This first page also has a slider to control the brightness of another LED;
- The second page shows the current temperature in a text label, and the current humidity in a progress bar;
- This page has an update button to update to the readings.
Подготовка проекта:
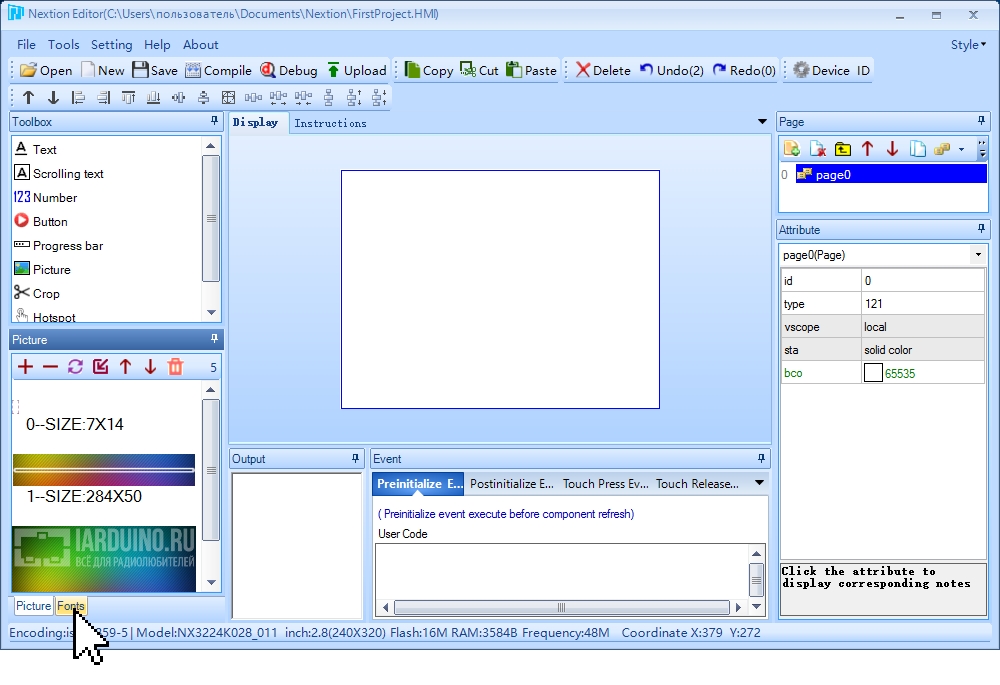
В проекте будут использоваться картинки и шрифты, которые нужно загрузить в проект. Загруженные картинки и шрифты можно увидеть в окне со списком загруженных картинок и шрифтов. В процессе создания интерфейса, картинки и шрифты можно добавлять, удалять, и заменять.
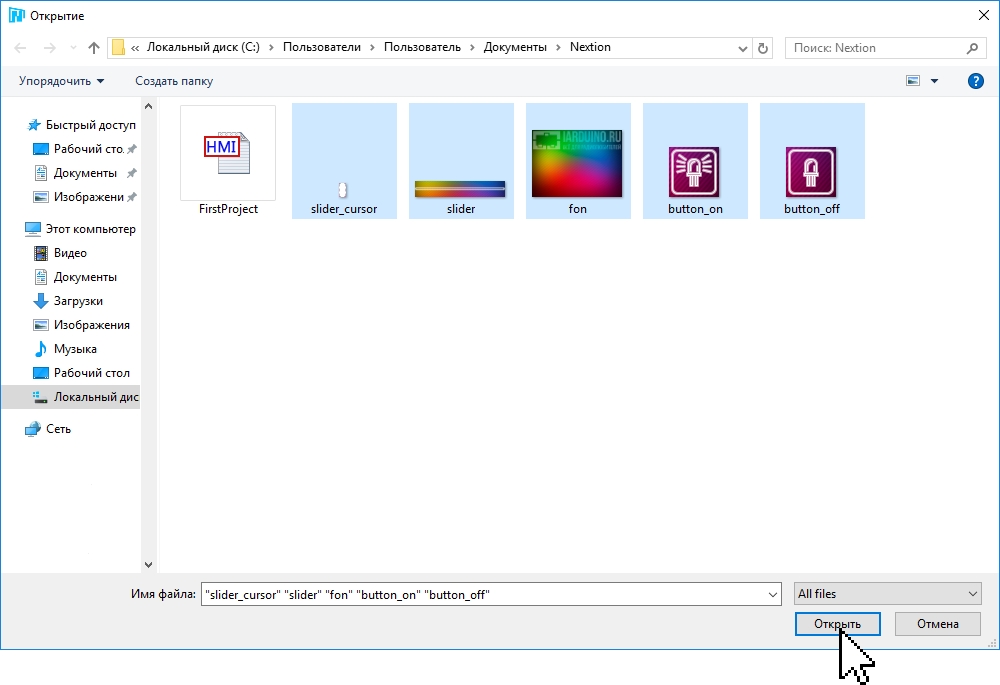
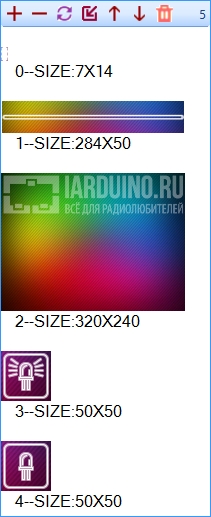
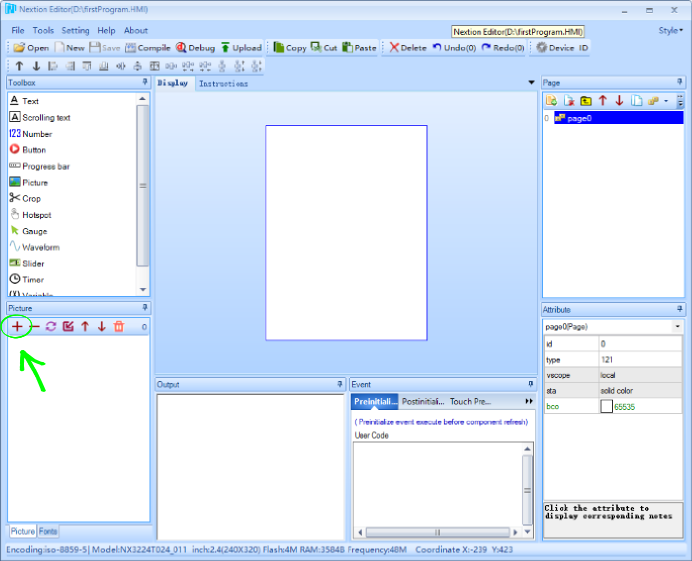
Загрузим в проект картинки нажав на кнопку «Add» (Добавить) в окне «Picture»
Обратите внимание на то, что в нижней части окна должна быть активна вкладка «Picture», а не «Fonts». Откроется окно выбора файлов
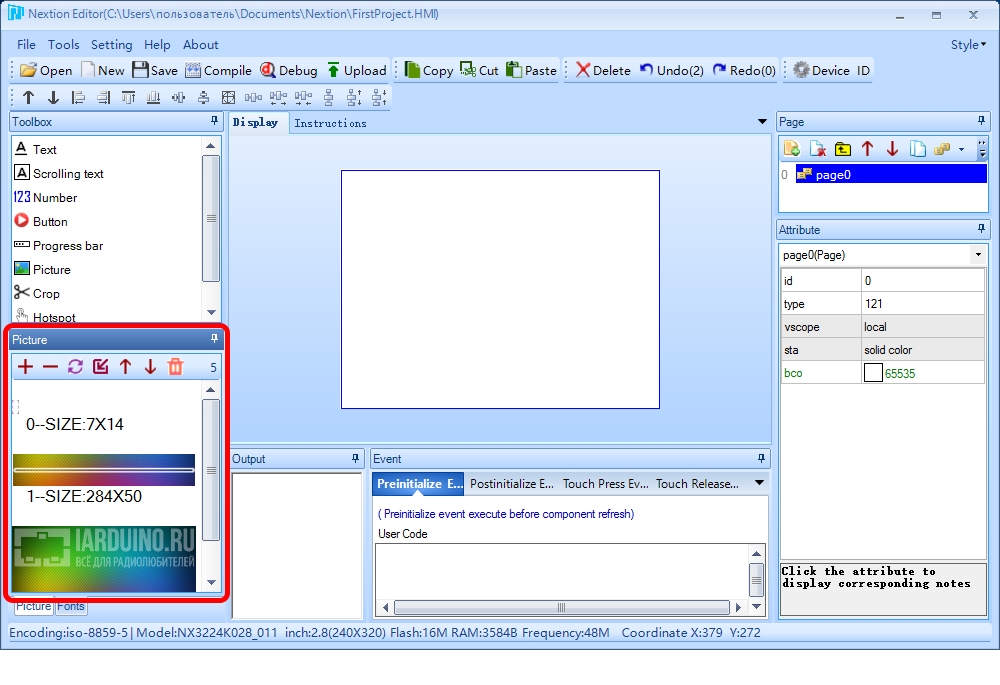
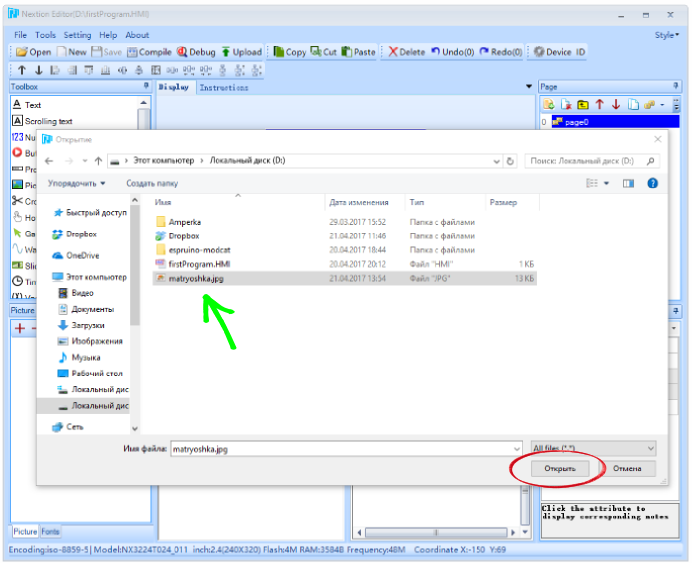
Укажите путь к папке с файлами картинок, выделите все картинки которые требуется добавить в проект и нажмите на кнопку «Открыть». Программа выдаст сообщение «import successfully 5 pieces» информируя Вас об успешной загрузке пяти картинок.Картинки и шрифт используемый в данном проекте можно скачать по этой ссылке.
Теперь в окне «Picture» появился список из 5 картинок которым вместо имён присвоены номера от 0 до 4, после номера указан размер картинок в пикселях. Если Вы захотите использовать картинку в элементах проекта, нужно будет указать её номер из этого списка.
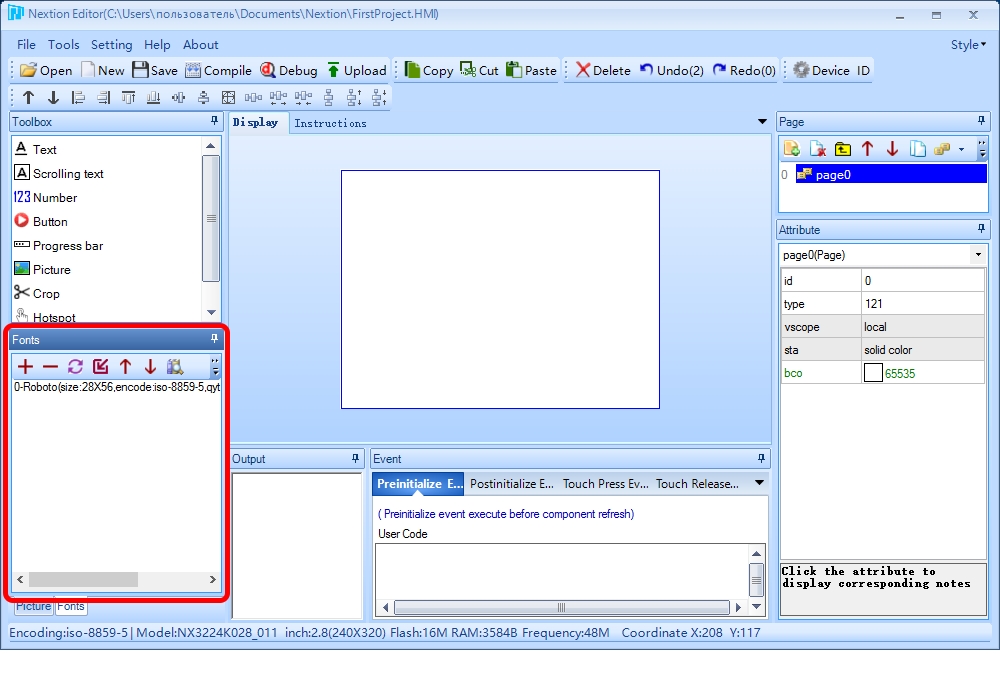
Нажмите на вкладку «Fonts» в нижней части списка загруженных картинок, для перехода от списка загруженных картинок к списку загруженных шрифтов.
Окно «Picture» заменилось на окно «Fonts» список шрифтов которого пуст, так как шрифты еще не загружены в проект. Загрузить можно только шрифты с расширением «*.zi», если у Вас таких шрифтов нет, то их можно создать из любого шрифта установленного на Вашем компьютере.Для создания шрифта откроем генератор шрифтов из пункта меню «Tools > Font Generator»
В окне генератора шрифтов нужно выбрать имя системного шрифта (в поле «Preview Area») который Вы хотите использовать, высоту для создаваемого шрифта (в поле «Height») и придумать имя создаваемого шрифта (в поле «Font Name»). Если требуется, то можно изменить кодировку (в поле «Code») и выбрать полужирное начертание (установив галочку «Bold»). После чего создать шрифт нажав на кнопку «Generate font».
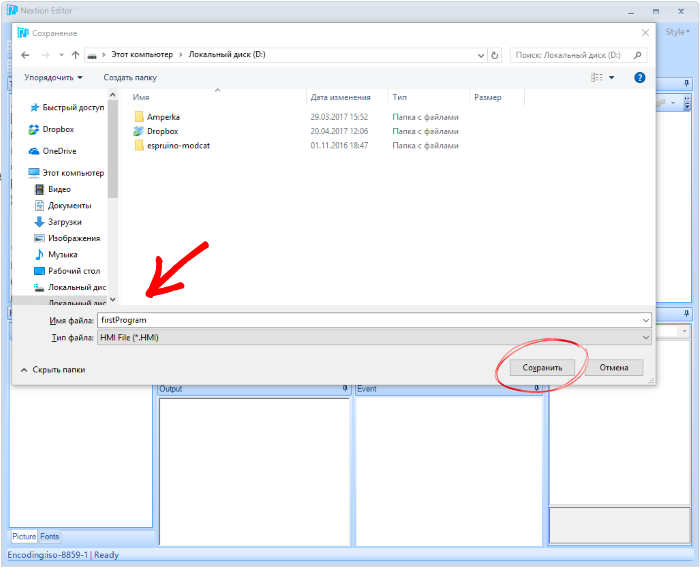
Откроется окно сохранения файла. Укажите путь к папке в которую Вы желаете сохранить файл сгенерированного шрифта и имя файла, после чего нажмите на кнопку «Сохранить».Чтоб не запутаться, лучше использовать папку в которой находится файл проекта, а в качестве имени файла использовать название системного шрифта.
Теперь можно загрузить шрифт (шрифты) в список шрифтов проекта нажав на кнопку «Add» (Добавить) в окне «Fonts», так же как Вы ранее добавляли картинки в окне «Picture».Картинки и шрифт (*.zi) используемый в данном проекте можно скачать по этой ссылке.
После выбора файла шрифта, в окне «Fonts» появится список из 1 шрифта которому будет присвоен номер 0, после номера указано имя шрифта, размер символа, кодировка и размер файла. Если Вы захотите использовать шрифт в элементах проекта, нужно будет указать его номер из этого списка. Если вы загрузите еще один шрифт, он отобразится в списке под номером 1 и т.д.
Nextion и TJC
Nextion HMI — марка дисплея для европейского рынка. В Китае существует версия для внутреннего рынка, которая носит название TJC (по названию чипа). С точки зрения электроники, они полностью идентичны. Как это обычно бывает, версия для Европы стоит значительно дороже. Подвох тут в том, что европейский редактор не позволяет загружать прошивку в китайский дисплей. Делать же интерфейс в китайском редакторе, немного неудобно. Чтобы решить эту проблему, энтузиасты разработали различные варианты программ, которые позволяют загружать любую прошивку в любой дисплей, будь то Nextion или TJC. Одной такой программой, которую мы немного модернизировали, мы и воспользуемся.
Compiling and Uploading code to the Nextion Display
To upload your project to the Next display, follow the next steps:
1. Click the Compile button in the main menu;
2. Insert the microSD card on your computer;
3. Go to File > Open Build Folder;
4. Copy the .TFT file corresponding to the file you’re currently working;
5. Paste that file in the microSD card (note: the microSD card should have been previously formatted as FAT32);
6. Insert the microSD card on the Nextion display and plug power.
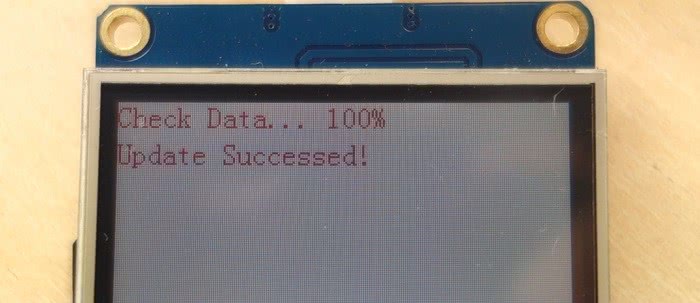
7. You should see a message on the display saying the code is being uploaded.
8. When it is ready, it should display the following message:
9. Remove the power from the Nextion display, and unplug the microSD card.
10. Apply power again, and you should see the interface you’ve built in the Nextion Editor on your Nextion display.
fallenalien22
Sunday 22 May 2016 at 7:06
Please help me. Always gets stuck on «Moving files»
klukonin
Sunday 22 May 2016 at 17:00
Hi.
klukonin
Sunday 22 May 2016 at 17:03
Please use newest version.
And for this moment this script only generates the prefix.
You need unpacked archive with nextion editor.
Please, try this one
https://yadi.sk/d/y2nHcjqcrT2tJ
fallenalien22
Sunday 22 May 2016 at 19:54
Where can I find the latest version?
klukonin
Sunday 22 May 2016 at 21:05
Here.
Tuesday 3 May 2016 at 18:24
fallenalien22
Monday 23 May 2016 at 1:19
You mean «Try this update» posted Tuesday 3 May 2016 at 17:26? If so, I have tried it.
klukonin
Monday 23 May 2016 at 20:54
So, please try to run unpacked editor through this prefix.
Какую версию Arduino IDE скачать?
Сейчас прейдем ко второй программе, которая нам необходима для урока — это Arduino IDE.
Скачать программу можно также с сайта разработчика совершенно бесплатно. Для этого по предыдущей схеме ищем в поисковике слово «Arduino». На третьей позиции идем на сайт разработчика «arduino.cc».
На сайте переходим на страницу «SOFTWARE -> DONLOAD».
Тут вы можете скачать последнюю версию Arduino IDE для Windows, Mac OS или Linux. Но я не рекомендую использовать последнюю версию.
Так как с ней есть небольшие проблемы. Конечно, в рамках нашего проекта с данными проблемами скорее всего не столкнемся. Но все же, для того чтобы избежать ненужных проблем, рекомендую использовать версию 1.8.9. Для этого на данной странице нажмите на предыдущую версию. В момент написания урока это была версия 1.8.12.
После чего вы попадете на страницу с различными версиями Arduino IDE. Скачиваем версию 1.8.9 для вашей операционной системы.
Установка и настройка Arduino IDE.
Устанавливаем программу Arduino IDE. Процесс установки простой и проблем возникнуть не должно.
Так как большинство покупает комплектующие в Китае, нам также необходимо установить драйвер ch340 для того, чтобы компьютер распознал нашу плату.
Установка драйвера ch340 для Windows.
- Скачайте драйвер в разделе «».
- Распакуйте архив
- Запустите исполнительный файл CH341SER.EXE
- В открывшемся окне нажмите кнопку Install
- На этом установка завершена
В других операционных системах такой проблемы нет. Можно подключать и перепрошивать.
Загрузка примера кода в Arduino NANO
Для проверки того, что мы все сделали правильно и у нас все работает, загрузим самый распространенный код, позволяющий мигать встроенным светодиодом на плате. Светодиод подключен к 13 GPIO.
Arduino IDE устанавливается с небольшим набором примеров. В том числе есть пример, который нужен нам для урока. Для того чтобы загрузить пример, необходимо перейти в меню: «Файл -> Примеры -> 01.basics -> Blink». Откроется код примера.
Выбираем нашу плату Arduino NANO, данная плата бывает с разными процессорами. Я использую Китайскую версию с процессором ATmega328p. Выбираю процессор «ATmega328p (Old bootloader)» также нужно выбрать порт, к которому подключена плата, у меня это «COM8»
Для Arduino UNO все еще проще. Выбираем плату и порт подключения.
После чего можно загрузить код в плату.
На плате увидим мигающий светодиод. У меня он синего цвета. Чаще всего он красного цвета. Но может быть и зеленого. Все зависит от производителя платы.
На этом урок заканчиваю. В следующем уроке поговорим о графике для дисплея и посмотрим подробнее как работать с программой Nextion Editor.
Понравился Урок Скачать и установить Arduino IDE, Nextion Editor? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу , в группу на .
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
Скачивая материал, я соглашаюсь с
Правилами скачивания и использования материалов.
| CH341SER.zip | 186 Kb | 66 | Скачать | |
| Урок 1.HMI.zip | 2 Kb | 41 | Скачать |
Пример работы с дисплеем:
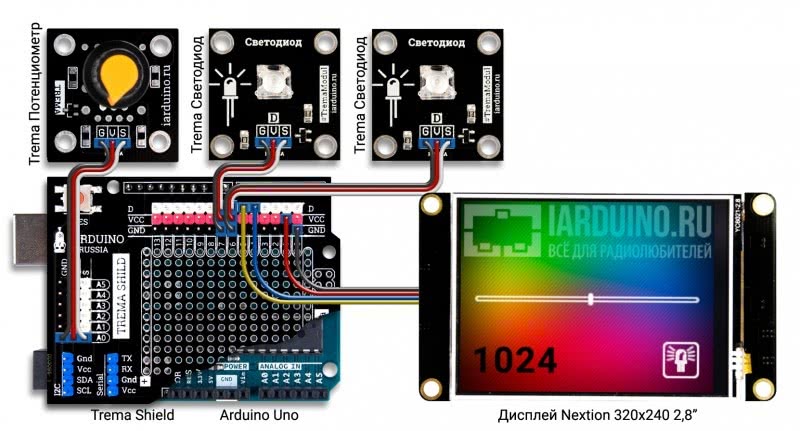
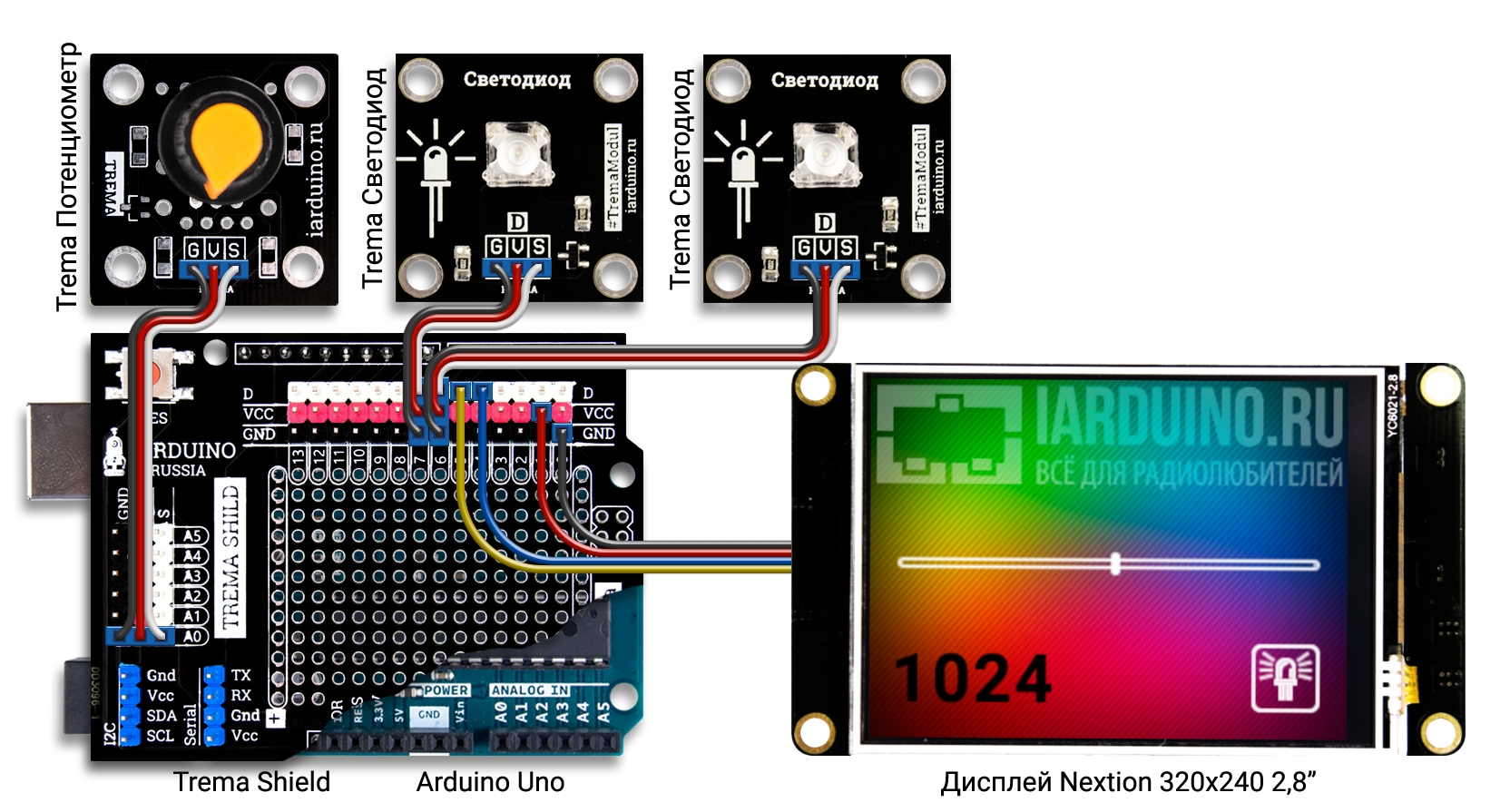
В качестве примера рассмотрим работу TFT дисплея Nextion с разрешением 320×240 и диагональю 2,8”, который будет подключен к Arduino UNO по программной шине UART (выводы D4 и D5). Так же к Arduino UNO будут подключены два Trema светодиода (выводы D6 и D7) и один Trema потенциометр (вывод A0). Номера любых выводов можно менять в скетче.
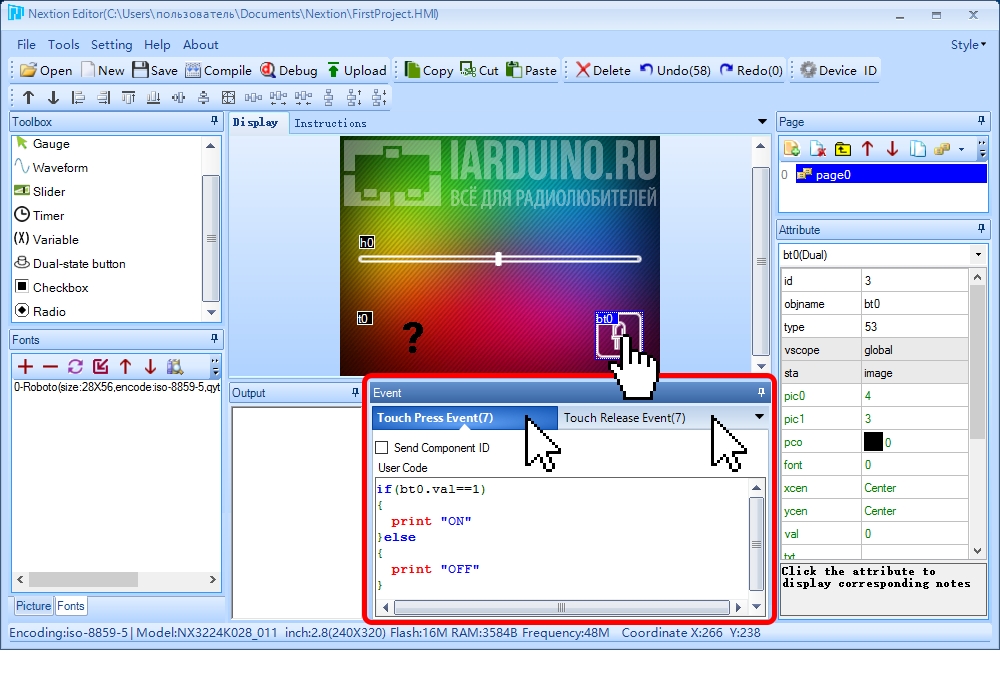
Интерфейс дисплея Nextion NX3224K028 будет состоять из одной страницы на которой будут расположены три элемента: кнопка с фиксацией, слайдер и текстовое поле.
Дисплей Nextion будет отправлять в Arduino UNO данные о состоянии кнопки и положении слайдера, но только тогда, когда их состояние будет меняться. Arduino UNO будет постоянно отправлять в дисплей Nextion данные прочитанные с аналогового входа к которому подключён Trema потенциометр. Таким образом в примере реализована передача данных как из Arduino в дисплей, так и наоборот.
Дисплей Nextion получив данные от Arduino UNO (прочитанные с аналогового входа) будет выводить их в текстовом поле. Arduino UNO получив данные от дисплея Nextion (состояние кнопки и положение слайдера) будет управлять Trema светодиодами (яркость первого светодиода будет зависеть от принятых значений о положении слайдера, а состояние второго светодиода будет зависеть от принятого состояния кнопки).
Загрузка файла интерфейса
1) Скачиваем python-скрипт из репозитория на github: https://github.com/makeitlab/software_tools/tree/master/TJCUpload 2) Чтобы его запустить, потребуется установить интерпретатор Python 2.7. 3) После установки python, установим библиотеку для работы с последовательным портом — pyserial. 4) Скрипт имеет несколько важных параметров, которые хранятся в отдельном файле config.py: Последовательный порт, через который будет происходить загрузка. Меняем на актуальный: PORT = ‘COM6’ Загрузка прошивки идет в два этапа, с разной скоростью. Обычно эти параметры менять не следует. BAUDCOMM = 9600 BAUDUPLOAD = 115200 Идентификатор дисплея, который указан либо на самом дисплее, либо на коробке. В уроке мы использовали TJC3224T022. CHECK_MODEL = ‘TJC3224T022’ Наконец, параметр определяющий временную задержку в протоколе обмена. Этот параметр нужно будет изменить только если процедура загрузки не удастся. BAUDRATE_SWITCH_TIMEOUT = 0.5 5) Загружать прошивку будем через USB-UART мост, например такой: Схема соединения моста и дисплея:
| Nextion/TJC | GND | VCC | RX | TX |
| USB-UART | GND | +5V | TX0 | RX1 |
6) Скопируем скомпилированный файл интерфейса tft в папку со скриптом, и запустим скрипт через командную строку:
c:путь_к_pythonpython.exe upload.py test.tft
7) После запуска скрипта на дисплее запустится процедура загрузки с индикатором хода выполнения. Если всё пошло как надо, то дисплей напишет об успешном выполнении процедуры и перезагрузится. Python-скрипт тоже отчитается о проделанной работе: Если загрузка зависла на 0%, значит следует изменить тот самый временной параметр в настройках. Рекомендую присвоить ему значение 0.05. Также предстоит починить прошивку дисплея, иначе он не даст повторить процедуру. Для этого понадобится microSD карта. Загружаем на карту подходящую прошивку из папки со скриптом «TJCUpload/Basic Recovery». Эта прошивка минимальная, и служит лишь для ремонта. Вставляем флешку в дисплей, подаем питание. Ждем несколько секунд, пока прошивка не загрузится автоматически. После этой процедуры можно повторить загрузку подготовленной ранее прошивки, не забыв изменить указанный параметр в файле настроек скрипта.
Introducing the Nextion Display
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
There are several Nextion display modules, with sizes ranging from 2.4” to 7”.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
So, it works with any board that has serial capabilities like Arduino, Raspberry Pi, ESP8266, ESP32, and so on.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
Getting a Nextion Display
You can grab a Nextion basic model, or a Nextion enhanced model. The Nextion enhanced has new features when compared with the basic model:
- has a built-in RTC
- supports saving data to flash
- supports GPIOs
- has larger flash capacity and larger CPU clock
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
You can check Maker Advisor website to get your Nextion display at the best price – just click the links below:
- Nextion 2.8” basic model
- Nextion 3.2” basic model
Заключение
На этом уроке мы разобрали работу Nextion/TJC дисплея с разрешением 320×240 без тачскрина — это самый простой вариант из линейки. Разумеется, гораздо интереснее будет поработать с компонентами, отвечающими за реакцию тачскрина. На следующем уроке мы изучим именно такой продвинутый вариант дисплея, и попробуем поработать со слайдбарами и кнопками. Также построим график с помощью специального компонента, разберемся с таймером и переменными. Успехов!
Используйте дисплейные модули Nextion для отображения текста и изображений, анимаций, кнопок, переключателей, стрелочных индикаторов, прогресс баров и графиков. Многостраничность позволяет организовывать меню с выпадающими списками и даже интерактивные игры!
Всё это становится возможным благодаря мощному 32-х разрядному процессору и визуальной среде разработки Nextion Editor. С внешним миром дисплей взаимодействует с помощью резистивного сенсора касаний с собственным контроллером и интерфейса UART. Панель подключается всего по четырём проводам (два из которых — питание). Для обновления прошивки дисплея, помимо UART, предусмотрен разъем для microSD карты.
В зависимости от версии дисплеи оснащаются большим объемом памяти, часами реального времени и даже собственными пинами GPIO, что позволяет использовать дисплей для управления устройствами такими как реле и т.д.
Используйте дисплейные модули Nextion для отображения текста, изображений, анимаций, кнопок, переключателей, стрелочных индикаторов, прогресс баров и графиков. Дисплеи с лёгкостью позволяют организовывать меню с выпадающими списками и даже интерактивные игры!

