Из этой статьи вы узнаете, как создать сайт на Joomla. С помощью пошагового руководства вы сделаете качественный и функциональный проект на любом языке.
По данным W3Techs на март 2022 года, CMS Joomla! занимает пятое место в мире по популярности после WordPress. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
Почему стоит обратить внимание на CMS Joomla!
«Джумла» – это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Владельцы сайтов выбирают эту систему управления контентом, потому что:
- она простая – с этой CMS можно работать без знаний в области программирования и дизайна сайтов, хотя она и немного уступает WordPress;
- она функциональная – системы достаточно для создания сайтов от визитки и блога до большого интернет-магазина и информационного портала;
- она адаптивная – готовый ресурс можно адаптировать к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений;
- она идеальна для интернет-магазинов – управление меню и навигацией интуитивно понятное, можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц;
- она учитывает требования поисковиков – движок Joomla! считается SEO-дружественным по умолчанию, а с помощью SEO-расширений решаются все технические аспекты оптимизации.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Начинаем работать с Joomla!
Первый шаг – регистрация домена и выбор хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельным подключением одного к другому. Воспользуйтесь поиском или обратите внимание на следующие возможности:
- хостинг для Joomla! от «Джино»;
- готовые решения от Reg.ru;
- предложение от «Макхост».
Если считаете выгодными предложения без движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получите доступ к административной панели сайта.
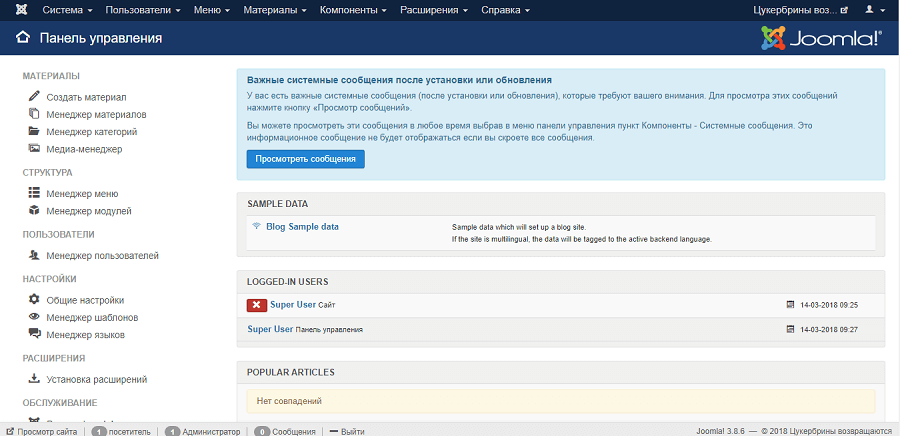
Интерфейс Joomla. Административная панель Joomla не перегружена лишними кнопками
Шаг № 2: Как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- если у вас нет мобильной версии, выбирайте шаблон с адаптивной версткой – так вашим сайтом смогут пользоваться владельцы смартфонов и планшетов;
- обращайте внимание на внешний вид и функциональность шаблона: если вы создаете интернет-магазин или корпоративный сайт, не подойдут темы для блогов или сайтов-визиток;
- если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты из России.
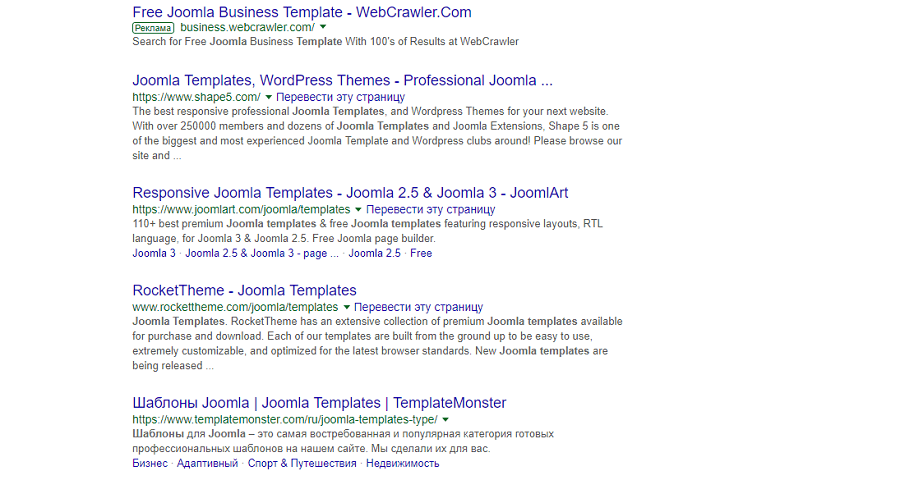
Поисковая выдача по запросу joomla templates
Если некогда пользоваться поисковиками, ищите шаблоны здесь:
- 600+ платных шаблонов;
- платные и бесплатные шаблоны для «Джумлы»;
- много тем для Joomla!;
- красивые шаблоны.
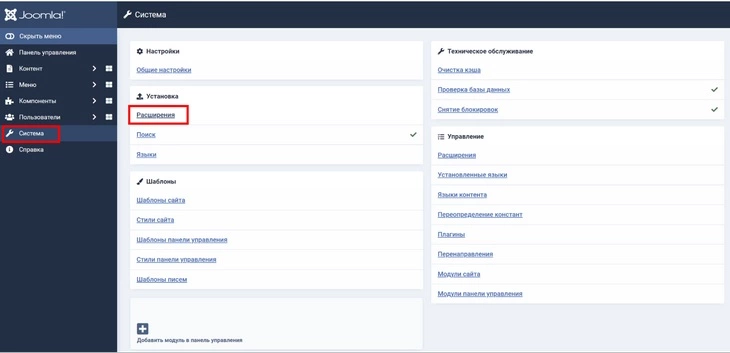
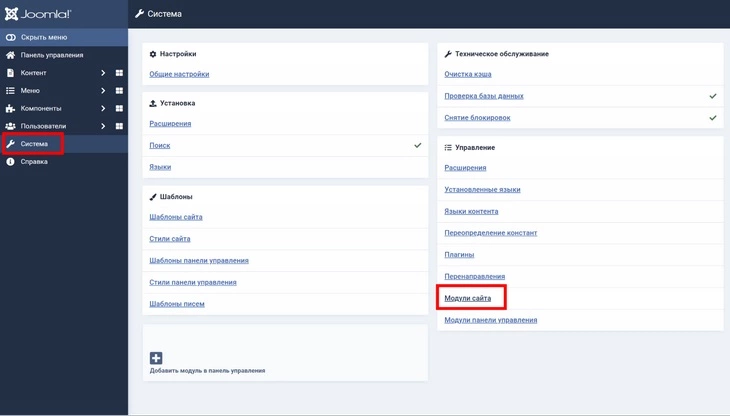
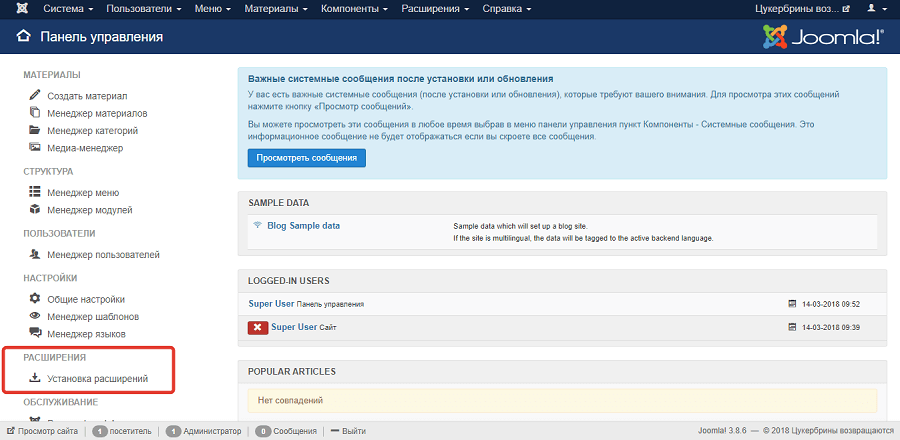
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите раздел «Система» и кликните «Расширения»:
В новом интерфейсе попасть в установку расширений чуть сложнее, чем было раньше
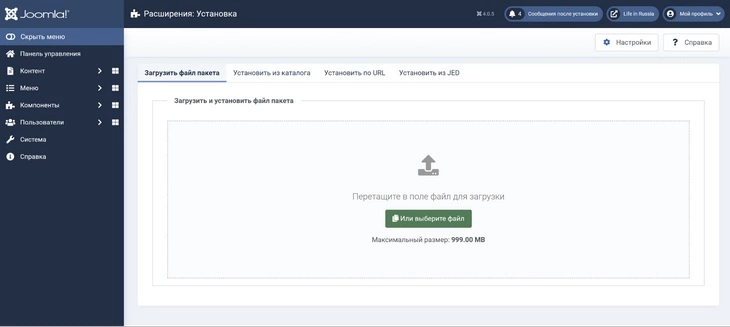
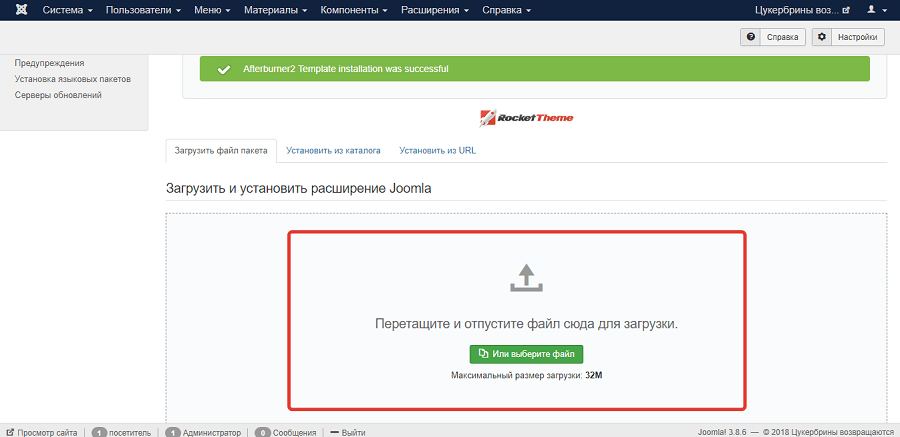
Загрузите и установите шаблон.
Перетащите в это окно файл расширения или выберите файл на жестком диске
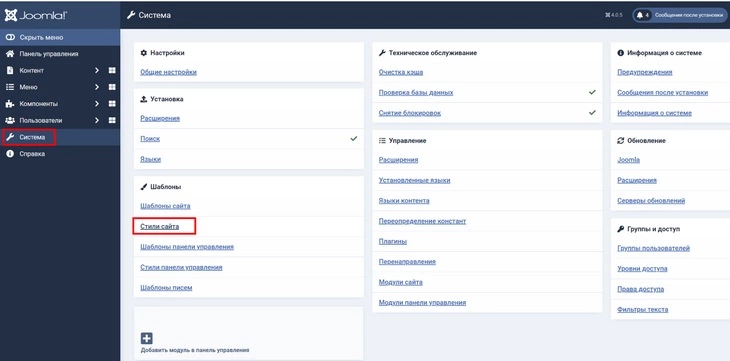
После установки перейдите в управление шаблонами. Для этого откройте раздел «Система» и в разделе «Шаблоны» выберите пункт «Стили сайта»:
Теперь в «Джумле» нет менеджера шаблонов
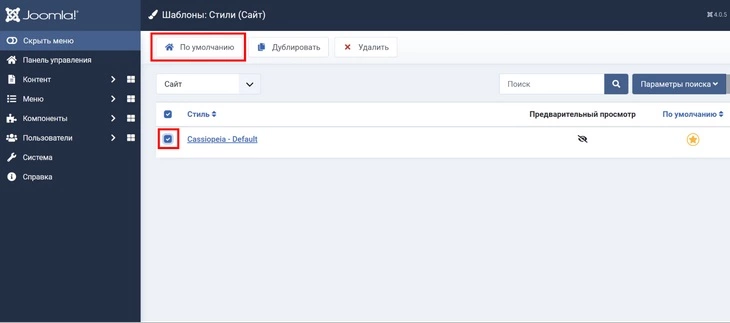
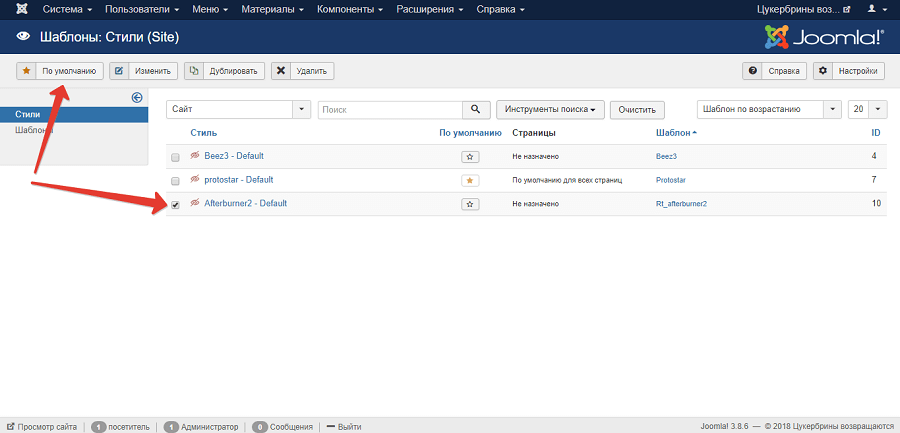
Отметьте чекбокс напротив установленного шаблона и нажмите «По умолчанию» в левом углу:
Нажмите кнопку «По умолчанию»
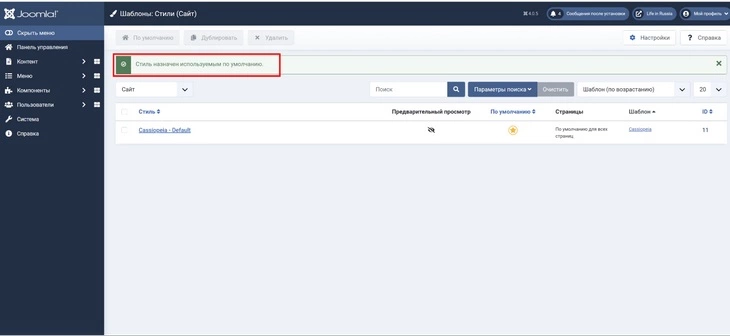
Убедитесь, что активировали выбранный шаблон. Должно появиться сообщение «Стиль назначен используемым по умолчанию».
Должно появиться такое сообщение
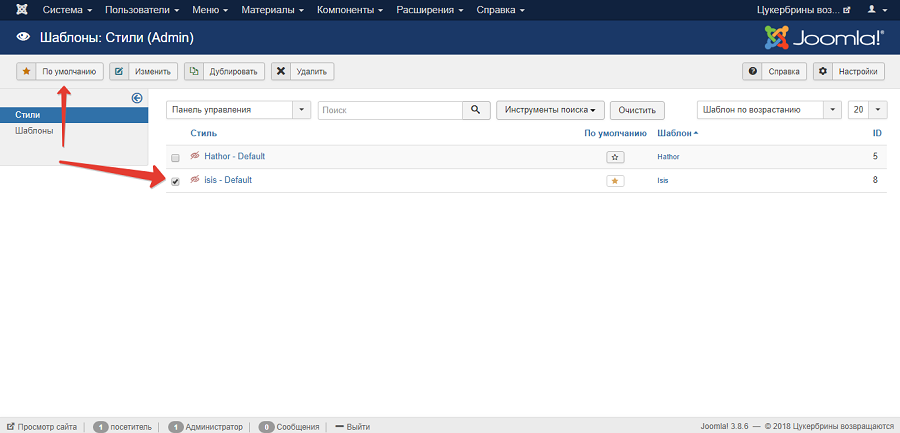
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Теперь переходите к настройке CMS.
Шаг № 3: Как настроить CMS Joomla!
Указываем общие настройки сайта
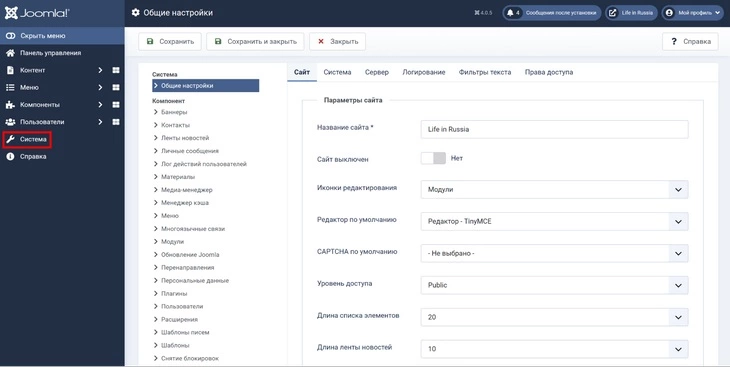
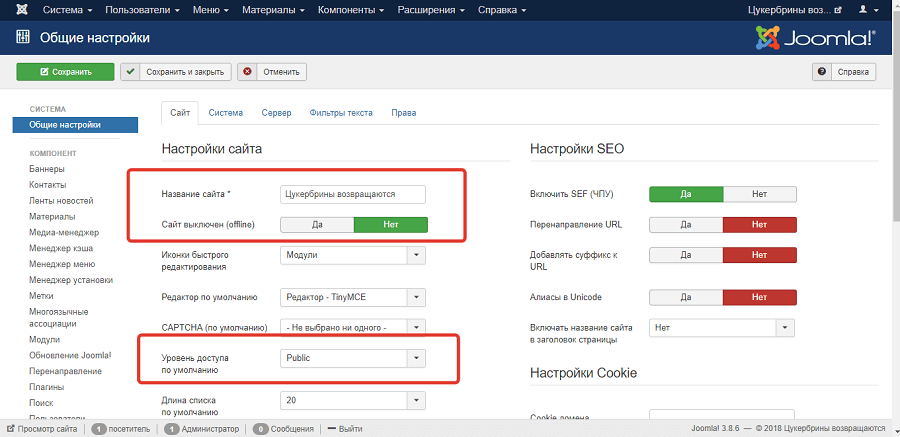
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса и убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
После обновления общие настройки переехали в раздел «Система»
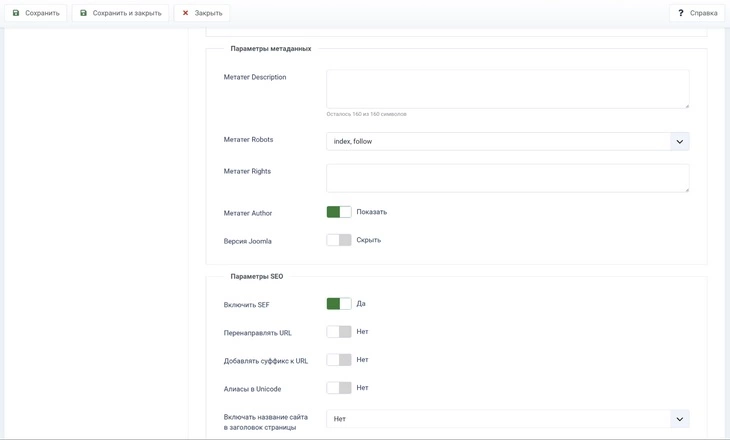
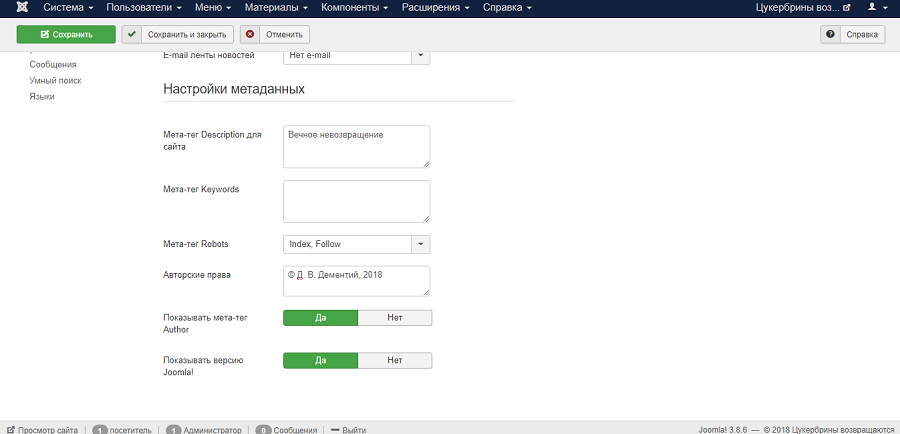
Указываем название сайта. Обязательно прописываем метаданные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Параметры метаданных в новом интерфейсе Joomla
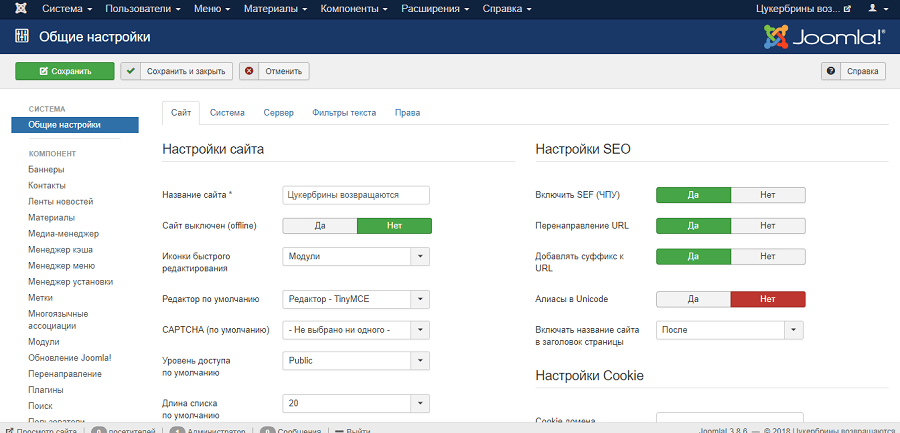
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
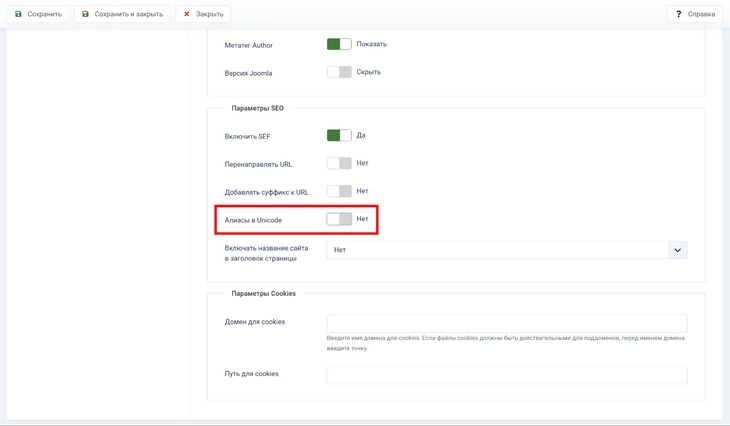
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Админка «Джумлы» позволяет настраивать алиасы, SEF, добавлять суффикс к ссылкам
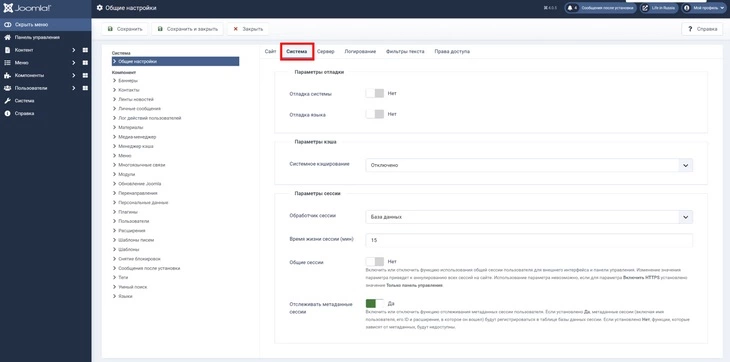
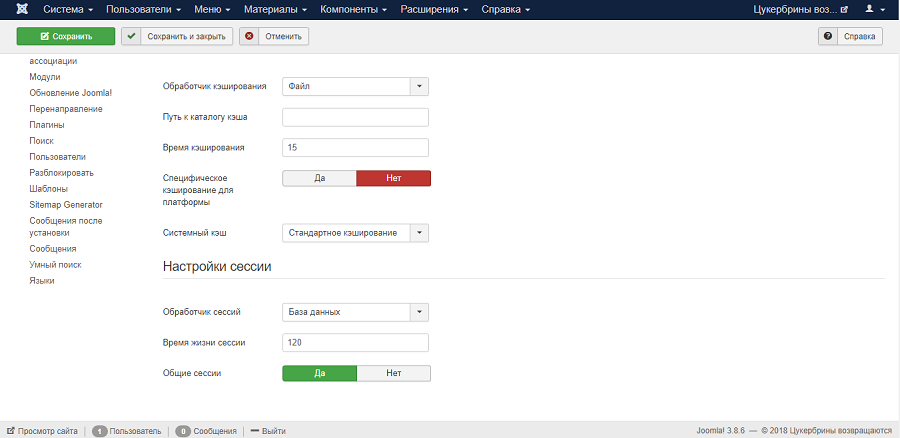
Во вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите продолжительность сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Вкладка «Параметры» в «Общих настройках»
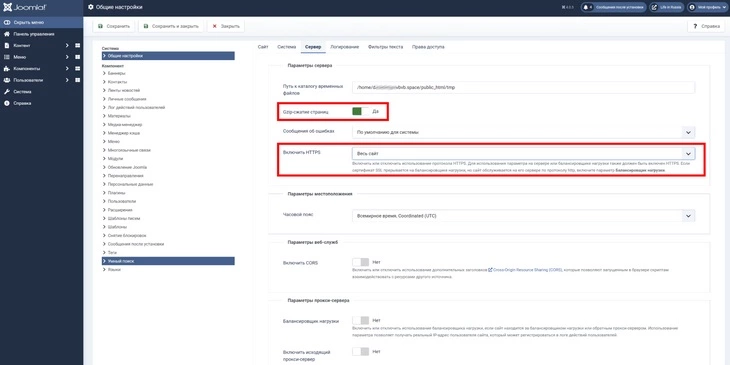
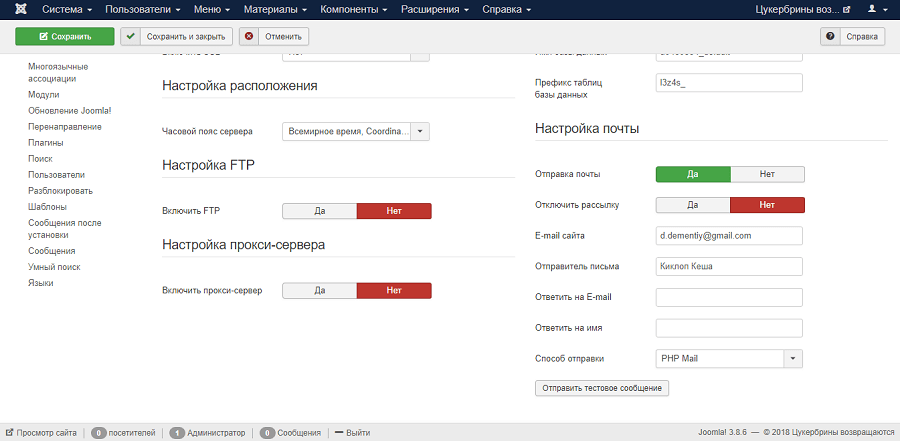
Во вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Кастомизируем параметры сервера
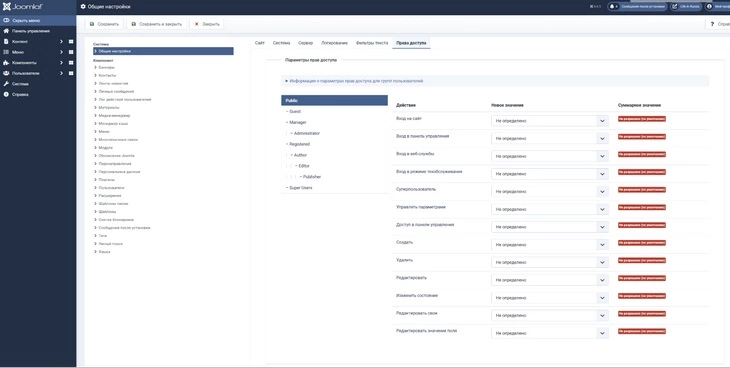
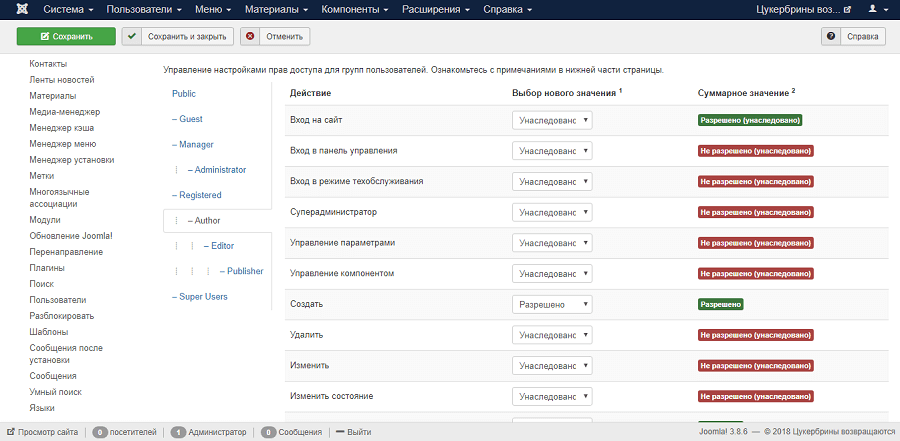
Во вкладке «Права» можно настроить права доступа для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
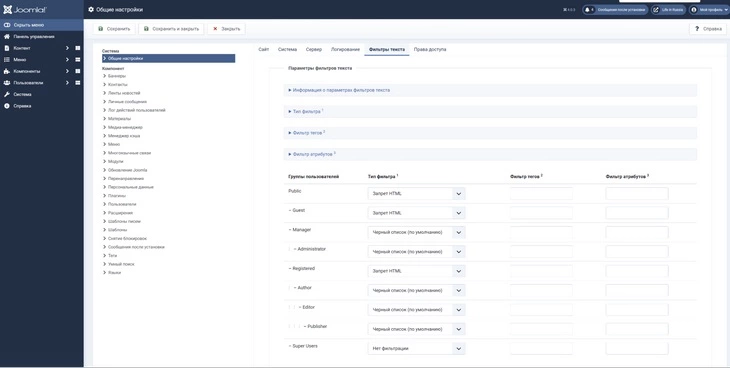
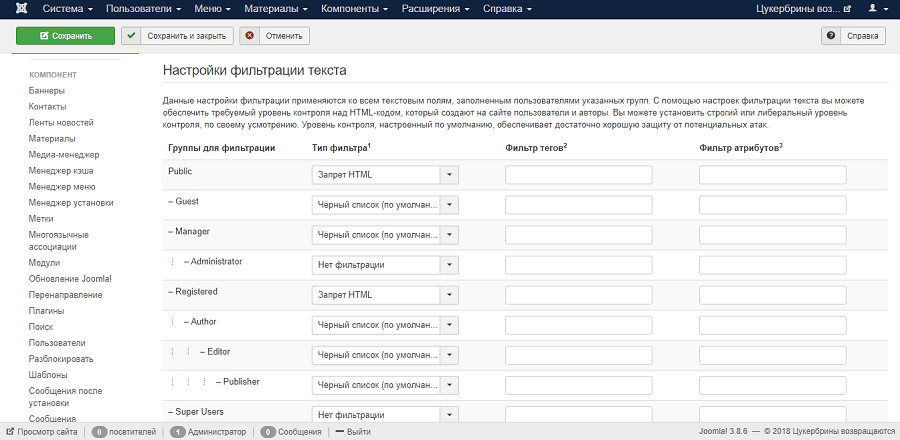
Если вы работаете с сайтом самостоятельно, не изменяйте настройки во вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
Параметры фильтров применяются ко всем полям текстового редактора для выбранных групп пользователей.
