-
1.
Плюсы использования WPBakery Page Builder:-
1.1.
Минусы:
-
1.1.
-
2.
Популярные дополнения (addons) для WPBakery Page Builder -
3.
Как установить WPBakery Page Builder на сайт -
4.
Настройка WPBakery Page Builder-
4.1.
Типы записей:
-
4.1.
-
5.
Как пользоваться конструктором страниц для WordPress -
6.
Подведем итоги
WPBakery Page Builder for WordPress (Visual Composer) – это популярный визуальный конструктор страниц для WordPress, разработанный компанией WPBakery Inc в 2013 году. Используется для создания landing page. Уже тогда им пользовалось 25000 разработчиков. В 2019 году это число перевалило за 1500000 человек. Плагин поставляется как вместе с купленными темами бесплатно, так и платно.
С 2015 года компания Wix и uCoz начали пропагандировать идею о том, что для создания ресурса не требуется знание языков программирования. Якобы процесс займет 30 минут, и всё готово. Это, конечно, круто, но возможности при использовании конструкторов такого типа сильно ограничены. Сайт строится из стандартных блоков, нет возможности использовать свой HTML код или скрипты. Если вам чего-то не хватает, то купите Premium аккаунт. Дорогой хостинг, домен и постоянное высасывание денег надоедает людям. Попытки создания интернет-ресурса заканчивались через пару дней.
- Установка на личный хостинг
- Работа на 99% тем;
- Front End и Back End редактирование;
- Библиотека шаблонов;
- Адаптивный дизайн;
- 45+ элементов + установка дополнений (Addons);
- Использование Bootstrap сетки.
Минусы:
- Бесплатно предоставляется только с премиум темами;
- Не работает на 1% из-за кривых рук разработчиков тем.
Популярные дополнения (addons) для WPBakery Page Builder
В виду своей популярности, конструктор имеет большое количество дополнений.
20 популярных расширений и дополнений:
- Massive Addons
- Visual Composer Extensions Addon
- Kaswara – Modern
- Ultimate Addons
- Visual Composer KIT (VCKit) Addon
- Visual Composer Extensions Addon All in One
- Video & Parallax Backgrounds
- Team Showcase for Visual Composer WordPress Plugin
- Visual Composer – Sortable Grid & Taxonomy Filter
- Visual Composer Add-on Image Hotspot with Tooltip
- Testimonials Showcase
- Unique Hover Effects
- Modal Popup Box For
- Smart One Page Navigation – Addon For Visual Composer
- Ultimate MailChimp Form Builder for Visual Composer
- Fast Gallery for Visual Composer WordPress Plugin
- Food Menus Addons for Visual Composer WordPress Plugin
- Visual Composer | Pricing Tables By NBGoyani
- Visual Composer Add-on Bookshelf
- Vera – Essential Multimedia Addons for Visual Composer
Как установить WPBakery Page Builder на сайт
- Для начала приобретите VC в магазине codecanyon.net. После оплаты в личном кабинете появится ссылка для загрузки и код активации. Если плагин предоставлен вместе с купленной премиум темой, то архив с плагином находится в загружаемых файлах темы.
- Зайдите в панель управления > Плагины > Добавить новый > Загрузить плагин. Теперь появится область с кнопкой выбора файла. Найдите .zip архив VC и нажмите кнопку Установить. Продвинутые пользователи могут использовать FTP. Если вы новичок, то воспользуйтесь нашей инструкцией по установке плагинов.
- Начнется загрузка файлов на сервер и установка.
- После успешной загрузки, WordPress предложит активировать новый плагин и ввести лицензионный ключ. Ввод ключа нужен для поддержи и обновления.
- Установка Visual Composer завершена.
Настройка WPBakery Page Builder

Чтобы настроить конструктор для WordPress пройдите в меню плагина > Основные настройки.
В основных настойках не отключайте адаптивный дизайн. В пункте “Google font subsets” отметьте кириллические шрифты как на картинке ниже. Так как у нас ещё нет шаблонов, ничего не выберем в пункте “Default template for post types”. Если хотите пройти обучающий тур, то нажмите кнопку “Reset”. Во время работы будут приходить подсказки на английском языке.