Всё это становится возможным благодаря мощному 32-х разрядному процессору и визуальной среде разработки Nextion Editor. С внешним миром дисплей взаимодействует с помощью резистивного сенсора касаний с собственным контроллером и интерфейса UART. Панель подключается всего по четырём проводам (два из которых — питание). Для обновления прошивки дисплея, помимо UART, предусмотрен разъем для microSD карты.
В зависимости от версии дисплеи оснащаются большим объемом памяти, часами реального времени и даже собственными пинами GPIO, что позволяет использовать дисплей для непосредственного управления устройствами, используя реле и т.п. приборы.
Видеообзор
Комплектация
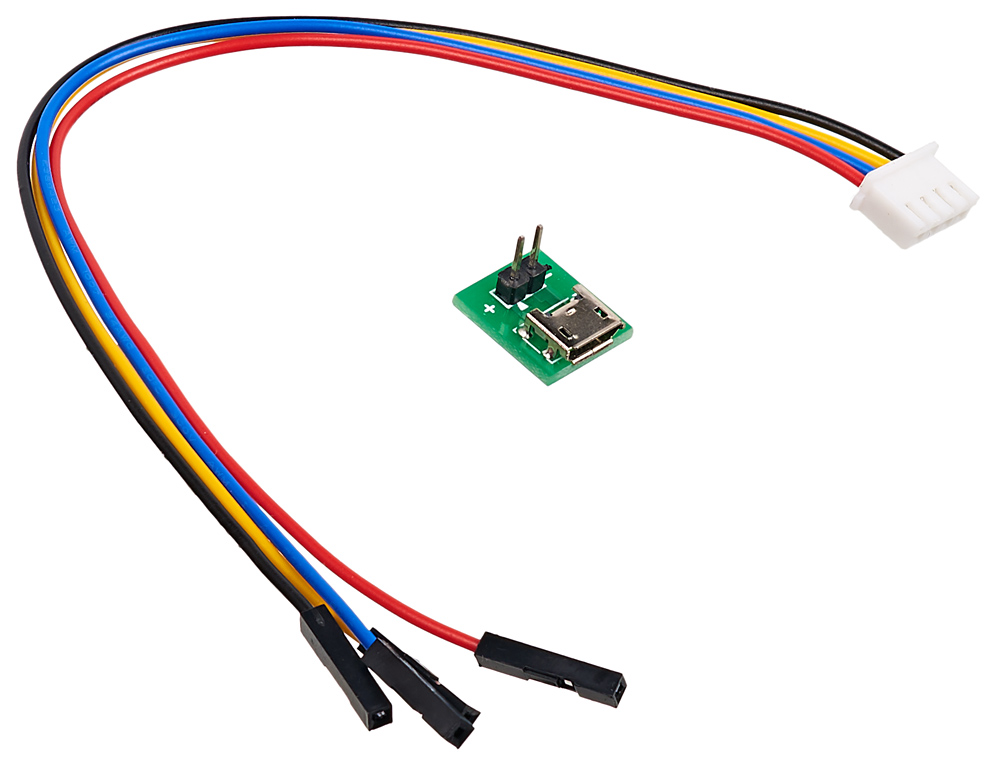
Каждый дисплей Nextion дополнен комплектующими, которые помогут соединиться с экраном:

-
Четырёхпроводной шлейф служит для подключения дисплея к питанию и управляющим пинам внешнего контроллера: например Arduino, Espruino или Raspberry Pi. С одной стороны шлейфа расположен разъём JST PH-4 (мама), а с другой — четыре свободных провода с коннекторами «мама» на концах:
-
Земля (G) — чёрный провод. Соедините с землёй внешнего микроконтроллера.
-
Сигнальный (RX) — жёлтый провод, цифровой вход дисплейного модуля. Используется для приёма данных из внешнего контроллера. Подключите к пину TX внешнего микроконтроллера.
-
Сигнальный (TX) — синий провод, цифровой выход дисплейного модуля. Используется для передачи данных во внешний контроллер. Подключите к пину RX внешнего микроконтроллера.
-
Питание (V) — красный провод. Соедините с питанием внешнего микроконтроллера.
-
-
Адаптер питания «USB to 2 Pin» — используется для подключения напряжения к дисплею, другими словами включает экран.
Демонстрационный режим
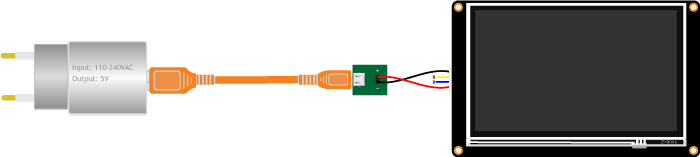
Дисплейные модули работают прямо из коробки с демонстрационной прошивкой. Для её старта достаточно подать питание на дисплей:
-
Соедините дисплей с переходной платой «USB to 2 pin» c помощью четырёхпроводного щлейфа.
-
Разъём JST PH-4 подключите к дисплею.
-
Питание (+5V) — красный провод, подключите к контакту платы «USB to 2 pin» с пометкой «+».
-
Земля (GND) — чёрный провод, подключите к контакту платы «USB to 2 pin» с пометкой «−».
-
Сигнальные пины (TX) и (RX) используется для обмена данных с микроконтроллером. В демонстациооном режиме не нужны, т.е. оставьте свободными.
-
-
Подключите к полученной конструкции питание через порт micro-USB. Для этого отлично подойдёт зарядник на 5В с кабелем micro USB.
-
В итоге, включится дисплей с тестовой прошивкой, которая покажет базовые возможности экрана.
Штатный режим
Состоит из этапов:
— установка среды Nextion Editor (однократно);
— создание проекта для дисплейного модуля;
— прошивка дисплейного модуля.
Установка среды Nextion Editor
Для работы с дисплеем необходимо установить и настроить среду разработки «Nextion Editor»
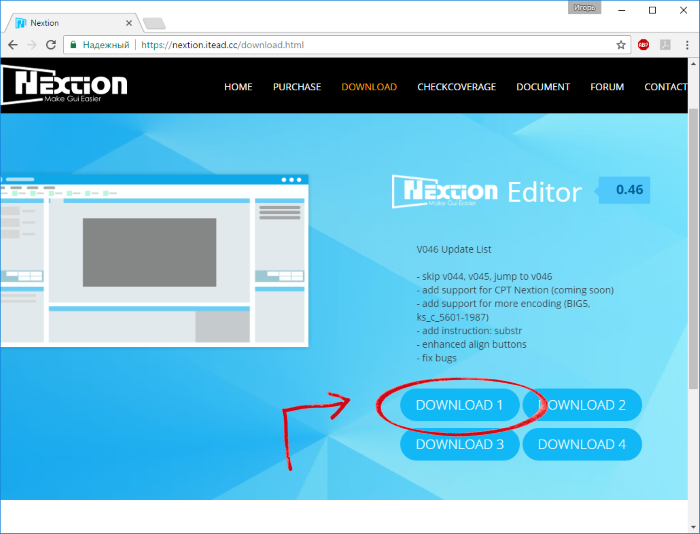
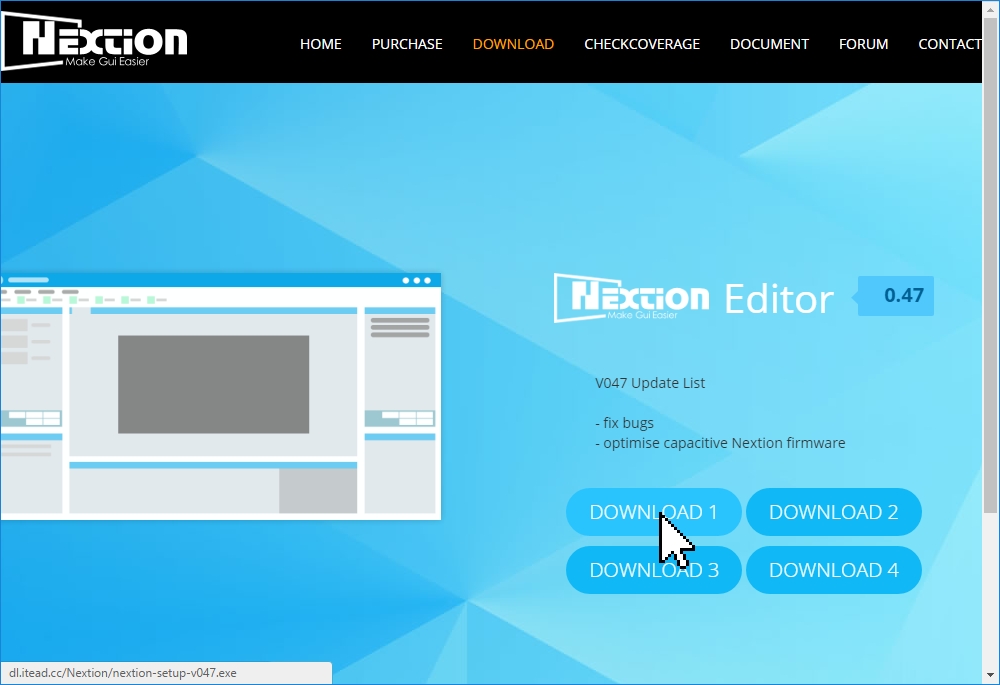
Для этого перейдите на официальный сайт дисплейных модулей «Nextion». Скачайте и установите последнюю версию среды.
Создание нового проекта в Nextion Editor
-
Запустите среду «Nextion Editor»
-
Создайте новый проект:, напишите название будущего проекта и нажмите кнопку
Сохранить.Откроется окно
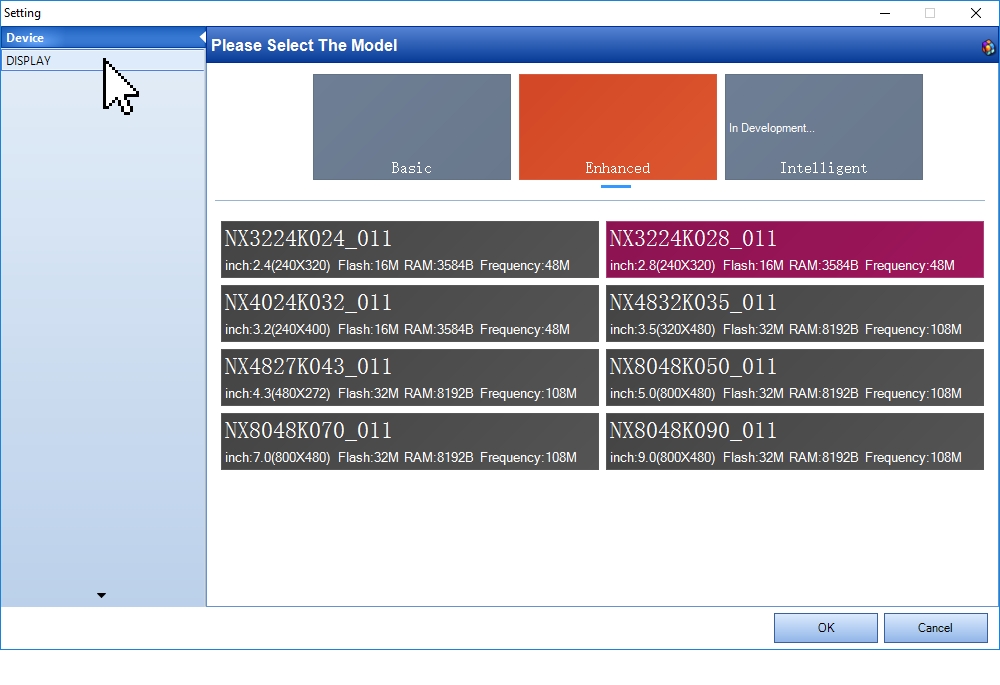
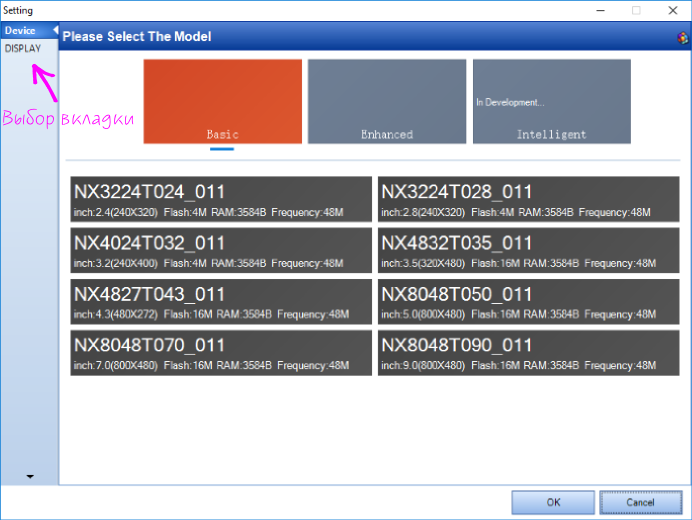
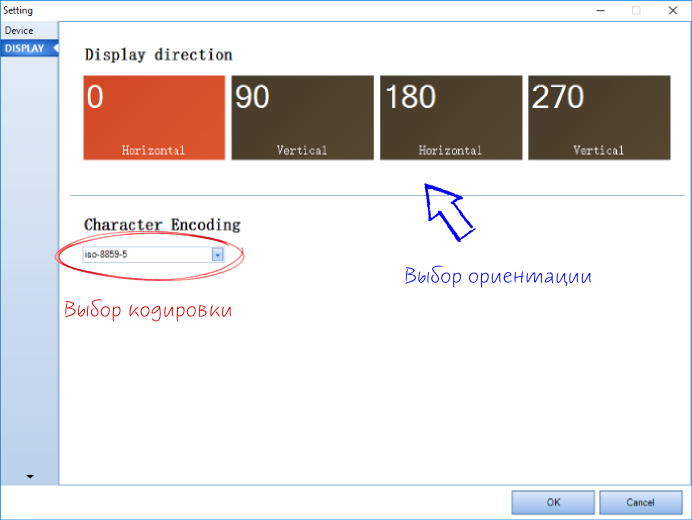
Setting, с двумя вкладками:DeviceиDisplay. -
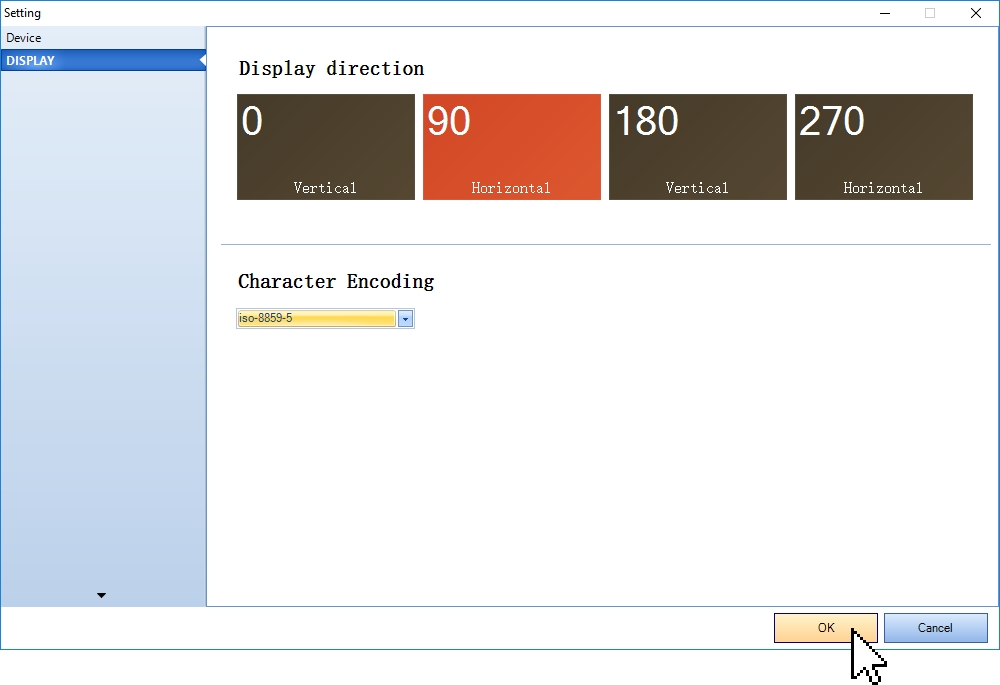
Во вкладке
Displayвыберите ориентацию дисплея и кодировку.Для поддержки кириллицы выбирайте кодировку
iso-8859-5 -
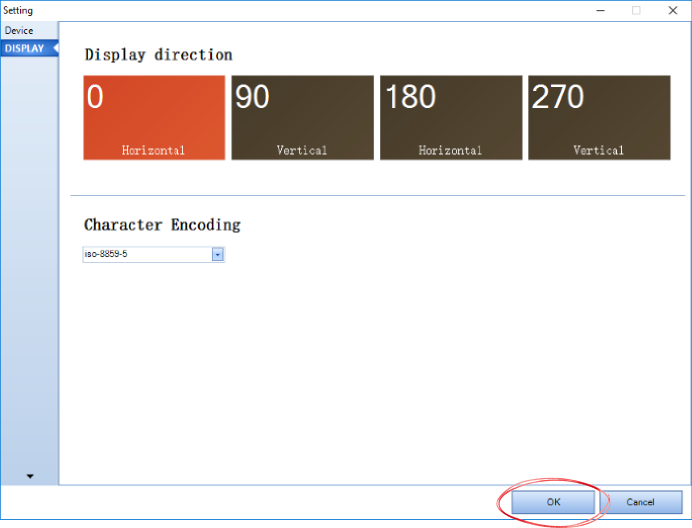
После всех манипуляций нажимайте кнопку
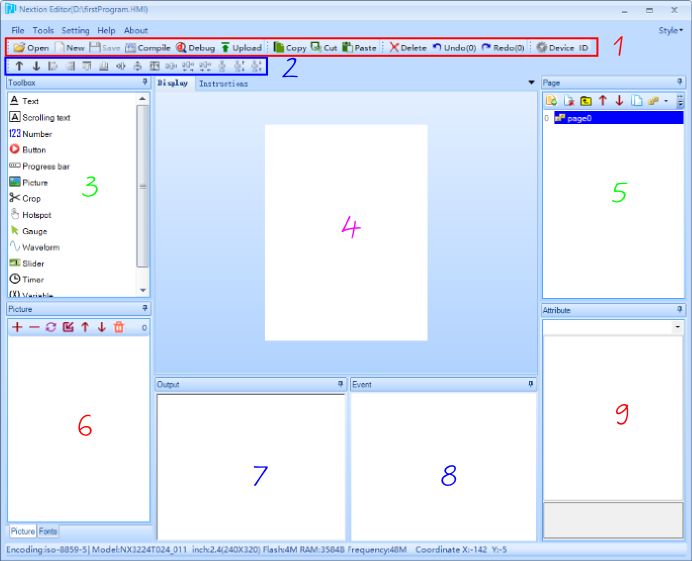
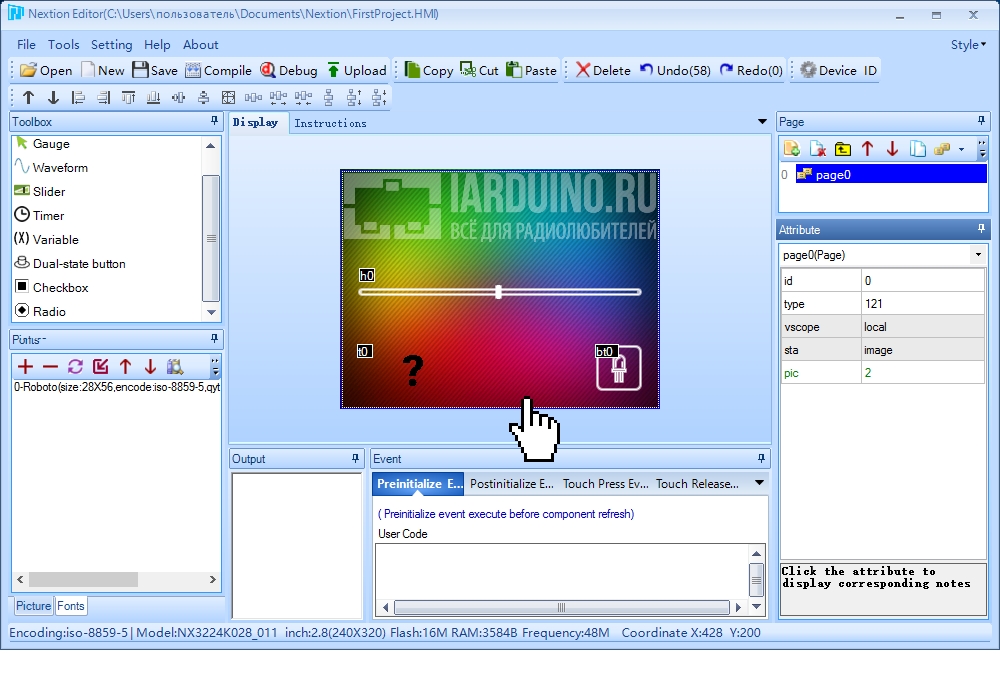
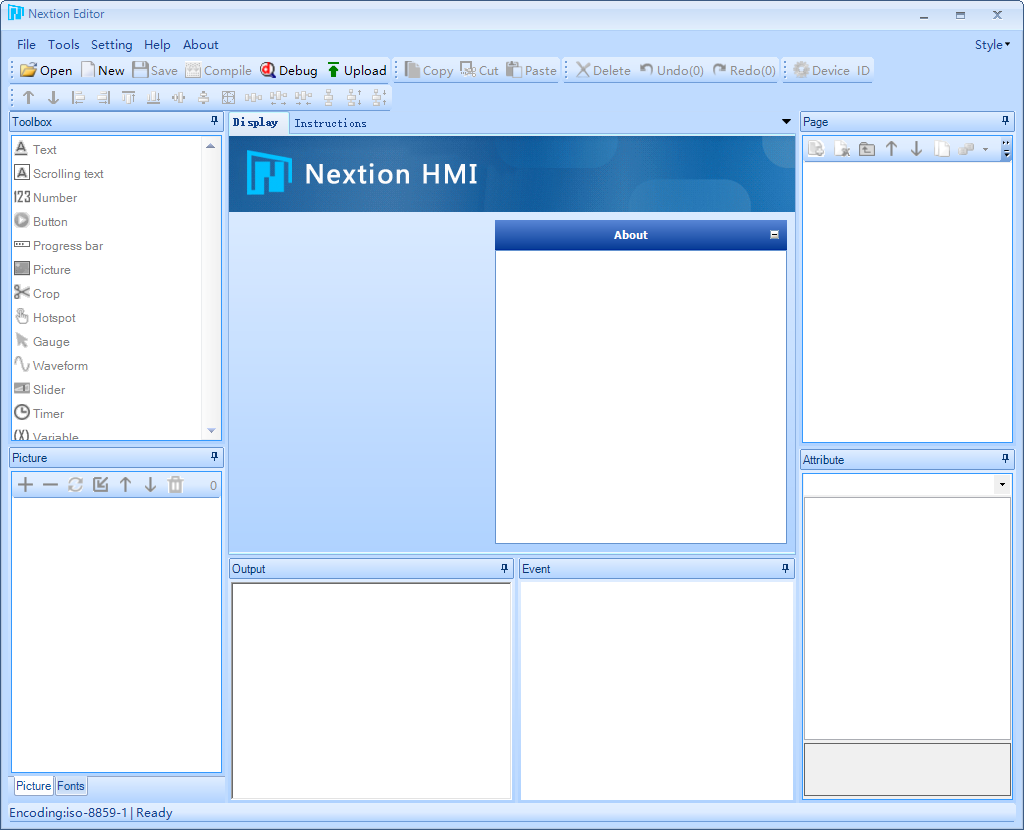
OK.Перед вами откроется графическое окно разработки. Рассмотрим его элементы.

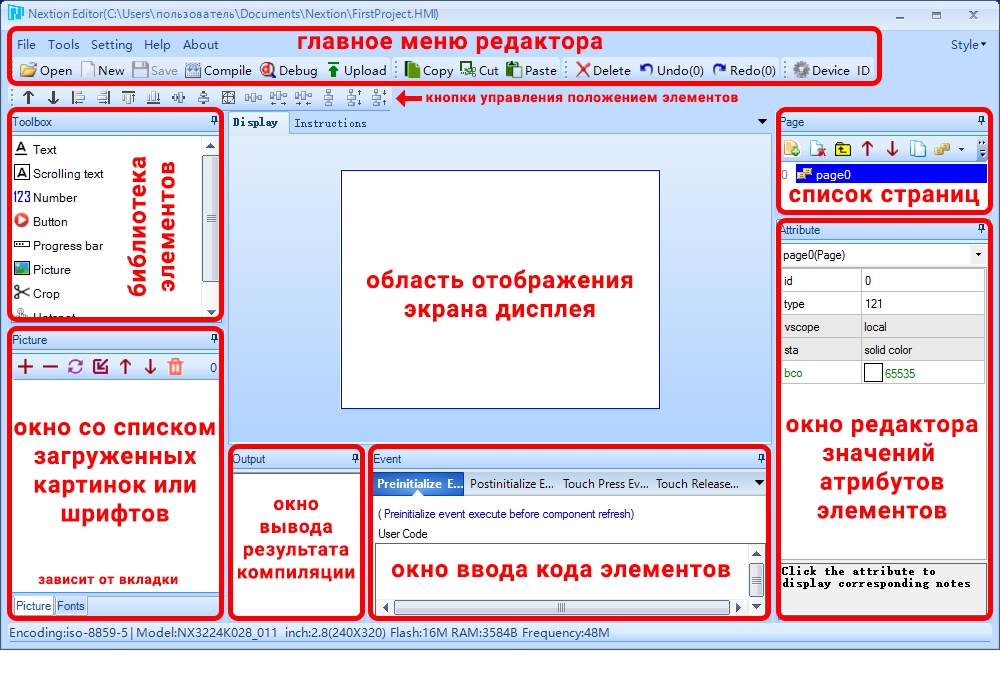
-
1 — Главное меню.
-
2 — Меню управления выравниванием и порядком элементов.
-
3 — Библиотека элементов.
-
4 — Область отображения.
-
5 — Список страниц проекта
-
6 — Библиотека изображений /Библиотека шрифтов.
-
7 — Окно вывода результатов компиляции.
-
8 — Окно для ввода кода, выполняемого при возникновении события.
-
9 — Зона редактирования атрибутов выбранного элемента.
Добавление изображений
-
Нажмите в окне «библиотека изображений» на иконку
-
Выберите интересующее вас изображение на ПК и нажмите кнопку
Открыть.В окне «библиотека изображений» появиться загруженное изображение.
-
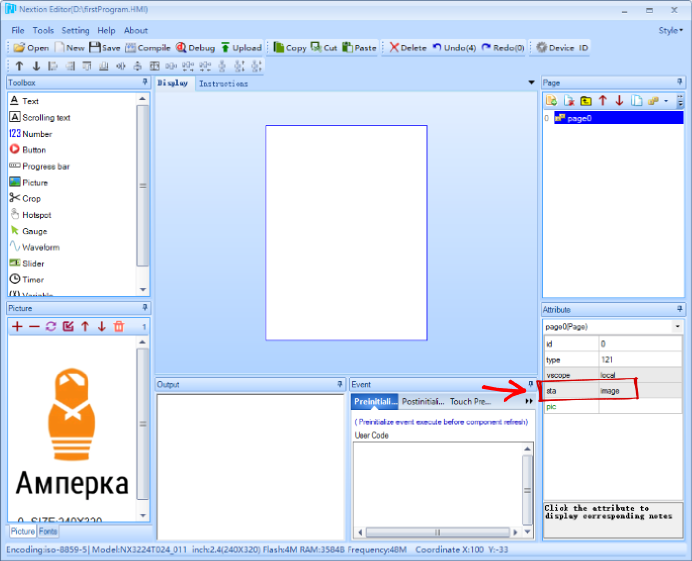
Выделите область отображение дисплея.
-
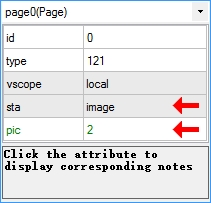
В окне «зона редактирование атрибутов» в пункте
staизмените полеsolid colorнаimage. -
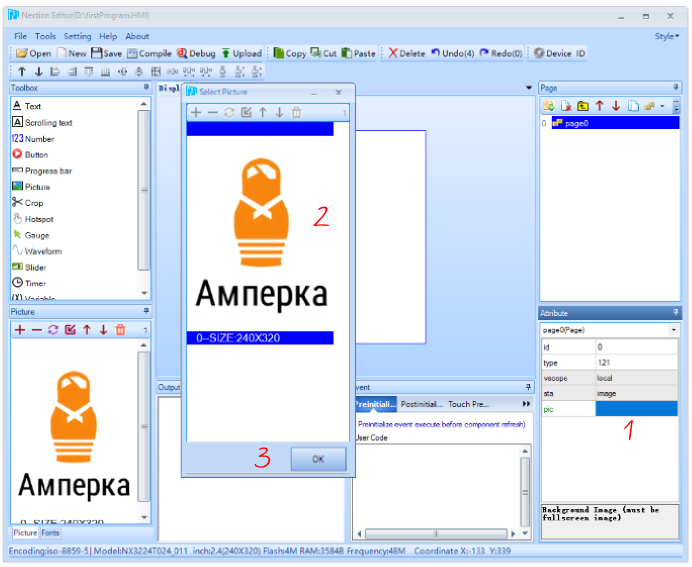
В поле
picвыберите интересующую вас картинку из «библиотеки изображений» и нажмите кнопкуOKЕсли вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.
Это значит всё получилось и можно смело переходить к прошивки дисплея.
Прошивка дисплейных модулей
Компиляция проекта
Перед прошивкой проект необходимо проверить не наличие ошибок — скомпилировать. Для этого нажмите кнопку Compile. В окне «вывода результатов компиляции» вы должны увидеть сообщение об успешной компиляции.
Дисплейные модули Nextion поддерживают два вида прошивки:
-
Через последовательный порт UART
-
С помощью карты microSD.
Рассмотрим их подробнее.
Прошивка через UART
Для прошивки дисплея через UART понадобится USB-Serial адаптер.
-
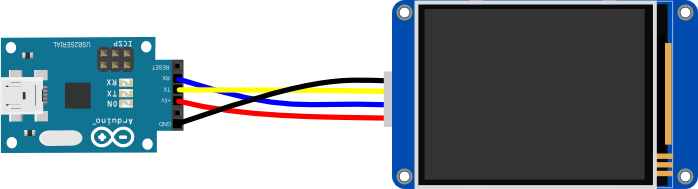
Подключите дисплей к адаптеру USB-Serial следующим образом:
-
Питание дисплея
+5V— к питанию USB-Serial-адаптера. -
Земля дисплея
GND— к питанию USB-Serial-адаптера. -
TXдисплея — вRXUSB-Serial-адаптера. -
RXдисплея — вTXUSB-Serial-адаптера.
-
-
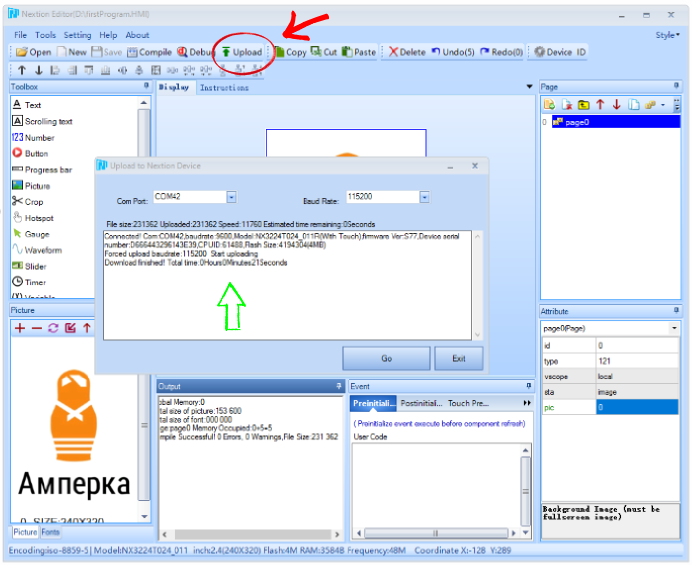
Прошейте ваш дисплей, нажав на кнопку
. Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле.
После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.
Прошивка через microSD
Прошивка через UART занимает достаточно долгое время и требует дополнительного UART-преобразователя. В связи с этим существует альтернативный способ прошивки дисплеев Nextion с помощью microSD-карты.
-
Откройте папку с компилированными проектами:
-
Скопируйте файл с именем вашего проекта на microSD-карту.
-
Извлеките microSD-карту из вашего ПК и вставьте её в дисплей.
-
Подключите питание на дисплей.
-
Дождитесь окончания прошивки.
-
Извлеките microSD-карту.
После всех действий загруженный проект будет выполняться и отображаться на дисплейном модуле.
Примеры работы
Линейка Nextion Enhanced
Линейка Nextion Intelligent
Ресурсы