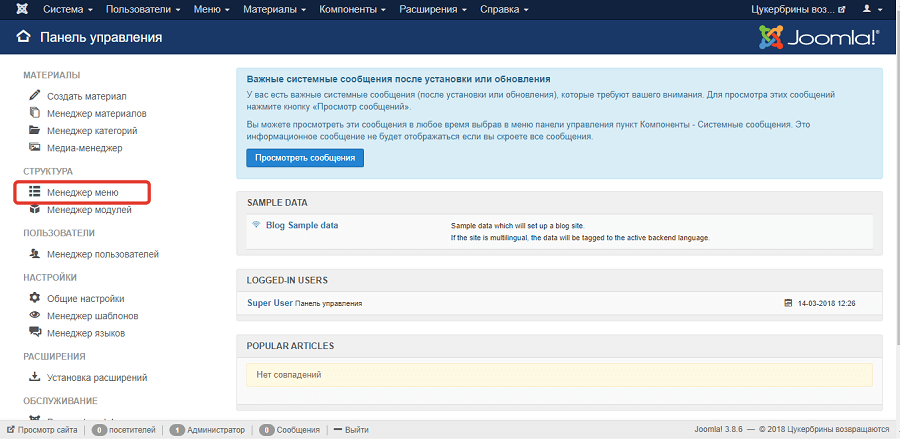
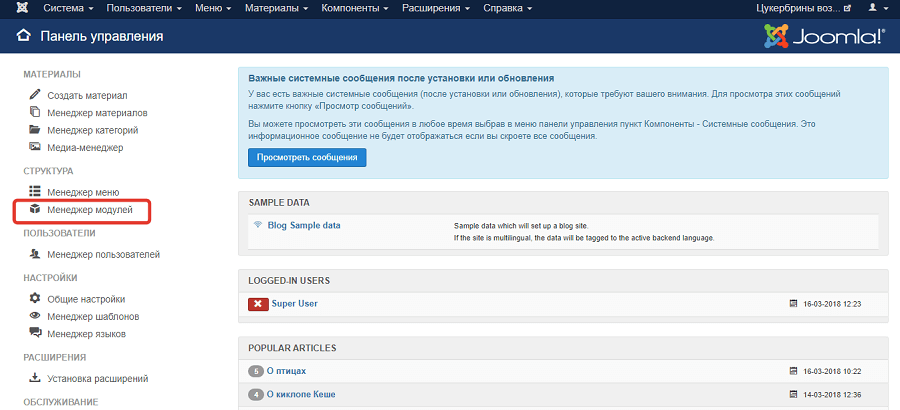
Как создать меню сайта на CMS Joomla!
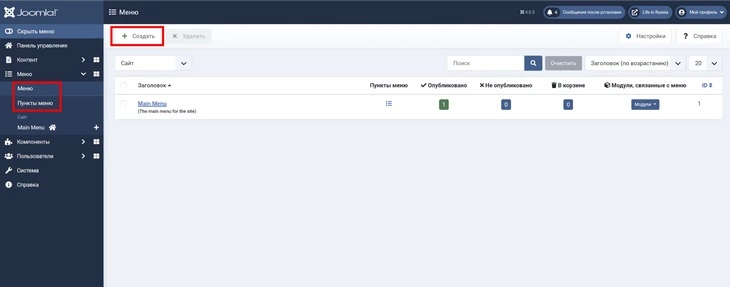
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
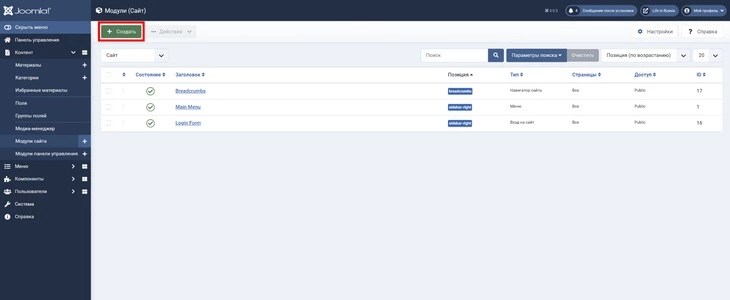
Нажмите кнопку «Создать» в разделе «Пункты меню»
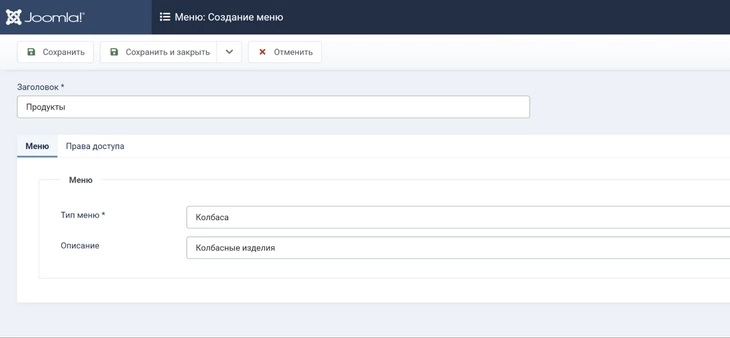
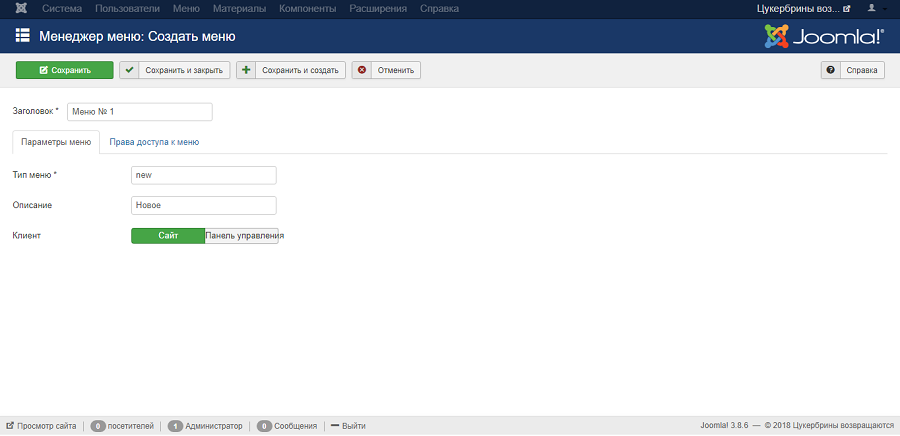
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создали новое меню
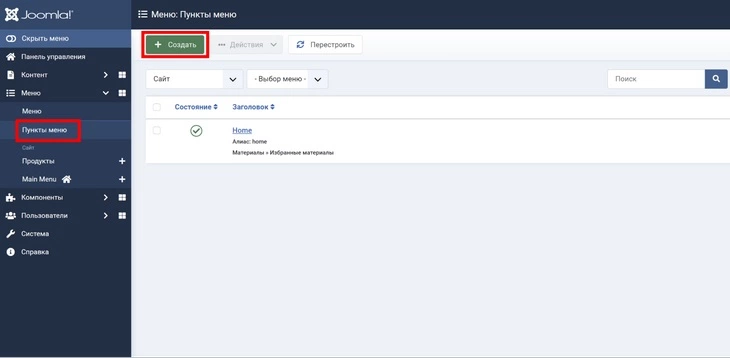
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта. Чтобы добавить пункты, перейдите в подраздел «Пункты меню». Воспользуйтесь кнопкой «Создать».
Нажмите кнопку «Создать», чтобы сформировать новые пункты меню
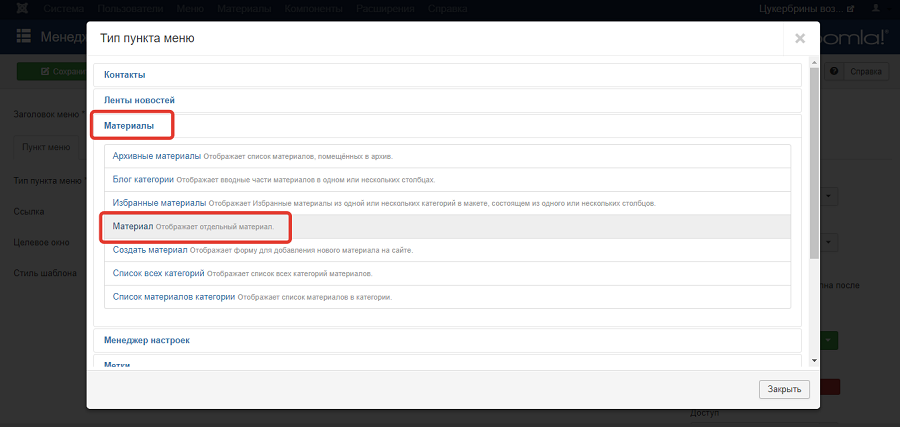
Выберите тип пункта меню. Например, чтобы вывести в главное меню ссылку на публикацию, воспользуйтесь опцией «Выбрать – Материалы – Материал».
Настраиваем пункты меню в Joomla
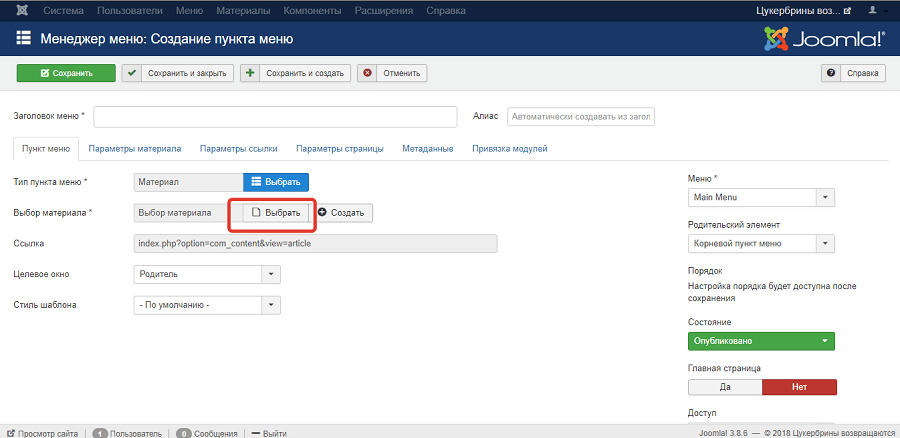
Для выбора конкретного материала воспользуйтесь опцией «Выбрать». Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
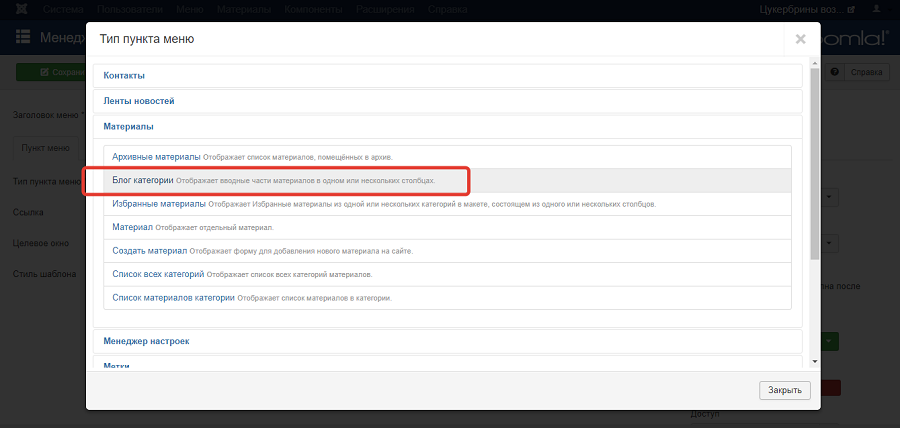
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Нажмите «Модули сайта»
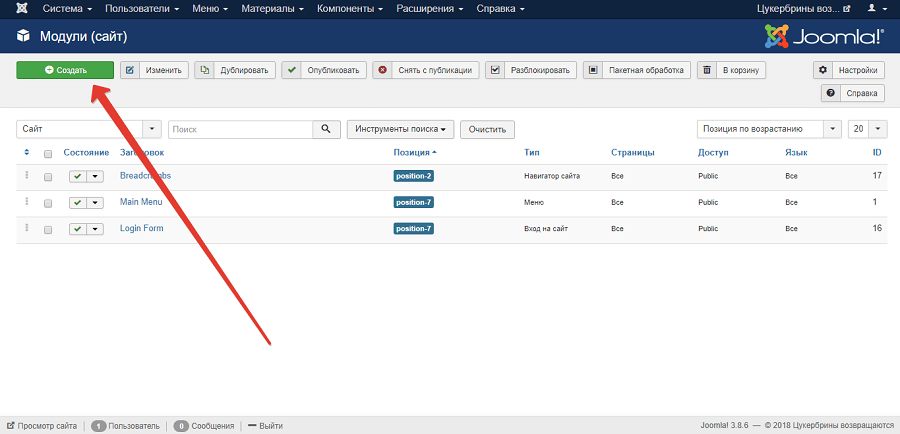
Нажмите кнопку «Создать» в левом верхнем углу экрана:
Кликните по зеленой кнопке
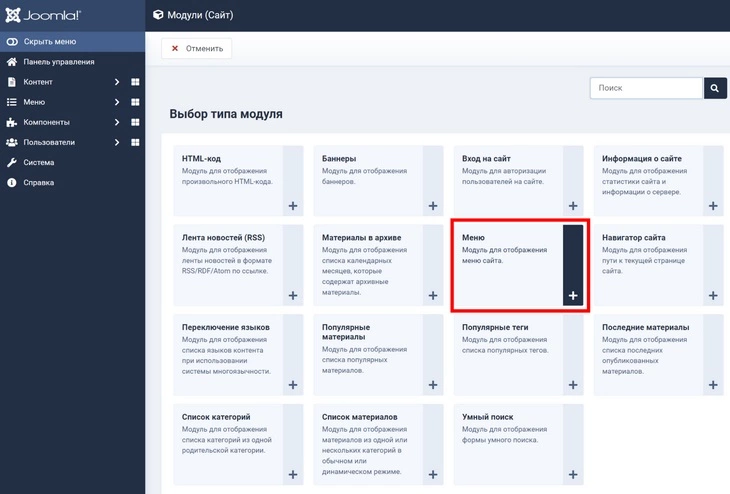
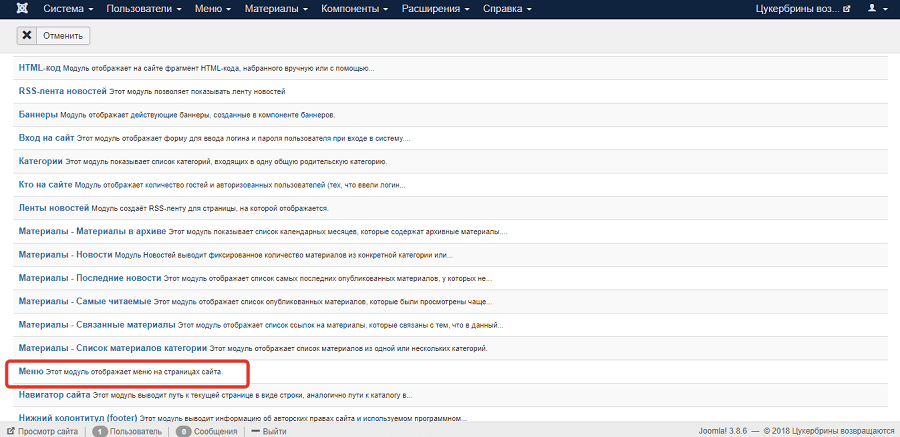
На открывшейся странице выберите вариант модуля «Меню».
Этот модуль нужен для отображения меню сайта
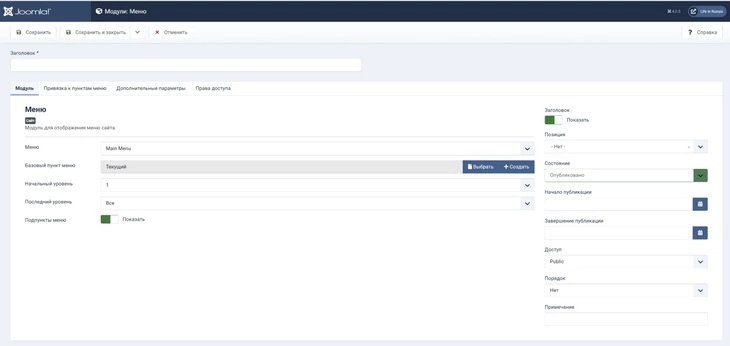
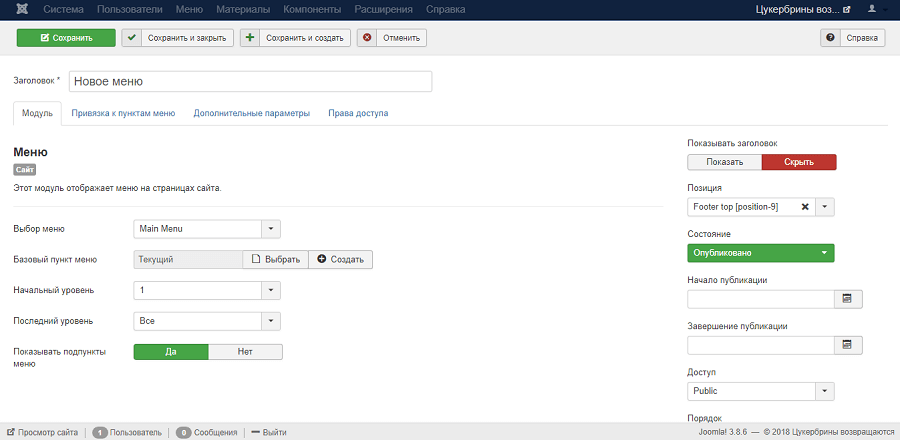
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Кастомизируем меню сайта
Как создать категории и меню категорий
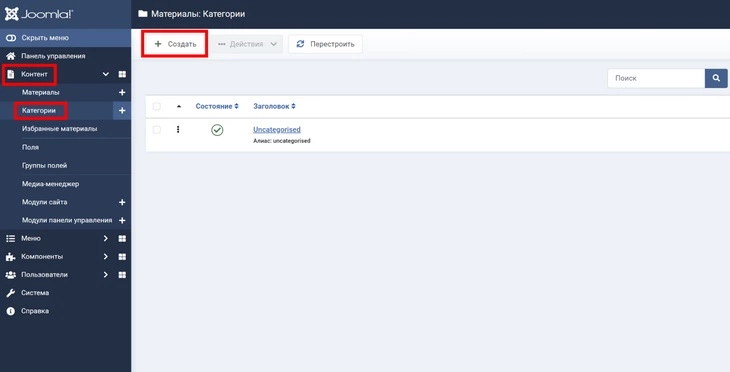
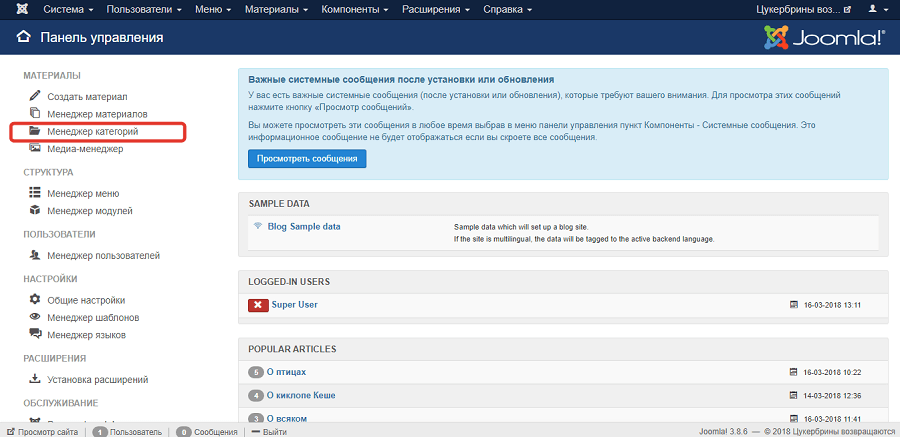
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь разделом «Контент». Откройте пункт «Категории» :
Теперь управление категориям происходит в одноименном меню
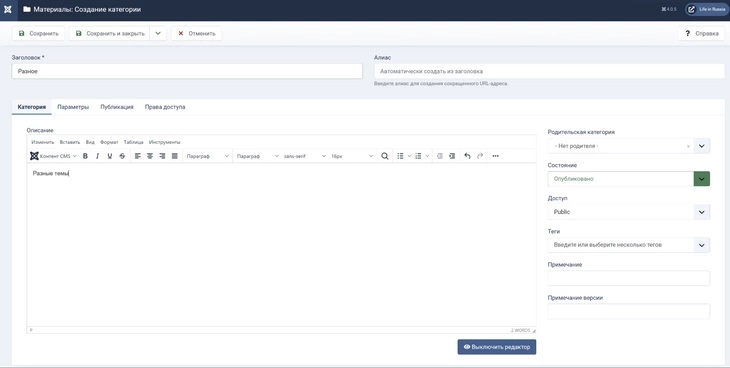
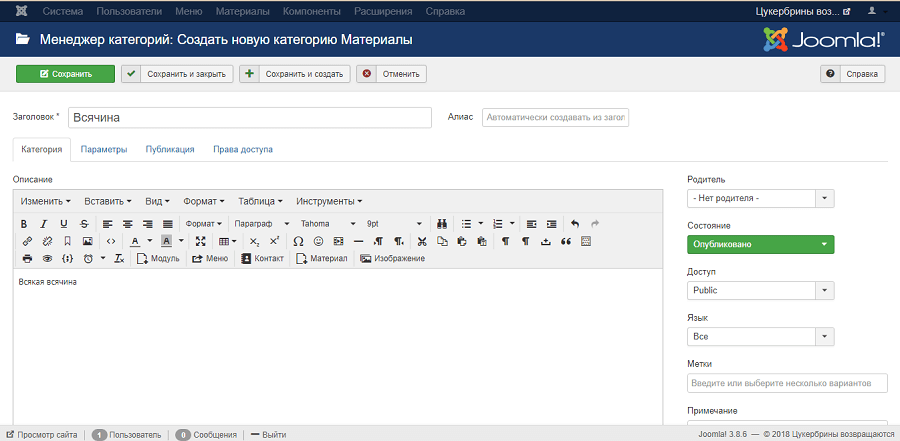
Если вам нужно создать категорию с подразделами, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Удобный визуальный редактор WYSWYG (What You See Is What You Get, «что видишь, то и получишь»)
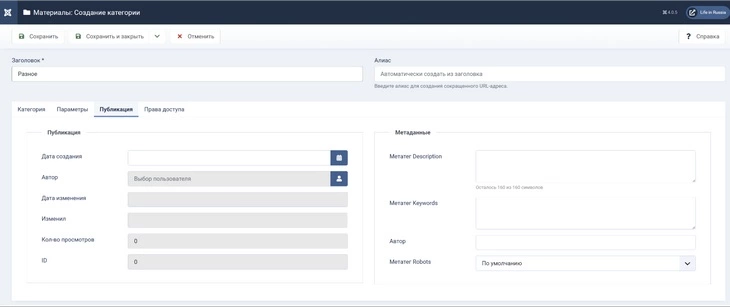
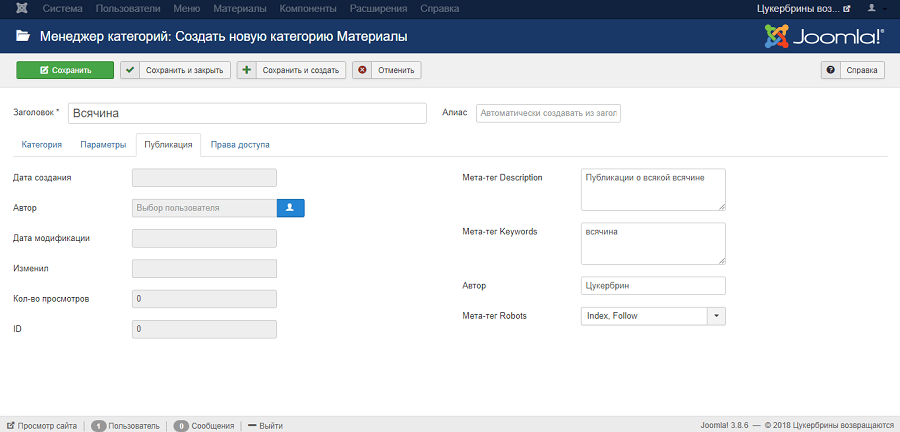
Во вкладке «Публикация» укажите метаданные категории, при необходимости укажите автора.
Настраиваем параметры публикации
Не меняйте дефолтные настройки во вкладке «Права доступа». Во вкладке «Параметры» выберите макет страницы и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
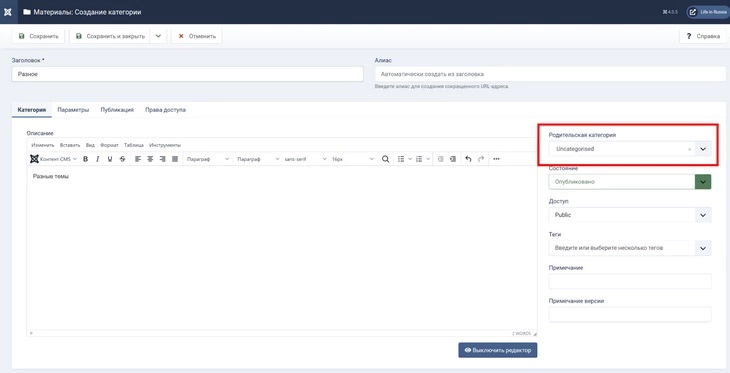
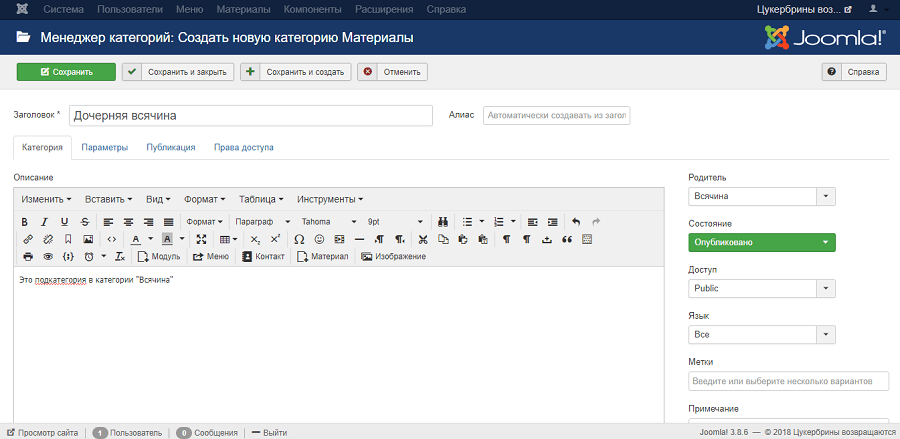
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Выберите родительскую категорию
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
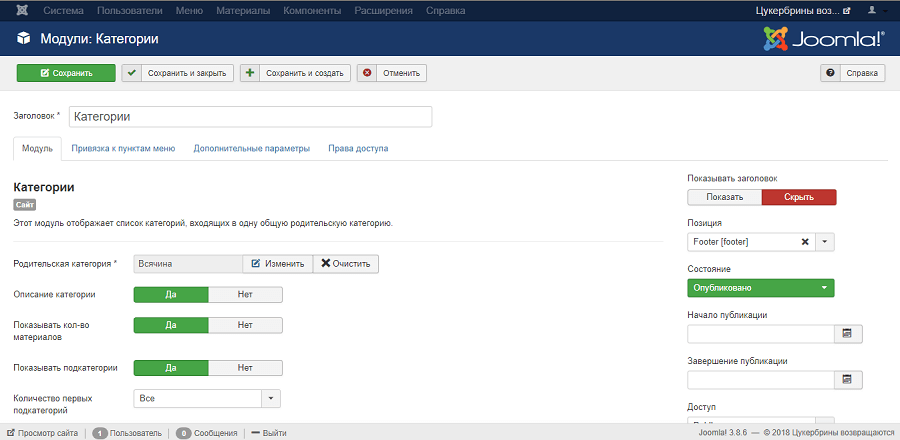
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
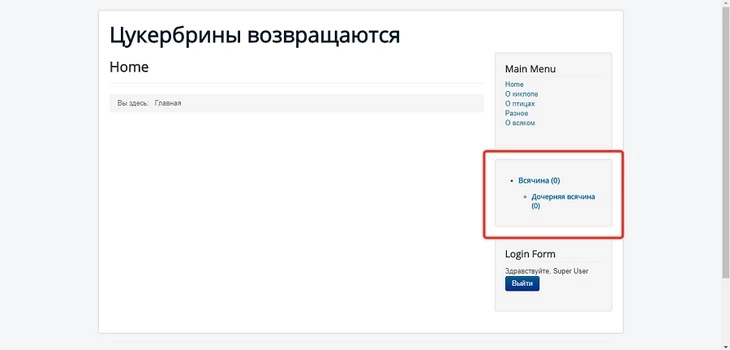
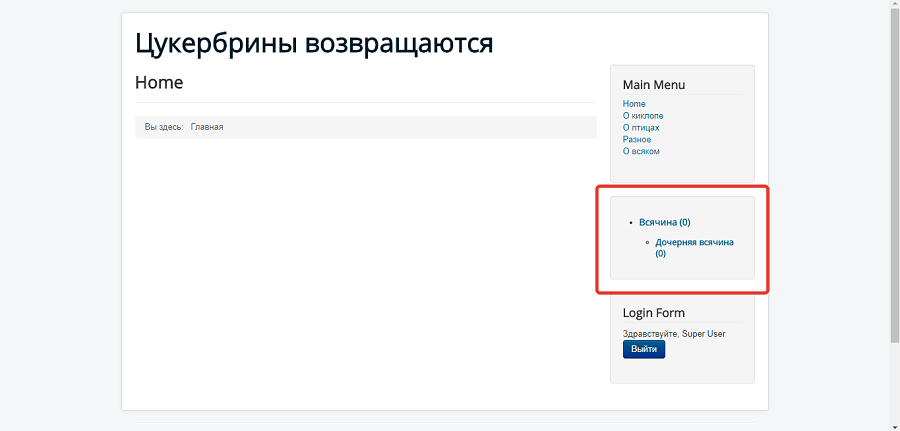
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Мы создали меню категорий
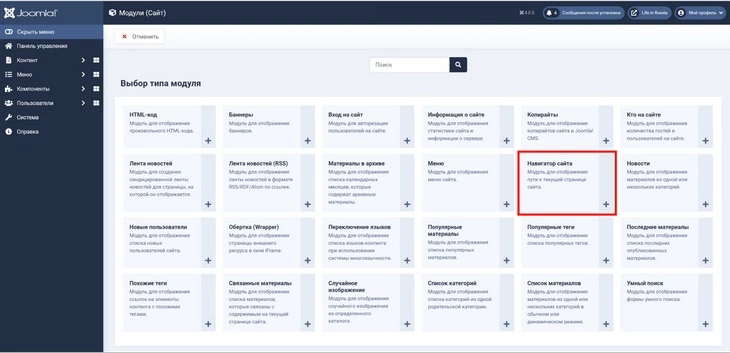
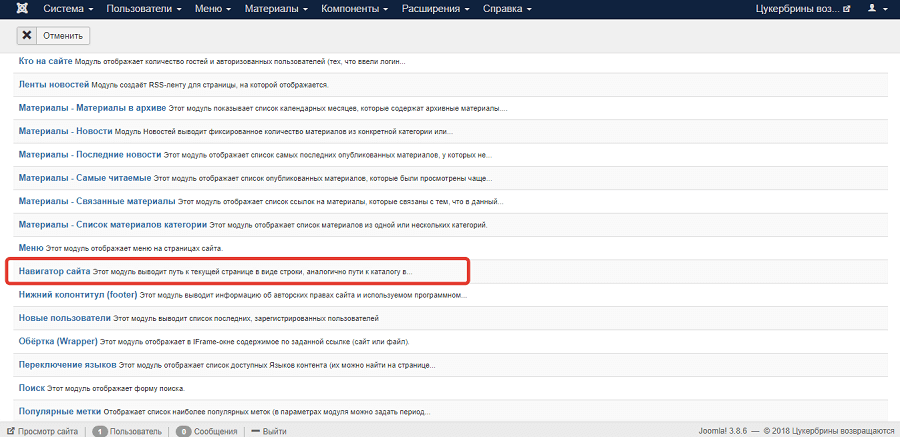
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выберите этот раздел
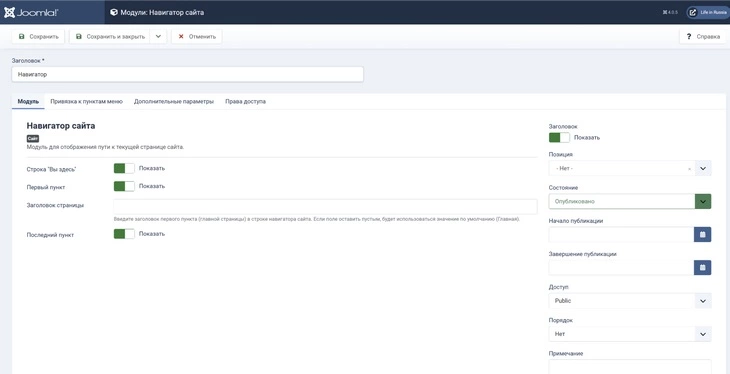
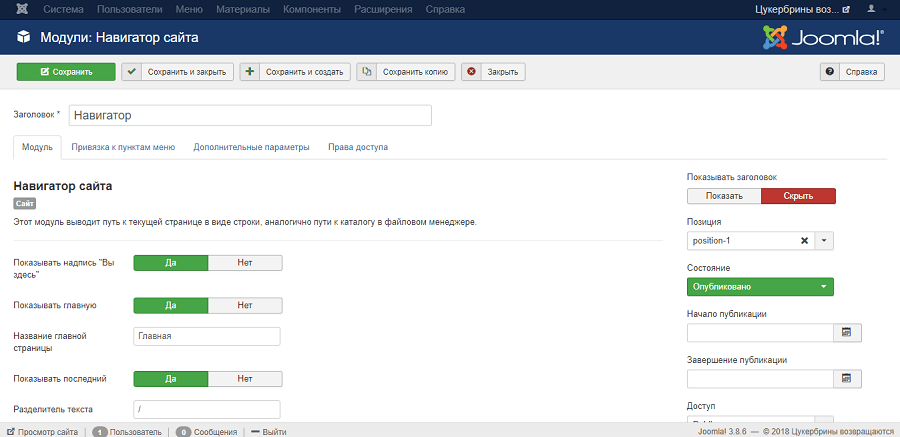
Укажите название модуля, выберите настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем хлебные крошки на своем сайте
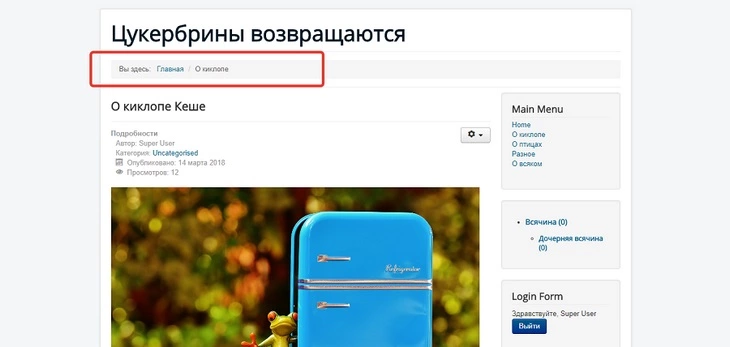
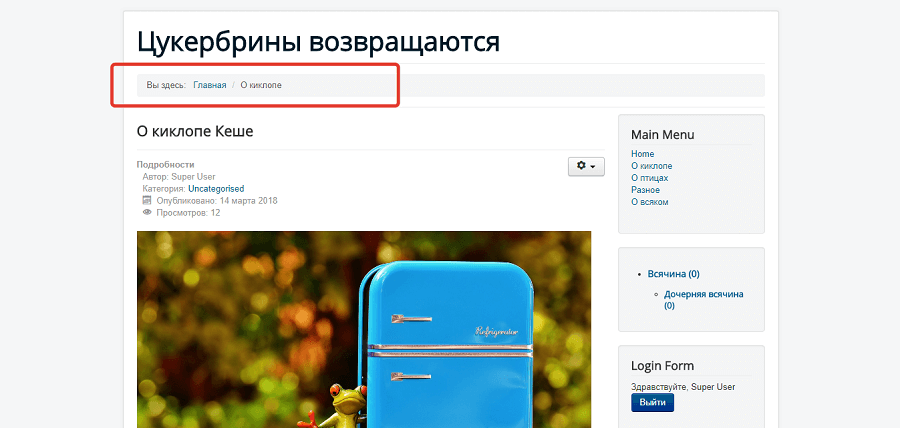
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Навигационная цепочка улучшает юзабилити сайта
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4: Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие задачи:
- обеспечить безопасность сайт – настроить резервное копирование, уменьшить вероятность несанкционированного доступа к сайту, защитить пользователей от спама;
- выполнить технические требования поисковых систем – создать карту сайта, обеспечить управление метаданными страниц;
- повысить юзабилити сайта – добавить на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы;
- обеспечить отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup;
- Easy Joomla Backup.
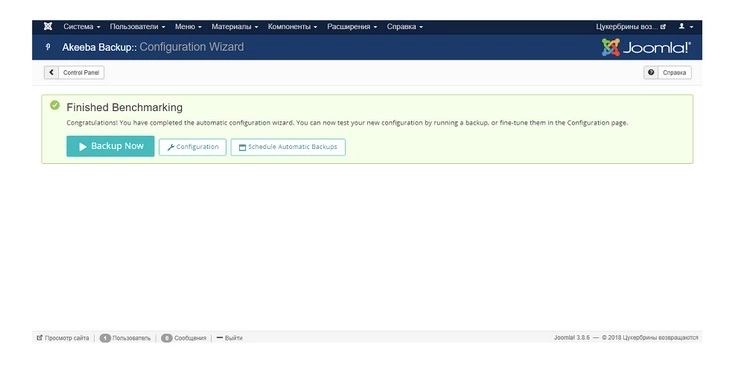
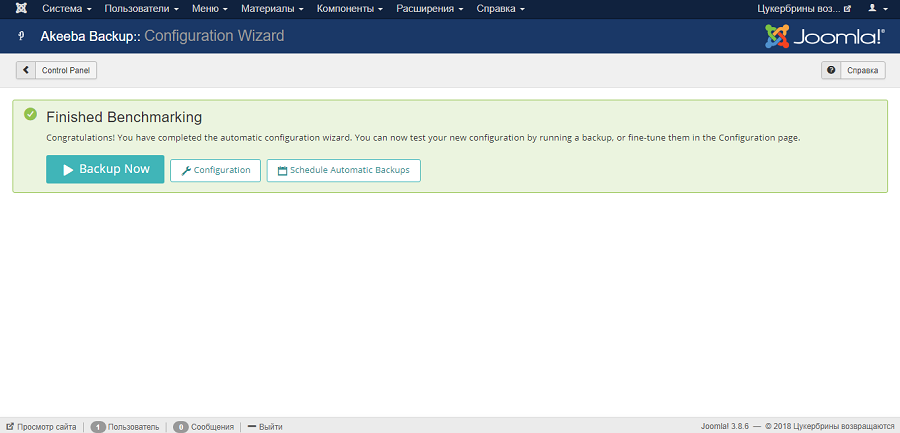
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Бенчмарк выполнен успешно
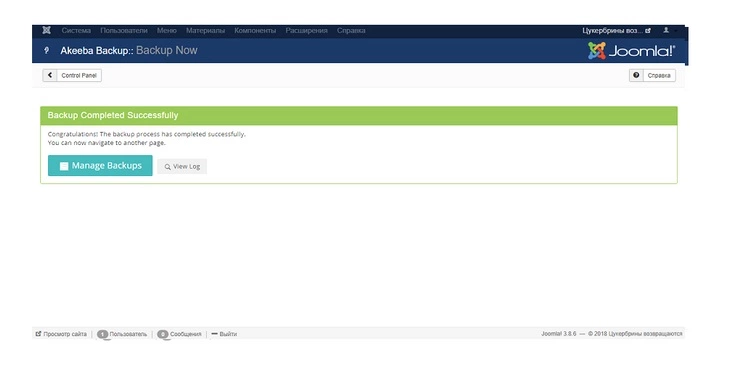
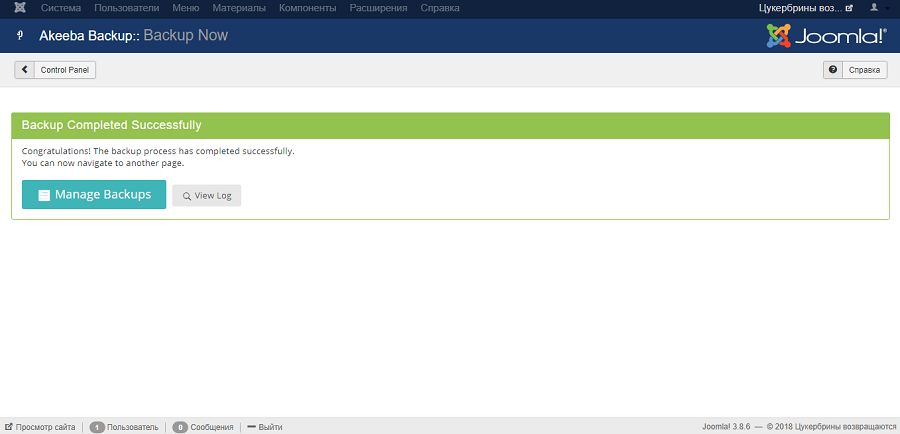
Создайте резервную копию сайта.
Бэкап выполнен менее чем за минуту
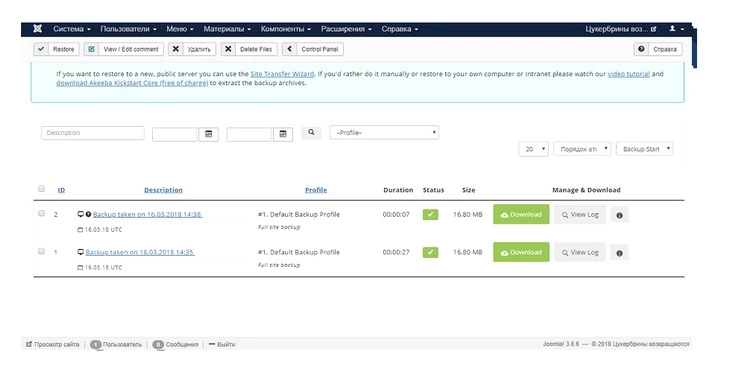
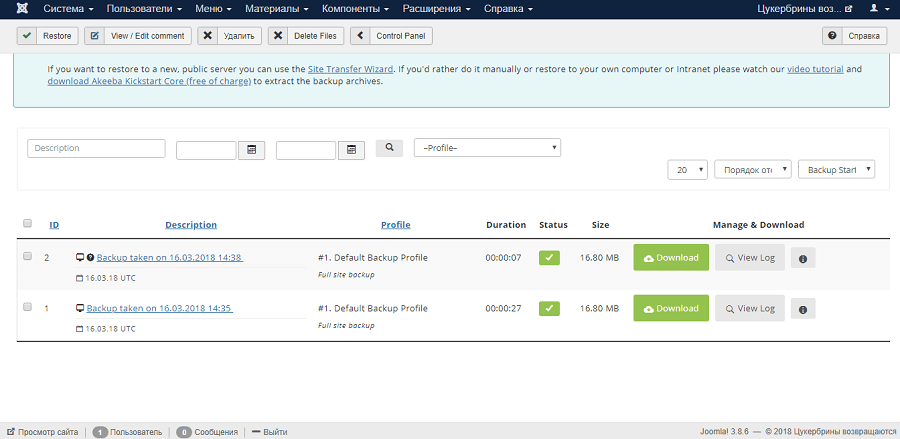
С помощью кнопки View Log можно посмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями позволяет загрузить любой бэкап или просмотреть его логи
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью расширений:
- JU BlockIP;
- SecSign;
- Brute Force Stop.
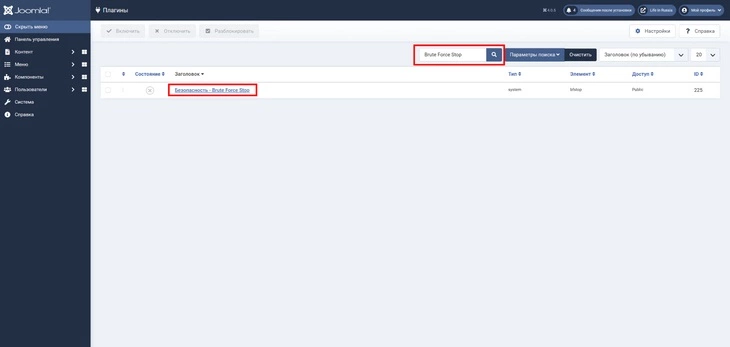
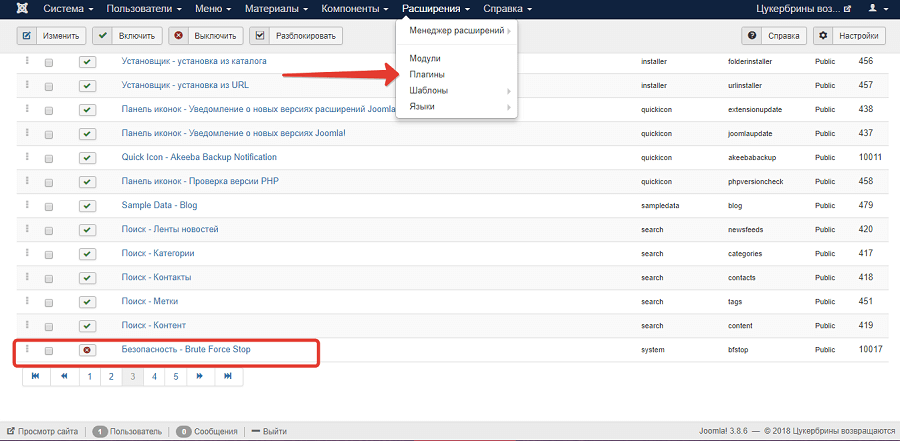
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Не забудьте включить плагин
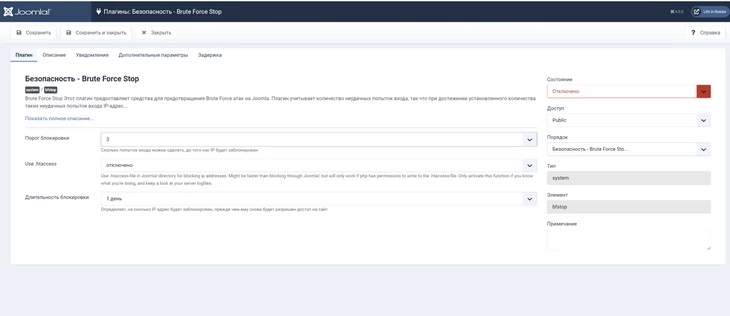
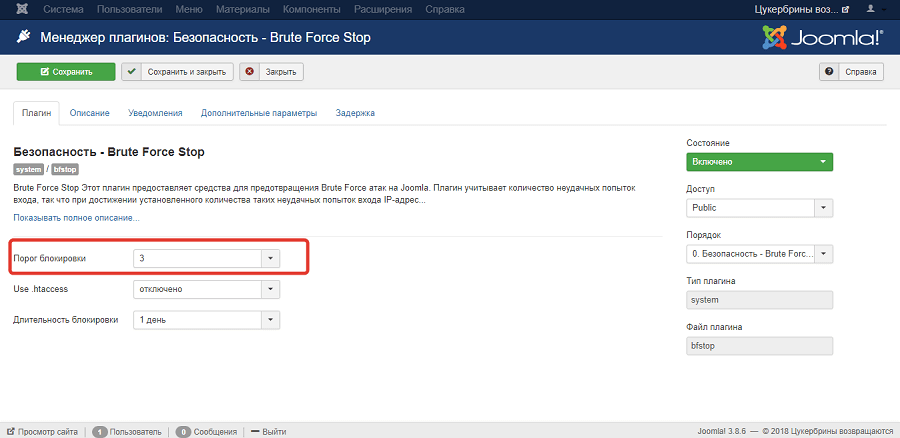
На странице настроек плагина укажите порог блокировки. По умолчанию стоит 10. Рекомендую уменьшить его.
Мы уменьшили порог блокировки до трех попыток входа
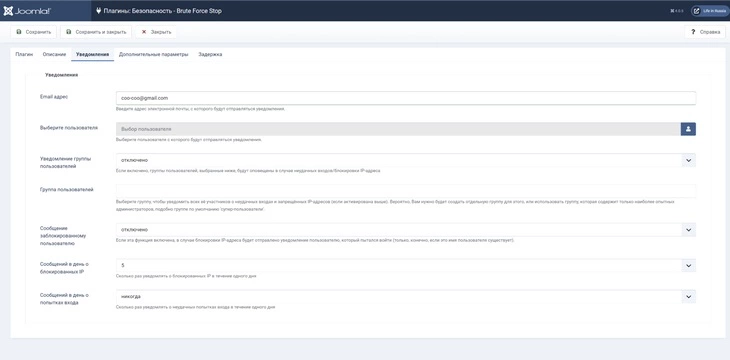
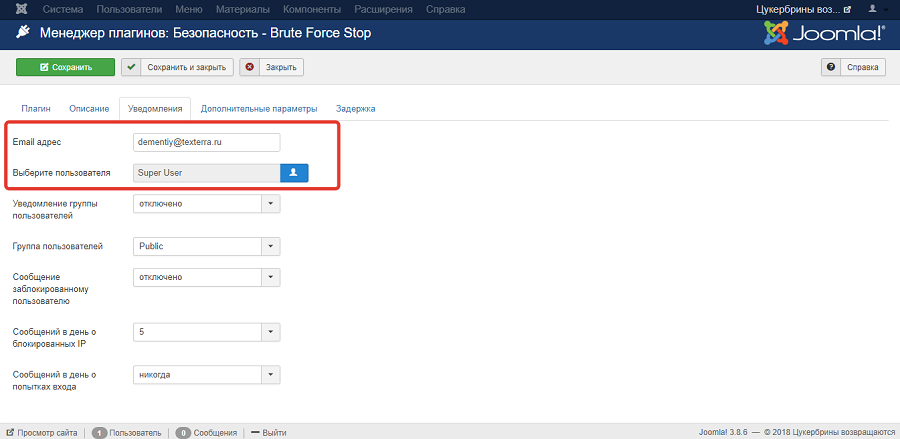
Во вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настройте уведомления, чтобы получать оповещения обо всех атаках, совершаемых на ваш сайт
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet – платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet;
- R Antispam – защищает от спам-ботов форумы сайтов, работающих на Joomla!;
- CAPTCHA – reCAPTCHA;
- CleanTalk (платный сервис).
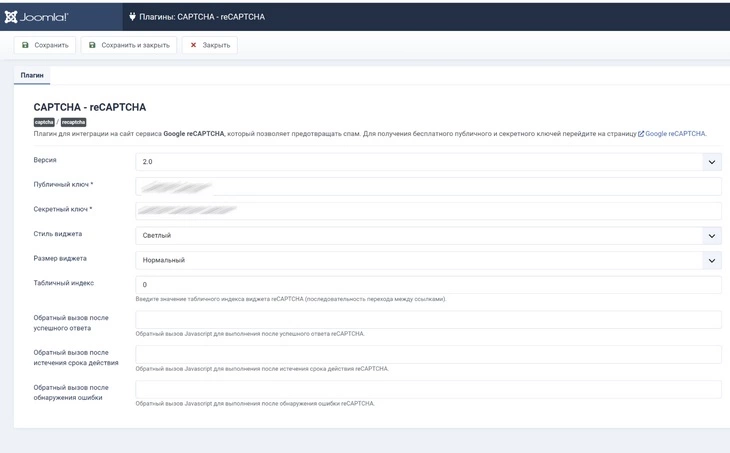
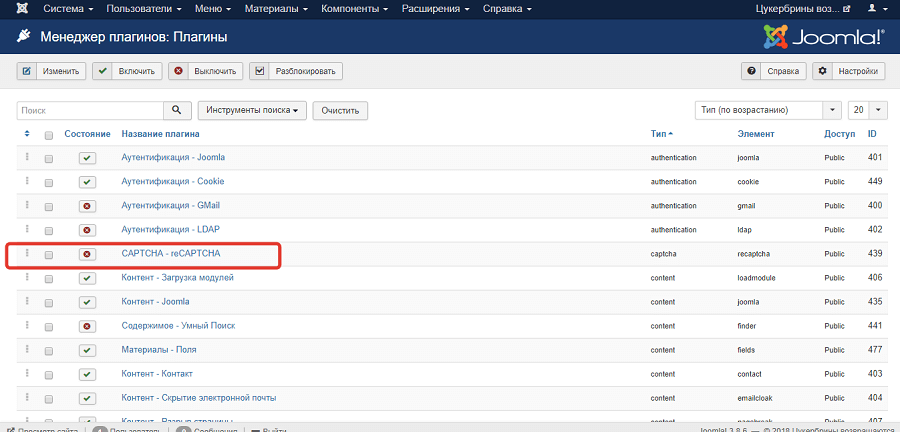
В менеджере плагинов включите плагин CAPTCHA – reCAPTCHA.
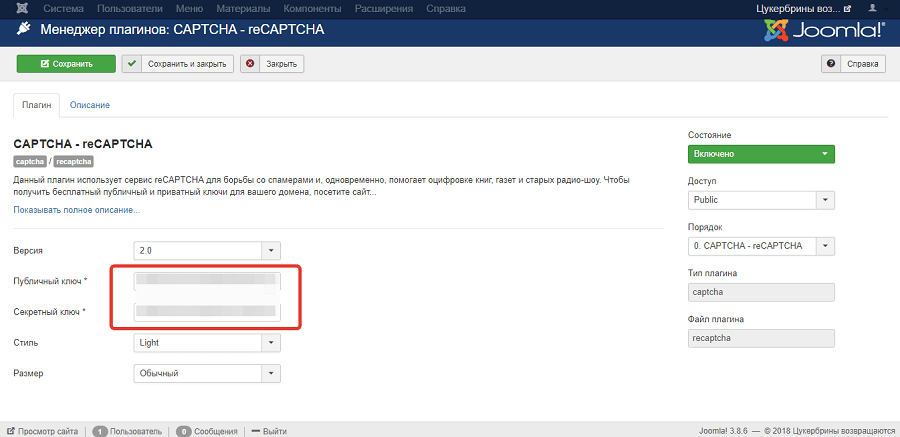
Настраиваем плагин CAPTCHA – reCAPTCHA.
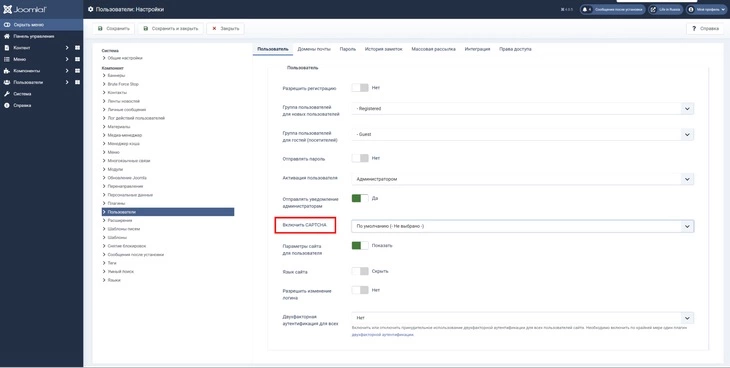
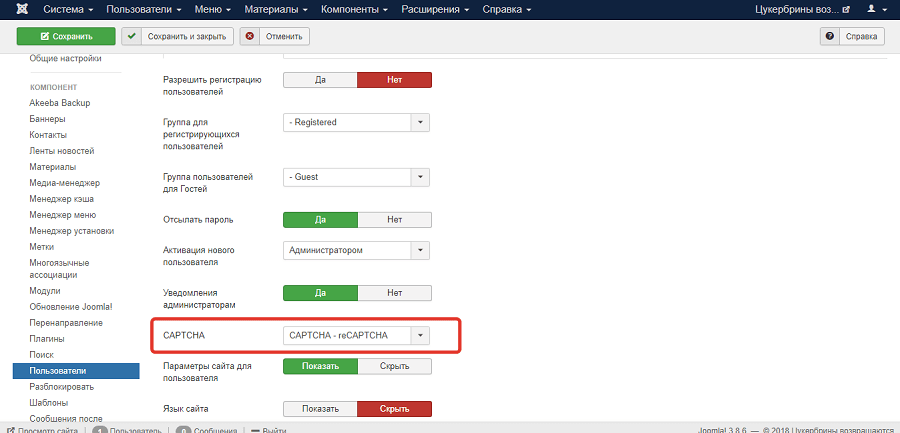
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Измените значение на «Активировано»
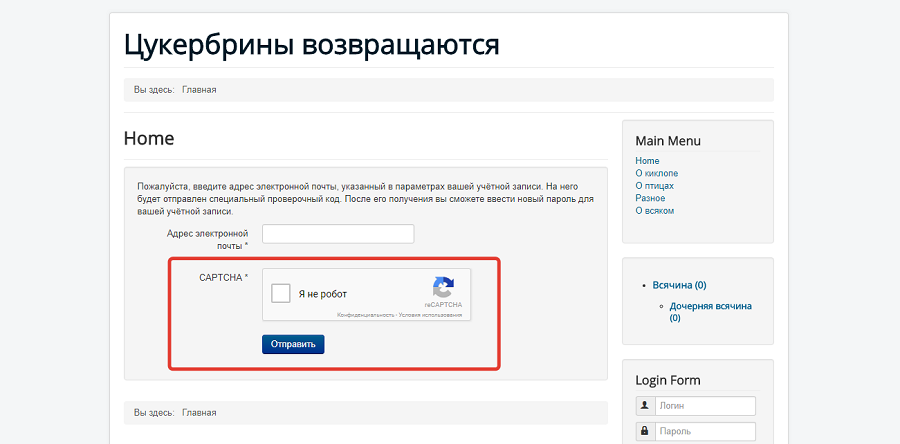
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
Теперь бот не сможет оставить спамный комментарий
Как создать карту сайта
С помощью следующих инструментов:
- PWT Sitemap;
- OSMap.