The Nextion Instruction Set
These are the set of commands that Nextion can use.
They are categorized into only a few categories
- General Rules and Practices … <goto>
- Assignment Statements … <goto>
- Operational Commands … <goto>
- GUI Designing Commands … <goto>
- Color Code Constants … <goto>
- System Variables … <goto>
- Format of Nextion Return Data … <goto>
Legend:
: Basic
: Discovery
: Enhanced
: Intelligent
: All
: Basic, Discovery or Enhanced
: Basic or Enhanced
: Enhanced or Intelligent
1 – General Rules and Practices
| No. | General Rule or Practice |
| 1 | ie: decimal: 255 or hex: 0xFF or ansichar: ÿ or binary: 11111111 ie byte ndt[3] = {255,255,255}; write(ndt,3); or print(“\xFF\xFF\xFF”); or print(“ÿÿÿ”) |
| 2 | |
| 3 | |
| 4 | this means if, for, and while commands can not be used over serial |
| 5 | |
| 6 | |
| 7 | |
| 8 | |
| 9 | |
| 10 | |
| 11 | |
| 12 | |
| 13 | |
| 14 | |
| 15 | |
| 16 | Transparent Data Mode (used by
Note: Nextion will remain waiting at step 5 until every byte of specified quantity is received. |
| 17 | |
| 18 | |
| 19 | |
| 20 | |
| 21 |
2 – Assignment Statements
| No. | Data Type | Operator | Description/Example (see 1.8 and 1.17) |
| 1 | Text | = | |
| t0.txt=”Hello” | |||
| 2 | Text | += | t0.txt=”-“+t0.txt becomes t0.txt=t0.txt+”-“. Use temp variable to prepend. va0.txt=t0.txt t0.txt=”-“+va0.txt |
| t0.txt+=” World” // append ” World” to t0.txt //When contents of t0.txt is “Hello” becomes “Hello World” |
|||
| 3 | Text | -= | |
| t0.txt-=4 or t0.txt=t0.txt-4 // remove last 4 chars from t0.txt | |||
| 4 | Text | \ | Supported is \r hex 0x0D 0x0A, \” hex 0x22, \\ hex 0x5C, |
| t0.txt=”\r” | |||
| 5 | Text | == | If both left and right sides are the same creates a true condition |
| if(t0.txt==va0.txt) | |||
| 6 | Text | != | If both left and right sides are different creates a true condition |
| if(t0.txt!=va0.txt) | |||
| 7 | Numeric | = | |
| n0.val=bauds // places bauds value in n0.val component | |||
| 8 | Numeric | += | |
| n0.val+=va0.val | |||
| 9 | Numeric | -= | |
| n0.val-=60 // decreases value of n0.val by 60 | |||
| 10 | Numeric | *= | |
| n0.val*=2 | |||
| 11 | Numeric | /= | |
| n0.val/=60 | |||
| 12 | Numeric | %= | |
| n0.val%=60 | |||
| 13 | Numeric | << | Using the 16-bit example that follows, (32-bit uses similar rules) All bits shifted above 15 are lost and undefined bits become 0 |
| n0.val=n0.val<<4 0 0 0 0.0 0 1 1.1 1 0 0.0 0 0 1 0 0 1 1.1 1 0 0.0 0 0 1. 0 0 1 1.1 1 0 0.0 0 0 1.0 0 0 0 |
|||
| 14 | Numeric | >> | Using the 16-bit example that follows, (32-bit uses similar rules) All bits shifted below 0 are lost and undefined bits become the signed bit. When signed bit is 1 (value is negative) then left filled is with 1’s When signed bit is 0 (value is positive) then left filled is with 0’s |
| n0.val=n0.val>>4 0 0 0 0.0 0 1 1.1 1 0 0.0 0 0 1 0 0 0 0.0 0 1 1.1 1 0 0 0 0 0 0.0 0 0 0.0 0 1 1.1 1 0 0 |
|||
| 15 | Numeric | & | Using the 16-bit example that follows, (32-bit uses similar rules) Result is a bit of 1 where both left and right bits were 1 |
| n0.val=n0.val&35381 0 1 0 1.1 0 1 1.0 0 1 0.0 1 0 1 n0.val of 23333 1 0 0 0.1 0 1 0.0 0 1 1.0 1 0 1 mask of 35381 0 0 0 0.1 0 1 0.0 0 1 0.0 1 0 1 result is 2597 |
|||
| 16 | Numeric | | | Using the 16-bit example that follows, (32-bit uses similar rules) Result is a bit of 1 where either left or right bits were 1 |
| n0.val=n0.val|35381 0 1 0 1.1 0 1 1.0 0 1 0.0 1 0 1 n0.val of 23333 1 0 0 0.1 0 1 0.0 0 1 1.0 1 0 1 constant 35381 1 1 0 1.1 0 1 1.0 0 1 1.0 1 0 1 result is 56117 |
|||
| 17 | Numeric | ^ | Using the 16-bit example that follows, (32-bit uses similar rules) Result is a bit inverted where maskbit was 1, unchanged where maskbit was 0 |
| n0.val=n0.val^35381 0 1 0 1.1 0 1 1.0 0 1 0.0 1 0 1 n0.val of 23333 1 0 0 0.1 0 1 0.0 0 1 1.0 1 0 1 bitmask of 35381 1 1 0 1.0 0 0 1.0 0 0 1.0 0 0 0 result is 53520 |
|||
| 18 | Numeric | == | If both left and right sides are the same creates a true condition |
| if(n0.val==va0.val) | |||
| 19 | Numeric | != | If both left and right sides are different creates a true condition |
| if(n0.val!=va0.val) | |||
| 20 | Numeric | < | If left side is less than right side creates a true condition |
| while(n0.val<va0.val) | |||
| 21 | Numeric | <= | If left side is less than or equal to right side creates a true condition |
| while(n0.val<=va0.val) | |||
| 22 | Numeric | > | If left side is greater than right side creates a true condition |
| while(n0.val>va0.val) | |||
| 23 | Numeric | >= | If left side is greater than or equal to right side creates a true condition |
| while(n0.val>=va0.val) | |||
| 24 | Code | { } | Code Block ends with closing brace } beginning a new line |
| see if (see 3.25) while (see 3.26) and for (see 3.27) | |||
| 25 | Code | && | Conditions may be joined with no spaces between conditions, left to right evaluation |
| see if (see 3.25) while (see 3.26) and for (see 3.27) | |||
| 26 | Code | || | Conditions may be joined with no spaces between conditions, left to right evaluation |
| see if (see 3.25) while (see 3.26) and for (see 3.27) | |||
| 27 | Code | ( ) | and ends with closing parenthesis ) at end of line. Parenthesis are not allowed to create complex statements. |
| see if (see 3.25) while (see 3.26) and for (see 3.27) | |||
| 28 | Code | . | Also used with page index and component array. (see 2.29) |
| page1.va0.val or p0.pic | |||
| 29 | Code | [ ] | The b[.id] component array which takes component .id as index The p[index] page array which takes page index as index These (p[].b[]) need to be used with caution and mindful purpose. Reference to a component without specified Attribute can create for long and potentially frustrating debug sessions. The third array is the Serial Buffer Data u[index] array. This is valid when in active Protocol Reparse mode. Protocol Reparse is an advanced technique that should be skipped if not fully understood. |
| p[pageindex].b[component.id].attribute // global scope b[component.id].attribute // local scope on current page |
|||
| 30 | Comment | // | Everything to the right of, and including, the double-slash is a comment that will not be executed by the Nextion interpreter. Comments should: 1) occur on a line by themselves with the double-slash at the beginning of the line (no leading spaces), 2) immediately following code on a line without a space separating code and the double slash. Commenting of code blocks should occur: 1) before the condition/iteration 2) inside the opening and closing braces 3) after the code block. Notes: It is important to note that comments can not interrupt code blocks without causing an “Error: Index was outside the bounds of the array”. Comments are counted towards the overall “code + attributes” hard limit of 65534. |
// these are valid comments sys0=0// reset sys0 to zero The following showcases valid/invalid use //valid comment before condition/iteration
for(sys0=0;sys0<=sys1;sys0++)
// invalid comment between condition/iteration and block
{
doevents//valid comment after code on same line
// valid comment inside block
}
// valid comment outside block
|
3 – Operational Commands
| No. | Name | Param Count | Description and Usage/Parameters/Examples |
| 1 | page | 1 | Nextion loads page 0 by default on power on. usage: page <pid> |
| <pid> is either the page index number, or pagename | |||
| page 0 // Change page to indexed page 0 page main // Change page to the page named main |
|||
| 2 | ref | 1 | – if component is obstructed (stacking), ref brings component to top. usage: ref <cid> |
| <cid> is component’s .id or .objname attribute of component to refresh – when <cid> is 0 (page component) refreshes all on the current page. |
|||
| ref t0 // Refreshes the component with .objname of t0 ref 3 // Refreshes the component with .id of 3 ref 0 // Refreshes all components on the current page (same as ref 255) |
|||
| 3 | click | 2 | As event code is always local, object can not be page prefixed usage: click <cid>,<event> |
| <cid> is component’s .id or .objname attribute of component to refresh <event> is 1 to trigger Press Event, 0 to trigger Release Events |
|||
| click b0,1 // Trigger Touch Press Event of component with .objname b0 click 4,0 // Trigger Touch Release Event of component with .id 4 |
|||
| 4 | ref_stop | 0 | – waveform refreshing will resume with ref_star (see 3.5) usage: ref_stop |
| ref_stop // stop refreshing the waveform on each data point added | |||
| 5 | ref_star | 0 | – used to resume waveform refreshing stopped by ref_stop (see 3.4) usage: ref_start |
| ref_star // resume default refreshing, refresh on each data point added | |||
| 6 | get | 1 | usage: get <attribute> |
| <attribute> is either numeric value, .txt contents, or constant | |||
| get t0.txt // sends text contents of t0.txt in 0x70 Return Data format get “123” // sends text constant “123” in 0x70 Return Data format get n0.val // sends numeric value of n0.val in 0x71 Return Data format get 123 // sends numeric constant 123 in 0x71 Return Data format |
|||
| 7 | sendme | 0 | – number of currently loaded page is stored in system variable dp – used in a page’s initialize event will auto-send as page loads usage: sendme |
| sendme // sends the value of dp in 0x66 Return Data Format | |||
| 8 | covx | 4 | – text must be text ASCII representation of an integer value. – source and destination types must not be of the same type – when numeric source and hex format chosen, length must be even for bytewise hex digits (0, 2, 4, 6 or  ie: (len 4) positive significant (byte 0 to 3), 123 = 0000007B = 007B ie: (len 4) negative significant (byte 3 to 0), -123 = FFFFFF85 = FFFF – value is more than allowed space results in a truncation – it is recommended to ensure handling source length in user code before covx – in v0.53, covx is deemed undefined if source is larger than length or dest txt_maxl is smaller than requested length. (some of these undefines, can be exploited) ie: src numeric value of 123 with length 0, result is dest text “123” – when length is fixed and value is less, leading zeros will be added ie: src numeric value of 123 with length 4, result is dest text “0123” – when value is larger than length, .txt truncated to least significant digits ie: src numeric value of 23425 with length 4 result is dest text “2342” usage: covx <src>,<dest>,<length>,<format> |
| <src> is text attribute (or numeric attribute when <dest> is text) <dest> is numeric attribute (or text attribute when <src> is numeric) <length> will determine if leading zeros added to conversion to text <format> 0: integer, 1: Comma separated 1,000s, 2: Hex |
|||
| covx h0.val,t0.txt,0,0 // convert value of h0 into t0.txt without leading zeros covx t0.txt,h0.val,0,0 // convert t0.txt into integer in h0.val <length> ignored. covx h0.val,t0.txt,4,0 // convert value of h0 into t0.txt with exactly 4 digits covx h0.val,t0.txt,4,1 // convert value of h0 into t0.txt with commas covx h0.val,t0.txt,4,2 // convert value of h0 into t0.txt in 4 hex digits (2 Bytes) Invalid: covx h0.val,va0.val,0,0 or covx t0.txt,va0.txt,0,0 // src & dest same type. |
|||
| 8a | cov | 3 | – text must be text ASCII representation of an integer value. – source and destination types must not be of the same type – when length is fixed and value is less, leading zeros will be added ie: src numeric value of 123 with length 4, result is dest text “0123” – dest txt_maxl and length needs be large enough to accommodate conversion. ie: src numeric value of 123 with length 0, result is dest text “123” – when value is larger than length, .txt results in a truncation – it is recommended to handle source length in user code before cov Note:v0.53 changed behaviour from previous pre/post v0.53 behaviours. cov is deemed undefined if source is larger than length or the dest txt_maxl is smaller than the requested length. Some undefines are exploitable. usage: cov <src>,<dest>,<length> |
| <src> is text attribute (or numeric attribute when <dest> is text) <dest> is numeric attribute (or text attribute when <src> is numeric) <length> will determine if leading zeros added to conversion to text |
|||
| cov h0.val,t0.txt,0 // convert value of h0 into t0.txt without leading zeros cov t0.txt,h0.val,0 // convert integer into t0.txt from h0.val <length> ignored. cov h0.val,t0.txt,4 // convert value of h0 into t0.txt with exactly 4 digits Invalid: cov h0.val,va0.val,0 or cov t0.txt,va0.txt,0 // src & dest same type. |
|||
| 9 | touch_j | 0 | – presents 4 points on screen for user to touch, saves, and then reboots. – typically not required as device is calibrated at factory – sensor can be effected by changes of conditions in environment – Capacitive Nextion devices can not be user calibrated. usage: touch_j |
| touch_j // trigger the recalibration of touch sensor | |||
| 10 | substr | 4 | usage: substr <src>,<dest>,<start>,<count> |
| <src> is text attribute where text will be extracted from <dest> is text attribute to where extracted text will be placed <start> is start position for extraction (0 is first char, 1 second) <count> is the number of characters to extract |
|||
| substr va0.txt,t0.txt,0,5 // extract first 5 chars from va0.txt, put into t0.txt | |||
| 11 | vis | 2 | – show will refresh component and bring it to the forefront layer – hide will remove component visually, touch events will be disabled – use layering with mindful purpose, can cause ripping and flickering. – use with caution and mindful purpose, may lead to difficult debug session usage: vis <comp><state> |
| <comp> is either .objname or .id of component on current page, – valid .id is 0 – page, 1 to 250 if component exists, and 255 for all <state> is either 0 to hide, or 1 to show. |
|||
| vis b0,0 // hide component with .objname b0 vis b0,1 // show component with .objname b0, refresh on front layer vis 1,0 // hide component with .id 1 vis 1,1 // show component with .id 1, refresh on front layer vis 255,0 // hides all components on the current page |
|||
| 12 | tsw | 2 | – by default, all components are enabled unless disabled by tsw – use with caution and mindful purpose, may lead to difficult debug session usage: tsw <comp><state> |
| <comp> is either .objname or .id of component on current page, – valid .id is 0 – page, 1 to 250 if component exists, and 255 for all <state> is either 0 to disable, or 1 to enable. |
|||
| tsw b0,0 // disable Touch Press/Release events for component b0 tsw b0,1 // enable Touch Press/Release events for component b0 tsw 1,0 // disable Touch Press/Release events for component with id 1 tsw 1,1 // enable Touch Press/Release events for component with id 1 tsw 255,0 // disable all Touch Press/Release events on current page |
|||
| 13 | com_stop | 0 | – Serial will continue to receive and store in buffer. – execution of instructions from Serial will resume with com_star (see 3.14) – using com_stop and com_star may cause a buffer overflow condition. – Refer to device datasheet for buffer size and command queue size usage: com_stop |
| com_stop // stops execution of instructions from Serial | |||
| 14 | com_star | 0 | – used to resume an execution stop caused by com_stop (see 3.13) – when com_star received, all instructions in buffer will be executed – using com_stop and com_star may cause a buffer overflow condition. – Refer to device datasheet for buffer size and command queue size usage: com_star |
| com_star // resume execution of instruction from Serial | |||
| 15 | randset | 2 | – range will persist until changed or Nextion rebooted – set range to desired range before using rand – power on default range is -2147483648 to 2147483647, runtime range is user definable. usage: randset <min>,<max> |
| <min> is value is -2147483648 to 2147483647 <max> is value greater than min and less than 2147483647 |
|||
| randset 1,100 //set current random generator range from 1 to 100 randset 0,65535 //set current random generator range from 0 to 65535 |
|||
| 16 | code_c | 0 | usage: code_c |
| code_c // Clears the command buffer without execution | |||
| 17 | prints | 2 | – prints does not use Nextion Return Data, user must handle MCU side – qty of data may be limited by serial buffer (all data < 1024) – numeric value sent in 4 byte 32-bit little endian order value = byte1+byte2*256+byte3*65536+byte4*16777216 – text content sent is sent 1 ASCII byte per character, without null byte. usage: prints <attr>,<length> |
| <attr> is either component attribute, variable or Constant <length> is either 0 (all) or number to limit the bytes to send. |
|||
| prints t0.txt,0 // return 1 byte per char of t0.txt without null byte ending. prints t0.txt,4 // returns first 4 bytes, 1 byte per char of t0.txt without null byte ending. prints j0.val,0 // return 4 bytes for j0.val in little endian order prints j0.val,1 // returns 1 byte of j0.val in little endian order prints “123”,2 // return 2 bytes for text “12” 0x31 0x32 prints 123,2 // returns 2 bytes for value 123 0x7B 0x00 |
|||
| 17a | 1 | – print/printh does not use Nextion Return Data, user must handle MCU side – qty of data may be limited by serial buffer (all data < 1024) – numeric value sent in 4 byte 32-bit little endian order value = byte1+byte2*256+byte3*65536+byte4*16777216 – text content sent is sent 1 ASCII byte per character, without null byte. usage: print <attr> |
|
| <attr> is either component attribute, variable or Constant | |||
| print t0.txt // return 1 byte per char of t0.txt without null byte ending. print j0.val // return 4 bytes for j0.val in little endian order print “123” // return 3 bytes for text “123” 0x31 0x32 0x33 print 123 // return 4 bytes for value 123 0x7B 0x00 0x00 0x00 |
|||
| 18 | printh | 1 to many |
– printh is one of the few commands that parameter uses space char 0x20 – when more than one byte is being sent a space separates each byte – byte is represented by 2 of (ASCII char of hexadecimal value per nibble) – qty may be limited by serial buffer (all data < 1024) – print/printh does not use Nextion Return Data, user must handle MCU side usage: printh <hexhex>[<space><hexhex][…<space><hexhex] |
| <hexhex> is hexadecimal value of each nibble. 0x34 as 34 <space> is a space char 0x20, used to separate each <hexhex> pair |
|||
| printh 0d // send single byte: value 13 hex: 0x0d printh 0d 0a // send two bytes: value 13,10 hex: 0x0d0x0a |
|||
| 19 | add | 3 | – waveform channel data range is min 0, max 255 – 1 pixel column is used per data value added – y placement is if value < s0.h then s0.y+s0.h-value, otherwise s0.y usage: add <waveform>,<channel>,<value> |
| <waveform> is the .id of the waveform component <channel> is the channel the data will be added to <value> is ASCII text of data value, or numeric value – valid: va0.val or sys0 or j0.val or 10 |
|||
| add 1,0,30 // add value 30 to Channel 0 of Waveform with .id 1 add 2,1,h0.val // add h0.val to Channel 1 of Waveform with .id 2 |
|||
| 20 | addt | 3 | – waveform channel data range is min 0, max 255 – 1 pixel column is used per data value added. – addt uses Transparent Data Mode (see 1.16) – waveform will not refresh until Transparent Data Mode completes. – qty limited by serial buffer (all commands+terminations + data < 1024) – also refer to add command (see 3.19) usage: add <waveform>,<channel>,<qty> |
| <waveform> is the .id of the waveform component <channel> is the channel the data will be added to <qty> is the number of byte values to add to <channel> |
|||
| addt 2,0,20 // adds 20 bytes to Channel 0 Waveform with .id 2 from serial // byte of data is not ASCII text of byte value, but raw byte of data. |
|||
| 21 | cle | 3 | usage: cle <waveform>,<channel> |
| <waveform> is the .id of the waveform component <channel> is the channel to clear <channel> must be a valid channel: < waveform.ch or 255 0 if .ch 1, 1 if .ch 2, 2 if .ch 3, 3 if .ch=4 and 255 (all channels) |
|||
| cle 1,0 // clear channel 0 data from waveform with .id 1 cle 2,255 // clear all channels from waveform with .id 2 |
|||
| 22 | rest | 0 | usage: rest |
| rest // immediate reset of Nextion device – reboot. | |||
| 23 | doevents | 0 | – useful inside exclusive code block for visual refresh (see 3.26 and 3.27) usage: doevents |
| doevents // allows refresh and serial to receive during code block | |||
| 24 | strlen | 2 | usage: strlen <txt>,<len> |
| <txt> must be a string attribute ie: t0.txt, va0.txt <len> must be numeric ie: n0.val, sys0, va0.val |
|||
| strlen t0.txt,n0.val // assigns n0.val with length of t0.txt content | |||
| 24a | btlen | 2 | usage: btlen <txt>,<len> |
| <txt> must be a string attribute ie: t0.txt, va0.txt <len> must be numeric ie: n0.val, sys0, va0.val |
|||
| btlen t0.txt,n0.val // assigns n0.val with number of bytes t0.txt occupies | |||
| 25 | if | Block | – execute commands within block { } if (conditions) is met. – nested conditions using () is not allowed. invalid: ((h0.val+3)>0) – block opening brace { must be on line by itself – no space between block close brace } and else. valid: }else invalid: } else – Text comparison supports ==, != – Numerical comparison supports >, <, ==, !=, >=, <= – conditions can be joined with && or || with no spaces used – nested “if” and “else if” supported. usage: if condition block [else if condition block] [else block] |
| – (conditions) is a simple non-complex boolean comparison evaluating left to right valid: (j0.val>75) invalid: (j0.val+1>75) invalid: (j0.val<now.val+60) |
|||
if(t0.txt=="123456")
{
page 1
}
if(t0.txt=="123456"||sys0==14&&n0.val==12)
{
page 1
}
if(t0.txt=="123456"&&sys0!=14)
{
page 1
}
if(n0.val==123)
{
b0.txt="stop"
}else
{
b0.txt="start"
}
if(rtc==1)
{
t0.txt="Jan"
}else if(rtc1==2)
{
t0.txt="Feb"
}else if(rtc1==3)
{
t0.txt="Mar"
}else
{
t0.txt="etc"
}
|
|||
| 26 | while | Block | – tests boolean condition and execute commands within block { } if conditions was met and continues to re-execute block until condition is not met. – nested conditions using () is not allowed. invalid: ((h0.val+3)>0) – block opening brace { must be on line by itself – Text comparison supports ==, != – Numerical comparison supports >, <, ==, !=, >=, <= – conditions can be joined with && or || with no spaces used – block runs exclusively until completion unless doevents used (see 3.23) usage: while condition block |
| – (conditions) is a simple non-complex boolean comparison evaluating left to right valid: (j0.val>75) invalid: (j0.val+1>75) |
|||
// increment n0.val as lon as n0.val < 100. result: b0.val=100
// will not visually see n0.val increment, refresh when while-loop completes
while(n0.val<100)
{
n0.val++
}
//increment n0.val as long as n0.val < 100. result: n0.val=100
// will visually see n0.val increment, refresh each evaluation of while-loop
while(n0.val<100)
{
n0.val++
doevents
}
|
|||
| 27 | for | Block | – executes init_assignment, then tests boolean condition and executes commands within block { } if boolean condition is met, when iteration of block execution completes step_assignment is executed. Continues to iterate block and step_assignment until boolean condition is not met. – nested conditions using () is not allowed. invalid: ((h0.val+3)>0) – block opening brace { must be on line by itself – Text comparison supports ==, != – Numerical comparison supports >, <, ==, !=, >=, <= – conditions can be joined with && or || with no spaces used – block runs exclusively until completion unless doevents used (see 3.23) usage: for(init_assignment;condition;step_assignment) block |
| – init_assignment and step_assignment are simple non-complex statement valid: n0.val=4, sys2++, n0.val=sys2*4+3 invalid: n0.val=3+(sys2*4)-1 – (conditions) is a simple non-complex boolean comparison evaluating left to right valid: (j0.val>75) invalid: (j0.val+1>75) |
|||
// iterate n0.val by 1's as long as n0.val<100. result: n0.val=100
// will not visually see n0val increment until for-loop completes
for(n0.val=0;n0.val<100;n0.val++)
{
}
//
|
|||
| 28 | wepo | 2 | – EEPROM valid address range is from 0 to 1023 (1K EEPROM) – numeric value length: is 4 bytes, -2147483648 to 2147483647 – numeric data type signed long integer, stored in little endian order. val[addr+3]*16777216+val[addr+2]*65536+val[addr+1]*256+val[addr] – string content length: .txt content is .txt-maxl +1, or constant length +1 usage: wepo <attr>,<addr> |
| <attr> is variable or constant <addr> is storage starting address in EEPROM |
|||
| wepo t0.txt,10 // writes t0.txt contents in addresses 10 to 10+t0.txt-maxl wepo “abcd”,10 // write constant “abcd” in addresses 10 to 14 wepo 11,10 // write constant 11 in addresses 10 to 13 wepo n0.val,10 // write value n0.val in addresses 10 to 13 |
|||
| 29 | repo | 2 | – EEPROM valid address range is from 0 to 1023 (1K EEPROM) – numeric value length: is 4 bytes, -2147483648 to 2147483647 – numeric data type signed long integer, stored in little endian order. val[addr+3]*16777216+val[addr+2]*65536+val[addr+1]*256+val[addr] – string content length: .txt content is lesser of .txt-maxl or until null reached. usage: repo <attr>,<addr> |
| <attr> is variable or constant <addr> is storage starting address in EEPROM |
|||
| repo t0.txt,10 // reads qty .txt-maxl chars (or until null) from 10 into t0.txt repo n0.val,10 // reads 4 bytes from address 10 to 13 into n0.val |
|||
| 30 | wept | 2 | – EEPROM valid address range is from 0 to 1023 (1K EEPROM) – wept uses Transparent Data Mode (see 1.16) – qty limited by serial buffer (all commands+terminations + data < 1024) usage: wept <addr>,<qty> |
| <addr> is storage starting address in EEPROM <qty> is the number of bytes to store |
|||
| wept 30,20 // writes 20 bytes into EEPROM addresses 30 to 49 from serial // byte of data is not ASCII text of byte value, but raw byte of data. |
|||
| 31 | rept | 2 | – EEPROM valid address range is from 0 to 1023 (1K EEPROM) usage: rept <addr>,<qty> |
| <addr> is storage starting address in EEPROM <qty> is the number of bytes to read |
|||
| rept 30,20 // sends 20 bytes from EEPROM addresses 30 to 49 to serial // byte of data is not ASCII text of byte value, but raw byte of data. |
|||
| 32 | cfgpio | 3 | usage: cfgpio <io><mode><comp> |
| <io> is the number of the extended I/O pin. – Valid values in PWM output mode: 4 to 7, all other modes 0 to 7. <mode> is the working mode of pin selected by <io>. – Valid values: 0-pull up input, 1-input binding, 2-push pull output, 3-PWM output, 4-open drain output. <comp> component .objname or .id when <mode> is 1 (otherwise use 0) – in binding mode, cfgpio needs to be declared after every refresh of page to reconnect to Touch event, best to put cfgpio in page pre-initialization event |
|||
| cfgpio 0,0,0 // configures io0 as a pull-up input. Read as n0.val=pio0. cfgpio 1,2,0 // configures io1 as a push-pull output, write as pio1=1 cfgpio 2,1, b0 // configures io2 as binding input with current page b0. // binding triggers b0 Press on falling edge and b0 Release on rising edge For PWM mode, set duty cycle before cfgpio: ie: pwm4=20 for 20% duty. cfgpio 4,3,0 // configures io4 as PWM output. pwmf=933 to change Hz. // changing pwmf changes frequency of all configured PWM io4 to io7 |
|||
| 33 | ucopy | 4 | Copies data from the serial buffer. When Nextion is in active Protocol Reparse mode, ucopy copies data from the serial buffer. Most HMI applications will not require Protocol Reparse and should be skipped if not fully understood. usage: ucopy <attr>,<srcstart>,<len>,<deststart> |
| <attr> must be a writeable attribute ie: t0.txt, va0.val <srcstart> must be numeric value ie: 0 <len> must be a numeric value ie: 4 <deststart> must be numeric value ie: 0 |
|||
| ucopy n0.val,0,2,0 // copy buffer bytes 0,1 to lower 2 bytes of n0.val ucopy n0.val,0,2,2 // copy buffer bytes 0,1 to upper 2 bytes of n0.val ucopy n0.val,0,4,0 // copy buffer bytes 0,1,2,3 to n0.val ucopy t0.txt,0,10,0 // copy buffer bytes 0 to 9 into t0.txt |
|||
| 34 | move | 7 | usage: move <comp>,<x1>,<y1>,<x2>,<y2>,<priority>,<time> |
| <comp> is the component name or component id <x1> is the starting X coordinate <y1> is the starting Y coordinate <x2> is the destination X coordinate <y2> is the destination Y coordinate <priority> is a value 0 to 100, 100 being highest priority <time> is time in ms. |
|||
| move t0,-30,-30,100,150,95,120 // 120ms to move t0 into position 100,150 move t1,-30,-30,200,150,90,180 // 180ms to move t1 into position 200,150 move t2,-30,-30,300,150,100,150 // 150ms to move t2 into position 300,150 // given the example priorities, t2 moves first, then t0 and lastly t1 |
|||
| 35 | play | 3 | usage: play <ch>,<resource>,<loop> |
| <ch> is the channel 0 or 1 <resource> is the Audio Resource ID <loop> is 0 for no looping, 1 to loopthe starting Y coordinate Notes: The play instruction is used to configure and start audio playback. audio0 and audio1 are used to control the channel. Audio playback is global and playback continues after leaving and changing pages, if you want the audio to stop on leaving the page, you should do so in the page leave event |
|||
| play 1,3,0// play resource 3 on channel 1 with no looping play 0,2,1// play resource 2 on channel 0 with looping |
|||
| 36 | twfile | 2 | usage: twfile <filepath>,<filesize> |
| <filepath> is destination path and filename quote encapsulated text <filesize> is the size of the file in bytes. |
|||
| twfile “ram/0.jpg”,1120// transfer jpg over serial to ram/0.jpg size 1120 bytes twfile “sd0/0.jpg”,1120// transfer jpg over serial to sd0/0.jpg size 1120 bytes |
|||
| 37 | delfile | 1 | usage: delfile <filepath> |
| <filepath> is target path and filename as quote encapsulated text | |||
| delfile “ram/0.jpg”// remove transferred file ram/0.jpg delfile “sd0/0.jpg”// remove transferred file sd0/0.jpg |
|||
| 38 | refile | 2 | usage: refile <oldname>,<newname> |
| <oldname> is source path and filename as quote encapsulated text <newname> is target path and filename as quote encapsulated text |
|||
| refile “ram/0.jpg”,”ram/1.jpg”// rename file ram/0.jpg to ram/1.jpg refile “sd0/0.jpg”,”sd0/1.jpg”// rename file sd0/0.jpg to sd0/1.jpg |
|||
| 39 | findfile | 2 | usage: findfile <pathfile>,<result> |
| <pathfile> is source path and filename as quote encapsulated text <result> is a numeric attribute for the result to be stored Returns 0 result if find fails, returns 1 if find is successful. |
|||
| findfile “ram/0.jpg”,n0.val// check if file exists, store result in n0.val findfile “sd0/0.jpg”,sys0//check if file exists, store result in sys0 |
|||
| 40 | rdfile | 4 | usage: rdfile <pathfile>,<offset>,<count>,<crc> |
| <pathfile> is source path and filename as quote encapsulated text <offset> is the starting offset of the file <count> is number of bytes to return (see note if 0) <crc> is an option (0: no crc, 1: Modbus crc16, 10: crc32) If count is 0, then 4 byte file size is returned in little endian order. |
|||
| rdfile “ram/0.jpg”,0,10,0// send first 10 bytes of file, no CRC, 10 bytes. rdfile “sd0/0.jpg”,0,10,1// send first 10 bytes of file, MODBUS CRC, 12 bytes. rdfile “sd0/0.jpg”,0,10,10// send first 10 bytes of file, CRC32, 14 bytes. |
|||
| 41 | setlayer | 2 | usage: setlayer <comp1>,<comp2> |
| <comp1> is component ID or objname of component needing to change layers <comp2> is the component ID or object name comp1 is placed above Note: using comp2 value of 255 places comp1 on topmost layer. |
|||
| setlayer t0,n0//places to above n0’s layer setlayer t0,255//place t0 on the topmost layer setlayer n0,3//place n0 on the 3rd layer |
|||
| 42 | newdir | 1 | usage: newdir <dir> |
| <dir> is directory to be created Note: directory name to end with forward slash / |
|||
| newdir “sd0/data/”//create directory called data newdir “sd0/202003/”//create directory called 202003 |
|||
| 43 | deldir | 1 | usage: deldir <dir> |
| <dir> is directory to be deleted Note: directory name to end with forward slash / |
|||
| deldir “sd0/data/”//remove directory called data deldir “sd0/202003/”//remove directory called 202003 |
|||
| 44 | redir | 2 | usage: redir <srcdir>,<destdir> |
| <srcdir> is directory to be renamed <destdir> new name of directory being renamed Note: directory names to end with forward slash / |
|||
| redir “sd0/data/”,”sd0/data2/”//rename data to data2 redir “sd0/202003/”,”sd0/2004/”//rename 202003 to 2004 |
|||
| 45 | finddir | 2 | usage: finddir <dir>,<attr> |
| <dir> is directory to test if exists <attr> number variable where result will be stored Note: directory names to end with forward slash / Returns 1 if directory exists, returns 0 if not found |
|||
| finddir “sd0/data/”,va0.val//find directory data, result in va0.val finddir “sd0/2003/”,sys0//find directory 2004, result in sys0 |
|||
| 46 | udelete | 1 | usage: udelete <qty> |
| <qty> is number of bytes to remove from beginning of Serial Buffer Note: Protocol Reparse Mode (recmod) must be active to be used. Most HMI applications will not require Protocol Reparse and should be skipped if not fully understood. |
|||
| udelete 24//delete first 24 bytes of Buffer udelete 10//delete first 10 bytes of Buffer |
|||
| 47 | crcrest | 2 | usage: crcrest <crctype>,<initval> |
| <crctype> must be 1 (type Modbus CRC16) <initval> is crc initial value (usually 0xFFFF) |
|||
| crcrest 1,0xFFFF//reset and initialize crc | |||
| 48 | crcputs | 2 | usage: crcputs <attr>,<length> |
| <attr> is attribute or constant <length> is 0 (for Automatic) or specified length |
|||
| crcputs va0.val,0//accumulate crc for va0.val (length auto) crcputs va1.txt,3//accumulate crc for first 3 bytes of va1.txt |
|||
| 49 | crcputh | 1 | usage: crcputh <hex> |
| <hex> is string of hex chars Note: each byte in the hex string has 2 hexdigits, bytes separated by a space. |
|||
| crcputh 0A//accumulate crc for byte 0x0A crcputh 0A 0D//accumulate crc for bytes 0x0A 0x0D |
|||
| 50 | crcputu | 2 | usage: crcputu <start>,<qty> |
| <start> is start byte of Serial Buffer to accumulate <qty> is number of bytes to accumulate including start byte Note: Protocol Reparse Mode (recmod) must be active to be used. Most HMI applications will not require Protocol Reparse and should be skipped if not fully understood. |
|||
| crcputu 0,10//accumulate crc for first 10 bytes of Serial Buffer crcputu 10,10//accumulate crc for second 10 bytes 0x0A 0x0D |
|||
| 51 | spstr | 4 | usage: spstr <src>,<dest>,<key>,<index> |
| <src> is src .txt attribute or string data constant <dest> is .txt attribute where result is stored <key> is the text delimiter encapsulated in double quotes <index> is zero-indexed iteration result to return |
|||
| spstr “ab3cd3ef3ghi”,va1.txt,”3″,0//return string ab before first delimiter occurs spstr “ab3cd3ef3ghi”,va1.txt,”3″,2//return string ef after second delimiter occurs |
4 – GUI Designing Commands
| No. | Name | Param Count |
Description and Usage/Parameters/Examples |
| 1 | cls | 1 | usage: cls <color> |
| <color> is either decimal 565 Color Value or Color Constant | |||
| cls BLUE // Clear the screen and fill with color BLUE cls 1024 // Clear the screen and fill with color 1024 |
|||
| 2 | pic | 3 | usage: pic <x>,<y>,<picid> |
| <x> is the x coordinate of upper left corner where picture should be drawn <y> is the y coordinate of upper left corner where picture should be drawn <picid> is the number of the Resource Picture in the HMI design |
|||
| pic 10,20,0 // Display Resource Picture #0 with upper left corner at (10,20) pic 40,50,1 // Display Resource Picture #1 with upper left corner at (40,50) |
|||
| 3 | picq | 5 | – replaces defined area with content from the same area of Resource Picture – Resource Picture should be full screen-size or area might be undefined usage: picq <x>,<y>,<w>,<h>,<picid> |
| <x> is the x coordinate of upper left corner of defined crop area <y> is the y coordinate of upper left corner of defined crop area <w> is the width of the defined crop area <h> is the height of the defined crop area <picid> is the number of the Resource Picture in the HMI design |
|||
| picq 20,50,30,20,0 // crops area 30×20, from (20,50) to (49,69), from Resource Picture 0 |
|||
| 4 | xpic | 7 | crop area from source Resource Picture render at destination coordinate usage: xpic <destx>,<desty>,<w>,<h>,<srcx>,<srcy>,<picid> |
| <destx> is the x coordinate of destination upper left corner <desty> is the y coordinate of destination upper left corner <w> is the width of the defined crop area <h> is the height of the defined crop area <srcx> is the x coordinate of upper left corner of defined crop area <srcy> is the y coordinate of upper left corner of defined crop area <picid> is the number of the Resource Picture in the HMI design |
|||
| xpic 20,50,30,20,15,15,0 // crops area 30×20, from (15,15) to (44,34), // from Resource Picture 0 and renders it with upper left corner at (20,50) |
|||
| 5 | xstr | 11 | usage: xstr <x>,<y>,<w>,<h>,<font>,<pco>,<bco>,<xcen>,<ycen>,<sta>,<text> |
| <x> is the x coordinate of upper left corner of defined text area <y> is the y coordinate of upper left corner of defined text area <w> is the width of the defined text area <h> is the height of the defined text area <font> is the number of the Resource Font <pco> is the foreground color of text (Color Constant or 565 color value) <bco> is a) background color of text, or b) picid if <sta> is set to 0 or 2 <xcen> is the Horizontal Alignment (0 – left, 1 – centered, 2 – right) <ycen> is the Vertical Alignment (0 – top/upper, 1 – center, 3 – bottom/lower) <sta> is background Fill (0 – crop image, 1 – solid color, 2 – image, 3 – none) <text> is the string content (constant or .txt attribute), ie “China”, or va0.txt |
|||
| xstr 10,10,100,30,1,WHITE,GREEN,1,1,1,va0.txt // use are 100×30 from (10,10) to (109,39) to print contents of va0.txt using // Font Resource 1 rendering Green letters on White background with both // horizontal and vertical centering and sta set as solid-color. |
|||
| 6 | fill | 5 | usage: fill <x>,<y>,<w>,<h>,<color> |
| <x> is the x coordinate of upper left corner of defined fill area <y> is the y coordinate of upper left corner of defined fill area <w> is the width of the defined fill area <h> is the height of the defined fill area <color> is fill color, either decimal 565 Color Value or Color Constant |
|||
| fill 20,20,150,50,1024 // fills area 150×50 from (20,20) to (169,69) with 565 Color 1024. |
|||
| 7 | line | 5 | usage: line <x1>,<y1>,<x2>,<y2>,<color> |
| <x1> is the x coordinate of the starting point of the line to be drawn <y1> is the y coordinate of the starting point of the line to be drawn <x2> is the x coordinate of the ending point of the line to be drawn <y2> is the y coordinate of the ending point of the line to be drawn <color> is line color, either decimal 565 Color Value or Color Constant |
|||
| line 20,30,170,200,BLUE // draws line in BLUE from (20,30) to (170,200) | |||
| 8 | draw | 5 | usage: draw <x1>,<y1>,<x2>,<y2>,<color> |
| <x1> is the x coordinate of the upper left corner of rectangle area <y1> is the y coordinate of the upper left corner of rectangle area <x2> is the x coordinate of the lower right corner of rectangle area <y2> is the y coordinate of the lower right corner of rectangle area <color> is line color, either decimal 565 Color Value or Color Constant |
|||
| draw 10,10,70,70,GREEN // draw a Green rectangle around (10,10) to (79,79) // effectively four lines from (x1,y1) to (x2,y1) to (x2,y2) to (x1,y2) to (x1,y1) |
|||
| 9 | cir | 4 | usage: cir <x>,<y>,<radius>,<color> |
| <x> is the x coordinate of the center point for the circle <y> is the y coordinate of the center point for the circle <radius> is the radius in pixels <color> is line color, either decimal 565 Color Value or Color Constant |
|||
| cir 100,100,30,RED // renders a hollow Red circle with circle center at (100,100), // a 30 pixel radius, a 61 pixel diameter, within boundary (70,70) to (130,130). |
|||
| 10 | cirs | 4 | usage: cirs <x>,<y>,<radius>,<color> |
| <x> is the x coordinate of the center point for the circle <y> is the y coordinate of the center point for the circle <radius> is the radius in pixels <color> is fill color, either decimal 565 Color Value or Color Constant |
|||
| cirs 100,100,30,RED // renders a filled Red circle with center at (100,100), // a 30 pixel radius, a 61 pixel diameter, within boundary (70,70) to (130,130). |
5 – Color Code Constants
| No. | Constant | 565 Color Value | Indicator Color | |
| 1 | 0 | Black | ||
| 2 | 31 | Blue | ||
| 3 | 48192 | Brown | ||
| 4 | 2016 | Green | ||
| 5 | 65504 | Yellow | ||
| 6 | 63488 | Red | ||
| 7 | 33840 | Gray | ||
| 8 | 65535 | White | ||
| Note: | 16-bit 565 Colors are in decimal values from 0 to 65535 24-bit RGB 11011000 11011000 11011000 16-bit 565 11011 110110 11011 |
6 – System Variables
| No. | Name | Meaning | Example/Description |
| 1 | dp | Current Page ID |
dp=1, n0.val=dp |
write: change page to value specified (same effect as page command) min 0, max # of highest existing page in the user’s HMI design. |
|||
| 2 | dim dims |
Nextion Backlight |
dim=32, dims=100 |
min 0, max 100, default 100 or user defined Note: dim=32 will set the current backlight level to 32%. using dims=32 will set the current backlight level to 32% and save this to be new power on default backlight level, persisting until changed. |
|||
| 3 | baud bauds |
Nextion Baud Rate |
baud=9600, bauds=9600 |
min 2400, max 921600, default 9600 or user defined Valid values are: 2400, 4800, 9600, 19200, 31250, 38400, 57600, and 115200, 230400, 250000, 256000, 512000, and 921600 Note: baud=38400 will set the current baud rate to 38400 using bauds=38400 will set the current baud rate to 38400 and save this to be new power on default baud rate, persisting until changed. Note: on rare occasions bauds has become lost. With the addition of the Editor Program.s feature, it is now recommended to specify your desired baud rate baud=9600 between declarations and before the page0 instruction and no longer recommending inserting bauds=9600 in the first page’s Preinitialization Event of the HMI. |
|||
| 4 | spax spay |
Font Spacing |
spax=2, spay=2 |
horizontally between font characters with spax additional pixels and vertically between rows (if multi-lined) with spay additional pixels. min 0, max 65535, default 0 Note: Components now have their own individual .spax/.spay attributes that are now used to determine spacing for the individual component. |
|||
| 5 | thc | Touch Draw Brush Color |
thc=RED, thc=1024 |
min 0, max 65535, default 0 Valid choices are either color constants or the decimal 565 color value. |
|||
| 6 | thdra | Touch Drawing |
thdra=1 (on), thdra=0 (off) |
min 0, max 1, default 0 When the drawing function is on, Nextion will follow touch dragging with the current brush color (as determined by the thc variable). |
|||
| 7 | ussp | Sleep on No Serial |
ussp=30 |
min 3, max 65535, default 0 (max: 18 hours 12 minutes 15 seconds) Nextion will auto-enter sleep mode if and when this timer expires. Note: Nextion device needs to exit sleep to issue ussp=0 to disable sleep on no serial, otherwise once ussp is set, it will persist until reboot or reset. |
|||
| 8 | thsp | Sleep on No Touch |
thsp=30 |
min 3, max 65535, default 0 (max: 18 hours 12 minutes 15 seconds) Nextion will auto-enter sleep mode if and when this timer expires. Note: Nextion device needs to exit sleep to issue thsp=0 to disable sleep on no touch, otherwise once thsp is set, it will persist until reboot or reset. |
|||
| 9 | thup | Auto Wake on Touch |
thup=0 (do not wake), thup=1 (wake on touch) |
min 0, max 1, default 0 When value is 1 and Nextion is in sleep mode, the first touch will only trigger the auto wake mode and not trigger a Touch Event. thup has no influence on sendxy, sendxy will operate independently. |
|||
| 10 | sendxy | RealTime Touch Coordinates |
sendxy=1 (start sending) sendxy=0 (stop sending) |
min 0, max 1, default 0 – Less accurate closer to edges, and more accurate closer to center. Note: expecting exact pixel (0,0) or (799,479) is simply not achievable. |
|||
| 11 | delay | Delay | delay=100 |
min 0, max 65535 As delay is interpreted, a total halt is avoided. Incoming serial data is received and stored in buffer but not be processed until delay ends. If delay of more than 65.535 seconds is required, use of multiple delay statements required. delay=-1 is max. 65.535 seconds. |
|||
| 12 | sleep | Sleep | sleep=1 (Enter sleep mode) or sleep=0 (Exit sleep mode) |
min 0, max 1, or default 0 When exiting sleep mode, the Nextion device will auto refresh the page (as determined by the value in the wup variable) and reset the backlight brightness (as determined by the value in the dim variable). A get/print/printh/wup/sleep instruction can be executed during sleep mode. Extended IO binding interrupts do not occur in sleep. |
|||
| 13 | bkcmd | Pass / Fail Return Data |
bkcmd=3 |
min 0, max 3, default 2 – Level 0 is Off – no pass/fail will be returned – Level 1 is OnSuccess, only when last serial command successful. – Level 2 is OnFailure, only when last serial command failed – Level 3 is Always, returns 0x00 to 0x23 result of serial command. Result is only sent after serial command/task has been completed, as such this provides an invaluable status for debugging and branching. Table 2 of Section 7 Nextion Return Data is not subject to bkcmd |
|||
| 14 | rand | Random Value |
n0.val=rand |
default range is -2147483648 to 2147483647 range of rand is user customizable using the randset command range as set with randset will persist until reboot or reset |
|||
| 15 | sys0 sys1 sys2 |
Numeric System Variables |
sys0=10 sys1=40 sys2=60 n0.val=sys2 |
They can be read or written from any page. 32-bit signed integers. min value of -2147483648, max value of 2147483647 Suggested uses of sys variables include – as temporary variables in complex calculations – as parameters to pass to click function or pass between pages. |
|||
| 16 | wup | Wake Up Page |
wup=2, n0.val=wup |
min is 0, max is # of last page in HMI, or default 255 When wup=255 (not set to any existing page) – Nextion wakes up to current page, refreshing components only wup can be set even when Nextion is in sleep mode |
|||
| 17 | usup | Wake On Serial Data |
usup=0, usup=1 |
min is 0, max is 1, default 0 When usup=0, send sleep=0ÿÿÿ to wake Nextion When usup=1, any serial received wakes Nextion |
|||
| 18 | rtc0 rtc1 rtc2 rtc3 rtc4 rtc5 rtc6 |
RTC | rtc0=2017, rtc1=8, rtc2=28, rtc3=16, rtc4=50, rtc5=36, n0.val=rtc6 |
rtc0 is year 2000 to 2099, rtc1 is month 1 to 12, rtc2 is day 1 to 31, rtc3 is hour 0 to 23, rtc4 is minute 0 to 59, rtc5 is second 0 to 59. rtc6 is dayofweek 0 to 6 (Sunday=0, Saturday=6) rtc6 is readonly and calculated by RTC when date is valid. |
|||
| 19 | pio0 pio1 pio2 pio3 pio4 pio5 pio6 pio7 |
GPIO | pio3=1, pio3=0, n0.val=pio3 |
Internal pull up resistor. GPIO voltage level is 3.3V and previous documentation stated as 50K (Ω) Pullup resistance, is defined now in a bit more detail. As with any MCU there is short period of uncertain level on Power On between when the MCU can begin default pullup assertions, and after this then the user configuration is asserted (cfgpio instructions). For the smaller Enhanced Series (K024,K028,K032 @ 48MHz): Pullup resistance on the Enhanced is more precisely defined as Typical 40kΩ with Min 25kΩ Max 55kΩ. For the larger Enhanced Series (K035,K043,K050,K070 @ 108MHz): Pullup resistance on the larger Enhanced is more precisely defined as Typical 40kΩ with Min 30kΩ Max 50kΩ. For the Intelligent Series (all models @ 200Mhz): the pullup resistance is more precisely defined as Typical 66kΩ with Min 53kΩ and Max 120kΩ. GPIO is digital. Value of 0 or 1 only. – refer to cfgpio command for setting GPIO mode read if in input mode, write if in output mode |
|||
| 19 | pwm4 pwm5 pwm6 pwm7 |
PWM Duty Cycle |
pwm7=25 |
– refer to cfgpio command for setting GPIO mode |
|||
| 21 | pwmf | PWM Frequency |
pwmf=933 |
All PWM output is unified to only one Frequency, no independent individual settings are allowed. – refer to cfgpio command for setting GPIO mode |
|||
| 22 | addr | Address | addr=257 |
0, or min value 256, max value 2815. default 0 Setting addr will persist to be the new power-on default. – refer to section 1.19 |
|||
| 23 | tch0 tch1 tch2 tch3 |
Touch Coordinates |
x.val=tch0, y.val=tch1 |
When released (not currently pressed), tch0 and tch1 will be 0. tch2 holds the last x coordinate, tch3 holds the last y coordinate. |
|||
| 24 | recmod | Protocol Reparse | recmod=0, recmod=1 |
min is 0, max is 1, default 0 When recmod=0, Nextion is in passive mode and processes serial data according to the Nextion Instruction Set, this is the default power on processing. When recmod=1, Nextion enters into active mode where the serial data waits to be processed by event code. Most HMI applications will not require Protocol Reparse and should be skipped if not fully understood. |
|||
| 25 | usize | Bytes in Serial Buffer | n0.val=usize |
min is 0, max is 1024 When Nextion is in active Protocol Reparse mode, usize reports the number of available bytes in the serial buffer. Most HMI applications will not require Protocol Reparse and should be skipped if not fully understood. |
|||
| 26 | u[index] | Serial Buffer Data | n0.val=u[0] |
min is 0, max is 255 When Nextion is in active Protocol Reparse mode, the u[index] array returns the byte at position index from the serial buffer. Most HMI applications will not require Protocol Reparse and should be skipped if not fully understood. |
|||
| 27 | eql eqm eqh |
Equalizer Groupings | eqm=7 |
min is 0, max is 15 eql: Bass (31Hz to 125Hz, eq0..eq2) eqm: Midrange (250Hz to 2000Hz, eq3..eq6) eqh: Treble (4000Hz to 1600Hz, eq7..eq9) Setting to 7 is Balanced with no attenuation, no gain Setting 0..6, the lower the value the higher the attenuation Setting 8..15, the higher the value the higher the gain NOTE: The base of the equalizer is operated according to eq0..eq9, when a group is modified the corresponding individual bands are modified, however modifying an individual band does not modify the group. (ie: setting eql=4 sets eq0, eq1 and eq2 to 4, but setting eq1=3 does not modify eql to 3, eq0 and eq2 remain at 4). |
|||
| 28 | eq0 eq1 eq2 eq3 eq4 eq5 eq6 eq7 eq8 eq9 |
Equalizer Individual Bands |
eq6=7 |
min is 0, max is 15 eq0 (31Hz), eq1 (62Hz), eq2 (125Hz), eq3 (250Hz), eq4 (500Hz), eq5 (1000Hz), eq6 (2000Hz), eq7 (4000Hz), eq8 (8000Hz), eq9 (16000Hz) Setting to 7 is Balanced with no attenuation, no gain Setting 0..6, the lower the value the higher the attenuation Setting 8..15, the higher the value the higher the gain NOTE: The base of the equalizer is operated according to eq0..eq9, when a group is modified the corresponding individual bands are modified, however modifying an individual band does not modify the group. (ie: setting eql=4 sets eq0, eq1 and eq2 to 4, but setting eq1=3 does not modify eql to 3, eq0 and eq2 remain at 4). |
|||
| 29 | volume | Audio Volume | volume=60 |
min is 0, max is 100 volume persists and sets the power-on default setting for the audio volume |
|||
| 30 | audio0 audio1 |
Audio Channel Control | audio0=0// stop channel 0 audio playback |
min is 0, max is 2 0 (stop), 1 (resume), 2 (pause). Notes: The play instruction is used to configure and start audio playback. audio0 and audio1 are only used to control the channel. Only if the channel is paused can it be resumed, if the channel is stopped then the play instruction is required to start it again. Audio playback is global and playback continues after leaving and changing pages, if you want the channel to stop on leaving the page, you must do so in the page leave event |
|||
| 31 | crcval | CRC Value | x.val=crcval |
Use crcrest to reset and initialize Use crcputs, crcputh or crcputu to accumulate |
|||
| 32 | lowpower | Low Power | Discovery Series. Low Power 0.25mA deep sleep |
min 0, max 1, default 0 lowpower=0 (normal operations), lowpower=1 (deep sleep enabled) In deep sleep mode, the wake-up time will be longer, the data will likely be lost when the serial power is receivng the wake-up command. It is recommended to send an empty command (termination NIS 1.1) and wait 500ms before operations. |
7 – Format of Nextion Return Data
| No. | Byte | bkcmd | len | Meaning | Format/Description |
| 1 | 0x00 |
2,3 | 4 | Invalid Instruction | 0x00 0xFF 0xFF 0xFF |
| Returned when instruction sent by user has failed | |||||
| 2 | 0x01 |
1,3 | 4 | Instruction Successful | 0x01 0xFF 0xFF 0xFF |
| Returned when instruction sent by user was successful | |||||
| 3 | 0x02 |
2,3 | 4 | Invalid Component ID | 0x02 0xFF 0xFF 0xFF |
| Returned when invalid Component ID or name was used | |||||
| 4 | 0x03 |
2,3 | 4 | Invalid Page ID | 0x03 0xFF 0xFF 0xFF |
| Returned when invalid Page ID or name was used | |||||
| 5 | 0x04 |
2,3 | 4 | Invalid Picture ID | 0x04 0xFF 0xFF 0xFF |
| Returned when invalid Picture ID was used | |||||
| 6 | 0x05 |
2,3 | 4 | Invalid Font ID | 0x05 0xFF 0xFF 0xFF |
| Returned when invalid Font ID was used | |||||
| 7 | 0x06 |
2,3 | 4 | Invalid File Operation | 0x06 0xFF 0xFF 0xFF |
| Returned when File operation fails | |||||
| 8 | 0x09 |
2,3 | 4 | Invalid CRC | 0x09 0xFF 0xFF 0xFF |
| Returned when Instructions with CRC validation fails their CRC check. When using instructions with CRC termination (0xFE 0xFE 0xFE) and an incorrectly calculated CRC is sent with the Instruction, this error will be returned regardless of the bkcmd setting |
|||||
| 9 | 0x11 |
2,3 | 4 | Invalid Baud rate Setting | 0x11 0xFF 0xFF 0xFF |
| Returned when invalid Baud rate was used | |||||
| 10 | 0x12 |
2,3 | 4 | Invalid Waveform ID or Channel # | 0x12 0xFF 0xFF 0xFF |
| Returned when invalid Waveform ID or Channel # was used | |||||
| 11 | 0x1A |
2,3 | 4 | Invalid Variable name or attribute | 0x1A 0xFF 0xFF 0xFF |
| Returned when invalid Variable name or invalid attribute was used | |||||
| 12 | 0x1B |
2,3 | 4 | Invalid Variable Operation | 0x1B 0xFF 0xFF 0xFF |
| Returned when Operation of Variable is invalid. ie: Text assignment t0.txt=abc or t0.txt=23, Numeric assignment j0.val=”50″ or j0.val=abc | |||||
| 13 | 0x1C |
2,3 | 4 | Assignment failed to assign | 0x1C 0xFF 0xFF 0xFF |
| Returned when attribute assignment failed to assign | |||||
| 14 | 0x1D |
2,3 | 4 | EEPROM Operation failed | 0x1D 0xFF 0xFF 0xFF |
| Returned when an EEPROM Operation has failed | |||||
| 15 | 0x1E |
2,3 | 4 | Invalid Quantity of Parameters | 0x1E 0xFF 0xFF 0xFF |
| Returned when the number of instruction parameters is invalid | |||||
| 16 | 0x1F |
2,3 | 4 | IO Operation failed | 0x1F 0xFF 0xFF 0xFF |
| Returned when an IO operation has failed | |||||
| 17 | 0x20 |
2,3 | 4 | Escape Character Invalid | 0x20 0xFF 0xFF 0xFF |
| Returned when an unsupported escape character is used | |||||
| 18 | 0x23 |
2,3 | 4 | Variable name too long | 0x23 0xFF 0xFF 0xFF |
| Returned when variable name is too long. Max length is 29 characters: 14 for page + “.” + 14 for component. |
| No. | Byte | length | Meaning | Format/Description |
| 19 | 0x00 |
6 | Nextion Startup | 0x00 0x00 0x00 0xFF 0xFF 0xFF |
| Returned when Nextion has started or reset. Since Nextion Editor v1.65.0, the Startup preamble is not at the firmware level but has been moved to a printh statement in Program.s allowing a user to keep, modify or remove as they choose. | ||||
| 20 | 0x24 |
4 | Serial Buffer Overflow | 0x24 0xFF 0xFF 0xFF |
| Returned when a Serial Buffer overflow occurs Buffer will continue to receive the current instruction, all previous instructions are lost. |
||||
| 21 | 0x65 |
7 | Touch Event | 0x65 0x00 0x01 0x01 0xFF 0xFF 0xFF |
| Returned when Touch occurs and component’s corresponding Send Component ID is checked in the users HMI design. 0x00 is page number, 0x01 is component ID, 0x01 is event (0x01 Press and 0x00 Release) |
||||
| data: Page 0, Component 1, Pressed | ||||
| 22 | 0x66 |
5 | Current Page Number | 0x66 0x01 0xFF 0xFF 0xFF |
| Returned when the sendme command is used. 0x01 is current page number |
||||
| data: page 1 | ||||
| 23 | 0x67 |
9 | Touch Coordinate (awake) | 0x67 0x00 0x7A 0x00 0x1E 0x01 0xFF 0xFF 0xFF |
| Returned when sendxy=1 and not in sleep mode 0x00 0x7A is x coordinate in big endian order, 0x00 0x1E is y coordinate in big endian order, 0x01 is event (0x01 Press and 0x00 Release) |
||||
| (0x00*256+0x71,0x00*256+0x1E) | ||||
| data: (122,30) Pressed | ||||
| 24 | 0x68 |
9 | Touch Coordinate (sleep) | 0x68 0x00 0x7A 0x00 0x1E 0x01 0xFF 0xFF 0xFF |
| Returned when sendxy=1 and exiting sleep 0x00 0x7A is x coordinate in big endian order, 0x00 0x1E is y coordinate in big endian order, 0x01 is event (0x01 Press and 0x00 Release) |
||||
| (0x00*256+0x71,0x00*256+0x1E) | ||||
| data: (122,30) Pressed | ||||
| 25 | 0x70 |
Varied | String Data Enclosed | 0x70 0x61 0x62 0x31 0x32 0x33 0xFF 0xFF 0xFF |
| Returned when using get command for a string. Each byte is converted to char. |
||||
| data: ab123 | ||||
| 26 | 0x71 |
8 | Numeric Data Enclosed | 0x71 0x01 0x02 0x03 0x04 0xFF 0xFF 0xFF |
| Returned when get command to return a number 4 byte 32-bit value in little endian order. |
||||
| (0x01+0x02*256+0x03*65536+0x04*16777216) | ||||
| data: 67305985 | ||||
| 27 | 0x86 |
4 | Auto Entered Sleep Mode | 0x86 0xFF 0xFF 0xFF |
| Returned when Nextion enters sleep automatically Using sleep=1 will not return an 0x86 |
||||
| 28 | 0x87 |
4 | Auto Wake from Sleep | 0x87 0xFF 0xFF 0xFF |
| Returned when Nextion leaves sleep automatically Using sleep=0 will not return an 0x87 |
||||
| 29 | 0x88 |
4 | Nextion Ready | 0x88 0xFF 0xFF 0xFF |
| Returned when Nextion has powered up and is now initialized successfully. Since Nextion Editor v1.65.0, the Nextion Ready is not at the firmware level but has been moved to a printh statement in Program.s allowing a user to keep, modify or remove as they choose. | ||||
| 30 | 0x89 |
4 | Start microSD Upgrade | 0x89 0xFF 0xFF 0xFF |
| Returned when power on detects inserted microSD and begins Upgrade by microSD process |
||||
| 31 | 0xFD |
4 | Transparent Data Finished | 0xFD 0xFF 0xFF 0xFF |
| Returned when all requested bytes of Transparent Data mode have been received, and is now leaving transparent data mode (see 1.16) |
||||
| 32 | 0xFE |
4 | Transparent Data Ready | 0xFE 0xFF 0xFF 0xFF |
| Returned when requesting Transparent Data mode, and device is now ready to begin receiving the specified quantity of data (see 1.16) |
Page load link