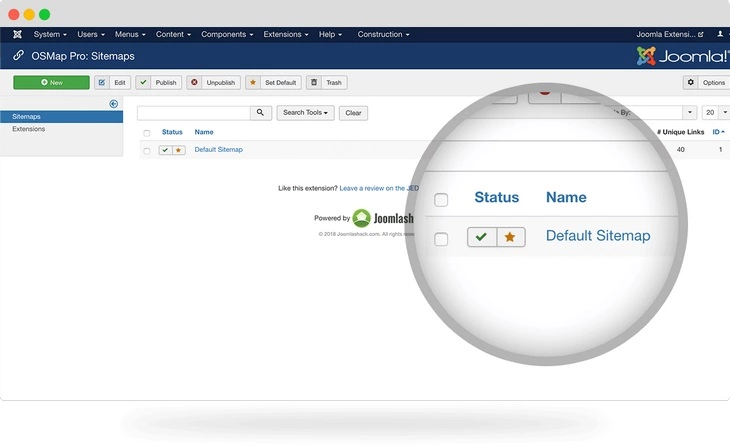
После установки OSMap перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – OSMap».
Чтобы создать новую карту, нажмите зеленую кнопку New. После создания карты сайта ее нужно опубликовать
Дождитесь сообщения об успешном создании карты сайта. Затем опубликуйте ее (Publish).
Как обеспечить удобное управление метаданными
По умолчанию можно добавлять и редактировать метаданные для каждого материала отдельно во вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO – платный SEO-плагин;
- EFSEO.
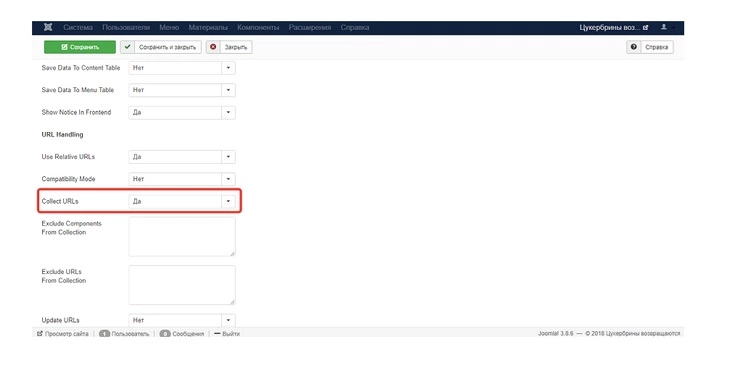
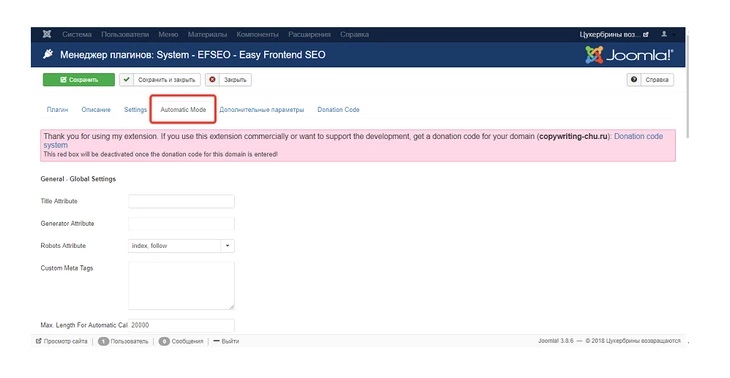
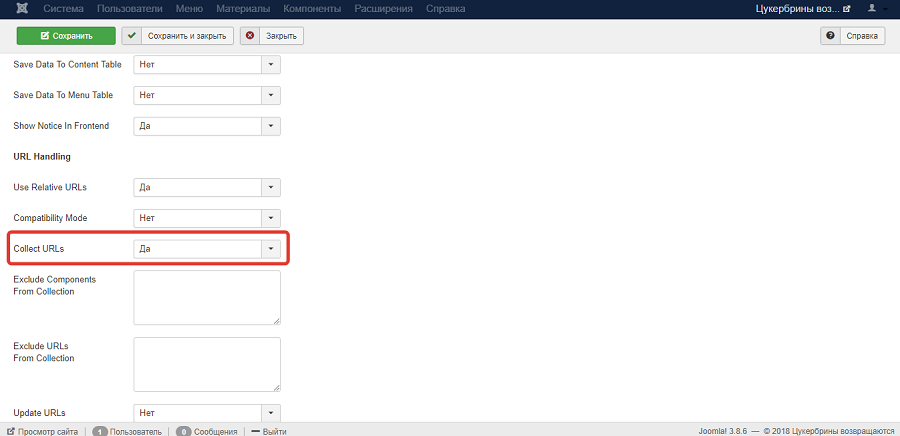
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. Во вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Активируйте выделенную красной рамкой функцию
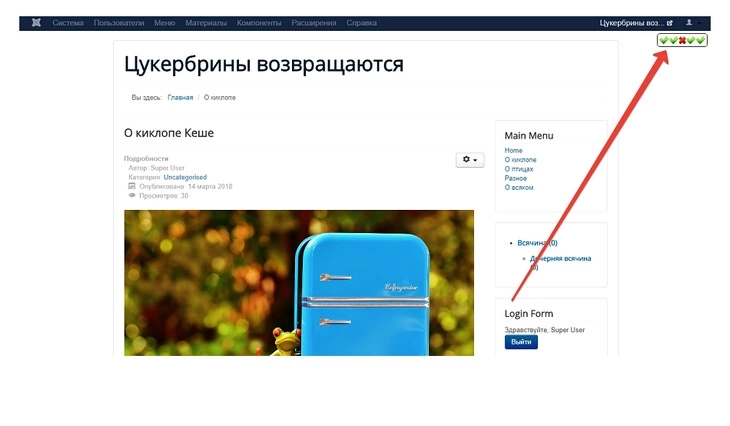
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать метаданные.
Обратите внимание на блок в правой части экрана
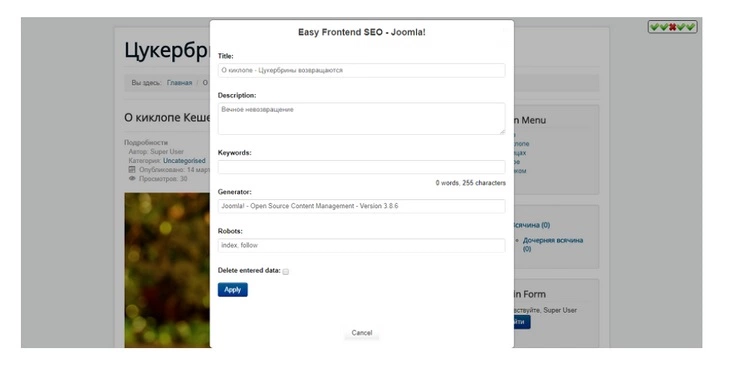
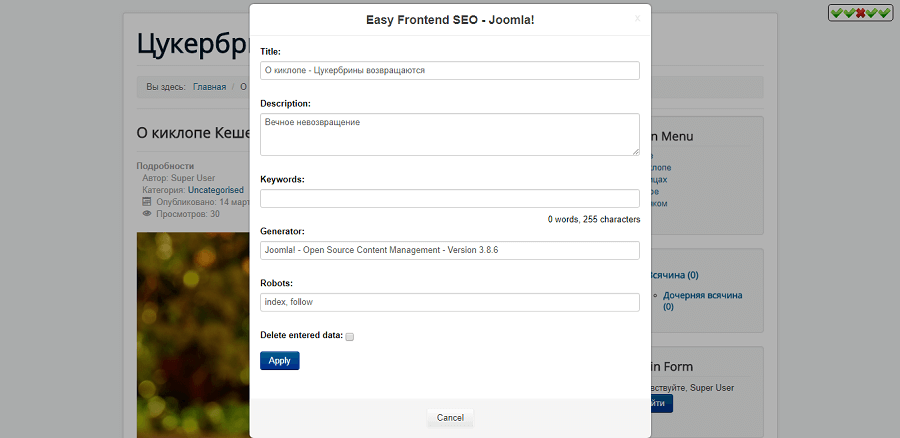
Кликните по блоку и отредактируйте метаданные страницы.
Укажите название и описание страницы
Повторите действие на каждой странице сайта.
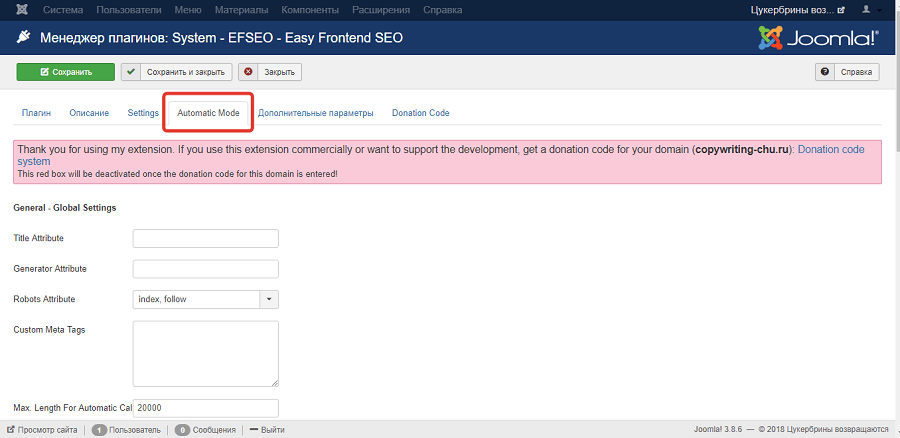
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует метаданные для страниц. Функцию можно включить во вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как метаданные лучше создавать вручную.
Интерфейс плагина EFSEO
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью расширений:
- Fast Social Share;
- Social Sharing;
- AddToAny Share Buttons.
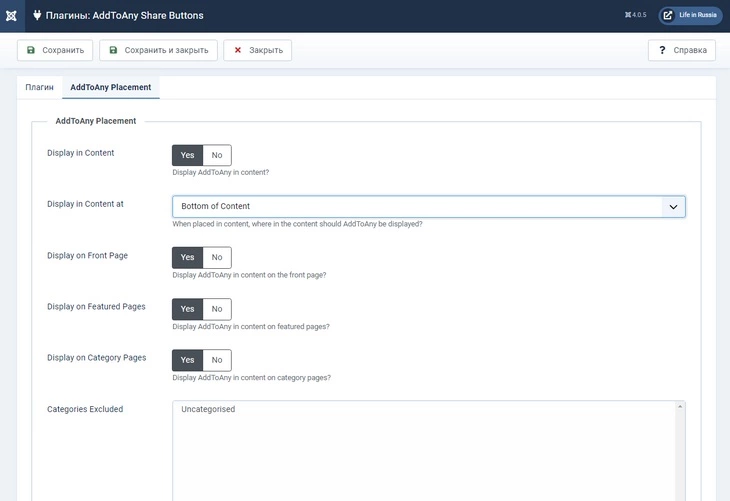
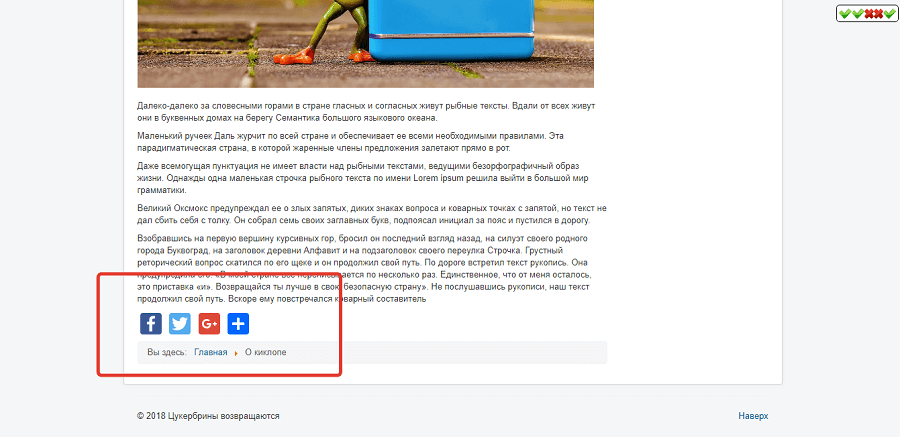
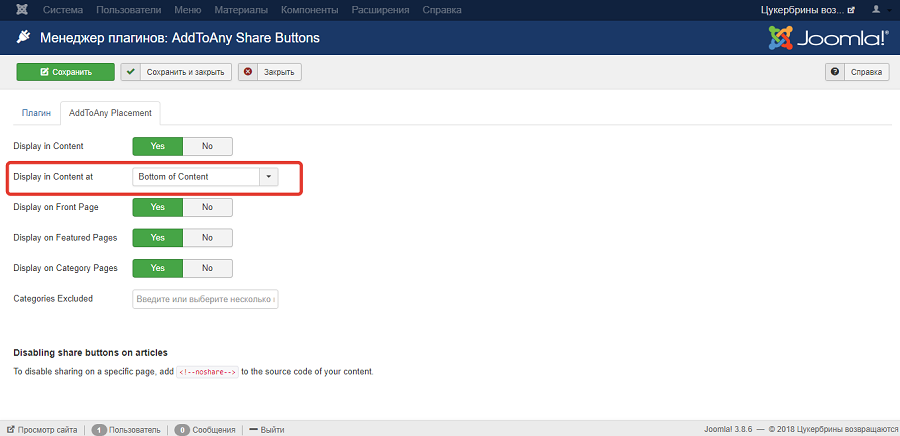
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
В настройках плагина во вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом, над и под контентом одновременно.
Выбираем положение кнопок шаринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью расширения Form Maker Lite.
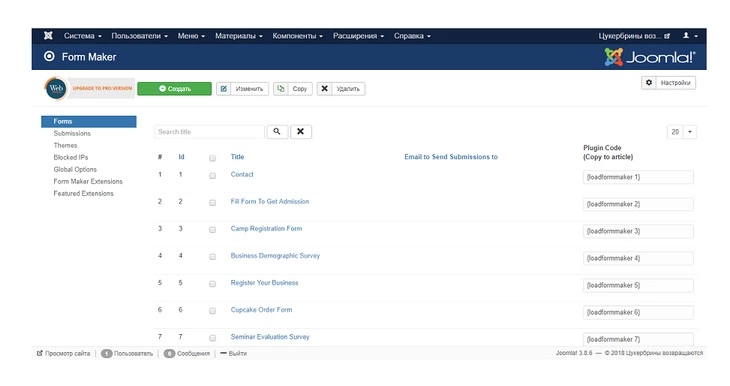
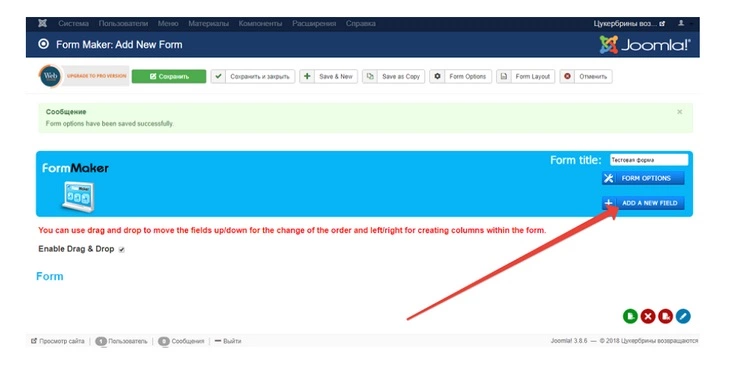
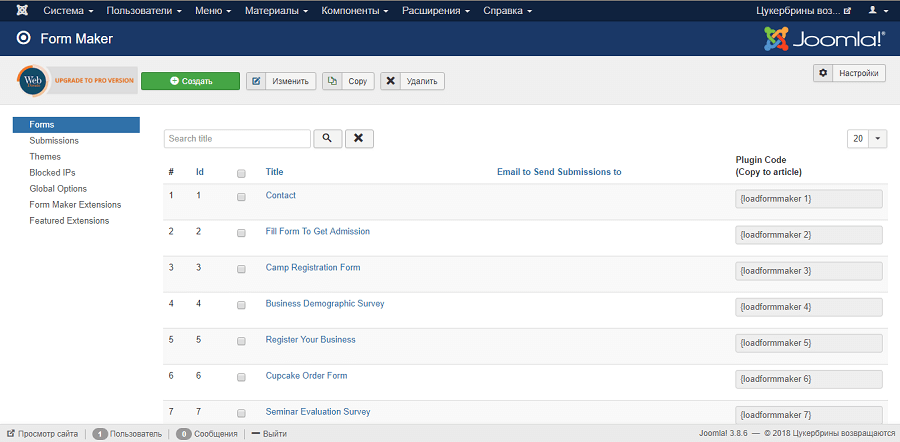
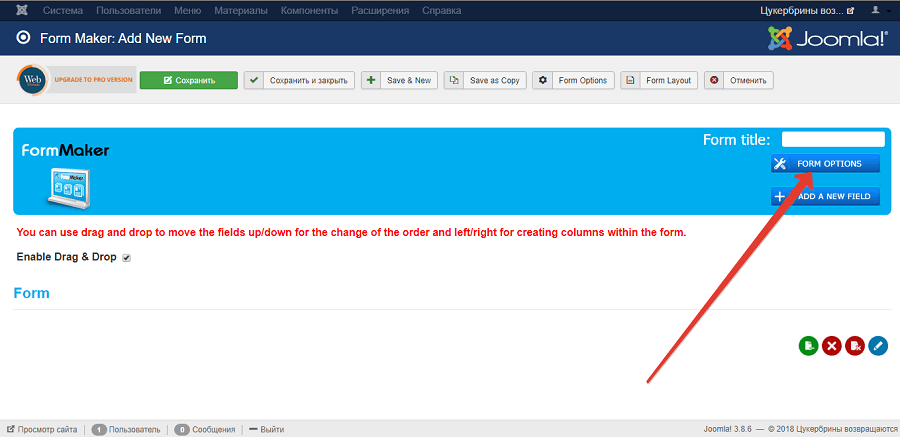
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
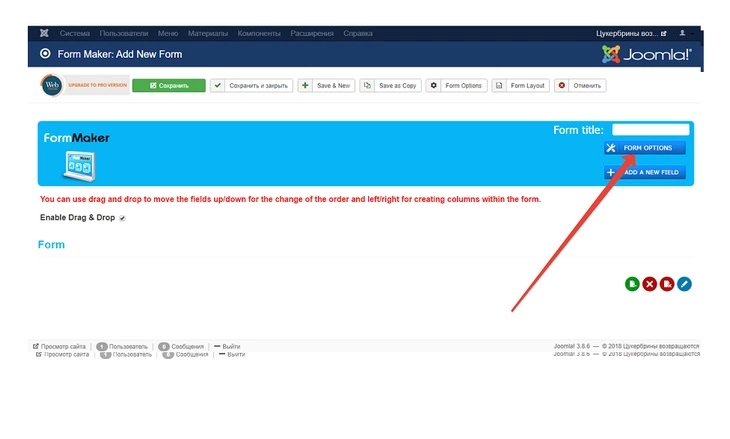
Благодаря плагину можно создать красивую и функциональную форму
С помощью кнопки Form Options перейдите на страницу настройки формы. Во вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Нажмите синюю кнопку Form Options
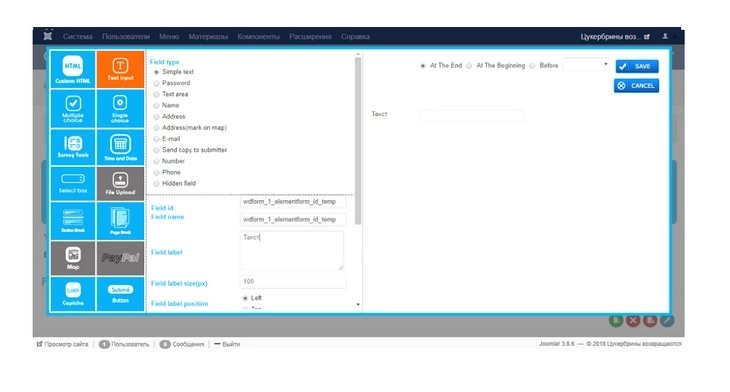
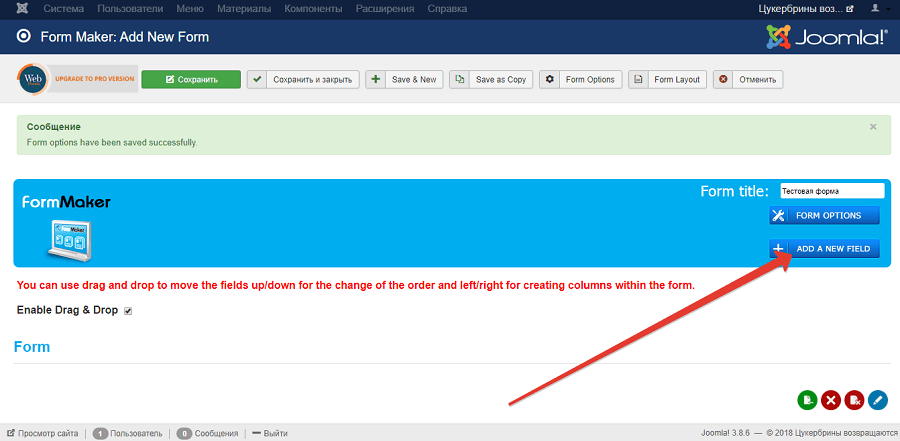
Добавляйте новые поля с помощью кнопки Add New Field.
Чтобы задать поля, кликните по этой кнопке
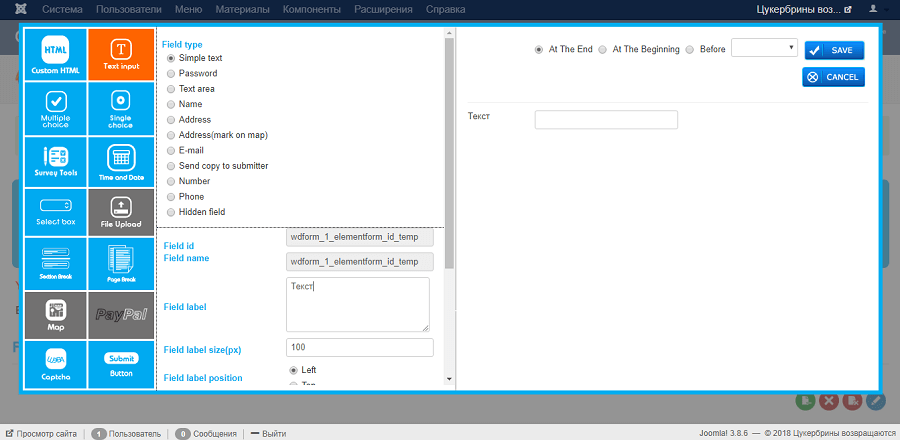
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
Большой выбор готовых вариантов полей
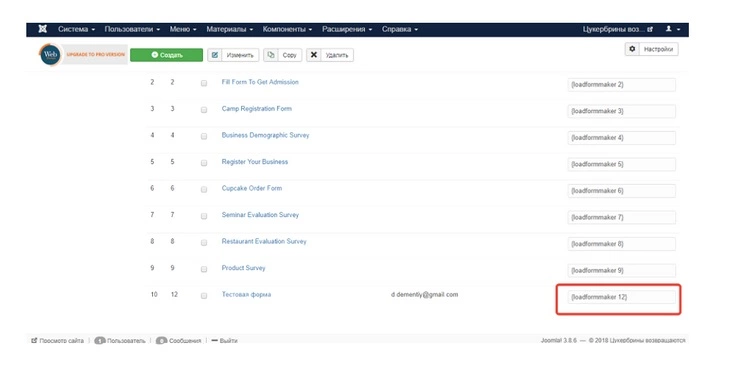
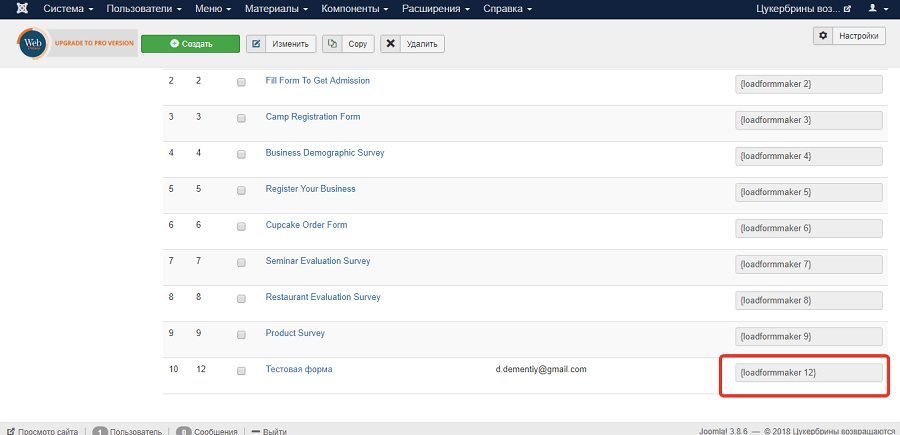
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
Скопируйте этот код
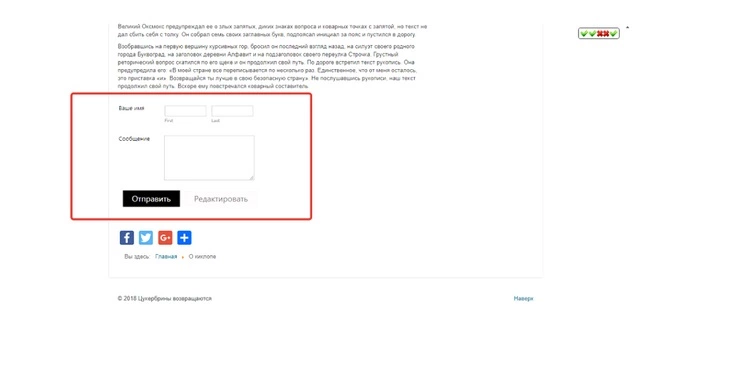
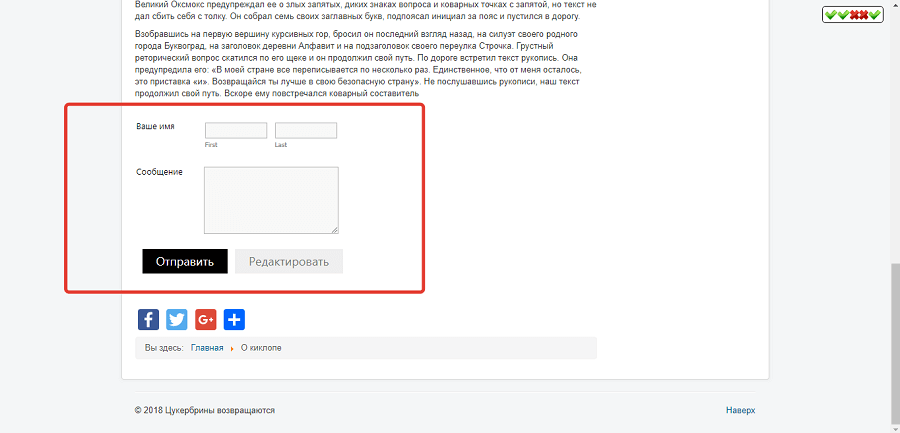
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма позволит оставлять пользователям комментарии
Как добавить микроразметку на сайт под управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче. Подробнее о расширенных сниппетах читайте здесь.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org, позволяя работать с типами данных Breadcrumblist, Organization, Website и другими.
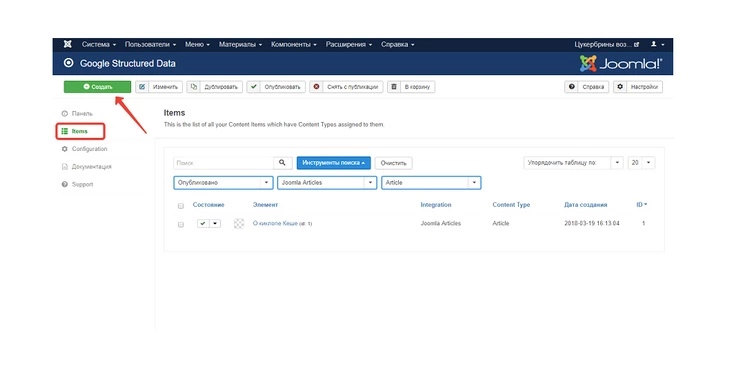
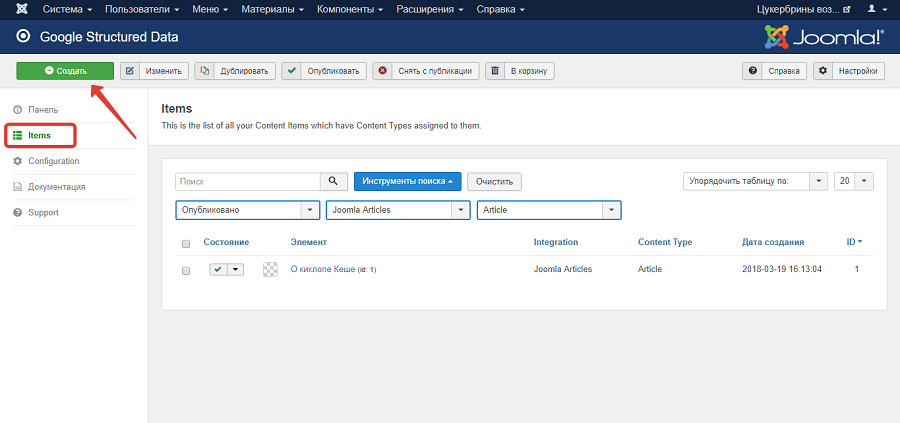
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Нажмите кнопку «Создать»
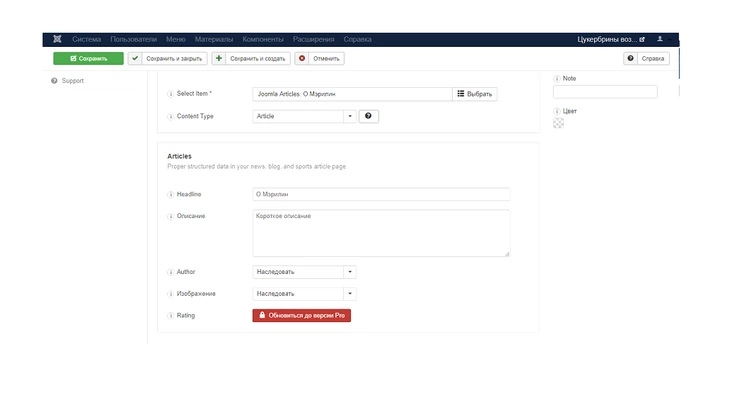
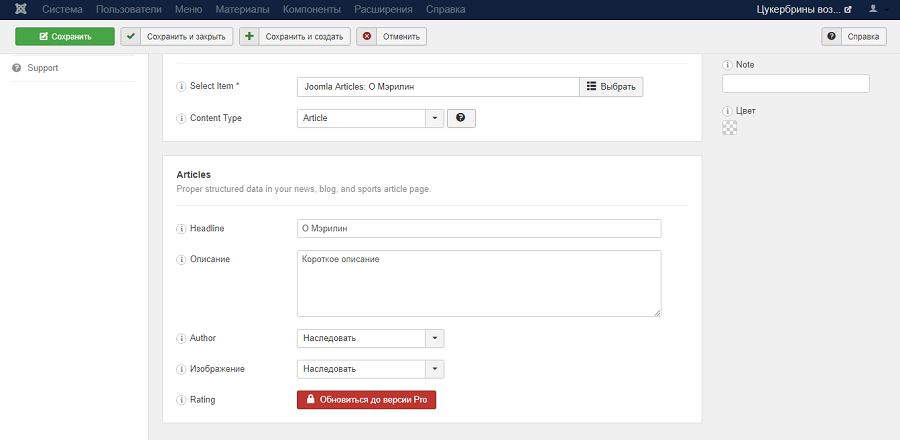
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Микроразметка добавляется для определенной страницы
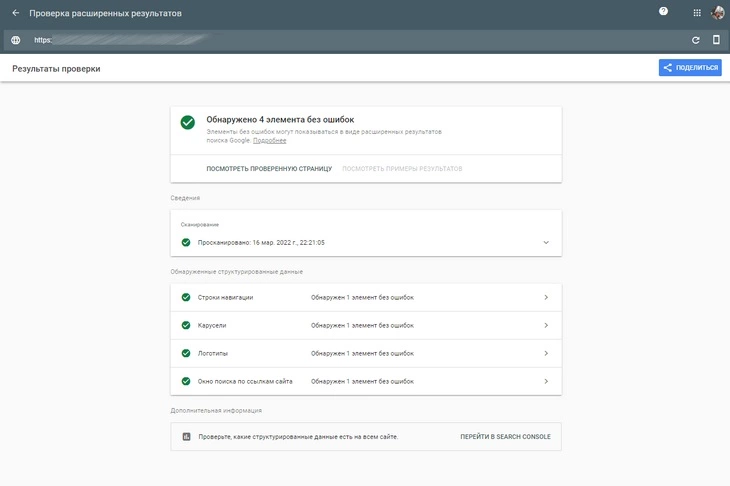
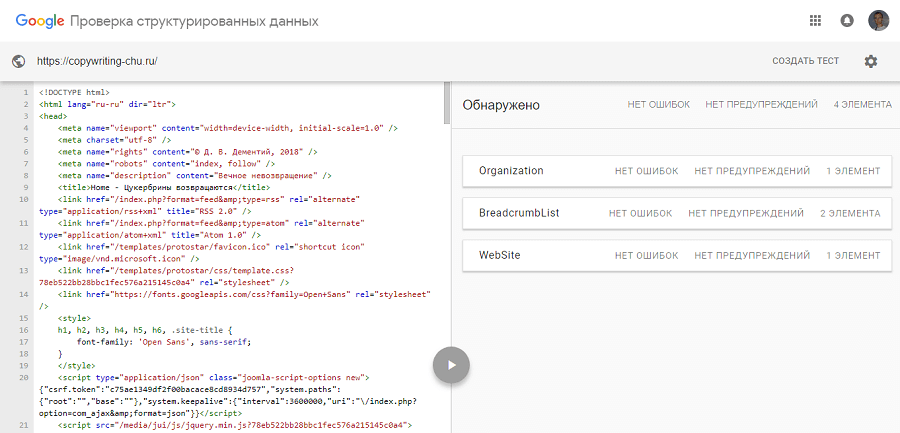
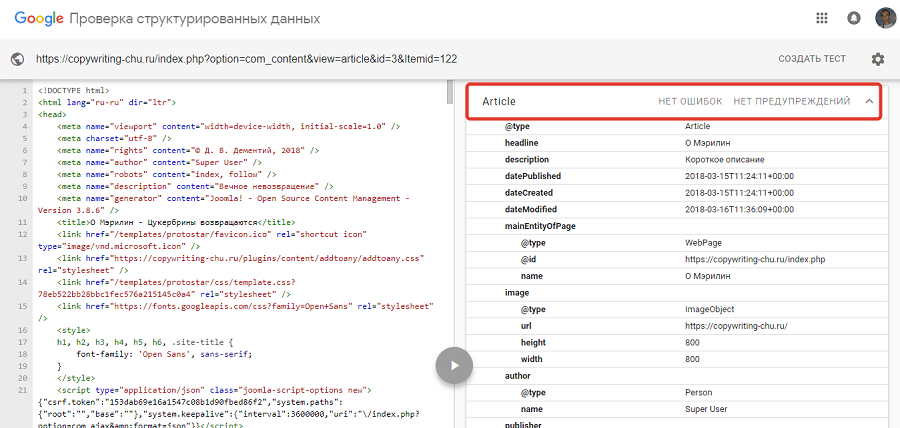
Проверьте корректность микроразметки с помощью инструмента Google.
Пример страниц с добавленной микроразметкой
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
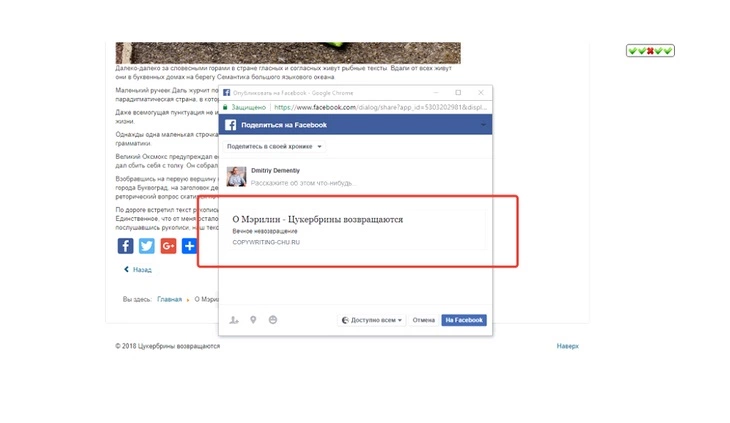
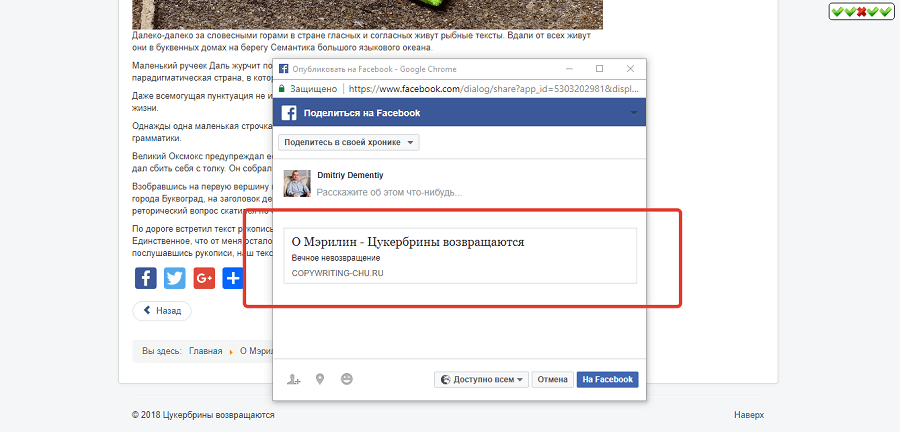
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
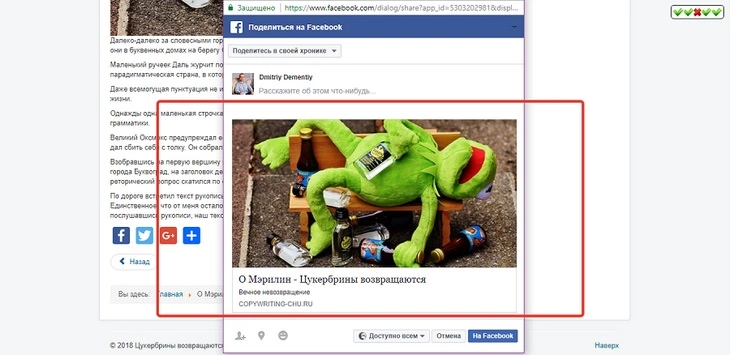
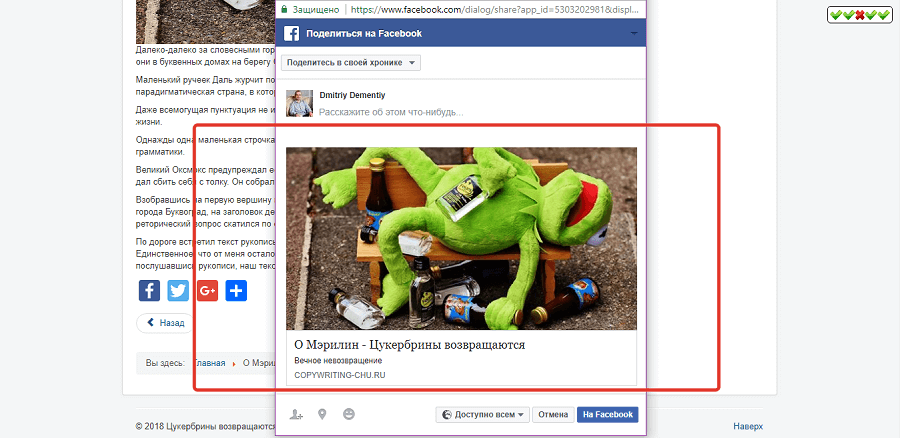
Неразмеченный сниппет визуально непривлекателен. Так выглядит сниппет в Facebook без протокола Open Graph
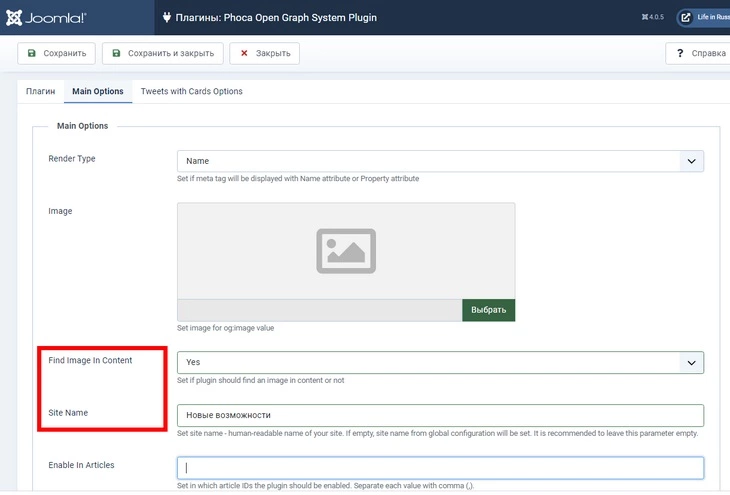
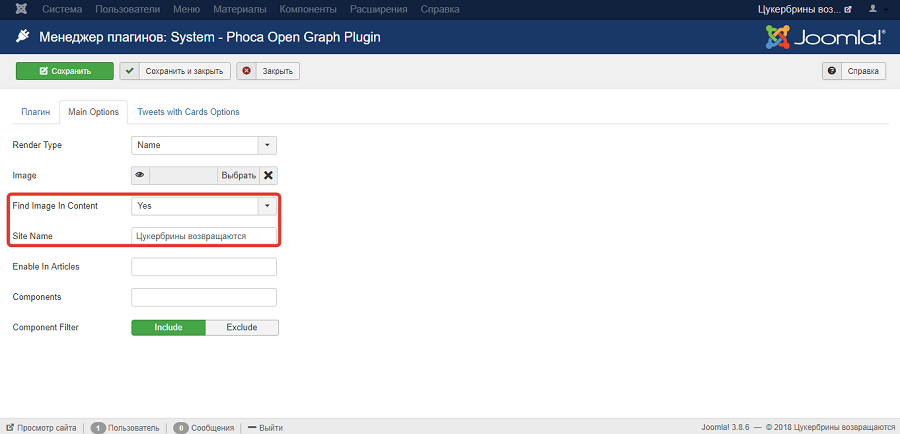
Установите и активируйте расширение Phoca Open Graph. В настройках плагина во вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Активируйте автоматическое нахождение изображения в контенте и пропишите название сайта
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Заголовок
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp;
- wbAMP.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества. Инструкцию по работе с расширением читайте в нашем руководстве по работе с ускоренными мобильными страницами.
Шаг № 5: Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность ресурса, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
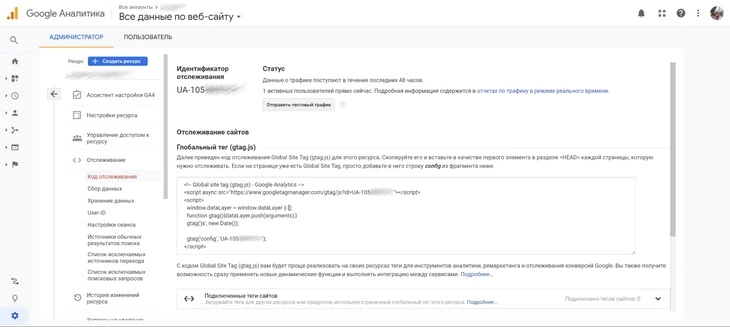
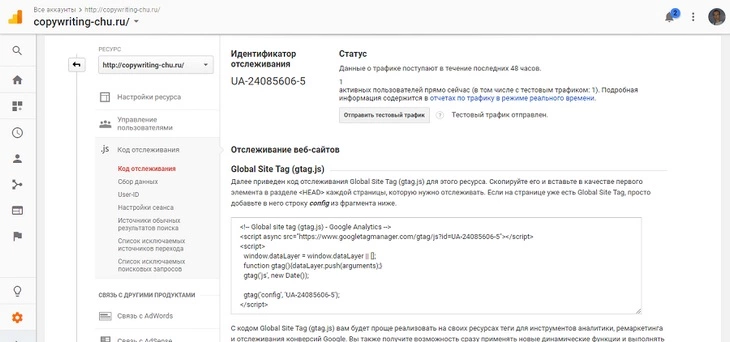
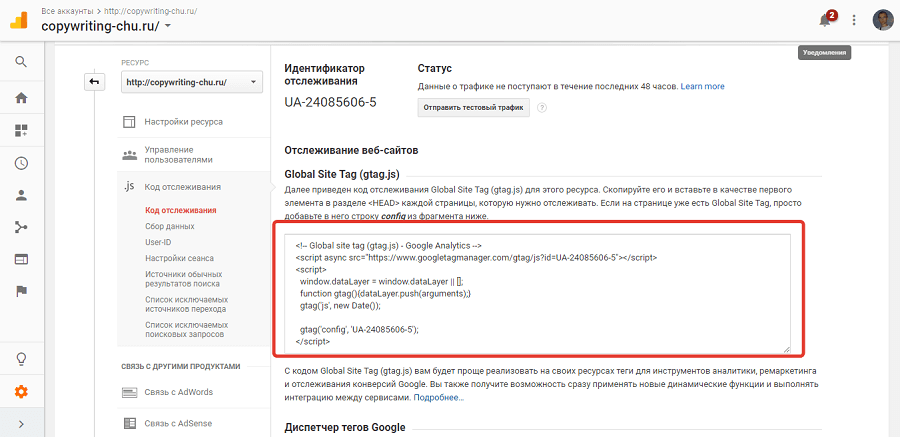
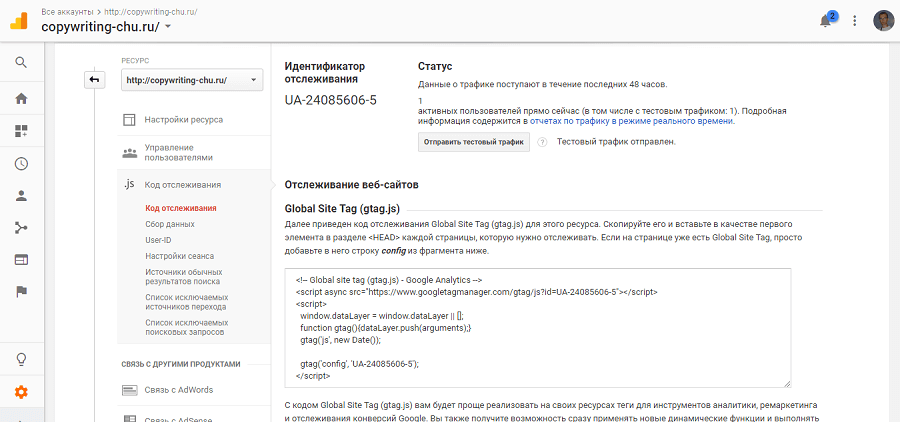
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания.
Нас интересует глобальный тег GA
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics;
- Google Analytics Dashboard.
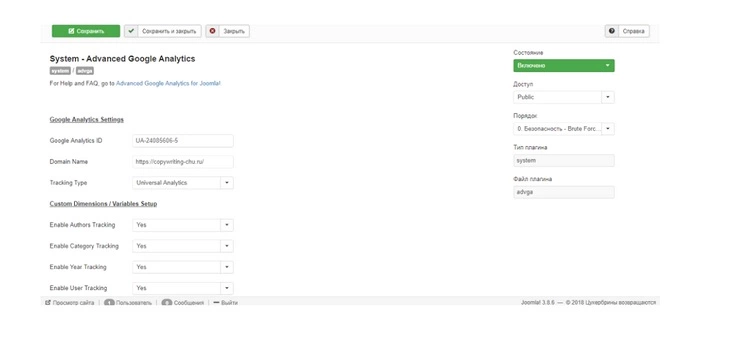
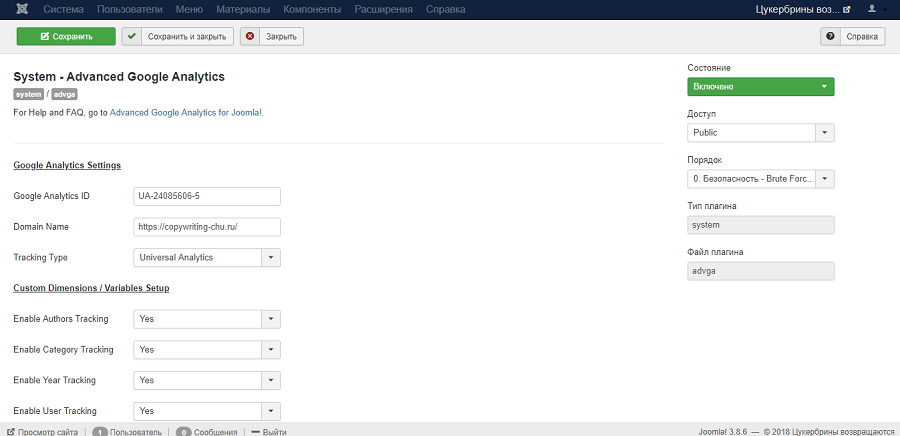
После установки Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Параметры плагина Advanced Google Analytics
Возвращаемся в Google Analytics и проверяем статус:
Все работает корректно
Как добавить сайт на Joomla! в «Яндекс.Метрику»
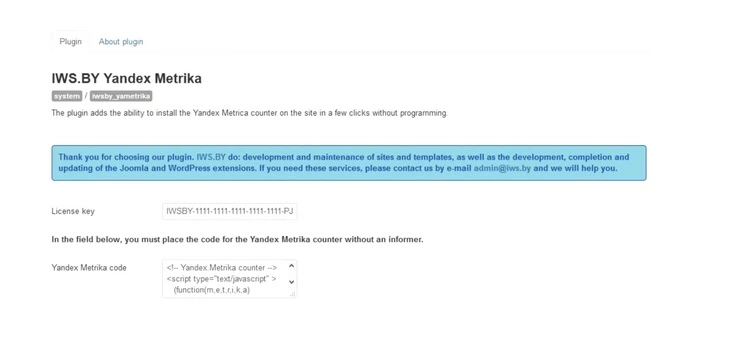
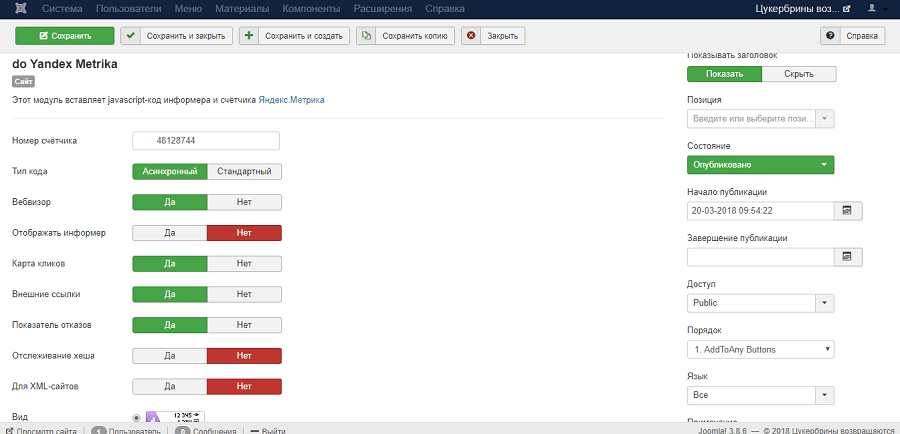
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина IWS.BY Yandex Metrika. После установки плагина включите его и перейдите на страницу настройки. Укажите лицензионный ключ и код счетчика «Яндекс.Метрики»:
Настроили плагин IWS.BY Yandex Metrika
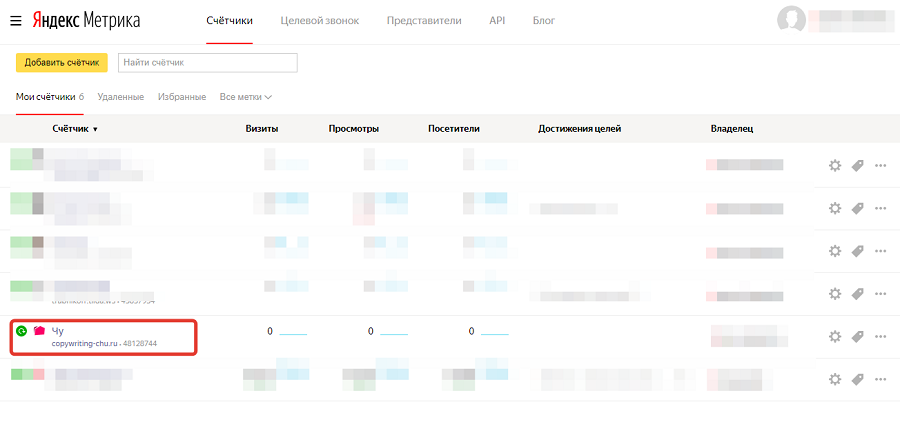
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Счетчик привязан успешно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Для этого необязательно вторгаться в файлы index.php или редактировать теги head (ведь это не код счетчиков, а просто однократная проверка присутствия файла на сайте). Удобнее всего подтвердить право на сайт в Google Search Console и «Яндекс.Вебмастер» файлом в корне сайта. О том, как это сделать, читайте в «Яндекс.Справке» и Cправке Search Console.
Шаг № 6: Как публиковать контент
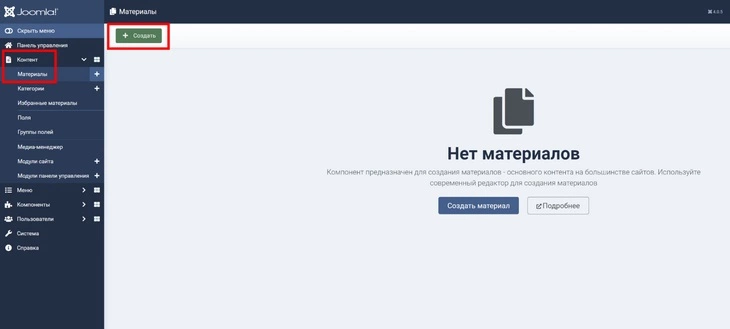
Чтобы опубликовать заметку на сайте под управлением CMS Joomla, воспользуйтесь меню «Контент» в административной панели.
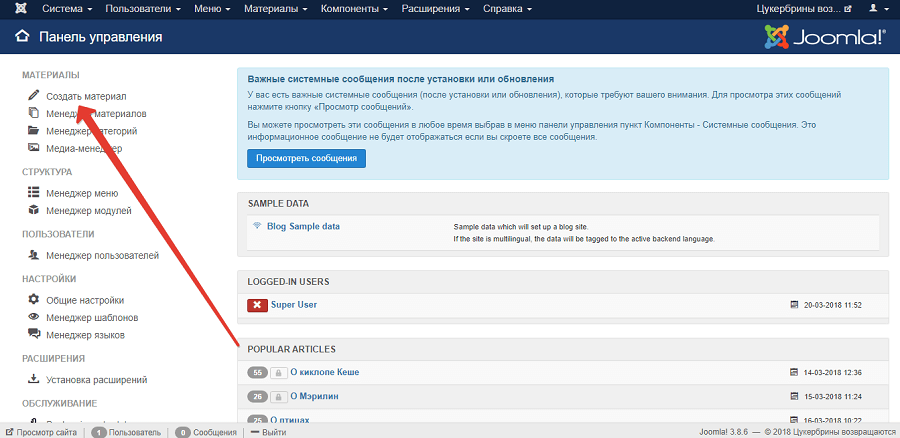
Создаем первую страницу
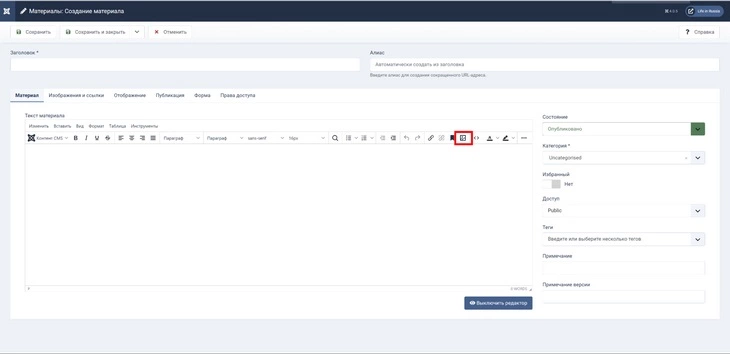
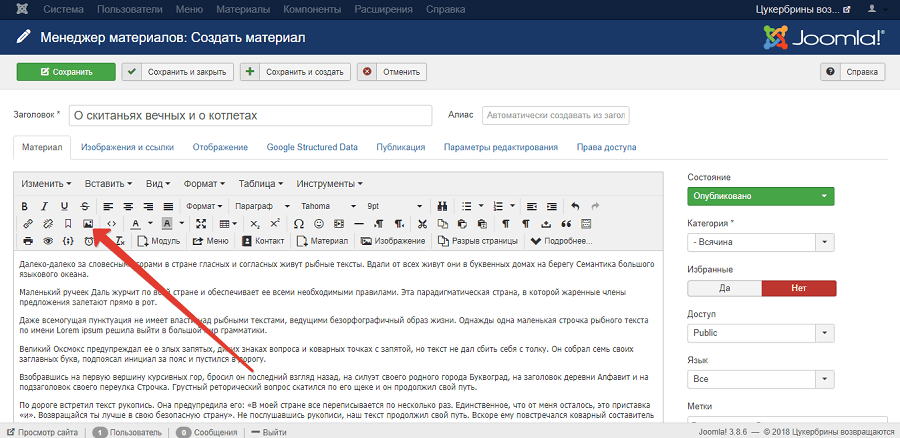
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Визуальный редактор Joomla. Чтобы добавить изображение, кликните по выделенной иконке
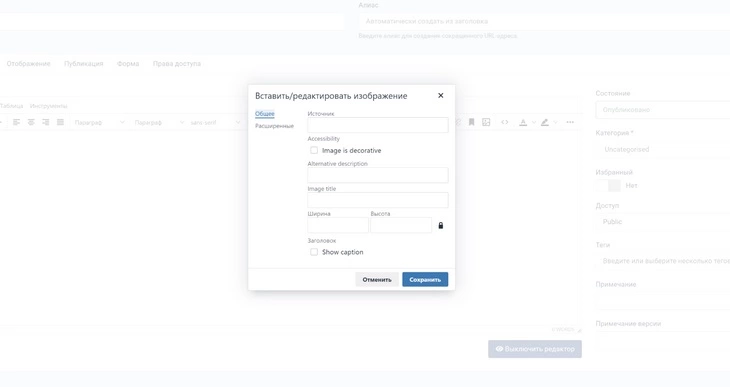
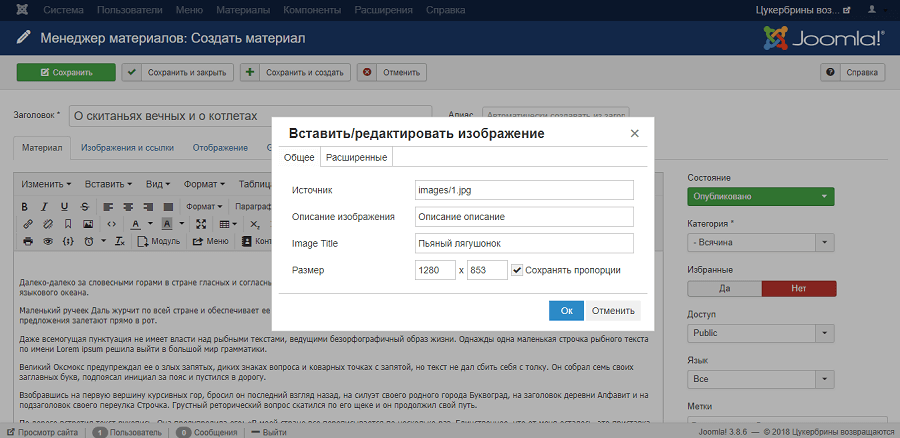
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настройки изображения в новом интерфейсе Joomla
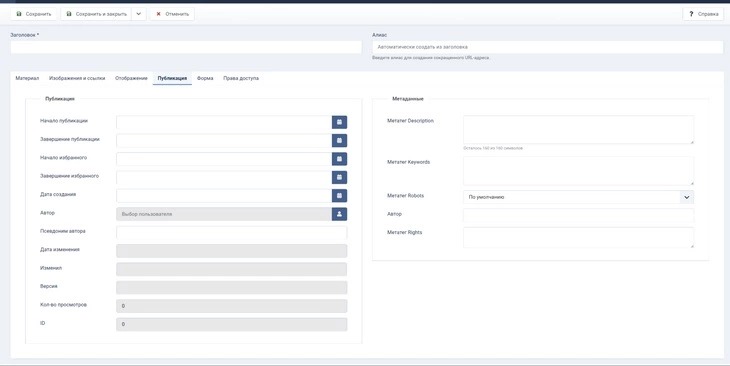
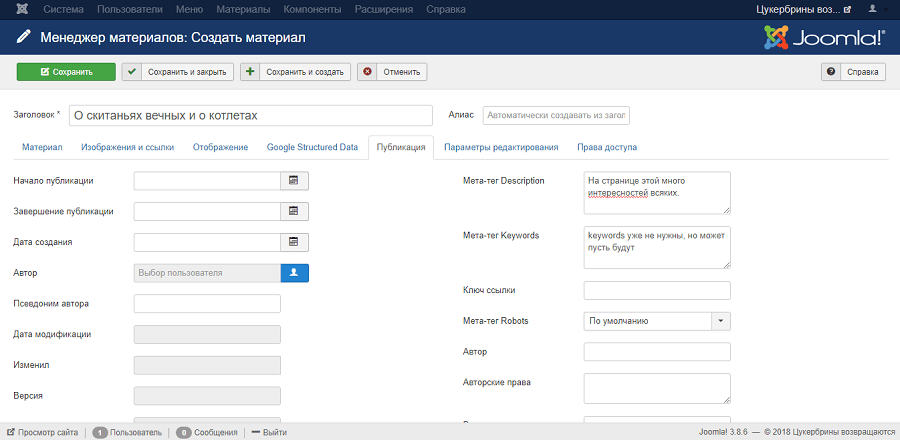
Во вкладке «Публикация» добавьте описание и по желанию – ключевые слова страницы (в 2022 году добавлять их не имеет смысла).