Общие сведения:
Цветные TFT Дисплеи Nextion — это модули с цветными сенсорными экранами и контроллерами, в которые Вы можете записывать свои программы. На модулях дисплеев Nextion имеется разъём UART и выводы GPIO, что позволяет использовать дисплеи Nextion как совместно с Arduino (подключая дисплей к Arduino по шине UART), так и отдельно (подключая кнопки, светодиоды, реле и т.д. напрямую к выводам GPIO дисплеев). Разъем SD-карт памяти можно использовать для загрузки Ваших программ в дисплей.
Видео:
Спецификация:
| Параметры: |
NX3224T02 |
NX3224K028 |
NX4024K032 |
NX4832K035 |
NX4827K043 |
NX8048K050 |
NX8048K070 |
|---|---|---|---|---|---|---|---|
| Диагональ |
2.4″ |
2.8″ |
3.2″ |
3.5″ |
4.3″ |
5.0″ |
7.0″ |
| Разрешение экрана |
320×240 |
320×240 |
400×240 |
480х320 |
480х270 |
800×480 |
800×480 |
| Размер модуля |
74.4×42.9мм |
85×49.8мм |
95×47.6мм |
101×55мм |
120×74мм |
133×84мм |
181×108мм |
| FLASH память |
4 Мб |
16 Мб |
16 Мб |
32 Мб |
32 Мб |
32 Мб |
32 Мб |
| ОЗУ |
3.5 Кб |
3.5 Кб |
3.5 Кб |
8 Кб |
8 Кб |
8 Кб |
8 Кб |
| Частота контроллера |
48 МГц |
48 МГц |
48 МГц |
108 МГц |
108 МГц |
108 МГц |
108 МГц |
| Потребляемый ток |
до 90 мА |
до 65 мА |
до 85 мА |
до 145 мА |
до 250 мА |
до 410 мА |
до 510 мА |
| Линейный ряд |
Basic |
Enhanced |
|||||
| Выводы GPIO |
Нет |
8 выводов (из них 4-7 поддерживают ШИМ) |
|||||
| Часы реального времени |
Нет |
для работы требуется установить батарейку типа CR1220 (купить) |
|||||
| Напряжение питания |
Рекомендуемый источник питания: 5В 500мА DC |
Рекомендуемый источник питания: 5В 1А DC |
Рекомендуемый источник питания: 5В 2А DC |
||||
| Тип подсветки экрана |
Светодиодная подсветка с регулируемой яркостью от 0 до 100% с шагом 1% |
||||||
| Тип TouchScreen |
Резистивный |
||||||
| Количество цветов |
65 К (65536) 16 bit, 5R6G5B |
||||||
| UART |
Скорость до 2400 до 115200 (по умолчанию 9600) режим TTL |
||||||
| Тип SD-карт |
MisroSD с объемом до 32 ГГб отформатированные в системе FAT32 |
||||||
| Рабочая температура |
от -20 до +70°C |
||||||
| Температура хранения |
от -30 до +85°C |
||||||
| Документация |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Подключение:
- Для подключения дисплея к Arduino можно воспользоваться как аппаратной шиной UATR (№ выводов TX и RX Arduino указаны на плате), так и программной шиной UART (№ выводов TX и RX Arduino назначаются в скетче). Вывод TX дисплея подключается к выводу RX Arduino, вывод RX дисплея подключается к выводу TX Arduino.
- Для подключения дисплея к компьютеру нужен адаптер USB-UART. Вывод TX дисплея подключается к выводу RX адаптера, вывод RX дисплея подключается к выводу TX адаптера. Вместо отдельного адаптера USB-UART, можно использовать контроллер Arduino, о чем рассказано в статье Wiki — Используем Arduino как USB — UART преобразователь.
- К выводам JPIO дисплея можно подключать устройства для управления ими, или получения данных с этих устройств.
Питание:
Напряжение питания 5 В постоянного тока подаётся на выводы +5V и GND дисплея.
Подробнее о дисплеях:
Дисплеи Nextion это модули, оснащённые мощным 32 разрядным микроконтроллером, контроллером сенсорного экрана, флеш-памятью, часами реального времени и разъемами: SD-карты, шины UART, и выводов GPIO. Модули дисплеев способны самостоятельно обрабатывать поступающую информацию (касание элементов экрана и команды поступающие по шине UART), управлять элементами экрана (менять картинки, текст, цвет, состояние кнопок, положение слайдеров, выводить время, значение таймеров и переменных, и т.д.) и управлять внешними устройствами (отправлять команды по шине UART, управлять выводами GPIO).
Программа Nextion Editor для работы с дисплеями Nextion позволяет создать как интерфейс пользователя (используя различные библиотечные элементы: кнопки, слайдеры, картинки, графики, текст и т.д.), так и прописать алгоритм поведения дисплея (написав код для различных событий элементов участвующих в интерфейсе дисплея). Для проверки работы написанного Вами кода нет необходимости загружать данные в дисплей, так как в программе имеется встроенный эмулятор, который отображает не только поведение элементов интерфейса, но и получает/отображает принимаемые/возвращаемые данные по шине UART. Ниже описан пример работы с программой Nextion Editor.
Ознакомиться со списком команд дисплеев Nextion можно на официальном сайте.
Пример работы с дисплеем:
В качестве примера рассмотрим работу TFT дисплея Nextion с разрешением 320×240 и диагональю 2,8”, который будет подключен к Arduino UNO по программной шине UART (выводы D4 и D5). Так же к Arduino UNO будут подключены два Trema светодиода (выводы D6 и D7) и один Trema потенциометр (вывод A0). Номера любых выводов можно менять в скетче.
Интерфейс дисплея Nextion NX3224K028 будет состоять из одной страницы на которой будут расположены три элемента: кнопка с фиксацией, слайдер и текстовое поле.
Дисплей Nextion будет отправлять в Arduino UNO данные о состоянии кнопки и положении слайдера, но только тогда, когда их состояние будет меняться. Arduino UNO будет постоянно отправлять в дисплей Nextion данные прочитанные с аналогового входа к которому подключён Trema потенциометр. Таким образом в примере реализована передача данных как из Arduino в дисплей, так и наоборот.
Дисплей Nextion получив данные от Arduino UNO (прочитанные с аналогового входа) будет выводить их в текстовом поле. Arduino UNO получив данные от дисплея Nextion (состояние кнопки и положение слайдера) будет управлять Trema светодиодами (яркость первого светодиода будет зависеть от принятых значений о положении слайдера, а состояние второго светодиода будет зависеть от принятого состояния кнопки).
Установка, запуск и знакомство с программой Nextion Editor:

|
Для создания интерфейса дисплея требуется скачать и установить программу Nextion Editor с официального сайта. Зайдите на сайт Nextion, нажмите на кнопку «DOWNLOAD1» и согласитесь с установкой программы. |

|
Запустите программу Nextion Editor, после её установки на Ваш компьютер. Большинство окон программы будет недоступно, так как Вы ещё не создали проект. |

|
Создадим новый проект выбрав пункт меню «File > New». При создании проекта откроется окно для выбора директории и имени создаваемого файла проекта. Укажите их и нажмите на кнопку «Сохранить». |

|
Откроется окно настроек «Setting» для выбора типа используемого в проекте дисплея. Для дисплея Nextion 320×240 2,8” нужно выбрать линейку дисплеев «Enhansed» и модель «NX3224K028_11», после чего нажать на вкладку «DISPLAY» для перехода к выбору ориентации дисплея. |

|
Выберите требуемую ориентацию дисплея (в примере используется горизонтальная ориентация — 90) и кодовую страницу для вывода текста (кириллицу поддерживает кодовая страница iso-8859-5). После чего подтвердите свой выбор нажав на кнопку «Ok». |

|
Теперь все окна программы станут активными. Нажмите на картинку слева, чтоб увеличить её для ознакомления с назначением окон программы. Вернуться к окну «Setting» для изменения типа дисплея, его ориентации и кодовой страницы можно нажав на кнопку «Device» в главном меню редактора. |

|
Для первого знакомства с программной Nextion Editor наибольший интерес представляет окно библиотеки элементов, в нем содержатся элементы которые можно размещать на экране дисплея. Text — текстовое поле Scrolling text — текстовое поле с прокруткой (бегущая строка) Number — поле с числовыми значениями Button — кнопка без фиксации Dual-state button — кнопка с фиксацией Hotspot — невидимая кнопка Progress bar — область заполненная на заданное значение % Picture — картинка (отображает изображение выбранное из списка загруженных картинок) Crop — часть картинки (область вырезанная из указанной картинки) Gauge — стрелка Waveform — поле построения графика по точкам Slider — слайдер, это область с ползунком который можно двигать Timer — размещается под экраном, вызывает событие через определённые промежутки времени Variable — размещается под экраном, переменная для хранения данных Checkbox — флажок (поле множественного выбора) Radio — переключатель (поле одиночного выбора) |
Подготовка проекта:
В проекте будут использоваться картинки и шрифты, которые нужно загрузить в проект. Загруженные картинки и шрифты можно увидеть в окне со списком загруженных картинок и шрифтов. В процессе создания интерфейса, картинки и шрифты можно добавлять, удалять, и заменять.