Создание материала, настройки публикации
Во вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
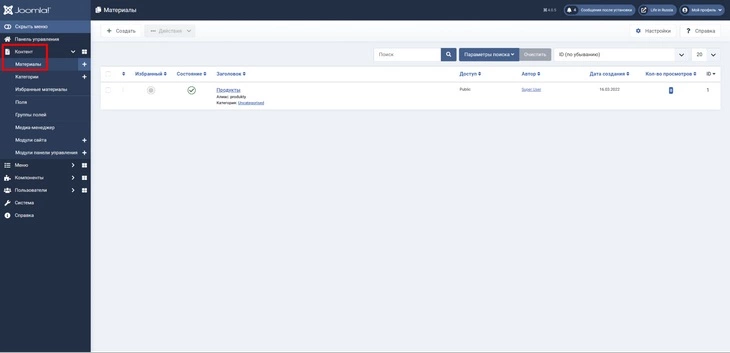
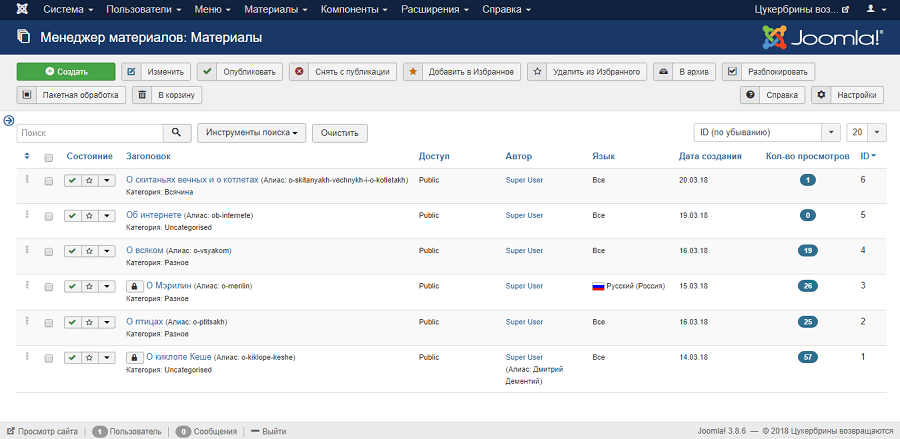
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Вы подразделе «Материалы» (Раздел «Контент») происходит управление всеми публикациями
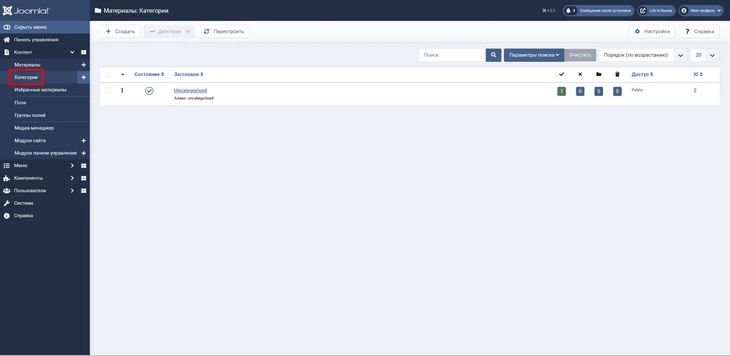
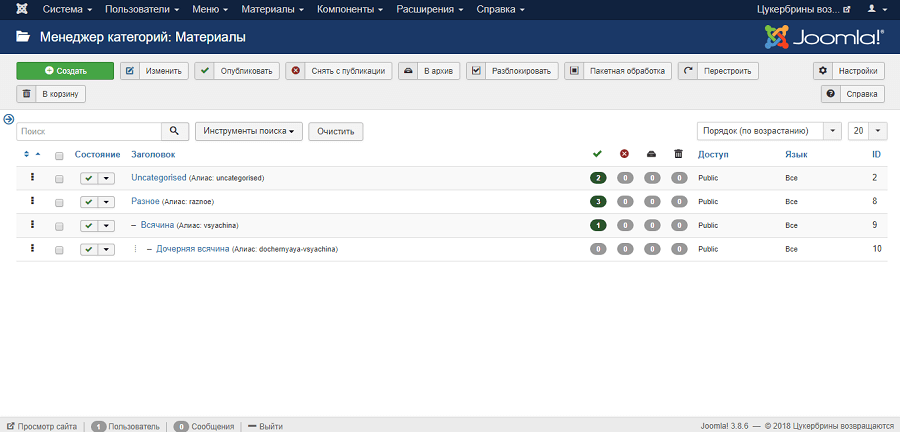
В разделе «Категории» можно создавать и редактировать категории публикаций.
Новый интерфейс менеджера категорий
Что лучше – Joomla! или WordPress
Зависит от стоящих перед вами задач, личных предпочтений и привычек.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. Зато Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- доступные без установки плагинов инструменты SEO: оптимизацию URL-адресов, переадресацию ссылок, управление метатегами robots;
- автоматическое кэширование – ускоряет загрузку страниц в браузерах;
- наличие встроенного доступа к FTP;
- управление сжатием страниц;
- возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов (например, нет бесплатного плагина для реализации турбо-страниц);
- нежелание некоторых расширений работать сразу после установки;
- более сложное управление сайтом.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект.
Чтобы создать масштабный ресурс, придется, возможно, обратиться к профессионалам. Впрочем, это справедливо для любой CMS.
По распространенности среди пользователей Joomla уступает только WordPress. У этих движков вообще много общего, если смотреть со стороны: открытый исходный код, большое количество бесплатных тем, расширение функциональности с помощью плагинов. Однако при создании сайта понимаешь, что различий тоже достаточно.
Joomla тоже предъявляет к вебмастерам определённые требования в плане имеющихся навыков или времени на их получение. На создание первого сайта даже с помощью подробной инструкции уйдёт несколько часов — это только с первоначальной настройкой. Инструкции понадобятся и при управлении сайтом, но давайте начнём с малого — запустим первый проект на CMS Joomla.
Выбор хостинга и регистрация домена
Прежде чем создавать сайт на Joomla, необходимо обзавестись хостингом и доменным именем. Особых требований к площадке для размещения движок не предъявляет. Но это не значит, что подойдёт вообще любой хостинг. Поскольку Joomla отлично масштабируется, велика вероятность, что сайт со временем и ростом популярности будет разрастаться. Если это информационный портал, то на нём будет всё больше материалов, если магазин — новые товары. Поэтому при выборе хостинга нужно смотреть и на качество услуг, и на возможности, которые он предлагает в целом — в виде виртуального хостинга, VPS, выделенного сервера.
Чтобы в будущем не встал ребром вопрос поиска нового хостинга, рекомендуем сразу брать проверенный. Bluehost предлагает хостинг, оптимизированный под разные CMS. Специальных тарифов для Joomla здесь нет, но это не имеет значения.
Достоинства хостинга Bluehost делают его отличным выбором для любого движка:
- Удобная тарифная сетка, которая позволяет начать с виртуального хостинга и расшириться до выделенного сервера.
- Доменное имя и SSL в подарок на большинстве тарифов.
- Поддержка быстрой установки большого количества приложений — в том числе CMS Joomla.
- Круглосуточная поддержка, доступная в онлайн-чате, по телефону, через тикеты.
- Высокие показатели производительности.
Стоимость виртуального хостинга на Bluehost — от $2.95 до $9.05 в месяц. Это решения для небольших сайтов. Сайты среднего размера, которым может потребоваться индивидуальная конфигурация, размещают на VPS. Стоимость тарифов — от $18.99 до $59.99 в месяц. Для крупных проектов можно арендовать выделенный сервер. Стоимость — от $79.99 до $119.99 в месяц.
Bluehost использует дата-центры по всему миру, поэтому ваш сайт будет быстро загружаться на устройствах пользователей из разных регионов. Для ускорения доставки контента хостер также предлагает подключение к CDN. Всё это приводит к тому, что в независимых тестах показатели скорости серверов Bluehost всегда держатся на уровне «очень быстро» и «быстро».
Проблем с доступностью хостинга Bluehost тоже нет. Показатели аптайма (времени бесперебойной работы) стабильно держатся около 100%. За 2019 год было зафиксировано несколько сбоев, однако их продолжительность не превышала 5 минут. С таким аптаймом бизнес не будет страдать из-за того, что клиенты не могут попасть на сайт — страницы всегда отвечают на запросы посетителей.
С безопасностью на Bluehost тоже всё в порядке. На тарифах виртуального хостинга работает защита от DDoS-атак, а также сканер SiteLock, который обнаруживает вредоносный код и предупреждает вебмастера об опасности. Резервные копии проекта создаются в автоматическом режиме каждый день. Это гарантия того, что информация с сайта никуда не пропадёт даже в случае серьёзного сбоя. Бэкапы на хостинге — страховка на тот случай, если вы не сделаете копию внутри самой CMS. Все перечисленные выше инструменты также доступны для установки на VPS и выделенные серверы.
Доменное имя тоже можно зарегистрировать на Bluehost. На большинстве тарифов вы получаете его на год в подарок — нужно только выбрать незанятое имя и прикрепить его к проекту в личном кабинете. Если в пакете услуг нет домена, то необходимо оплатить его на 12 месяцев. Стоимость зависит от зоны. Например, домен .COM стоит $11.99. Дополнительная защита доменного имени обойдётся примерно в такую же сумму.
Установка Joomla на хостинг
Автоматическая установка
На Bluehost и других качественных хостингах Joomla доступна для автоматической установки. Вся процедура выполняется в несколько кликов. Посмотрим её на примере административной панели Bluehost:
- Перейдите в раздел Marketplace.
- Выберите установку CMS Joomla.
- Укажите доменное имя, на котором будет доступен сайт.
- Выберите тему оформления.
- Приступайте к настройке сайта.
Если вы напишете только домен, то движок будет установлен в корневой каталог. Если нужно поставить CMS в определённую директорию, то прямо укажите её при инсталляции Joomla. Мастер установки даёт для этого все необходимые возможности. База данных создаётся и привязывается к домену автоматически, вам ничего делать не нужно. Процесс максимально упрощён и занимает несколько минут.
Ручная установка
Для ручной установки Joomla понадобится дистрибутив, доступный для бесплатной загрузки на официальном сайте движка, а также программа для подключения к серверу через FTP. Данные для соединения вы получите при оплате хостинга. К ним относится IP-адрес сервера, домен, имя пользователя и пароль.
Дистрибутив заливается в корневую папку сайта, обычно доступную по адресу public_html/www. После успешного добавления распакованных файлов создайте базу данных. Для этого используйте приложение PhpmyAdmin, доступное в панели управления хостинга. После создания базы данных начинается самый интересный этап — установка Joomla.
- В адресной строке браузера введите доменное имя сайта.
- На вкладке «Конфигурация сайта» пропишите название, описание, укажите почту, логин и пароль главного администратора сайта.
- На вкладке «Конфигурация базы данных» введите имя пользователя и пароль, а также название БД, которую вы только что создали.
- Нажмите на кнопку «Удалить директорию installation», чтобы скрипт не переустанавливался самовольно.
На этом создание сайта завершено. Дальше начинается самый большой этап работы над ним — настройка движка для получения индивидуального проекта.
Первоначальная настройка
Новый сайт на Joomla требует первоначальной настройки. Обычно она включает добавление названия проекта, изменение основных параметров работы, а также создание главного меню.
Общие настройки
Первый раздел, доступный на панели управления — «Общие настройки». Во вкладке «Сайт» пропишите название проекта и проверьте, чтобы он был включен. В строке «Уровень доступа» установите значение «Публичный». Если вы хотите, чтобы сайт пока был недоступен для сторонних посетителей, то отключите его, добавьте текст уведомления и при необходимости изображение для заглушки.
Во вкладке «Настройки SEO» активируйте ЧПУ и прибавление суффиксов к адресам. Чтобы заработало перенаправление URL, нужно убрать расширение у файла htaccess.txt. Он находится в папке сайта. Для получения доступа к нему используйте FTP или встроенный файловый менеджер на хостинге. При переименовании оставляем имя .htaccess, без расширения TXT. Алиасы в Unicode отключите. Если хотите, чтобы рядом с заголовком страницы в браузере показывалось название сайта, то активируйте соответствующую опцию.
Пролистните страницу с настройками дальше, чтобы добавить описание и ключевые фразы, по которым поисковики будут индексировать страницы. Выберите статус файла robots.txt. Если запрещать или ставить ограничения на индексацию не нужно, то поставьте Index, Follow. В строку «Авторские права» впишите информацию о копирайте — по умолчанию она отображается в футере.
Следующая вкладка — «Система». Отключите отладку для системы и языка, параметру «Системный кэш» установите значение «Стандартное кэширование». В «Настройках сессии» выберите время жизни. Например, если поставить 60 минут, то по истечении часа бездействия сайт попросит пользователя залогиниться ещё раз.
Откройте вкладку «Сервер». Для начала включите сжатие страниц — это увеличит скорость загрузки контента у пользователей. Для обеспечения безопасного соединения подключите SSL-сертификат — его нужно приобретать отдельно. На некоторых хостингах SSL входит в пакет услуг — например, Bluehost сразу даёт сертификат для защиты трафика. Выберите часовой пояс, оставьте деактивированными внутренний FTP и прокси-сервер. В «Настройках почты» укажите e-mail сайта, имя отправителя письма.
Если вы единственный пользователь, который будет добавлять на сайт контент, то не трогайте настройки во вкладке «Фильтры текста». Если публикации могут размещать другие пользователи, то укажите, какие теги они не могут использовать. Например, так можно запретить встраивание виджетов через фрейм — это относится и к видео с YouTube. В настройках фильтрации указаны группы пользователей — для каждой из них вы можете создать собственный чёрный список тегов и атрибутов.
Для управления самими группами в настройках предусмотрена вкладка «Права». Здесь настраивается доступ для посетителей с разными статусами. Например, владелец сайта — суперпользователь, у которого есть все права на внесение изменений. Незарегистрированный посетитель по умолчанию может лишь просматривать контент, но не создавать его — комментариями или собственными постами. Настройте разные сущности: менеджер, администратор, редактор, автор. Для каждой группы задаются правила доступа: вход на сайт, в панель администратора, создание, удаление, изменение записей и т.д.
Создание меню сайта
Следующий большой этап настройки — создание навигации. Сначала подготовьте основу для размещения ссылок, которые ведут на разные разделы или отдельные публикации. Впоследствии контент будет добавляться, ссылки меняться, но меню остаётся доступным всегда — без него пользователи не смогут перемещаться по страницам.
Для управления главной навигацией в Joomla используется отдельный менеджер меню. Откройте соответствующий раздел в панели управления и нажмите «Создать». На странице нужно указать заголовок, описание и тип меню, после чего сохранить изменения.
Следующий шаг — добавление ссылок в навигационный блок. Обычно в него прописывают адреса страниц, но можно также разместить ссылки на категории записей или даже конкретные материалы, которые предварительно созданы. Нажмите «Добавить пункты», затем — «Создать» и укажите тип пункта. Например, доя добавления ссылки на конкретную публикацию, раскройте раздел «Материалы» и нажмите на пункт «Материал». В строке «Выбор материала» кликните по кнопке «Выбрать» и укажите публикацию, которая должна отображаться в меню. Для применения изменений нажмите «Сохранить и создать».
Аналогичным образом задаются другие пункты меню. Настройку всегда придётся выполнять вручную, добавляя в навигацию разные страницы и категории, которые вы решите показать пользователям..
После создания меню необходимо вывести блок на страницы. Делается это с помощью модуля отображения. Чтобы его создать, запустите предустановленный в панели CMS «Менеджер модулей». В появившемся списке модулей выберите «Меню».
Откроется страница управления конфигурацией модуля. Отметьте меню, для которого создаёте модуль. Выберите базовый пункт — по умолчанию это значение «Текущий». Включите показ подпунктов, чтобы в навигации сохранялась вложенность. Уберите показ заголовка, в селекторе «Позиция» укажите, где должен появиться новый модуль — хедере, футере, сайдбаре. Сохраните параметры и откройте любую страницу, чтобы убедиться в том, что модуль навигации доступен для посетителей.
Создание категорий публикаций
На сайтах с большим количеством контента пользователям удобнее ориентироваться по категориям — например, смотреть только записи о здоровом образе жизни или отсортировать из всего каталога товаров брюки. Чтобы дать им такую возможность, создайте навигацию по категориям. Она будет дополнять главное меню, предлагая дополнительные удобства для поиска нужного контента на сайте.
Откройте раздел «Менеджер категорий» и нажмите на кнопку «Создать». Укажите название, добавьте описание. На вкладке «Публикация» заполните метатеги, чтобы страница с категорией корректно индексировалась поисковыми роботами. При необходимости добавьте автора и измените параметры индексации, выбрав значение метатега Robots. Вкладку «Права доступа» оставьте с выставленными по умолчанию настройками. Затем откройте вкладку «Параметры», укажите подходящий макет страницы, а также изображение.
Часто кроме категорий нужны ещё и подкатегории. Например, категория «Брюки», подкатегории «Мужские брюки» и «Женские брюки». Они создаются по такому же принципу, единственное отличие — в строке «Родитель» указывается категория, к которой они относятся. Вложенность соблюдается и при отображении разделов сайта в навигационном меню.
Следующий шаг — добавление модуля для показа меню с категориями на страницах. Снова откройте «Менеджер модулей», кликните «Создать» и выделите тип «Категории». Пропишите название для модуля, при желании задайте описание и количество отображаемых публикаций. Разрешите показ подкатегорий, чтобы посетители сайта видели все ссылки. В селекторе «Позиция» отметьте место, на котором отобразится дополнительное меню навигации. Сохраните конфигурацию и удостоверьтесь, что на всех страницах доступен новый навигационный блок.
Добавление хлебных крошек
В некоторых шаблонах по умолчанию реализовано отображение хлебных крошек — цепочек навигации, которые показывают путь до конкретной страницы: например, «Главная» — «Брюки» — «Мужские брюки». Это очень удобно для пользователей, которые понимают, где они находятся, и могут моментально возвращаться к предыдущим разделам. Если выбранный вами шаблон не предоставляет такую возможность, добавьте модуль с хлебными крошками самостоятельно.
Откройте «Менеджер модулей». кликните«Создать» и отметьте «Навигатор сайта». Впишите название и установите подходящие параметры — например, можно изменить название главной страницы или показать подпись «Вы здесь». Положение хлебных крошек на странице выбирается в селекторе «Позиция». Обычно они располагаются вверху страницы слева, над основным контентом. Сохраните параметры модуля и убедитесь, что навигация с помощью хлебных крошек заработала.
Выбор и настройка шаблона
В административной панели Joomla нет встроенного каталога шаблонов. Поэтому приходится искать их на сторонних сайтах. Чтобы поиск был успешным, воспользуйтесь следующими рекомендациями:
- Следите за версией Joomla, с которой совместим шаблон. Использование старых тем приводит к появлению ошибок.
- Если у сайта не будет отдельной мобильной версии, выбирайте адаптивные шаблоны, которые меняют отображение контента в зависимости от размера экрана.
- Изучайте описание, внешний вид и функциональность шаблона. Темы для интернет-магазина слабо подходят для блога и наоборот. Их можно кастомизировать до нужного состояния через правку файлов шаблона, но это дополнительная работа. Гораздо проще сразу выбрать тему, которая подходит для решения вашей задачи.
- Ищите темы на иностранных сайтах. Так больше шансов найти шаблон, который не используют другие проекты в рунете. Проблемы с локализацией решаются с помощью расширений или ручной правки файлов.
Понравившийся шаблон скачайте на жёсткий диск. Затем откройте панель администратора Joomla и перейдите в раздел «Установка расширений». Перетащите или выберите файл скачанного шаблона.
После завершения установки перейдите в раздел «Менеджер шаблонов» в панели администратора. Отметьте загруженную тему и нажмите на кнопку «По умолчанию». Затем перейдите на главную страницу и убедитесь, что шаблон активировался и дизайн теперь другой. Для каждого раздела сайта вы можете установить индивидуальную тему — это очень удобная функция, которая позволяет менять параметры отображения контента. Привязка к меню выполняется на одноимённой вкладке в настройках шаблона.
Для глубокой кастомизации темы нужно редактировать её файлы. Для этого требуются навыки вёрстки, а также знание HTML и CSS. Визуальных инструментов для редактирования шаблона очень мало. В дополнительных параметрах темы вы можете:
- выбрать цвет фона и текста;
- загрузить логотип сайта;
- прописать заголовок и описание проекта;
- включить использование шрифта Google и указать его название;
- выбрать тип контейнер — фиксированный или резиновый.
Joomla также позволяет менять внешний вид панели администратора. Для этого нужно выбрать значение «Панель управления», отметить нужную тему галочкой и кликнуть по кнопке «По умолчанию».
Добавление расширений
Расширения используются для добавления инструментов, которых нет в стандартной комплектации CMS. На Joomla обойтись без них не получится. Есть базовый набор задач, который решается с помощью расширений. Среди них:
- Обеспечение безопасности сайта.
- Оптимизация сайта под требования поисковых систем.
- Улучшение юзабилити сайта: добавление форм обратной связи, кнопок соцсетей, ускорение загрузки страниц.
Набор расширений для решения этих задач может меняться — почти всегда есть выбор из 2-3 вариантов с аналогичной функциональностью. Чаще всего такие базовые расширения доступны для бесплатной установки. Однако у некоторых из них могут быть платные версии, которые имеют больше удобных инструментов для управления сайтом на Joomla.
Защита сайта
Для начала побеспокоимся о безопасности сайта. Начнём с защиты проекта от взлома. Снизить вероятность несанкционированного доступа поможет расширение Brute Force Stop. Скачайте его и установите через «Менеджер расширений». Затем включите плагин и на странице настроек задайте порог для блокировки. По умолчанию стоит 10, рекомендуем установить значение ниже — например, 3 или 5.
Перейдите на вкладку «Уведомление» и добавьте адрес почты, на которую будет приходить сообщение о заблокированном IP-адресе. После сохранения конфигурации плагин будет отслеживать попытки взлома сайта с помощью простого перебора — брутфорса. При достижении порогового значения скомпрометированный IP-адрес блокируется, а на почту отправляется уведомление о попытке несанкционированного доступа в панель администратора. Для защиты от взлома можно также использовать расширения JU BlockIP и SecSign.
Следующий важный шаг — спасение сайта от спама. Чтобы избавиться от ботов и рекламных комментариев, установите расширение CAPTCHA – reCAPTCHA. Для активации плагина требуются публичный и секретный ключи. Чтобы их получить, зарегистрируйтесь на сайте сервиса CAPTCHA – reCAPTCHA. Для включения проверки откройте «Менеджер пользователей», перейдите в «Настройки» и в поле CAPTCHA укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
После добавления плагина в форме регистрации, восстановления пароля и оставления комментариев появится капча, без прохождения которой невозможно продолжить работу с элементами сайта.
К настройкам безопасности относится не только защита от несанкционированного доступа и спама, но также создание резервных копий. Без них вы рискуете остаться без добавленного ранее контента в случае возникновения технических неполадок. Для управления бэкапами можно использовать бесплатную версию плагина Akeeba Backup. Единственное неудобство — отсутствие автоматического создания резервных копий. Эта возможность доступна в премиальной версии расширения.
Скачайте дистрибутив Akeeba Backup и добавьте его в панель администратора Joomla через «Менеджер расширений». На странице настройки плагина примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы расширение предложит изменить настройки или создать первую копию.
Для просмотра журнала обновлений доступна кнопка View Log. Если вы хотите перейти на страницу управления бэкапами, нажмите на кнопку Manage backups. Здесь можно фильтровать, выделять и удалять резервные копии.
Частота создания бэкапов зависит от того, с какой периодичностью сайт обновляется. Если вы публикуете контент каждый день, сохраняйте копии как минимум раз в неделю. Технических неполадок, которые выведут сайт из строя, может никогда не произойти, но сам факт наличия актуального бэкапа сделает вашу жизнь намного спокойнее.
Оптимизация сайта
Чтобы у сайта не было проблем с индексацией поисковыми роботами, используйте несколько расширений для оптимизации. В наборе обязательных плагинов — дополнение для создания карты сайты и SEO-модуль.
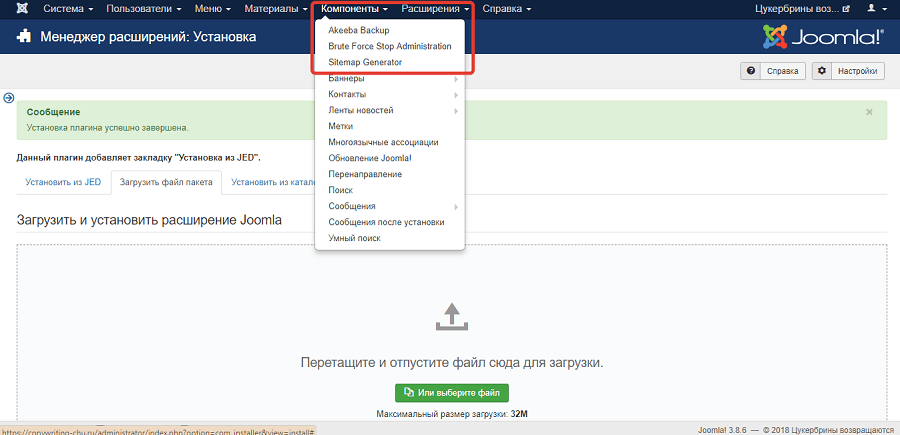
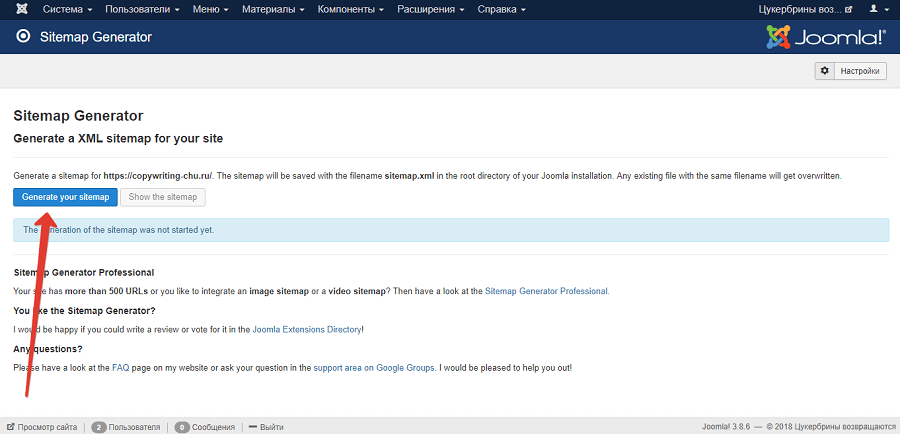
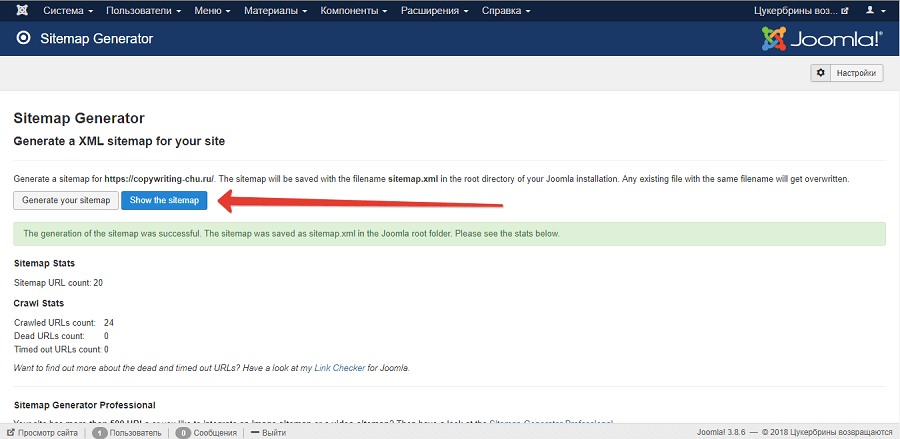
Для формирования карты сайты используйте расширение Sitemap Generator. После его установки раскройте в панели администратора раздел «Компоненты» и выберите пункт Sitemap Generator. Нажмите Generate your sitemap и дождитесь появления сообщения об успешном создании карты сайта. Чтобы посмотреть, как она выглядит, кликните по кнопке Show the sitemap.
Плагин Sitemap Generator доступен для бесплатного использования на сайтах, количество страниц которых не превышает 500. Если адресов в структуре проекта становится больше, придётся покупать премиальную версию расширения. Стоимость — 40 евро в год. Можно также попробовать другие дополнения для создания карты сайта — например, PWT Sitemap или OSMap.
Для управления метатегами на Joomla доступны встроенные инструменты, однако добавление плагинов делает их использование более удобным. Для начала установите бесплатное дополнение EFSEO. Включите его через «Менеджер расширений» и перейдите на страницу с настройками. Откройте вкладку «Дополнительные параметры» и включите опцию Collect URL’s.
Одно из главных достоинств EFSEO — управление метатегами из пользовательской части сайта. При авторизации под учётной записью администратора на каждой странице отображается блок, позволяющий работать с метаданными. Нажмите на него, чтобы добавить разделу заголовок, описание, ключевые слова, а также настроить параметры индексации.
Если страниц много, то заполнять теги вручную слишком долго. В таком случае поможет автоматическая генерация на основе контента, размещённого в разделе. Функция включается на вкладке Automatic Mode в настройках расширения. Автоматическая генерация — не идеальное решение, часто вместо осмысленных метатегов получается набор слов. Поэтому рекомендуем после её использования проверять и поправлять страницы вручную.
Если возможностей бесплатного плагина EFSEO хватать перестанет, подключите более мощные плагины. Например, платный iSEO, который предоставляет доступ к ещё большему количеству инструментов оптимизации сайта на Joomla.
Улучшение юзабилити
Можно сколько угодно оптимизировать сайт под поисковые системы, но главным остаётся удобство посетителей. Если им будет комфортно и интересно на вашем сайте, то они станут для него лучшими рекламодателями. Надо только дать пользователям такую возможность — например, добавив кнопки для шеринга материалов в соцсети.
Установите расширение AddToAny Share Buttons. Сразу после его включения кнопки соцсетей появятся на всех опубликованных страницах под контентом. Изменить их расположение можно в настройках плагина. Доступно несколько позиций: под контентом, надо контентом и одновременно над и под контентом. Можно также попробовать другие плагины для добавления кнопок соцсетей — Fast Social Share или Social Sharing. Выбор зависит от ваших предпочтений, функциональность у всех расширений примерно одинаковая.
Ещё одна функция, которая будет полезной на сайтах любого типа, — формирование ускоренных мобильных страниц. Технология называется AMP и позволяет посетителям сайта с медленным интернетом не страдать в ожидании загрузки контента, а сразу получать важную информацию. Для использования такой возможности требуется установка одного из платных плагинов: JAmp, wbAMP, Accelerated Mobile Pages.
AMP — технология Google. В рунете аналогичную функциональность предлагают турбо-страницы Яндекса, которые отрезают лишние мегабайты информации,показывая только значимый контент. Подключение этой технологии на Joomla тоже будет платным. Стоимость — 990 рублей.
Мы рассмотрели только самые необходимые расширения, которые подходят для большинства вебмастеров. Набор плагинов меняется в зависимости от того, сайт какого типа вы создаёте. Расширяемость Joomla позволяет создавать для каждого проекта индивидуальную конфигурацию и на ходу её менять, убирая и добавляя различные модули.
Подключение аналитических сервисов
Для отслеживания поведения пользователей необходимо подключить на страницах сайта инструменты Google Analytics и Яндекс.Метрики. Кроме того, полезным будет добавить новый веб-проект в Search Console Google и Яндекс.Вебмастер.
Добавление Google Analytics и Яндекс.Метрики
Получите код отслеживания, который добавляется на сайт. Для этого авторизуйтесь в Google Analytics и добавьте в систему новый проект. Укажите его название и URL, после чего нажмите «Получить идентификатор».
Вернитесь к панель администратора Joomla, чтобы добавить код. Установите плагин Advanced Google Analytics, включите его и перейдите в настройки расширения. В строке Google Analytics ID вставьте номер идентификатора. Добавьте доменное имя сайта, а также установите параметры, которые нужно отслеживать. То же самое можно сделать с помощью других расширений — например, Asynchronous Google Analytics или Google Analytics Dashboard.
Код Яндекс.Метрики добавляется аналогичным образом. Вы регистрируетесь в личном кабинете сервиса, получаете идентификатор и вставляете его на сайт с помощью бесплатного расширения do Yandex Metrika. Параметры отслеживания задаются в настройках плагина.
Верификация сайта в Яндекс.Вебмастере и Google Search Console
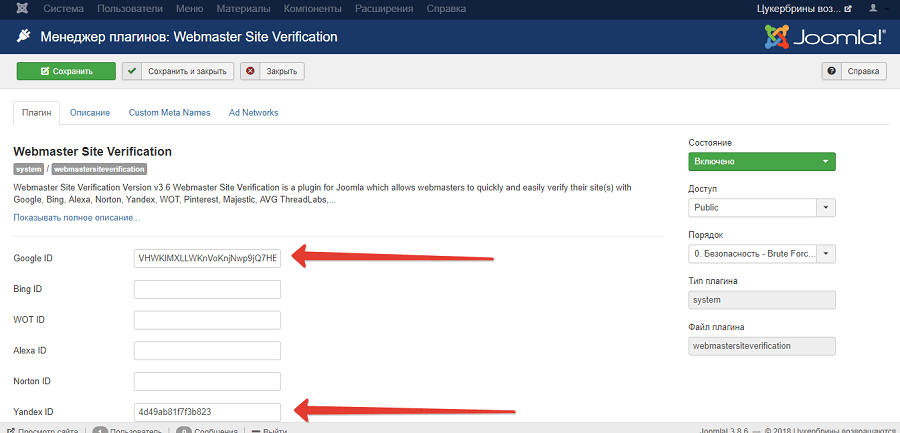
Чтобы контролировать, как сайт отображается в поисковых системах, и лучше его оптимизировать, используйте сервисы Google Search Console и Яндекс.Вебмастер. Чтобы добавить в них сайт, необходимо пройти процедуру верификации. Проще всего сделать это с помощью расширения Webmaster site verification.
Включите плагин и откройте его настройки. Добавьте идентификаторы, полученные после авторизации в Google Search Console и Яндекс.Вебмастере. Сохраните изменения. Зайдите в личные кабинеты на Google Search Console и Яндекс.Вебмастере, чтобы убедиться, что верификация прошла успешно.
Подключить аналитические сервисы и верифицировать сайт можно и без расширений, добавляя ключи идентификаторов прямо в файлы шаблонов. Однако для начинающих пользователей это не самый удобный вариант. Плюс использования плагинов в том, что если вы поменяете шаблон, они снова добавят идентификаторы в нужное место, избавив вас от необходимости ручной правки кода.
Публикация контента
Чтобы добавить новую запись, в разделе «Материалы» нажмите «Создать материал». Откроется текстовый редактор. Укажите название записи, добавьте текст и отформатируйте его — доступны инструменты, хорошо знакомые всем пользователям по различным офисным приложениям. Обязательно выберите подходящую категорию публикации, чтобы все записи одной тематики были доступны в едином разделе.
Редактор Joomla позволяет вставлять в тело записи фотографии, управлять их размером, добавлять заголовок и описание, а также alt — альтернативный текст, который индексируется поисковиками и помогает воспринимать информацию слабовидящим людям, пользующимся скринридерами.
На вкладке «Публикация» добавьте описание и ключевые слова записи. Здесь же вы можете настроить параметры индексирования материала. По умолчанию они наследуются от категории. Изображения и ссылки для превью редактируются на одноимённой вкладке. Вы также можно изменить права редактирования — это полезно, если на сайте работает несколько авторов и есть главный редактор. Чтобы опубликовать материал, нажмите на кнопку «Сохранить и создать».
Для управления публикациями в административной панели доступен раздел «Менеджер материалов». В нём вы можете редактировать, скрывать и удалять записи, оценивать количество просмотров, которое высчитывается встроенными инструментами сбора статистики. Подробная информация о поведении пользователей собирается в личных кабинетах Яндекс.Метрики и Google Analytics, если вы подключите эти сервисы.
FAQ
Как зайти в админку Joomla
Чтобы попасть на страницу авторизации, введите в поисковой строке доменное имя вашего сайта и добавьте к нему /administrator. Получится так: site-name/administrator. Для идентификации укажите логин и пароль от учётной записи, которую вы создали при установке Joomla. Если установка была автоматической, то обычно используются те же данные, что и для авторизации на хостинге. После ввода логина и пароля нажмите «Войти», чтобы перейти в административную панель CMS.
Как убрать надпись «Сайт работает на Joomla»
На одном из этапов предварительной настройки вы добавили в футер копирайт — информацию о сайте. Однако на большинстве шаблонов вместе с этой записью отображаются дополнительные ссылки: на сайт Joomla, страницу разработчиков шаблона, сведения о лицензии. Чтобы убрать эти строки, необходимо поправить файл default.php.
- Раскройте меню «Расширения».
- Выберите раздел «Шаблоны».
- Нажмите на пункт «Шаблоны».
- Найдите используемую тему и нажмите на ссылку, которая ведёт к её параметрам.
- В меню слева раскройте папку html, найдите каталог mod_footer и откройте файл default.php.
Код, который отвечает за вывод надписи в футере, лежит между тегами div. На всякий случай скопируйте его в другое место, а затем удалите отдельные части. В первую очередь следует избавиться от фрагментов кода, которые находятся между тегами <a> (сами теги тоже надо удалить). Обычно в них текст типа «Designed by название студии». Чтобы избавиться от ссылки на сайт Joomla и информации о лицензии, удалите нижнюю строчку, обёрнутую тегами <small>, вместе с самими тегами.
Оптимальный набор правил в robots.txt для Joomla
При настройке сайта вы несколько раз сталкивались с параметрами индексации. Первое время можно не трогать их, оставив значения файла robots.txt по умолчанию. Однако для максимальной оптимизации необходимо сформировать собственный набор правил, по которым поисковые роботы будут забирать информацию с сайта. Он не должен быть уникальным — чаще всего работают вещи, протестированные на других сайтах.
В базовом виде файл robots.txt на Joomla содержит только основные правила. Чтобы разобраться в нём, запомните главные элементы синтаксиса:
- User-agent — объявляет робота, для которого предназначены указанные ниже правила. По умолчанию стоит знак *, который говорит, что правила распространяются на все поисковые роботы. Но вы можете формировать разные условия, задавая имена. Например, User-agent: Googlebot и дальше список правил только для гугловского бота.
- Disallow — запрет на индексацию. По умолчанию в файле robots.txt на Joomla запрещено индексировать системные папки.
- Allow — разрешение на индексацию.
Кроме того, в robots.txt также должно быть указано основное зеркало сайта, которое прописывается командой Host. Ещё один важный момент — карта сайта в формате XML. Ссылка добавляется после команды Sitemap. Эти строчки размещаются в самом конце документа, после всех запретов и разрешений на индексацию.
Вы можете найти разные наборы правил robots.txt для всех или отдельных поисковых роботов и попробовать переделать их под свои нужды. Оптимальные настройки для конкретного проекта подбираются опытным путём. Для проверки файла используйте инструменты Яндекс.Вебмастера и Google Search Console. Они помогут найти ошибки, устранение которых сделает файл управления роботами лучше.
Выводы
Для создания сайта на Joomla не требуются продвинутые навыки разработки, но с некоторыми вопросами разбираться всё-таки придётся. Даже если вы используете автоматическую установку на хостинге, то без предварительной настройки и поиска того, какие плагины вам нужны, запустить сайт всё равно не получится. В этом смысле конструкторы сайтов намного проще — у них сразу всё готово к публикации проекта.
Расширяемость Joomla позволяет создавать разные сайты. С этим связано ещё одно достоинство — возможность постепенного роста. Вам не нужно знать все инструменты движка, чтобы создать на нём первый сайт — для этого хватит тех рекомендаций, который мы привели выше. Уже в процессе работы над проектом у вас будут появляться новые вопросы, вы будете находить на них ответы и лучше понимать возможности и особенности Joomla.
Наверх
- Главная
- Создание сайта на Joomla
Создание сайта на CMS Joomla
Всего 14 уроков, немного внимания и терпения, и вот вы уже умеете пользоваться одной из самых гибких систем управления контентом — Joomla. Это на самом деле универсальный движок, который подходит для всех проектов.
- 1Знакомство с Joomla
Небольшая вводная часть: о возможностях, об истории, о внешнем виде — вы будете понимать, с чем предстоит иметь дело.
- 2Установка Joomla на localhost
Многие веб-мастера начинают работу над сайтом, не выкладывая его в Интернет, а размещая на локальном хостинге. О том, как установить CMS на него и пойдёт речь в этой статье.
- 3Установка Joomla на хостинг
Пошаговая инструкция, при помощи которой любой пользователь сможет проинсталлировать Joomla на хостинг, чтобы его сайт работал именно на этой CMS.
- 4Знакомство с админкой и базовые настройки
В статье вы найдёте очень много полезной информации на тему настройки своего ресурса. Начиная с того, как войти в панель администратора и освоиться в ней, заканчивая тем, как изменить время сессии, найти справку и удалить некоторые демо-данные.
- 5Установка шаблона на Joomla
Урок подскажет, откуда брать для движка темы оформления, как инсталлировать их из папки, архива или по ссылке, а потом активировать, чтобы оформление сайта сменилось.
- 6Создание страниц и пункта меню
О том, как добавить на сайт страницу, а потом поместить на неё ссылку, чтобы каждый посетитель мог её прочесть. Урок научит настраивать страницы и добавлять пункты в навигационное меню.
- 7Создание категорий
Что такое категория и чем она отличается от метки, как её создать и какие настройки можно при этом использовать — подробный рассказ обо всём этом ищите в статье.
- 8Типы меню в Joomla
Joomla — довольно гибкая система, что отражается даже на работе с пунктами меню. Типов меню в Joomla достаточно много, о них и расскажет урок.
- 9Создание формы обратной связи
Если хотите поддерживать с посетителями двухстороннюю связь — создайте контактную форму, пройдя этот урок.
- 10Модули, плагины, компоненты
На первый взгляд синонимы, но в Joomla, оказывается, каждый тип дополнений выполняет свои функции по-разному. Прочитав статью вы узнаете, как отличить компонент от плагина, а плагин — от модуля, где их найти и какими способами установить.
- 11Создание фотогалереи
Картинки на сайте — это всегда важно, но не воспользоваться возможностями, которые предлагают расширения Joomla — большое упущение. В статье рассматривается компонент Phoca Gallery — самое популярное и наиболее функциональное из бесплатных решений.
- 12Создание шаблона на Joomla
Чтобы не пользоваться сторонними разработками, можно адаптировать под Joomla собственный (или любой другой) HTML-шаблон. Как именно это делать, в уроке показано на наглядном примере. Раскрывается структура тем оформления, правильный подход к архивации и настройке файла templateDetails.xml.
- 13Перенос сайта с локального хостинга на сервер
Инструкция, рассказывающая об алгоритме и шагах переноса сайта с домашнего хостинга на настоящий. Всё проиллюстрировано, всё описано поэтапно.
- 14Интернет-магазин на Joomla
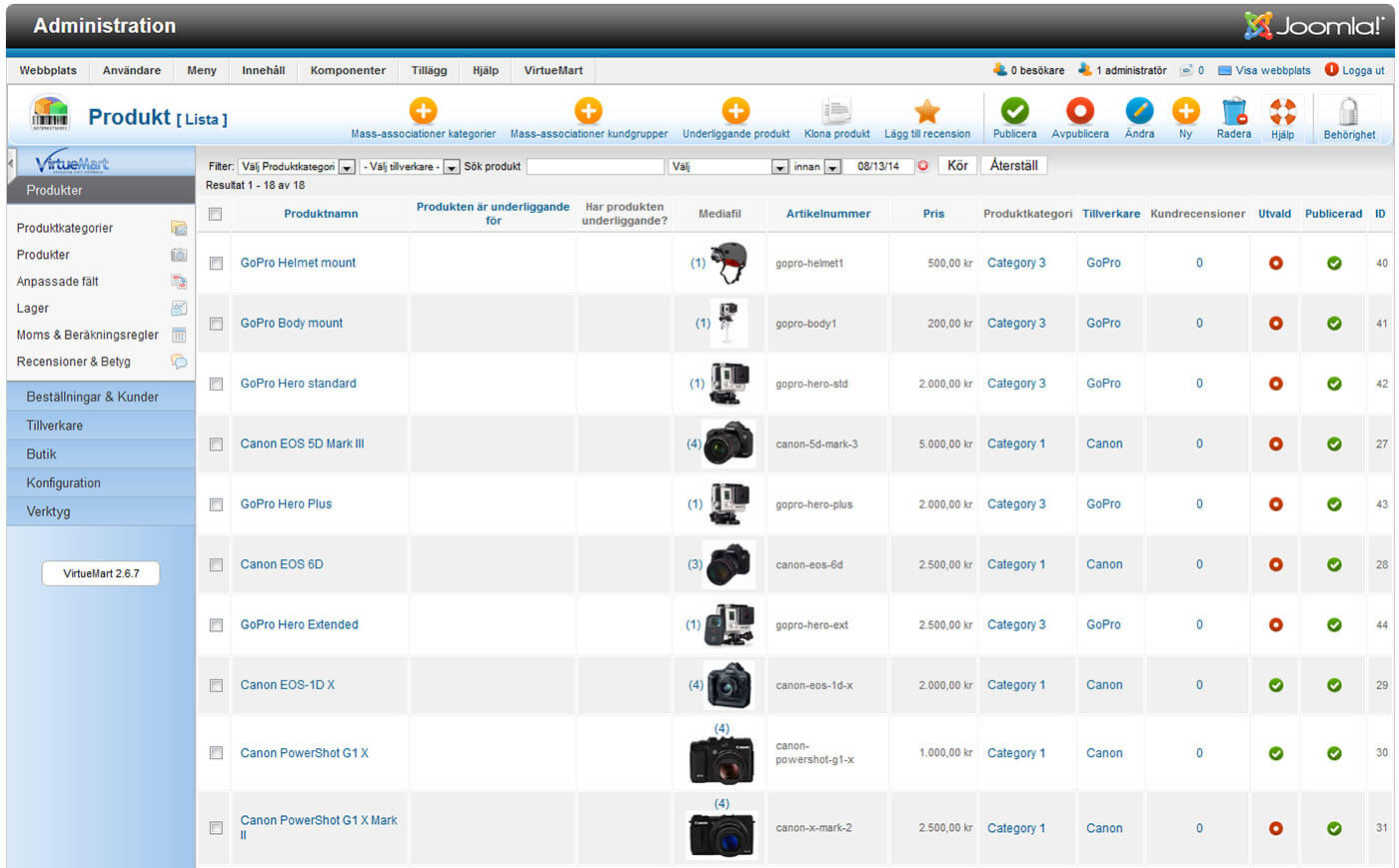
Создание наполненного товарами, корзинами и способами оплат интернет-проекта на основе Joomla с использованием известного расширения VirtueMart. Прочтите, и вы будете иметь понятие, с чего начать создание интернет-магазина и как вообще строится этот процесс.
Курс содержит множество полезной информации, иллюстрированной примерами и картинками. Пройдя его, вы сможете создавать и администрировать сайты, построенные на CMS Joomla. Будете понимать их устройство и уметь их настраивать.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Смотрите также
По данным W3Techs на февраль 2022 года, CMS Joomla! занимает второе место в мире по популярности после WordPress. На этом движке работают 2,5 % всех сайтов в интернете. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
- Почему стоит обратить внимание на CMS Joomla!
- Шаг № 1. Начинаем работать с Joomla!
- Шаг № 2. Как установить шаблон
- Шаг № 3. Как настроить CMS Joomla!
- Указываем общие настройки сайта
- Как создать меню сайта
- Как создать категории и меню категорий
- Шаг № 4. Устанавливаем и настраиваем базовый набор расширений
- Как настроить резервное копирование сайта
- Как уменьшить вероятность несанкционированного доступа к сайту
- Как защитить сайт на от спама
- Как создать карту сайта
- Как обеспечить удобное управление мета-данными
- Как добавить кнопки шеринга социальных сетей
- Как добавить форму обратной связи
- Как добавить микроразметку на сайт поду управлением
- Как подключить ускоренные мобильные страницы на сайт под управлением
- Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением
- Как добавить сайт в Google Analytics
- Как добавить сайт в «Яндекс.Метрику»
- Как верифицировать сайт в Google Search Console и «Яндекс.Вебмастер»
- Шаг № 6. Как публиковать контент
- Как сделать интернет-магазин на Joomla?
- Что лучше: Joomla! или WordPress
Почему стоит обратить внимание на CMS Joomla!
«Джумла» — система управления контентом, распространяющаяся по лицензии GNU GPL. Проще говоря, это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Выше уже сказано, что «Джумла» занимает второе место по популярности после CMS WordPress.
Владельцы сайтов выбирают эту систему управления контентом благодаря таким достоинствам:
- По простоте использования Joomla! только немного уступает WordPress. С этой CMS можно работать без знаний в области программирования и дизайна сайтов.
- «Джумла» обладает функциональностью, достаточной для создания сайтов любого размера и предназначения. На этом движке можно делать ресурсы разных типов: от сайта-визитки или блога до большого интернет-магазина или информационного портала.
- Возможность адаптировать сайт к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений.
- Удобное управление меню и навигацией. Благодаря этому «Джумла» считается одним из лучших движков для интернет-магазинов. На Joomla! можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц.
- Адаптация к требованиям поисковых систем. Движок Joomla! считается SEO-дружественным по умолчанию. А с помощью SEO-расширений вы сможете быстро решать все технические аспекты оптимизации.
Все еще не доверяете бесплатным движкам или думаете, что поисковики их не любят? Это глупости. Поисковые системы не любят некачественные и шаблонные сайты, а функциональность Joomla! позволяет сделать ресурс нестандартным и полезным для аудитории. Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Как создать сайт на:
• OpenCart • WordPress • BeSeller
Начните работу с «Джумлой» с регистрации домена и выбора хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельное решение этой проблемы.
Если читаете выгодным предложения без установленного движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получили доступ к административной панели сайта.
Интерфейс административной панели Joomla!
Как правильно заказать сайт: детальное руководство для чайников
Шаг № 2. Как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.
Ищите шаблоны на иностранных сайтах
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».
Входим в меню установки расширений
Загрузите и установите шаблон.
Загружаем и устанавливаем шаблон
После успешной установки перейдите в менеджер шаблонов.
Входим в менеджер шаблонов
Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.
Назначаем шаблон по умолчанию
Убедитесь, что активировали выбранный шаблон.
Шаблон активирован
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Выбираем шаблон для панели управления
Теперь переходите к настройке CMS.
Шаг № 3. Как настроить CMS Joomla!
Из этого раздела вы узнаете об общих настройках движка, о создании и управлении меню. Начните с общий настроек CMS Joomla!, которые можно изменить в соответствующем разделе.
Указываем общие настройки сайта
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса, убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
Указываем название сайта и пишем офлайн-сообщение
Укажите мета-данные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Указываем мета-данные
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Настройки SEO сайта
Как раскрутить сайт: пошаговый план
На вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите время продолжительности сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Настраиваем параметры системы
На вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Указываем настройки сервера
Краткий гид по SSL-сертификатам
На вкладке «Права» можно настроить права доступ для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
Если вы работаете с сайтом самостоятельно, не изменяйте настройки на вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
При необходимости указываем настройки фильтрации текста
Как создать меню сайта на CMS Joomla!
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
Входим в менеджер меню
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создаем меню
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта.
Чтобы добавить пункты меню, перейдите по соответствующей ссылке и воспользуйтесь кнопкой «Создать». Выберите тип пункта меню. Представьте, что хотите вывести в главное меню ссылку на публикацию. Для этого воспользуйтесь опцией «Выбрать – материалы – материал».
Выбираем тип меню
Для выбора конкретного материала воспользуйтесь опцией «Выбрать».
Выбираем конкретный материал
Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
Создаем пункт меню «Блог»
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Переходим в менеджер модулей
Нажмите кнопку «Создать» в левом верхнем углу экрана.
Создаем новый модуль
На открывшейся странице выберите вариант модуля «Меню».
Выбираем вариант модуля
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Создаем модуль отображения меню
Как создать категории и меню категорий
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь менеджером категорий.
Входим в менеджер категорий
Представьте, что необходимо создать категорию, которая содержит подкатегории. Чтобы создать родительскую категорию, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Указываем название и описание раздела
На вкладке «Публикация» укажите мета-данные категории, при необходимости укажите автора.
Указываем мета-данные категории
Не меняйте дефолтные настройки на вкладке «Права доступа». На вкладке «Параметры» выберите макет страницы категории и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Создаем дочерний раздел или подкатегорию
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
Создаем модуль отображения категорий
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Меню категорий
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выбираем тип модуля «Навигатор сайта»
Укажите название модуля, выберите подходящие настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем модуль
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Хлебные крошки над контентом добавлены
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4. Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта. С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
- Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup.
- Easy Joomla Backup.
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Менеджер конфигурации Akeeba завершил работу и предлагает следующие шаги
Создайте резервную копию сайта.
Резервная копия успешно создана
С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Создаем резервную копию вручную
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
- JU BlockIP.
- SecSign.
- Brute Force Stop.
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Включаем плагин
На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.
Уменьшаем порог блокировки
На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настраиваем уведомления
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.
Включаем плагин reCAPTCHA
Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.
Указываем ключи
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Включаем защиту
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
reCAPTCHA активирована
Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
- Sitemap Generator.
- PWT Sitemap.
- OSMap.
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».
Входим в меню создания карты сайта
Нажмите кнопку «Generate your sitemap».
Создаем карту сайта
Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».
Карта сайта создана
Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500. Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO. Платное решение: мощный SEO-плагин, решающий комплекс задач.
- EFSEO.
- SEOBoss. Используйте этот бесплатный плагин осторожно, так как некоторые его функции относятся к олдскульному SEO.
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Включаем функцию Collet URL’s
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.
Блок контроля мета-данных страницы
Щелкните по блоку и отредактируйте мета-данные страницы.
Окно редактирования мета-данных страницы
Повторите действие на каждой странице сайта.
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.
Меню настроек автоматической генерации мета-данных
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
- Fast Social Share.
- Social Sharing.
- AddToAny Share Buttons.
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
Добавили кнопки шеринга
В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.
Выбираем положение кнопок шеринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
- Form Maker Lite.
- Prestige Contact Forms.
- Creative Contact Form.
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
Создаем контактную форму
С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Настраиваем форму
Добавляйте новые поля с помощью кнопки Add New Field.
Добавляем новые поля
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
Редактируем поля
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
Копируем код
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма опубликована
Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.
Плагин сразу после установки добавляет микроразметку Website, Organization и Breadcrumblist
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Добавляем микроразметку
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Заполняем данные для микроразметки
Проверьте корректность микроразметки с помощью инструмента Google.
Микроразметка Article добавлена корректно
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
Так выглядит сниппет в Facebook без протокола Open Graph
Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Настраиваем плагин
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Сниппет стал визуально привлекательным
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp.
- wbAMP.
- Accelerated Mobile Pages.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества.
Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания, который необходимо вставить на все страницы сайта.
Код отслеживания
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics.
- Asynchronous Google Analytics.
- Google Analytics Dashboard.
После установки плагина Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Настройки плагина
Отслеживание установлено
Как добавить сайт на Joomla! в «Яндекс.Метрику»
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина do Yandex Metrika.
После установки плагина do Yandex Metrika включите его и перейдите на страницу настройки. На вкладке «Модуль» введите ID идентификатора. Выберите подходящие настройки и сохраните изменения.
Настраиваем плагин do Yandex Metrika
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Данные поступают, счетчик установлен корректно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Это можно быстро сделать с помощью расширения Webmaster site verification.
После установки включите плагин и перейдите на страницу настроек. Добавьте идентификаторы верификации сайтов и сохраните изменения.
Добавляем идентификаторы
После этого подтвердите права в кабинетах для вебмастеров Google и «Яндекс».