|
Загрузим в проект картинки нажав на кнопку «Add» (Добавить) в окне «Picture». Обратите внимание на то, что в нижней части окна должна быть активна вкладка «Picture», а не «Fonts». |

|
Откроется окно выбора файлов. Укажите путь к папке с файлами картинок, выделите все картинки которые требуется добавить в проект и нажмите на кнопку «Открыть». Программа выдаст сообщение «import successfully 5 pieces» информируя Вас об успешной загрузке пяти картинок. Картинки и шрифт используемый в данном проекте можно скачать по этой ссылке. |

|
Теперь в окне «Picture» появился список из 5 картинок которым вместо имён присвоены номера от 0 до 4, после номера указан размер картинок в пикселях. Если Вы захотите использовать картинку в элементах проекта, нужно будет указать её номер из этого списка. |

|
Нажмите на вкладку «Fonts» в нижней части списка загруженных картинок, для перехода от списка загруженных картинок к списку загруженных шрифтов. |

|
Окно «Picture» заменилось на окно «Fonts» список шрифтов которого пуст, так как шрифты еще не загружены в проект. Загрузить можно только шрифты с расширением «*.zi», если у Вас таких шрифтов нет, то их можно создать из любого шрифта установленного на Вашем компьютере. Для создания шрифта откроем генератор шрифтов из пункта меню «Tools > Font Generator» |

|
В окне генератора шрифтов нужно выбрать имя системного шрифта (в поле «Preview Area») который Вы хотите использовать, высоту для создаваемого шрифта (в поле «Height») и придумать имя создаваемого шрифта (в поле «Font Name»). Если требуется, то можно изменить кодировку (в поле «Code») и выбрать полужирное начертание (установив галочку «Bold»). После чего создать шрифт нажав на кнопку «Generate font». |

|
Откроется окно сохранения файла. Укажите путь к папке в которую Вы желаете сохранить файл сгенерированного шрифта и имя файла, после чего нажмите на кнопку «Сохранить». Чтоб не запутаться, лучше использовать папку в которой находится файл проекта, а в качестве имени файла использовать название системного шрифта. |

|
Теперь можно загрузить шрифт (шрифты) в список шрифтов проекта нажав на кнопку «Add» (Добавить) в окне «Fonts», так же как Вы ранее добавляли картинки в окне «Picture». Картинки и шрифт (*.zi) используемый в данном проекте можно скачать по этой ссылке. |

|
После выбора файла шрифта, в окне «Fonts» появится список из 1 шрифта которому будет присвоен номер 0, после номера указано имя шрифта, размер символа, кодировка и размер файла. Если Вы захотите использовать шрифт в элементах проекта, нужно будет указать его номер из этого списка. Если вы загрузите еще один шрифт, он отобразится в списке под номером 1 и т.д. |
Добавление элементов на страницу экрана:
Интерфейс пользователя состоит из элементов. В нашем примере используется три элемента: текстовое поле, слайдер и кнопка с фиксацией. Так как в примере используется только одна страница «page0», то все элементы будут добавлены именно в неё.

|
Добавим элемент «Text» (текстовое поле) однократно нажав на нём в окне «Toolbox» (библиотека элементов). Выбранный элемент появится на активной странице и будет виден в области отображения экрана дисплея. Элементу автоматически присвоится имя «t0». |

|
Добавим элемент «Slider» (слайдер) однократно нажав на нём в окне «Toolbox» (библиотека элементов). Выбранный элемент появится на активной странице и будет виден в области отображения экрана дисплея. Элементу автоматически присвоится имя «h0». |

|
Добавим элемент «Dual-state button» (кнопка с фиксацией) однократно нажав на нём в окне «Toolbox» (библиотека элементов). Выбранный элемент появится на активной странице и будет виден в области отображения экрана дисплея. Элементу автоматически присвоится имя «bt0». |
Редактирование атрибутов добавленных элементов:
У каждого добавленного элемента есть атрибуты, редактируя которые можно менять поведение и внешний вид элементов. Атрибуты элементов редактируются в окне «Attribute» (редактор значений атрибутов элементов).

|
Выберите элемент кнопка с фиксацией находящийся в области отображения экрана дисплея нажав на него мышкой или выбрав поле «bt0(Dual)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов кнопки, на экране изменятся её положение, внешний вид и размеры. |

|
Выберите элемент слайдер находящийся в области отображения экрана дисплея нажав на него мышкой или выбрав поле «h0(Slider)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов слайдера, на экране изменятся его положение, внешний вид и размеры. |

|
Выберите элемент текстовое поле находящееся в области отображения экрана дисплея нажав на него мышкой или выбрав поле «t0(Text)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов текстового поля, на экране изменятся его положение, внешний вид и размеры. |

|
Выберите единственную страницу нажав мышкой на область отображения экрана дисплея в месте свободном от других элементов или выбрав поле «page0(Page)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов страницы, на экране появится фоновое изображение. |

|
Содержимое окна «Pictute»: В окне «Pictute» содержится список загруженных картинок. В примере загружены 5 картинок.
Кнопки управления в окне «Picture» / «Fonts» : |
Добавление кода обрабатывающего события элементов:
Код пишется во вкладках событий в окне ввода кода элементов и исполняется при возникновении этих событий. У разных элементов могут быть разные события, следовательно, разное количество вкладок в окне ввода кода. Например, у элемента «кнопка» всего два события: нажатие (код исполняемый при нажатии пишется во вкладке «Touch Press Event») и отпускание (код исполняемый при отпускании пишется во вкладке «Touch Release Event»). У элемента «слайдер» помимо событий нажатие и отпускание есть событие движение «Touch Move» код которого срабатывает при перемещении ползунка слайдера. У элемента таймер всего одно событие «Timer Event» код которого исполняется через промежутки времени заданные в атрибуте «tim», если атрибут «en» равен 1. У страницы четыре события: нажатие «Touch Press Event», отпускание «Touch Release Event», начало отрисовки страницы «Preinitialize Event» и завершение отрисовки страницы «Postinitialize Event».

|
Добавим код для событий нажатие и отпускание, элемента кнопка с фиксацией. Выберите элемент кнопка находящийся в области отображения экрана дисплея нажав на него мышкой. Введите следующий код в окно ввода кода для событий «Touch Press Event» и «Touch Release Event»: if(bt0.val==1) { print «ON» }else { print «OFF» } Так как код введён и для события «Touch Press Event», и для события «Touch Release Event», то он будет выполняться, и при нажатии, и при отпускании кнопки. Для чего это сделано, рассказано ниже в разделе «Примечание». Сам код отправляет текст «ON» или «OFF» в UART, в зависимости от состояния кнопки bt0.val. |

|
Добавим код для события элемента слайдер. Выберите элемент слайдер находящийся в области отображения экрана дисплея нажав на него мышкой. Введите следующий код в окно ввода кода для события «Touch Move»: print «h0» print h0.val Так как код введён и для события «Touch Move», то он будет выполняться при каждом изменении положения ползунка слайдера. Сам код отправляет текст «h0» и значение положения ползунка (h0.val) по шине UART. Для чего мы отправляем сначала стоку «h0», станет понятно из кода Arduino. |
Отладка кода в симуляторе:
В нашем примере отладка кода не требуется. Но в программе Nextion Editor имеется встроенный симулятор, в котором можно проверить поведение элементов и выполнение кода не загружая проект в дисплей.

|
Для запуска симулятора нажмите на кнопку «Debug» в главном меню программы. |

|
В открывшемся окне видно изображение дисплея, на котором можно двигать слайдер и нажимать на кнопку. При каждом нажатии на кнопку будет меняться её картинка, при каждом событии кнопки в поле «Simulator Return Data» будут появляться байты которые дисплей будет отправлять по шине UART. При сдвиге слайдера в поле «Simulator Return Data» так же будут появляться байты которые дисплей будет отправлять по шине UART. В поле «Instruction Input Area» можно вводить команды для дисплея и смотреть, как он на них реагирует. Например, если ввести команду t0.txt=»1234″ то значение текстового поля t0 изменится с «?» на «1234». |
Если Вас устраивает поведение дисплея в симуляторе, можно приступать к загрузке данных непосредственно в дисплей.
Загрузить проект в дисплей можно двумя способами: через MicroSD-карту или по шине UART. Первый способ предпочтительней, так как он занимает меньше времени.
Загрузка проекта в дисплей через MicroSD-карту:

|
Скомпилируйте проект нажав на кнопку «Compile» в главном меню программы. |

|
После компиляции в окне «Output» Вы увидите результат компиляции: количество байт занимаемое глобальными переменными, картинками, шрифтами, количество страниц в проекте, ошибки, размер файла и т.д. Если ошибок нет (нет строк помеченных красным цветом), то можно сохранить скомпилированный файл в корень MicroSD-карты. Файл имеет имя проекта с расширением «tft» и лежит в директории которую можно открыть выбрав пункт меню «File > Open build folder». |

|
Сохраните файл из открывшейся папки в корень MicroSD-карты. В корне должен находиться только один файл с разрешением *.tft. MicroSD-карта должна быть предварительно отформатирована в FAT32 и не может превышать размер в 32 ГГб. Установите MicroSD-карту в слот дисплея и подайте питание. По окончании загрузки на дисплее отобразится надпись: Check Data… 100% Update Successed! Теперь можно отключить питание дисплея и извлечь MicroSD-карту (при подаче питания без MicroSD-карты, на нём будет отображаться интерфейс загруженного проекта). |
Загрузка проекта в дисплей по шине UART:

|
Подключите дисплей к USB порту компьютера через контроллер контроллер USB-UART. Вывод TX дисплея подключается к выводу RX контроллера. Вывод RX дисплея подключается к выводу TX контроллера. Выводы +5V и GND дисплея подключаются к одноимённым выводам контроллера. Для подключения дисплея к компьютеру, вместо отдельного контроллера USB-UART, можно использовать контроллер Arduino, о чем рассказано в статье Wiki — Используем Arduino как USB — UART преобразователь. Для перехода к загрузке проекта нажмите на кнопку «Upload» в главном меню программы. |

|
Перед началом процесса загрузки откроется окно «Upload to Nextion Device» в котором можно выбрать номер Com-порта и скорость загрузки. Если оставить значение «Auto search» в поле «Com-Port» то программа сама найдёт номер com-порта к которому подключён дисплей. Для загрузки проекта в дисплей нажмите на кнопку «Go». |

|
Во время загрузки, окне «Upload to Nextion Device» и на дисплее будет отображаться статус загрузки. По окончании загрузки в текстовом поле окна «Upload to Nextion Device» появится строка Download finished! и время затраченное на загрузку. А на дисплее будет отображаться интерфейс загруженного проекта. |
Теперь можно приступить к написанию кода для Arduino.
Код программы Arduino:
#include <SoftwareSerial.h> // Подключаем библиотеку SoftwareSerial для работы с программным UART
const uint8_t pinRX = 4; // Определяем константу хранящую номер вывода Arduino RX программного UART, подключается к выводу TX дисплея
const uint8_t pinTX = 5; // Определяем константу хранящую номер вывода Arduino TX программного UART, подключается к выводу RX дисплея
const uint8_t pinVD1 = 6; // Определяем константу хранящую номер вывода Arduino к которому подключён первый светодиод
const uint8_t pinVD2 = 7; // Определяем константу хранящую номер вывода Arduino к которому подключён второй светодиод
const uint8_t pinR = A0; // Определяем константу хранящую номер вывода Arduino к которому подключён потенциометр
SoftwareSerial softSerial(pinRX,pinTX); // Объявляем объект softSerial с указанием выводов RX и TX по которым общаемся с дисплеем
//
void setup(){ //
// Подготовка: //
softSerial.begin(9600); // Инициируем передачу данных по программному UART на скорости 9600 бит/сек
pinMode(pinVD1, OUTPUT); // Конфигурируем вывод pinVD1 как выход
pinMode(pinVD2, OUTPUT); // Конфигурируем вывод pinVD2 как выход
// Устанавливаем состояние первого светодиода: //
softSerial.print((String) "print h0.val"+char(255)+char(255)+char(255)); // Отправляем команду дисплею: print h0.val заканчивая её тремя байтами 0xFF
while(!softSerial.available()){} // Ждём ответа. Дисплей должен вернуть состояние слайдера h0, отправив 4 байта данных
analogWrite(pinVD1, softSerial.read()); delay(10); // Устанавливаем на выводе pinVD1 сигнал ШИМ с коэффициентом заполнения равным значению первого принятого байта ответа дисплея
while(softSerial.available()){softSerial.read(); delay(10);} // Читаем остальные 3 байта ответа ничего с ними не делая, так как установленный диапазон значений слайдера от 0 до 255 уместился в первом байте данных
// Устанавливаем состояние второго светодиода: //
softSerial.print((String) "print bt0.val"+char(255)+char(255)+char(255)); // Отправляем команду дисплею: «print bt0.val» заканчивая её тремя байтами 0xFF
while(!softSerial.available()){} // Ждём ответа. Дисплей должен вернуть состояние кнопки bt0, отправив 4 байта данных, где 1 байт равен 0x01 или 0x00, а остальные 3 равны 0x00
digitalWrite(pinVD2, softSerial.read()); delay(10); // Устанавливаем на выводе pinVD2 состояние в соответствии с первым принятым байтом ответа дисплея
while(softSerial.available()){softSerial.read(); delay(10);} // Читаем остальные 3 байта ответа ничего с ними не делая, так как состояние кнопки было передано в первом байте
} //
//
void loop(){ //
if(softSerial.available()>0){ // Если есть данные принятые от дисплея, то ...
String str; // Объявляем строку для получения этих данных
while(softSerial.available()){str+=char(softSerial.read()); delay(10);} // Читаем принятые от дисплея данные побайтно в строку str
for(int i=0; i<str.length(); i++){ // Проходимся по каждому символу строки str
if(memcmp(&str[i],"h0" ,2)==0){i+=5; analogWrite (pinVD1, str[i-3]);}else // Если в строке str начиная с символа i находится текст "h0", значит после него следует 4 символа (байта) данных слайдера, первый из который следует указать как ШИМ для вывода pinVD1
if(memcmp(&str[i],"ON" ,2)==0){i+=1; digitalWrite(pinVD2, HIGH); }else // Если в строке str начиная с символа i находится текст "ON", значит кнопка дисплея была включена, устанавливаем высокий уровень на выводе pinVD2
if(memcmp(&str[i],"OFF",3)==0){i+=2; digitalWrite(pinVD2, LOW); } // Если в строке str начиная с символа i находится текст "OFF", значит кнопка дисплея была выключена, устанавливаем низкий уровень на выводе pinVD2
} //
} //
if(millis()%500<=5){delay(5); // Следующее действие выполняем каждые пол секунды
softSerial.print((String)"t0.txt=\""+analogRead(pinR)+"\""+char(255)+char(255)+char(255)); // Отправляем команду дисплею: «t0.txt="текст"» заканчивая её тремя байтами 0xFF. Эта команда устанавливает значение для текстового поля t0
} // В качестве текста передаётся значение в аналогового входа pinR считанное функцией analogRead
} //
До кода setup мы подключаем библиотеку «SoftwareSerial» (она входит в стандартный набор Arduino IDE) для соединения с дисплеем по программной шине UART. Создаём константы с номерами выводов Arduino UNO к которым подключены дисплей, Trema светодиоды и Trema потенциометр. Объявляем объект «softSerial» для работы с функциями и методами библиотеки «SoftwareSerial». Вы можете изменить номера любых выводов указав их в качестве новых значений объявленных констант.
Код setup:
Код setup разделён на три части:
- Первая часть — подготовка: инициализация работы по программной шине UART на скорости 9600 бит/сек, конфигурирование выводов Arduino UNO к которым подключены Trema светодиоды как выходы.
- Вторая часть — чтение состояния слайдера интерфейса дисплея. Эта часть состоит из 4 строк:
- В первой строке мы отправляем функцией print() объекта softSerial команду дисплею;
- Во второй строке ждём ответа дисплея проверяя наличие данных принятых по программной шине UART функцией available() объекта softSerial в цикле while();
- В третей строке читаем функцией read() объекта softSerial первый байт ответа дисплея и передаём его в качестве второго аргумента функции analogWrite() для установки ШИМ на выводе pinVD1 первого светодиода, устанавливая его яркость;
- В последней стоке читаем оставшиеся байты ответа дисплея в никуда.
В программе Nextion Editor мы указали слайдеру отправлять своё состояние в UART при каждом смещении его ползунка, но при старте он ничего не отправит, т.к. ползунок никуда не сместился. Значение аргумента любого элемента дисплея, область видимости которого объявлена как глобальная (аргумент vscope=global), можно получить отправив команду дисплею по шине UART: get или print или printh после чего указать имя_элемента.название_аргумента и закончить отправку тремя байтами 0xFF. Для элементов, область видимости значений которых объявлена как локальная (аргумент vscope=local), запрос будет чуть сложнее. Синтаксис ответа дисплея зависит от отправленной команды. В нашем случае, дисплею отправляется команда в виде строки: «print h0.val» после чего следуют три байта 0xFF = char(255). На что дисплей вернёт значение аргумента val элемента h0 уместив ответ в четырёх байтах. При редактировании атрибутов элементов мы указали что слайдер будет возвращать значения в диапазоне от 0 до 255 (minval=0, maxval=255), значит каким бы ни было положение его ползунка, значение аргумента val уместится в первом байте ответа (если бы мы присвоили аргументу maxval значение от 256 до 65535, то значение аргумента val занимало бы два первых байта из четырёх отправленных). Так как нас интересует только первый байт ответа, то мы ждём получение данных по программной шине UART. Как только данные начали поступать, читаем значение первого байта и устанавливаем на его основе яркость свечения первого светодиода. А остальные байты читаем в никуда, т.к. их значение мы и так знаем (они равны 0), но прочитать мы их должны, убедившись что дисплей завершил передачу данных.
- Третья часть — чтение состояния кнопки интерфейса дисплея. Эта часть так же состоит из 4 сток и напоминает действия второй части, только читаются данные не состояния слайдера из аргумента val элемента h0, а состояние кнопки из аргумента val элемента bt0. Следовательно, отправляется строка не «print h0.val», а «print bt0.val«. Дисплей в ответ на эту команду так же ответит четырьмя байтами из которых нас интересует только первый, но его значение лежит не в диапазоне от 0 до 255 а равно 0 или 1 в зависимости от состояния кнопки bt0 интерфейса дисплея. Прочитанное состояние первого байта ответа дисплея указывается в качестве второго аргумента функции digitalWrite() для включения или выключения второго светодиода подключённого к выводу pinVD2.
Таким образом в коде setup мы не только установили начальные состояния светодиодов при старте Arduino UNO, но и раскрыли алгоритм получения данных элементов дисплея путем отправки запросов на получение этих данных.
Код loop:
Код loop разделён на две части:
- Первая часть — получение и обработка данных от дисплея. Так как дисплей отправляет данные при возникновении событий его элементов, то эта чать кода выполняется только если начали поступать данные по программной шине UART к которой подключён дисплей. Наличие данных проверяется функцией available() объекта softSerial в условии оператора if(). Если это так, то создаётся строка str в которую в цикле while() побайтно читаются все символы (байты) полученные по программной шине UART. Далее входим в цикл for, код которого выполняется столько раз, сколько символов имеется в строке str, после каждого выполнения (прохода) кода цикла увеличивается значение переменной i. В коде цикла for мы сравниваем символы строки str начиная с символа в позиции i, не совпадают ли они со строками «h0», «ON», или «OFF». Сравнение осуществляется при помощи функции memcmp(массив_1, массив_2, количество_сравниваемых_байт) которая возвращает 0 только если совпали значения указанного количества байт в начале двух массивов. Так как строка является массивом, то в качестве первого аргумента функции memcmp() мы указываем ссылку на символ в позиции i строки str, в качестве второго аргумента указываем строку с которой требуется произвести сравнение, а в качестве последнего аргумента, указываем количество сравниваемых символов (байт) без учёта символа конца строки (для «h0» и «ON» сравниваем 2 символа, а для «OFF» сравниваем 3 символа).
- Если строка str с позиции i начинается символами «h0» значит следующие за ними 4 символа строки str являются байтами состояния слайдера. Значение первого байта состояния слайдера используем в качестве второго аргумента функции analogWrite() для установки ШИМ первого светодиода, а значение переменной i увеличиваем на 5, чтоб при следующем проходе цикла for она указывала на символ строки str идущий после 4 байта данных слайдера (если там символов нет, то произойдёт выход из цикла for).
- Если строка str с позиции i начинается символами «ON» значит была включена кнопка. Увеличиваем значение переменной i на 1, чтоб при следующем проходе цикла for она указывала на символ строки str следующий после «ON» (если там символов нет, то произойдёт выход из цикла for). После чего включаем второй светодиод устанавливая на выводе pinVD2 высоки логический уровень HIGH.
- Если строка str с позиции i начинается символами «OFF» значит была выключена кнопка. Увеличиваем значение переменной i на 2, чтоб при следующем проходе цикла for она указывала на символ строки str следующий после «OFF» (если там символов нет, то произойдёт выход из цикла for). После чего выключаем второй светодиод устанавливая на выводе pinVD2 низкий логический уровень LOW.
Теперь стало понятно почему в коде обработки события слайдера «Touch Move» мы сначала отправляли строку «h0», а только потом данные слайдера — чтоб при приёме данных дисплея отличать данные слайдера от других данных.
- Вторая часть — передача данных в дисплей. Данные которые мы передаём в дисплей адресованы текстовому полю с именем t0. В этой части кода loop через функцию print объекта softSerial отправляется строка t0.txt=»текст» после чего следуют три байта 0xFF = char(255). Вместо слова «текст» отправляется число соответствующее уровню напряжения на аналоговом входе pinR прочитанное функцией analogRead(). Отправка данных осуществляется не постоянно, а два раза в секунду, так как передача данных осуществляется в теле оператора if() при выполнении его условия: millis()%500<=5. Из условия следует, что код в теле оператора может начинать выполняться когда три младших цифры значения millis() лежат в диапазонах 000-005 или 500-505, то есть в течении 5 миллисекунд каждые пол секунды (500 миллисекунд). Код в теле оператора if() начинается с задержки delay(5), это гарантирует что код будет выполняться однократно в каждом из заданных диапазонах.
Таким образом в коде loop мы раскрыли процесс как получения, так и передачи данных между дисплеем и Arduino UNO.
Примечание:
При написании кода для кнопки t0, в программе Nextion Editor мы указали один и тот же код отправки данных в UART, как для события нажатия «Touch Press Event», так и для события отпускание «Touch Release Event». Одно действие — включение кнопки, связано с двумя событиями касание кнопки и отпускание кнопки. Так же обстоят дела и с действием — выключение кнопки. Получается что при одном действии, включение или выключение, дисплей отправит два одинаковых кода в Arduino UNO по шине UART. Почему же не написать код только для события касание «Touch Press Event» или только для события отпускание «Touch Release Event»?
Дело в том что для связи дисплея с Arduino UNO в нашем примере используется программная шина UART, работа с которой осуществляется через объект библиотеки SoftwareSerial. На момент написания данной статьи эта библиотека не может реализовать полный дуплекс (во время передачи данных она не может их принимать). Если дисплей однократно отправил данные о изменении состояния кнопки в то время как Arduino UNO передаёт данные дисплею, код Arduino UNO не получит информацию дисплея и будет «думать» что состояние кнопки не изменилось. В нашем случае дисплей отправляет данные о изменении состояния кнопки дважды (при событии касание и при событии отпускание), значит даже если один раз отправка данных от дисплея совпадёт с передачей данных от Arduino UNO, то во второй раз данные пройдут и код Arduino UNO их обработает.
Этих проблем не возникнет при подключении дисплея к основной или дополнительным аппаратным шинам Arduino, например, в Arduino Mega имеется 3 дополнительных аппаратных шины UART, к любой из которых можно подключить дисплей. Данные полученные от дисплея будут на аппаратном уровне поступать сначала в буфер входных данных, а уже от туда читаться через функции класса Serial (Serial1, Serial2, Serial3 …) и не cмогут «потеряться».
Ссылки:
- Страница официальных Data Sheet’ов;
- Страница официального сайта для загрузки последней версии программы Nextion Editor.
- Файлы проекта Nextion (картинки, шрифт, файл проекта).
- Код программы для Arduino.
- Wiki — Используем Arduino как USB — UART преобразователь.
Время на прочтение
17 мин
Количество просмотров 97K
Добрый день.
Хочу рассказать об одном очень интересном проекте компании ITEAD STUDIO — цветной ЖК дисплей + резистивный сенсор касаний с собственным контроллером, управляемые по UART “Nextion HMI”. Данный проект появился на краудфандинговой платформе Indiegogo и при заявленных 20000 долларах проект собрал более 45000 долларов.
Один из пользователей программы FLProg прислал мне образец такой панели для ознакомления. Начав работать с ней, я был восхищён её возможностями, при очень демократичной цене. По возможностям она очень близко подходит к промышленным HMI панелям, а её редактор представляет собой практически полноценную SCADA систему. Поэтому я интегрировал управление этой панелью в проект FLProg.
В этой серии уроков я расскажу, как работать с этой панелью, и управлять ею из программы FLProg. Первый урок будет посвящён программе Nextion Editor и созданию проекта визуализации в ней.
Для начала предоставлю таблицу характеристик различных моделей панели
| NX3224T024_011R | NX3224T028_011R | |
|---|---|---|
| Размер | 2.4″ | 2.4″ |
| Разрешение | 320*240 | 320*240 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 4 | 4 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX3224T024 | wiki.iteadstudio.com/NX3224T028 |
| NX4024T032_011R | NX4827T043_011R | |
| Размер | 3.2″ | 4.3″ |
| Разрешение | 400*240 | 480*272 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 4 | 16 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX4024T032 | wiki.iteadstudio.com/NX4827T043 |
| NX8048T050_011R | NX8048T070_011R | |
| Размер | 5.0″ | 7.0″ |
| Разрешение | 800*480 | 800*480 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 16 | 16 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX8048T050 | wiki.iteadstudio.com/NX8048T070 |
Скачать программу Nextion Editor на сайте производителя.
Основное окно программы.
При создании нового проекта (“File” -> “New”) в первую очередь необходимо выбрать место хранения и имя нового проекта. После этого будет предложено выбрать используемую модель панели, ориентацию экрана, и необходимую кодировку.
Для поддержки русских символов необходимо использовать кодировку iso-8859-5.
Рассмотрим окно программы с открытым проектом.
Зоны окна:
- Главное меню.
- Библиотека элементов.
- Библиотека изображений /Библиотека шрифтов.
- Область отображения.
- Список страниц проекта
- Зона редактирования атрибутов выбранного элемента.
- Окно вывода результатов компиляции.
- Окно для ввода кода, выполняемого при возникновении события.
- Меню управления выравниванием и порядком элементов.
Сразу после создания проекта в нём будет создана первая страниц с индексом 0 именем по умолчанию “page0”. Данное имя можно сменить, сделав двойной клик на нём и введя новое имя. Имя страницы должно быть уникальным в пределах проекта. После ввода нового имени страницы необходимо нажать “Enter”.
Рассмотрим меню списка страниц (5).
— Добавить страницу.
— Удалить страницу. Индексы страниц будут пересчитаны для устранения пустот.
— Вставить страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять страницу в списке вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить страницу в списке вниз. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ списка.
— Удалить все станицы.
При выборе страницы в списке, в зоне редактирования атрибутов (6) будет возможно изменить параметры странницы.
При выборе определённого атрибута в нижней части данной зоны будет показана дополнительная информация по атрибуту.
Я до конца не освоил или не понял необходимость всех атрибутов имеющихся в редакторе, поэтому буду рассказывать только о тех, с которыми разобрался.
Атрибуты страницы.
- vscope – Видимость. Возможные значения:
- local – видимость в пределах данной страницы
- global – видимость на всех страницах. Мне непонятно назначение данного атрибута в контексте страницы.
- sta – Режим заливки фона. Возможные значения:
- no background – нет заливки. При отображении страницы в таком режиме в качестве фона окажется ранее отрисованная страница
- solid color – сплошная заливка цветом, заданным с помощью атрибута “bco”
- image – использование в качестве фона картинки. В качестве картинки используется изображение с индексом заданным в атрибуте “pic”. Соответственно данное изображение предварительно должно быть загружено в библиотеку изображений(3). Изображение по размеру должно соответствовать разрешению экрана панели. В случае превышения изображением размера панели будет выдана ошибка, и изображение не будет наложено, в случае размера изображения меньшего, чем панель на незакрытых им областях экрана будет видна отрисованная ранее страница
Следующий атрибут зависит от режима заливки фона.
В режиме “no background” этот атрибут отсутствует.
В режиме “solid color” это атрибут “bco”. Он определяет каким цветом будет заливаться фон страницы. В поле значения данного атрибута отображается код цвета в формате Hight Color. При двойном клике на этом поле открывается окно выбора цвета.
Данное окно используется при задании значений всех атрибутов связанных с цветом.
В режиме “image” это атрибут “pic”. Он определяет, какое изображение используется для заднего фона страницы. При двойном клике на поле значения данного атрибута открывается окно выбора изображения.
Данное окно так же используется в программе для задания значений всех атрибутов связанных с изображением.
Остальные атрибуты показывают размеры страницы, и доступны для редактирования, но я не советую их трогать, поскольку поведение страницы в этом случае не предсказуемо.
Теперь рассмотрим библиотеку изображений и библиотеку шрифтов. Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.
Вкладка “Picture”.
На вкладке показываются загруженные в проект изображения, а так же отображены их индекс и размеры.
Меню вкладки.
— Добавить изображение. При нажатии этой кнопки откроется стандартное окно выбора файла изображения на диске. Возможен множественный выбор.
— Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения пустот.
— Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, при этом не только в библиотеке, но и в тех местах, где оно используется.
— Вставить новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять изображение в списке вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить изображение в списке вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— удалить все изображения.
Вкладка “Fonts”.
На этой вкладке отображаются шрифты, используемые в проекте. Для того что бы добавить шрифт в проект, необходимо сначала сгенерировать файл шрифта с помощью инструмента “Font Generator”. Данный инструмент вызывается из главного меню программы “Tools” -> “Font Generator”.
В окне этого инструмента надо выбрать размер шрифта, выбрать исходный шрифт из системы, схему (я, честно говоря, не понял что это такое) и ввести имя шрифта которое будет отображаться в списке шрифтов. Затем нажимаем кнопку “Generate font”. При этом будет запрошено место сохранения шрифта и имя файла. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сразу добавить сгенерированный шрифт в библиотеку шрифтов проекта.
Меню вкладки.
— Добавить шрифт. При нажатии этой кнопки откроется стандартное окно выбора файла шрифта на диске. Возможен множественный выбор.
— Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения пустот.
— Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, при этом не только в библиотеке, но и в тех местах, где он используется.
— Вставить новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять шрифт в списке вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить шрифт в списке вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Пред просмотр выделенного шрифта.
— удалить все шрифты.
Теперь рассмотрим библиотеку элементов (2).
Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строку под зоной экрана.
Практически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Коротко я уже рассказал о последних двух в контексте страницы. Немного расширю рассказ.
- “objname” – имя элемента. Используется при написании кода и при запросах к атрибутам через UART.
Атрибут “vscope” определяет доступность элемента для изменения его атрибутов и может иметь два значения:
- “local” – прочитать и изменить атрибуты элемента можно, только если активна страница, на которой он расположен. Это касается как кода исполняемого на самой панели, так и при запросах через UART.
- “global” — прочитать и изменить атрибуты элемента можно в любой момент времени. Это касается как кода исполняемого на самой панели, так и при запросах через UART. При использовании этого значения атрибута необходимо следить за уникальностью имени в пределах всего проекта.
Атрибут “sta” определяет режим заливки фона элемента и может иметь следующие значения:
- “solid color” – заливка фона сплошным цветом.
- “image” – использование картинки в качестве фона. Размер элемента подгоняется под размер картинки.
- “crop image” – дословный перевод «вырезанное изображение». По смыслу наиболее близко как ни странно к прозрачному фону. Идеология такая. В качестве фона берётся картинка, но она накладывается в нулевые координаты страницы. В качестве фона элемента используется участок изображения, который совпадает с проекцией элемента на область страницу. Но это легче попробовать, чем объяснить.
В списке атрибутов (6) часть из них показана зелёным цветом. Эти атрибуты доступны для чтения и записи как с помощью кода исполняемого на самой панели, так и с помощью команд через UART. Атрибуты, показанные чёрным цветом, изменяются только через редактор на этапе разработки проекта.
Рассмотрим доступные элементы.
— Поле с текстом.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color, которым будет написан текст
- “font” – индекс шрифта, которым будет написан текст.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – отображаемый текст
- “txt-maxl” – максимальная длинна текста. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки текста
- “w” и “h” – ширина и высота прямоугольника, в который вписывается текст.
— Поле с числовым значением.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color которым будет написано число.
- “font” – индекс шрифта, которым будет написано число.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “val” – отображаемое значение. Может отображать числа от 0 до 4294967295. Не умеет отображать отрицательные значения.
- “lenth” –длинна числа как строки. Возможные значения от 0 до 10. При нуле – длинна числа определяется автоматически, в остальных случаях, если длинна числа переданного в как значение атрибута “val” больше значения “ lenth ” спереди числа дописываются недостающие нули, а если длинна числа переданного в как значение атрибута “val” меньше значения “ lenth ” спереди числа отрезаются лишние символы.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота прямоугольника, в который вписывается число.
— Кнопка без фиксации.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco2” – цвет кнопки в нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic2” – индекс картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс2” – индекс вырезанной картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи на кнопке в не нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “pco2” – цвет надписи на кнопке в нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “font” – индекс шрифта, которым будет написана надпись на кнопке.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – текст надписи на кнопке.
- “txt-maxl” – максимальная длинна надписи на кнопке. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
— Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Очень интересное решение реализовано при применении изображений. Есть два изображения. Например, термометра. На одном он пустой (0%), на другом он же полный(100%).
После привязки его к элементу прогресс бар в зависимости от заданного значения показывает часть первого изображения и часть второго.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” – возможные значения: “solid color” и “image”
- “dez” – направление. Возможные значения:
- “horizontal” – по горизонтали
- “vertical” – по вертикали
- “bco” – цвет при при заполнении 0%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “рco” – цвет при при заполнении 100%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bpic” – индекс картинки кнопки при заполнении в 0%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “ppic” – индекс картинки при заполнении в 100%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “val” – наполнение. Возможные значения: от 0 до 100.
- “x” и “y” – координаты вставки прогресс бара
- “w” и “h” – ширина и высота прогресс бара.
-Картинка
Атрибуты элемента:
- “objname”
- “vscope”
- “pic” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки.
— Вырезанное изображение.
Атрибуты элемента:
- “objname”
- “vscope”
- “picс” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
— Невидимая кнопка.
Атрибуты элемента:
- “objname”
- “vscope”
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
— Стрелочный индикатор. Отображает стрелку, повёрнутую на заданный угол.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” Возможные значения: “solid color” и “crop image”
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – значение угла поворота стрелки от 0 до 360.
- “wid” – толщина стрелки. Значение от 0 до 5.
- “pco” – цвет стрелки. Значение атрибута – код цвета в формате Hight Color.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота элемента.
— График. Элемент строит график по точкам, передаваемым ему кодом, исполняемым на панели или через UART. Поддерживает до четырёх графиков отображаемых одновременно. С моей точки зрения элемент ещё пока не доделанный. Причину такого мнения опишу ниже.
Атрибуты элемента:
- “objname”
- “vscope”
- “dir” – направление построения. Возможные значения:
- “left to right” – слева направо
- “right ti left” – справа налево
- “sta”
- “ch” – количество отображаемых каналов. Возможные значения от 1 до 4.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco0” – цвет графика канала 1.
- “рco1” – цвет графика канала 2. Этот атрибут появляется при значении атрибута “ch” более 1.
- “рco2” – цвет графика канала 3. Этот атрибут появляется при значении атрибута “ch” более 2.
- “рco3” – цвет графика канала 4. Этот атрибут появляется при значении атрибута “ch” более 3.
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
— Слайлер
Атрибуты элемента:
- “objname”
- “vscope”
- “mode” – направление слайдера. Возможные значения:
- “horizontal” – по горизонтали
- “Vertical” – по вертикали
- “sta”
- “psta” – режим рисования курсора слайдера. Возможные значения:
- “solid” – прямоугольник залитый сплошным цветом.
- “image” – в качестве курсора используется изображение.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco” – цвет курсора. Этот атрибут появляется при выборе значения “solid” в атрибуте “psta”
- “рic2” – индекс картинки курсора. Этот атрибут появляется при выборе значения “image” в атрибуте “psta ”
- “wid” – ширина курсора.
- “hig” – высота курсора.
- “val” – значение соответствующее положению слайдера.
- “maxval” – максимальное величина значения слайдера.
- “minval” – минимальная величина значения слайдера
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
-Переключатель с двумя фиксированными положениями.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco0” – цвет переключателя в положении 0. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco1” – цвет переключателя в положении 1. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic0” – индекс картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic1” – индекс картинки переключателя в положении 1. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс0” – индекс вырезанной картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс1” – индекс вырезанной переключателя в положении 1. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – положение переключателя. Возможные значения 0 и 1
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
Теперь рассмотрим не отображаемые элементы. При добавлении на страницу они не добавляются на экран, а располагаются на специальной панели редактора.
— Переменная. Служит для использования хранения данных при расчетах, выполняемых в коде непосредственно на панели. В зависимости от типа хранит либо числовое значение, либо строковое
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” — тип переменной. Возможные значения:
- “Number” – переменная хранит числовое значение
- “String” – переменная хранит строковое значение
- “val” – числовое значение переменной. Этот атрибут появляется при выборе значения “Number” в атрибуте “sta”
- “txt” – строковое значение переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
- “txt-maxl” –максимальная длинна строкового значения переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
-Таймер. Вызывает вызов события “Timer Event” периодически через заданное время.
Атрибуты элемента:
- “objname”
- “vscope”
- “tim” – период срабатывания таймера в миллисекундах. Возможные значения от 50 ms. до 65535 ms.
- “en” – работа таймера. При значении 0 – отсчёт времени остановлен, при значении – 1 работает.
Поведение глобальных и локальных элементов.
Локальные элементы при отрисовке страницы, к которому они привязаны, всегда инициализируются значениями, присвоенными в момент разработки проекта. Во время отображения страницы эти значения можно менять с помощью кода исполняемого на панели или через UART, но при переходе на другую страницу все измененные значения атрибутов сбрасываются на установленные при разработке. Значения атрибутов глобальных элементов при переходе со страницы на страницу не изменяются.
Элемент “Waveform” (График) не работает в глобальном режиме и в любом случае ведёт себя как локальный. При переходе на станицу, к которой он привязан, он всегда отрисовавается пустым, и с настройками, установленными при разработке. Скорее всего, поскольку проект Nextion HMI достаточно молодой, этот элемент просто не закончен.
Написание кода исполняемого на панели.
Код, исполняемый на панели, и имеет событийную основу. То есть непосредственно код пишется в обработчиках событий элементов и исполняется при возникновении соответствующих событий.
Для начала рассмотрим события, происходящие на панели.
События страницы:
- Preinitialize Event – событие происходит перед отрисовкой страницы.
- Postinitialize Event – событие происходит сразу после отрисовки страницы.
- Touch Press Event – событие происходит при нажатии на экран в месте свободном от других элементов. При нажатии на элемент событие вызывается у него.
- Touch Release Event – событие происходит после отпускания предварительно нажатой области станицы свободной от других элементов.
Все элементы, кроме не отображаемых, имеют два обработчика события – нажатия и отпускания.
- Touch Press Event – событие происходит при нажатии на элемент
- Touch Release Event – событие происходит после отпускания предварительно нажатого элемента.
У элемента Slider (слайдер) есть событие “Touch Move” которое происходит при каждом перемещении курсора на оду позицию.
У элемента Timer (таймер) есть единственный обработчик события срабатывания таймера – «Timer Event.»
Команды операции и условные операторы, поддерживаемые панелью
Переход на страницу
page аргумент – перейти на страницу. В качестве аргумента может выступать либо имя, либо индекс страницы.
Пример – при нажатии на кнопку происходит переход на страницу page1 c индексом 1. Команда написана в обработчике события Touch PressEven:
page page1или
page 1Запись или чтение значения атрибута
Чтение значения аргумента
имя элемента.аргумент
или
имя страницы. имя элемента.аргумент
Запись значения в аргумент
имя элемента.аргумент=значение
или
имя страницы. имя элемента.аргумент=значение
Пример: По нажатию кнопки значение аргумента “val” из поля с числовым значением с именем “n0” перепишется в аргумент “val” поля с числовым значением с именем “n1”. Так же из аргумента “txt” текстового поля с именем “t0” строка перепишется в аргумент “txt” текстового поля с именем “t1”. Все элементы находятся на странице с именем “page0”.
Преобразование типов
cov значение1, значение2, длинна где:
- значение1 — атрибут источника например n0.val
- значение2 – атрибут приёмника например t0.txt
- длинна — длинна строки. При значении 0 – автоматическое определение. Если идёт преобразование из числа в строку — это длинна целевого атрибута, если строка преобразуется в число, это длина атрибута-источника.
Если типы атрибута источника и атрибута приёмника одинаковы будет выдана ошибка компиляции
Примеры.
- Значение атрибута “txt” (строка) текстового поля “t0” при нажатии кнопки преобразуется в число и записывается в аргумент “val” (число) поля с числовым значением “n0”
- Значение атрибута “val” (число) поля с числовым значением “n0” при нажатии кнопки преобразуется в число и записывается в аргумент “txt” (строка) текстового поля “t0”
Математические операции.
Поддерживаются операции сложения (+), вычитания (-), умножения(*) и деления (/).Необходимо учитывать что панель умеет работать только с целыми положительными числами.
Пример.
При нажатии кнопки начинает работать таймер и добавляет единицу к значению числового поля “n0”. При отпускании кнопки счёт заканчивается.
Настройки таймера “tm0”
Аргумент “tim” – 1000 ms. При работе таймера событие “Timer Event” вызывается 1 раз в 1000 миллисекунд.
Аргумент “en” – 0. По умолчанию таймер выключен.
Код в событии “Touch Press Event” копки.
При нажатии кнопки в значение аргумента “en” таймера “tm0” заносится 1. То есть таймер включается.
Код в событии “Touch Release Event” копки.
При отпускании кнопки в значение аргумента “en” таймера “tm0” заносится 0. То есть таймер отключается.
Код в событии “Timer Event” таймера “tm0”
При каждом срабатывании таймера к значению аргумента “val” цифрового поля “n0” добавляется единица и записывается в этот же аргумент.
Условные операторы.
Примеры записи:
if(t0.txt==”123456”)
{
рage 1
}
Если значения атрибута “txt” текстового поля “t0” равно «123456» то переходим на страницу с индексом 1.
if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Если значения атрибута “txt” кнопки “t0” равно «start» то записываем в этот атрибут значение «stop» иначе записываем в этот атрибут значение «stop».
if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Если значения атрибута “txt” кнопки “t0” равно «1» то записываем в этот атрибут значение «2» иначе: ( eсли значения атрибута “txt” кнопки “t0” равно «2» записываем в этот атрибут значение «3» иначе записываем в этот атрибут значение «1»).
Возможные операторы сравнения:
- Для числовых значений
- > больше
- < меньше
- == равно
- != не равно
- >= больше или равно
- <= меньше или равно
- Для строковых значений
- == равно
- != не равно
Вложенные “()” и операторы связи не допускается, например нельзя использовать такую конструкцию: if(j0.val + 1> 0). Для решения таких задач необходимо использовать переменные.
Поддерживаются вложенные “if” и “else if”.
Отладка проекта.
В состав Nextion Editor входит симулятор проекта. Для его запуска надо нажать кнопку “Debug” ()главного меню. При этом проект откомпилируется и откроется в симуляторе где можно будет проверить работу проекта.
Загрузка проекта в панель.
Для загрузки проекта в панель существует два метода.
Первый метод – через UART. Для этого необходим переходник USB -> UART. Подключаем его в соответствии с таблицой.
| Nextion HMI | USB -> UART |
|---|---|
| +5V | +5V |
| RX | TX |
| TX | RX |
| GND | GND |
В редакторе нажимаем кнопку “Upload” ()главного меню. При этом проект компилируется и открывается окно загрузки.
Можно сразу установит порт, под которым в системе установился переходник, можно оставить автопоиск. Нажимаем “GO” и начинается загрузка проекта в панель.
В случае больших проектов, особенно с большими ресурсами в виде картинок и шрифтов время загрузки может достигать несколько минут. После окончания загрузки панель перезагрузится и перейдёт в рабочий режим.
Я пользовался только этим методом загрузки, но есть ещё один способ, с применением карты Miro SD.
Расскажу теорию. Карта должна быть отформатирована в формате FAT32. В редакторе нажимаем кнопку “Compile” (). В случае удачной компиляции в окне вывода результатов компиляции (7) не должно быть красных строк.
После этого в Главном меню открываем пункт “File” и выбираем “Open build folder”
Откроется папка со скомпилированными файлами проекта. Выбираем файл с именем нашего проекта и расширением “.tft” в головную директорию SD карты. Фай с таким расширением на карте должен быть один. Затем вставляем карту в отключенную от питания панель и подаём на неё питание. При подаче питания панель обнаружит у себя карту, и ели найдет на ней файл с расширением “.tft” начнёт загрузку проекта с неё. Процесс загрузки будет отображаться на экране. После окончания загрузки надо отключить питание от панели и извлечь SD карту.
Я, конечно, рассказал не все возможности панели Nextion HMI а только те с которыми сам столкнулся в процессе интеграции поддержки панели в программу FLProg. Более подробно о панели можно почитать на сайте wiki.iteadstudio.com/Nextion_HMI_Solution.
В следующих уроках я расскажу, как организовать взаимодействие панели Nеxtion HMI и Arduino используя программу FLProg.
Спасибо за внимание














 Откроется окно
Откроется окно 

 Перед вами откроется графическое окно разработки. Рассмотрим его элементы.
Перед вами откроется графическое окно разработки. Рассмотрим его элементы.
 В окне «библиотека изображений» появиться загруженное изображение.
В окне «библиотека изображений» появиться загруженное изображение.


 Если вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.
Если вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.


 . Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле.
. Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле. После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.
После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.


 «Add» — Добавить картинку (шрифт) в конец списка.
«Add» — Добавить картинку (шрифт) в конец списка. «Delete» — Удалить выбранную картинку (шрифт) из списка.
«Delete» — Удалить выбранную картинку (шрифт) из списка. «Replace» — Заменить выбранную картинку (шрифт) на другую (из файла).
«Replace» — Заменить выбранную картинку (шрифт) на другую (из файла). «Insert» — Добавить картинку (шрифт) в список перед выделенной картинкой (шрифтом).
«Insert» — Добавить картинку (шрифт) в список перед выделенной картинкой (шрифтом). «Move Up» — Поднять картинку (шрифт) в списке (номера будут пересчитаны).
«Move Up» — Поднять картинку (шрифт) в списке (номера будут пересчитаны). «Move Down» — Опустить картинку (шрифт) в списке (номера будут пересчитаны).
«Move Down» — Опустить картинку (шрифт) в списке (номера будут пересчитаны). «Delete all» — Удалить все картинки (шрифты) из списка.
«Delete all» — Удалить все картинки (шрифты) из списка.