Права подтверждены
Шаг № 6. Как публиковать контент
Чтобы опубликовать заметку на сайте под управлением CMS Joomla!, воспользуйтесь меню «Создать материал» в административной панели.
Создаем материал
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Добавляем текст и изображение
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настраиваем отображение
На вкладке «Публикация» добавьте описание и по желанию ключевые слова страницы.
Указываем описание
На вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
Публикация готова
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Интерфейс менеджера материалов
В разделе «Категории» можно создавать и редактировать категории публикаций.
Интерфейс менеджера категорий
Как на Joomla сделать интернет-магазин?
CMS Joomla не является специализированным решением для создания интернет магазинов или товарных каталогов. Joomla — это универсальная система управления контентом, на которой можно создать интернет магазин, подключив одно из специальных расширений. В состав этих расширений могут также входить дополнительные плагины и модули.
Чтобы создать интернет магазин необходимо установить и настроить саму CMS, а затем установить и настроить одно из подходящих расширений.
В настоящее время наиболее популярными решениями для Джумла являются:
- Virtuemart.
- JoomShoping.
- JBZoo.
- HikaShop.
Обратите внимание, у нас есть Windows-приложение для управления товарным каталогом для сайтов, работающих на Joomla!
Какая CMS лучше: Joomla! или WordPress?
Ответ на этот вопрос зависит от стоящих перед вами задач, личных предпочтений и привычек. Однозначное решение ищите самостоятельно. Для этого поработайте с двумя движками.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. А Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- Доступные без установки плагинов инструменты SEO. «Движок» поддерживает оптимизацию URL-адресов, переадресацию ссылок, управление мета-тегами robots.
- Автоматическое кэширование. Эта функция ускоряет загрузку страниц в браузерах.
- Наличие встроенного доступа к FTP.
- Управление сжатием страниц.
- Возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- Меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов. Например, для Joomla! нет бесплатного плагина для реализации турбо-страниц.
- Нежелание некоторых расширений работать сразу после установки.
- Более сложное управление сайтом. Возможно, еще один субъективный недостаток.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект. Возможно, придется обратиться к профессионалам, чтобы создать масштабный ресурс. Кстати, это справедливо для любой CMS.
Читайте также наши статьи:
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Стратегии продвижения интернет-магазина
- Как начать продавать через интернет?
- Продвижение, реклама и продажа услуг в интернете
- SEO чек-лист для интернет-магазинов
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Веб-аналитика для коммерческого сайта
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
По материалам: https://texterra.ru/blog/.
Руководство по Joomla! для начинающих
Chunk:Beginner profile/ru
Хотя можно потратить всю жизнь на изучение Joomla!, однако, если вы освоите основы, вы сможете создать очень удобный и полезный простой сайт в очень короткое время без специальных технических навыков.
Вы хотитете начать работу в Joomla!, но вы не знаете с чего можно начать? Если Вы положительно ответили на этот вопрос, то Вы попали именно туда куда нужно.
Установка Joomla!
Прежде чем Вы начнете использовать Joomla! вам понадобится работающая версия Joomla! Если вы хотите, чтобы ваш сайт был доступен в Интернете, убедитесь, что у вас есть учетная запись на веб-сервере. Для большинства пользователей это означает подписание договора с хостинговой компании и покупке домена, который будет служить основным адресом вашего сайта.
- Желаете бесплатно создать веб-сайт на системе Joomla? Веб-сайт joomla.com является самым новым сервисом [проекта] Joomla!, который позволяет Вам начать, построить и поддерживать неограниченное время полностью бесплатный сайт на под-домене joomla.com. Программное обеспечение этого веб-сайта предоставляет весь стандартный функционал системы Joomla!, который делает создание сайта легким и гибким.
- Вы уже вибрали фирму предоставляющюю хостинг? Joomla! поддерживается большинством хостинг-компаниями в рамках «один клик устанавливает» (также называемые автоматические установщики) для своих клиентов. «Одним щелчком мыши» (one clilck) — это способ «мгновенной» установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.
- Использовать обычный метод установки. Для этого необходимо скопировать на Joomla! zip файл в Вашу учетную запись на хостинге, распаковать его, создать базу данных, а затем запустить инсталлятор. Подробные инструкции можно найти на Установка Joomla. Более подробную информацию можно найти на Ресурсы по установке Joomla!.
- Установить Joomla! на свой собственный компьютер (без доступа к Вашему сайту через интернет), вы можете с помощью пакета XAMPP. Установите XAMPP и затем используйте «обычный способ» [установки Joomla!], чтобы получить ваш рабочий тестовый Joomla! сайт.
Раз у вас есть рабочий Joomla! сайт, вы можете начать работу заполняя его собственным содержанием, заставляя его выглядеть именно так, как вы этого хотите. Прежде чем сие сделать, неплохо было бы узнать несколько больше о том, как работает Joomla!. Есть несколько очень полезных ресурсов, которые помогут Вам в этом.
- Чтобы освоить терминологию Joomla! стоит обратиться к Глоссарию.
- Начинаем работать с Joomla! это Учебное пособие из серии практических указаний по использованию Joomla! для людей, которые никогда еще ее не использовали. В нем объясняются этапы шаг за шагом, используя скриншоты.
- Explore the Absolute Beginners Guide to Joomla! portal page.
«Получение Поддержки»
- «Для получения помощи по установке, вы можете обратиться с вопросами в Joomla! форум по установке.»
- «Поскольку Вы изучаете Joomla! есть возможность получить помощь на NewJoomla! форумах. Используйте Новый на Joomla! 2.5 или на форуме Новое в Joomla! 3.х форум.»
Перед тем как Вы начнете создавать Ваш сайт в Joomla!
Перед тем как Вы начнете создавать свои собственные статьи, категории, теги, веб-ссылки, контакты, баннеры и новостные ленты, Вам стоит ознакомится со статьей планирование Вашего веб-сайта. Есть много аспектов создания веб-сайта, на которые стоит обратить свое внимание. Например, решить хотите ли Вы включить дружественную поисковую систему URL-адресов, а также как включение или отключение такой поисковой системы дружественных URL-адресов в последствии может привести к потере рейтинга ваших страниц, приобретенных с поисковых систем таких как Google, MSN и Yahoo.
Возможно, у вас уже есть сайт. Тогда Вам стоит прочитать » преобразование существующего сайта в Joomla! веб-сайт» либо узнать больше о преобразовании вашего статического сайта.
Одной из первых задач, которые Вы можете сделать, это изменить один из шаблонов, который поставляется с Joomla! так, чтобы он отображал название и логотип сайта.
- Как изменить изображения в вашем шаблоне.
- Как [[S::MyLanguage/J3.x:Modifying_a_Joomla!_Template|изменить Joomla! шаблон]].
Пожалуйста помните, что все расширения разрабатываются независимыми разработчиками. Если вам нужна помощь по работе с определенным расширением лучше всего будет обратится к разработчику.
Получение помощи на Joomla! Форумах
The Joomla! forums are the among the busiest (and most friendly) support forums in the world, and they are a great place to get help and meet other Joomla! users.
- Before posting, check the Frequently Asked Questions (FAQs) on the docs wiki.
- Please make certain you search the Forum post first before posting a question. Nine times out of ten someone else had the same issue that you had.
- Make sure you are posting in the right forum for your topic.
- Be clear and specific in your request for help. Entries like “Help! It doesn’t work!” tend to get ignored. Try to explain everything that led up to your problem. Try to explain what your problem is. Be clear about what you want to happen. And, thank those who bother to help!
- Use the Forum Post Assistant to help you provide more information and better explain your problem.
- If your question/problem was solved, mark your thread as solved by editing the first post you made in that thread and changing the topic icon to the green check mark with a circle. You can also add [Solved] to your topic title. By doing this you allow other members who are doing searches to easily differentiate between solved and unsolved issues. This also saves the volunteers’ time of having to open up solved topics.
- As soon as you know things, start answering questions. Answering questions is one of the best ways to learn.
- If someone helps you, say thank you and pay it forward by answering a question yourself.
Joomla — это вторая по популярности в мире система управления контентом с открытым исходным кодом. С одной стороны, новички, увидев интерфейс админ-панели и сравнив сложность настройки с другими открытыми движками, часто перенаправляют своё внимание на более простую и дружелюбную CMS WordPress. С другой стороны, опытные вебмастера, которые разобрались с Joomla, уже никогда не переходят на другие движки.
Читайте также: Обзор Joomla
Joomla активно развивается сообществом, регулярно обновляется. Из коробки этот движок умеет работать с несколькими типами баз данных (Microsoft SQL Server, MySQL/MariaDB и PostgreSQL), совместим со всеми популярными web-серверами (Nginx, Apache и Microsoft IIS). В официальном каталоге представлено огромное количество дополнений (в том числе для e-commerce), интерфейс переведён на множество языков, включая русский. Ядро CMS спроектировано так, чтобы сайт мог работать при высоких нагрузках. Отказ одного из модулей не приводит к полному краху системы, как например, в том же WordPress.
Но так ли просто создать свой первый сайт на Joomla? Давайте разберёмся детально – по шагам.
Общий алгоритм, который мы подробно разберём ниже:
- Выбор и регистрация домена
- Подбор хостинга и перенаправление на него домена
- Установка CMS на хостинг
- Создание базы данных
- Распаковка файлов движка
- Установка
- Локализация (установка русского языка)
- Выбор и установка шаблона
- Установка дополнений и их настройка
- Русификация плагинов/тем
- Переход на HTTPS-версию
- Наполнение и развитие сайта
Шаг 0. Бэкапы и тестовая среда
Если вы не хотите, чтобы ваши пользователи после очередного обновления ядра или после установки/неудачной настройки какого-либо плагина, темы увидели «сломанный» сайт, заведите привычку разделять тестовую и рабочую среду.
По такому принципу работают все профессиональные команды и коммерческие сервисы. Тестовый и «боевой» серверы можно держать на одном хостинге, а можно создать локальную версию сайта, если вы будете работать с сайтом в одиночку.
Чтобы при переносе базы данных и внесённых правок не получить новых проблем, сразу стоит подумать о соответствии имён тестового и рабочего сайтов. Если вы выбрали разные имена или забыли про нюансы работы сайтов с HTTP и HTTPS-протоколами (а это фактически разные версии сайтов), изучите наш материал по переносу сайтов с одного домена на другой.
Если имена и протоколы полностью совпадают, тогда перенос проекта с тестового на рабочий можно осуществить по этой инструкции.
В качестве тестовых сред стоит рассмотреть:
- виртуальные машины/серверы (можно организовать с помощью Virtual Box и аналогов);
- локальные сервера (наиболее популярное программное обеспечение для реализации – Open Server, но есть и другие альтернативы, набор ПО может зависеть от вашей операционной системы);
- другой хостинг (для правильной работы потребуется альтернативный домен и запрет индексации, что усложняет процесс переноса изменений).
Небольшой пример, как перенести сайт на Joomla из Open Server на реальный хостинг, если доменное имя полностью совпадает:
- Архивируются все файлы сайта на локальном сервере (в папке проекта на Open Server).
- Открывается интерфейс PhpMyAdmin в Open Server и экспортируется база данных сайта. Желательно сразу в сжатом виде, чтобы снизить риски долгой загрузки на реальном хостинге.
- Архив с файлами загружается на реальный сервер в новый каталог проекта и распаковывается там (через SSH-консоль или с помощью онлайн файлового менеджера в хостинг-панели).
- Открывается интерфейс PhpMyAdmin на хостинге и импортируется база данных сайта.
- Редактируется файл configuration.php в корне сайта. Вас интересуют параметры, отвечающие за подключение к базе данных:
- $mosConfig_user = ‘здесь нужно указать правильный логин пользователя БД’;
- $mosConfig_password = ‘тут вводится актуальный пароль для доступа к БД’;
- $mosConfig_db = ‘текущее имя БД на хостинге’;
- $mosConfig_absolute_path = ‘абсолютный_путь_к_каталогу на сервере’;
- Вместо редактирования конфигурационного файла можно скопировать каталог installation из оригинального дистрибутива движка и заново запустить процедуру установки по адресу «ваш-сайт.ру/installation/index.php». Не забудьте потом удалить этот каталог.
Бэкапы. Владельцы сайтов по-прежнему делятся на тех, кто их «уже делает» и «ещё не делает». Переходите сразу в первую категорию. Необходимо иметь как минимум 2 разные версии резервных копий файлов сайта и базы данных. Храниться они должны в разных местах. Ни в коем случае не стоит хранить бэкапы у своего же хостинг-провайдера. При выходе из строя его серверов, при отключении его от интернета или при других технических проблемах вы не сможете получить доступ к своим данным. А значит, сайт не будет работать всё это время.
Очень важный нюанс – периодически пробуйте восстанавливать сайт из резервных копий, чтобы убедиться в их работоспособности.
Шаг 1. Выбор доменного имени для сайта
Многие хостеры предлагают возможность использования бесплатных поддоменов (доменов 3 уровня, вида «ваш-сайт.домен-хостера.com»). Такой вариант подходит только для некоммерческих и фан-проектов. Отсутствие собственного домена второго уровня отрицательно сказывается на узнаваемости сайта, а также на его SEO-показателях.
Если вы делаете сайт для людей (СДЛ), то сразу регистрируйте свой домен. Учитывайте географию. Логично, что если ваша основная аудитория – это жители РФ, то и домен стоит зарегистрировать в национальной зоне RU или РФ.
С особой осторожностью подходите к кириллическим доменам. Они требуют конвертации при указании имени в каких-либо конфигурационных файлах, а также могут вызывать проблемы совместимости с различными web-сервисами и скриптами.
Если не хотите сложностей с переносом домена между аккаунтами, регистрируйте домен сразу у официального регистратора. Полный список компаний, наделённых такими полномочиями в зонах RU и РФ, можно найти на сайте Координационного центра RU/РФ-доменов.
В определённых ситуациях регистрация доменов может быть дешевле через партнёров (например, более выгодные цены благодаря оптовой регистрации или автоматическая настройка NS-записей и т.п.). В качестве таких партнёров могут выступать и хостинг-провайдеры, но здесь стоит оценить все возможные риски, ведь фактически ваш домен будет управляться третьим лицом.
Чтобы ваше доменное имя соотносилось с конкретным сервером в сети (с оборудованием хостера), необходимо правильно настроить ресурсные записи. Параметры настройки будут зависеть от выбранного хостинга.
Например, если вы выбрали HostGator, то NS-записи могут иметь вид:
- ns1345.hostgator.com
- ns2345.hostgator.com
Обратите внимание, NS-записи будут у каждого свои. Узнать их можно в хостинг панели в разделе с параметрами конкретного тарифа (если у вас несколько активных услуг).
Для других хостеров будут свои настройки.
Шаг 2. Подбор хостинга
CMS Joomla требует определённой конфигурации серверов. В качестве искомых параметров следует рассматривать поддержку PHP версии 7.2.5 и выше (лучше всего сразу 8.0, которая является рекомендуемой для всей 4 ветки Joomla), популярных реляционных СУБД (желательно MySQL 5.6+/MariaDB, но, как мы сказали выше, Joomla работает с несколькими вариантами серверов баз данных), web-серверов (как минимум Apache 2.4+, но лучше связку Apache2+Nginx, где Nginx работает в качестве фронтэнда). У Apache2 потребуется наличие модуля mod_rewrite, если вам нужны «красивые» URL-адреса.
Под это описание попадает более 90% всех хостингов. Чтобы сэкономить время на поиске, можно воспользоваться нашей рекомендацией – HostGator. Это крупный зарубежный провайдер с безлимитными тарифами, высоким рейтингом и хорошей доступностью серверов. CMS Joomla можно установить в один клик из панели управления хостинга. Тарифы – от 2,75 $/месяц.
Смущает отсутствие русскоязычной техподдержки или по иным причинам не подходит HostGator? Можете попробовать любой другой хостинг, чьи технические характеристики соответствуют минимальным, обозначенным для движка Joomla здесь. Обратите особое внимание на наличие автоматической установки SSL/TLS-сертификатов (нужны для поддержки защищённого HTTPS-протокола). Без них современный сайт работать нормально уже не может.
Shared-хостинги рассчитаны на небольшие сайты, так как проекты всех клиентов фактически работают на одном сервере. И при росте нагрузки на процессор будут страдать все соседи.
Поэтому, если у вас планируется крупный проект с нестандартным функционалом и нетипичным набором ПО, то сразу следует сделать ставку на VPS или выделенные сервера. Joomla может работать и в облачной инфраструктуре, но здесь стоит помнить о возможных технических проблемах (в их числе поддержка кириллических доменов).
Всегда можно рассмотреть альтернативные варианты, например, покупку статичного IP у своего провайдера и запуск web-сервера на своём ПК. Но осилить настройку смогут единицы, не говоря уже об организации широкого канала доступа и резервного питания. Свой сервер на балконе – мечта гиков.
Шаг 3. Создание сайта в панели управления
Многие хостинг-провайдеры предлагают панели управления с современным web-интерфейсом, даже если вы выбираете виртуальные или выделенные сервера. Кто-то использует широко распространённые панели, такие как cPanel или Plesk, но где-то можно столкнуться с нестандартными интерфейсами.
Не хотите сюрпризов? Уточняйте этот момент до оплаты услуг хостинга.
Алгоритм создания нового сайта во многом унифицирован:
- нужно авторизоваться в панели управления;
- найти раздел для работы с сайтами/доменами;
- выбрать мастер создания нового сайта;
- ввести имя (домен) вашего сайта;
- выбрать или согласиться с предложенным названием каталога, в котором будут храниться файлы сайта;
- подтвердить действие и завершить работу мастера.
Некоторые панели управления обязательно проверяют действующую привязку домена к серверам хостинга. Если DNS-сервера ещё не обновились, следует выждать до 1-3 суток. Если вы забыли направить свой домен на DNS хостера, обязательно сделайте это.
Важный технический нюанс для кириллических доменов: при вводе имени сайта нужно предварительно конвертировать его в Punycode (для этого можно использовать специальные онлайн-сервисы, а можно просто ввести адрес в адресной строке своего браузера, кроме Яндекс.Браузера, и скопировать его в любой текстовый редактор).
Например, «мой-сайт.рф» будет выглядеть как «http://xn—8sbzclmxk.xn--p1ai/».
В некоторых хостинг-панелях могут предоставляться специальные интерфейсы для создания сайта в «один клик» (автоустановщики). Вам нужно будет только указать домен, выбрать CMS, ввести логин, пароль и почту администратора, указать язык интерфейса, все остальные настройки будут выполнены автоматически. Иногда встречаются даже инструменты по переносу работающих сайтов (на определённых шагах потребуется загрузить бэкап файлов и базы данных).
Мы рассмотрим универсальный вариант с раздельной настройкой БД и ручной загрузкой файлов (на случай, если у хостера нет скрипта автоустановщика).
Шаг 4. Создание базы данных
В хостинг-панели может быть вынесен специальный мастер по созданию и управлению базами данных, а может размещаться ссылка на специальный сервис, например, phpMyAdmin.
В общих чертах алгоритм создания новой базы данных (БД) для вашего сайта на Joomla сводится к следующим действиям:
- Нужно запустить специальный скрипт (например, кнопка «Мастер баз данных MySQL» в cPanel или просто кнопка «Базы данных MySQL», ссылка на phpMyAdmin и т.п.).
- Указать имя новой БД (для ввода может быть доступен только префикс, который будет сочетаться с вашим логином, параметр зависит от хостинга и панели управления).
- Создать нового пользователя БД и сгенерировать для него надёжный пароль.
- Выдать пользователю необходимые привилегии для доступа к БД (может быть организовано отдельным шагом мастера, вынесено специальной опцией в настройках при создании БД и т.п.).
Обратите внимание: наличие прав доступа к выбранной БД у пользователя обязательно (чтение и запись). Без этого вы получите ошибку связи с базой данных при настройке.
Шаг 5. Скачивание/распаковка файлов движка
Обратите внимание, из-за того, что в качестве официального хранилища файлов движка и расширений к нему выступает инфраструктура Amazon, блокируемая на территории РФ, вы можете столкнуться с тем, что ссылки на скачивание работать не будут. Для исправления этой ситуации следует воспользоваться прокси-сервисом (как обойти блокировку сайта провайдером) или VPN (наш рейтинг лучших VPN для ПК).
Перейдите на официальную страницу загрузки движка — https://downloads.joomla.org/ru/cms и выберите последнюю актуальную версию.
Скачайте архив на свой ПК. Лучше всего предварительно уточнить технические возможности хостинга (какие форматы архивов он поддерживает).
В большинстве случаев наиболее удобный формат – .zip
Скачанный файл будет называться, например, Joomla_4-2-6-Stable-Full_Package.zip
Теперь необходимо загрузить файлы в соответствующий каталог на сервере.
Чтобы это сделать, можно воспользоваться онлайн-файловым менеджером (запускается из хостинг-панели, имеет определённые ограничения при работе с файлами, но для простых задач более чем приемлем), FTP или SFTP-клиентом (подходят такие популярные программы, как FileZilla или WinSCP, их нужно предварительно скачать и установить на свой ПК, подключаться следует с логином и паролем FTP-пользователя).
Общий алгоритм:
- Перейти в нужный каталог сервера (тот, который был связан с новым доменом при его создании).
- При наличии посторонних файлов и каталогов – удалить их.
- Загрузить zip-файл.
- Выделить архив и выбрать пункт распаковки (при FTP-подключении недоступно).
Если ваш хостинг не поддерживает работу с архивами, нужно будет распаковать файл на своём ПК и закачать всё содержимое на сервер посредством FTP-подключения (этот процесс может занять много времени).
Шаг 6. Мастер установки
Когда файлы движка лежат в нужной директории, а БД создана и готова к подключению, можно начинать процесс установки.
Для этого просто откройте браузер и введите в адресную строку своё доменное имя. Если файлы движка загружены и распакованы правильно, без помещения в дочерние подкаталоги, то вас автоматически перенаправит на скрипт установки:
http://ваш.домен/installation/index.php
Даже если вы предварительно не скачивали и не устанавливали пакет русского языка, скрипт установки всё равно будет переведён на русский. Правда, это не значит, что необходимая локализация будет загружена и установлена для всего сайта.
На первой вкладке (на первом шаге) нужно указать название сайта. Далее – данные администратора (имя, логин, пароль, email). Пароль должен быть не менее 12 символов.
На следующем шаге указываются параметры подключения к базе данных (те, что вы получили при создании новой БД и пользователя к ней). Префикс таблиц генерируется автоматически, но вы можете его заменить на свой.
Когда установка закончится, в корне сайта будет создан новый файл configuration.php, а мастер выведет панель с дальнейшими рекомендациями. Например, какие-то параметры сервера не будут совпадать с требуемыми и т.п. Плюс, будет предложена установка пакета локализации (если ваш хостинг работает в России, то установка выдаст ошибку).
Если по какой-то причине при попытке перехода в админ-панель сайта скрипт не сможет автоматически удалить папку «installation» в корне сайта, эту процедуру придётся завершить вручную – по FTP или в онлайн файловом менеджере.
Вход в панель управления осуществляется по адресу ваш-сайт.ру/administrator/
Шаг 7. Установка русского языка
Обратите внимание, русский язык можно загрузить на сервер в каталог с файлами движка ещё перед установкой. Никаких ошибок из-за этого возникать не будет. Но если вы этого не сделали, русифицировать Joomla можно в любой момент.
Для этого необходимо авторизоваться в панели администратора и перейти в раздел
System -> Extensions
Откроется панель (форма) загрузки расширений. Нажмите кнопку «Or browse for file» и выберите zip-пакет с русским языком.
Сам пакет локализации нужно предварительно скачать на ПК с этой страницы.
Дождитесь сообщения «Installation of the package was successful».
Теперь перейдите в раздел «System -> блок Manage –> пункт Languages». Активируйте звёздочку в столбце «Default» напротив русского языка. Затем переключитесь в выпадающем списке слева вверху на пункт «Administrator» (вместо «Site», который там активен по умолчанию). Теперь снова нажмите на звёздочку в столбце «Default» напротив русского языка – так вы активируете перевод и для панели администратора.
Готово. Язык переключится на лету, без необходимости перелогиниваться.
Шаг 8. Установка шаблонов
В официальном каталоге Joomla представлены только дополнения/модули. А в пакет установки движка включена только одна тема – Cassiopeia.
Альтернативные шаблоны необходимо искать и скачивать на тематических площадках. Чтобы избежать проблем с безопасностью, лучше всего выбирать проверенные ресурсы. Например, Theme Forest или RocketTheme.
Средняя стоимость тем – 20-90 USD. Можно найти и полностью бесплатные варианты, но для них могут устанавливаться ограничения (обязательное присутствие копирайта, отсутствие техподдержки и т.п.).
Чтобы установить новый шаблон, его нужно загрузить в каталог /templates (каждая тема должна лежать в своём каталоге). Затем необходимо активировать шаблон в панели управления. А в разделе «Стили» необходимо переопределить стиль по умолчанию.
При подборе темы обязательно следует обращать внимание на совместимость с вашей версией движка. Тут стоит оговориться, что для последней актуальной 4 версии Joomla в сети пока не так много вариантов.
Шаг 9. Установка дополнений
Активировать или деактивировать нужные расширения можно в панели управления «Система» -> «Расширения» (или «Плагины»).
Установка новых элементов осуществляется через тот же менеджер расширений («Система –> блок Установка –> пункт Расширения»). Доступно несколько вариантов:
- загрузка одиночного пакета (через специальную форму с выбором файла архива),
- из каталога (из папки на сервере),
- по прямой ссылке (по URL-адресу, указывающему на пакет расширения),
- из JED (официальный каталог расширений Joomla, расшифровывается как Joomla Extensions Directory).
Ранее функционал JED по умолчанию был отключён и его нужно было активировать в настройках, но сейчас (в 4 версии движка) web-каталог дополнений работает по умолчанию.
Шаг 10. Русификация тем/шаблонов
Если какой-то плагин или шаблон переведены неполностью или вообще не переведены на русский язык, это можно исправить одним из следующих способов.
- Полноценным переводом на русский язык. Для этого необходимо скопировать имеющиеся языковые файлы для плагина или темы из каталога language, которые обязательно имеются для английского языка (подкаталог «en-GB»), в папку с русским языком (подкаталог «ru-RU»). Например, файл с переводами для шаблона Cassiopeia будет называться tpl_cassiopeia.ini, В каталог ru-RU его необходимо перенести с таким же названием, а затем открыть в текстовом редакторе и поправить все переводы.
- Переопределением констант. Смысл аналогичен предыдущему пункту, но все ваши переводы не будут зависеть от файлов шаблонов или плагинов. Они будут сохраняться отдельно и иметь больший приоритет. Сделать это можно и в графическом интерфейсе админ-панели («Система» -> блок «Управление» -> пункт «Переопределение констант»).
- Непосредственно в исходном коде. Это крайняя мера, пригодится только тогда, когда разработчик не позаботился о переводе того или иного элемента интерфейса (для него нет константы).
Шаг 11. Переход на HTTPS
Почему современный сайт не может работать без защищённого протокола HTTPS, мы разбирали в отдельном материале – здесь.
Как включить поддержку SSL-сертификатов в Joomla? Очень просто, разработчики добавили необходимый функционал в код движка. Достаточно только активировать одну опцию:
- Войдите в админ-панель.
- На вкладке «Система» выберите пункт «Общие настройки».
- На вкладке «Сервер» найдите настройку «Включить HTTPS».
- Из выпадающего списка выберите пункт «Весь сайт».
- Нажмите кнопку «Сохранить» или «Сохранить и закрыть».
- Настройте автоматическое получение SSL-сертификатов в хостинг-панели (алгоритм будет отличаться в зависимости от выбранной панели).
- Настройте автоматический редирект в файле .htaccess (располагается в корне сайта, нужно дописать в него соответствующие правила, чтобы посетители страниц, начинающихся с http://…, перенаправлялись на https://…).
- Укажите в файле robots.txt в качестве главного зеркала ваш домен с протоколом HTTPS.
- При необходимости, вручную поправьте неправильные адреса в скриптах, CSS-стилях и в других файлах движка (это касается, прежде всего, самописного функционала).
Для большей надёжности можно принудительно задать адрес сайта в конфигурационном файле configuration.php, нужно задать переменную $live_site = ‘https://ваш-сайт.ру’;
Шаг 12. Другие настройки
Разработчики движка предусмотрели множество параметров «из коробки»: файловый кэш, gzip-сжатие, SEF (ЧПУ, они же ЧеловекоПонятныеУрлы/Ссылки, причём транслитерация кириллицы происходит автоматически), все базовые SEO-параметры (тайтл и дескрипшн можно задать к любому материалу, а название сайта можно добавлять к тайтлу в начале или в конце). Есть даже возможность автоматического перенаправления с неправильных адресов на правильные по заданным условиям (сюда же входят служебные адреса с index.php).
Из админ-панели без дополнительных плагинов можно настроить взаимодействие с SMTP-серверами (например, почта для домена или массовые рассылки).
Плагины здесь потребуются только для реализации специфического функционала (под ваши нужды). Например, для создания блога или интернет-магазина. Обратите внимание, несмотря на то, что в панели управления есть возможность установки демо-данных с блогом, у движка нет встроенной системы комментирования записей, поэтому без вспомогательного модуля никак не обойтись.
Выводы и напутствия
Joomla – отличный движок для сайтов любого типа, от одностраничников/лендингов, до масштабных порталов и онлайн-магазинов. Создавать сайты на нём достаточно просто, но перед этим необходимо детально разобраться в настройках.
Даже после того, как вы освоитесь в админ-панели, придётся посвятить много времени самому сайту. Ведь CMS – это только инструмент. Любой web-ресурс требует тщательного планирования структуры, регулярной работы над новыми материалами. Ни в коем случае не стоит забывать про SEO-продвижение, если вам нужен трафик из поисковых систем. Если вам интересны и другие источники трафика, то следует развивать разные направления: рассылки, контекстную рекламу, ссылки на авторитетных ресурсах, каналы в мессенджерах, страницы в социальных сетях и т.д.