Самой важной настройкой будет вкладка “Role Manager”, так как тут происходит выбор типа страниц, на которых будет включен конструктор. Представлены роли пользователей, которые у есть на сайте. Я пользуюсь только администратором, поэтому расскажу на его примере.

Типы записей:
- Page only – Visual Composer работает только на страницах
- Custom – самостоятельный выбор. В моем случае это Страницы, записи в блоге и портфолио.
- Disable – Выключить. Этот пункт можно использовать для авторов.
Backend editor – конструктор в админ-панели WordPress. Вы можете расставлять блоки, заполнять их, но результат увидите только после сохранения и перехода на сайт. Оставляем его включённым. Не рекомендую отключать классический редактор, поэтому “Disable Classic editor” не отмечаем.

Frontend editor – визуальный редактор. Открывается сайт, где вы можете вставлять и редактировать блоки. Главный плюс – вы видите, как будет выглядеть контент на ПК, планшете, телефоне в горизонтальном и вертикальном режиме. Оставляем этот пункт включенным.

В последующих пунктах ничего не меняем. Делаем настройки, как на скриншоте. Настройка окончена.
Как пользоваться конструктором страниц для WordPress
- Создаем страницу, прописываем название и URL.
- Переходим в Backend editor.
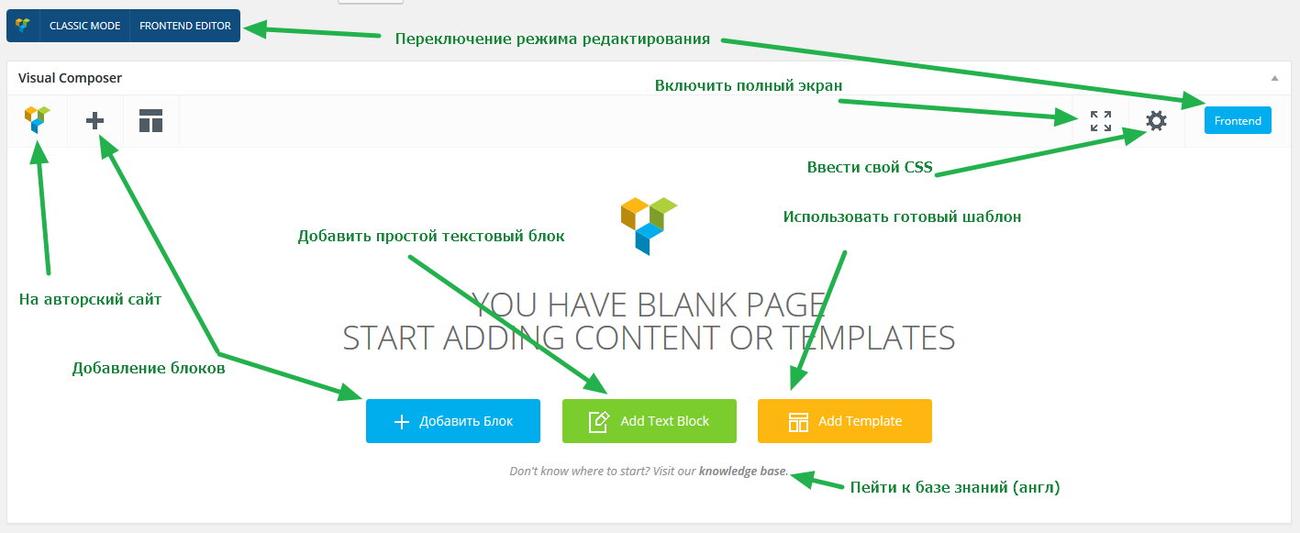
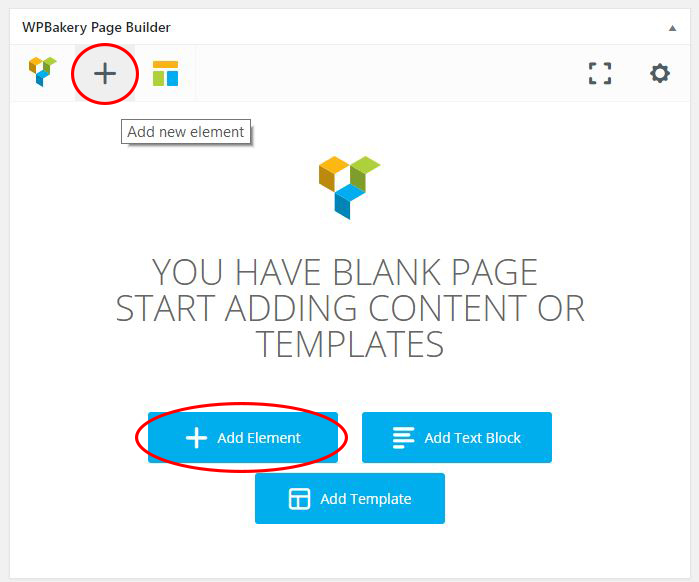
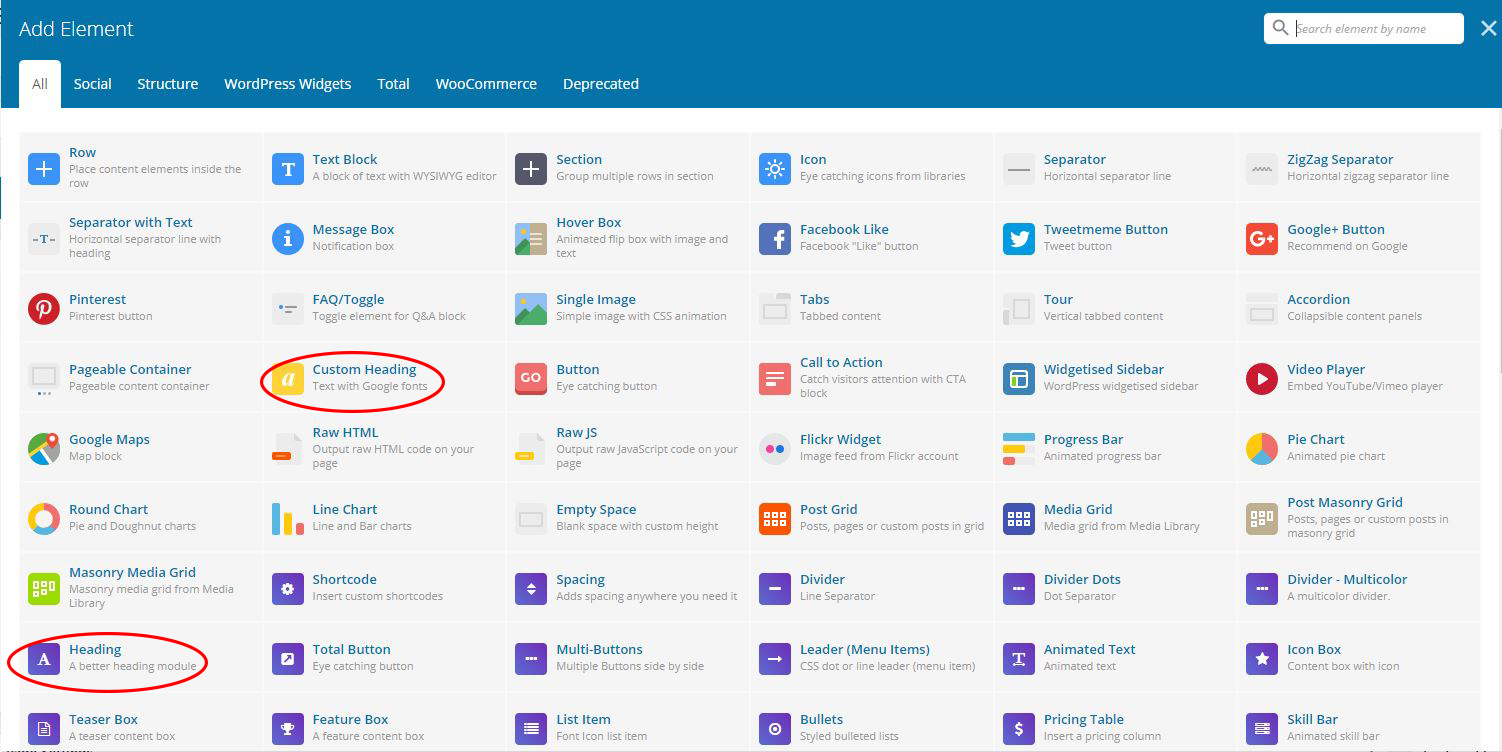
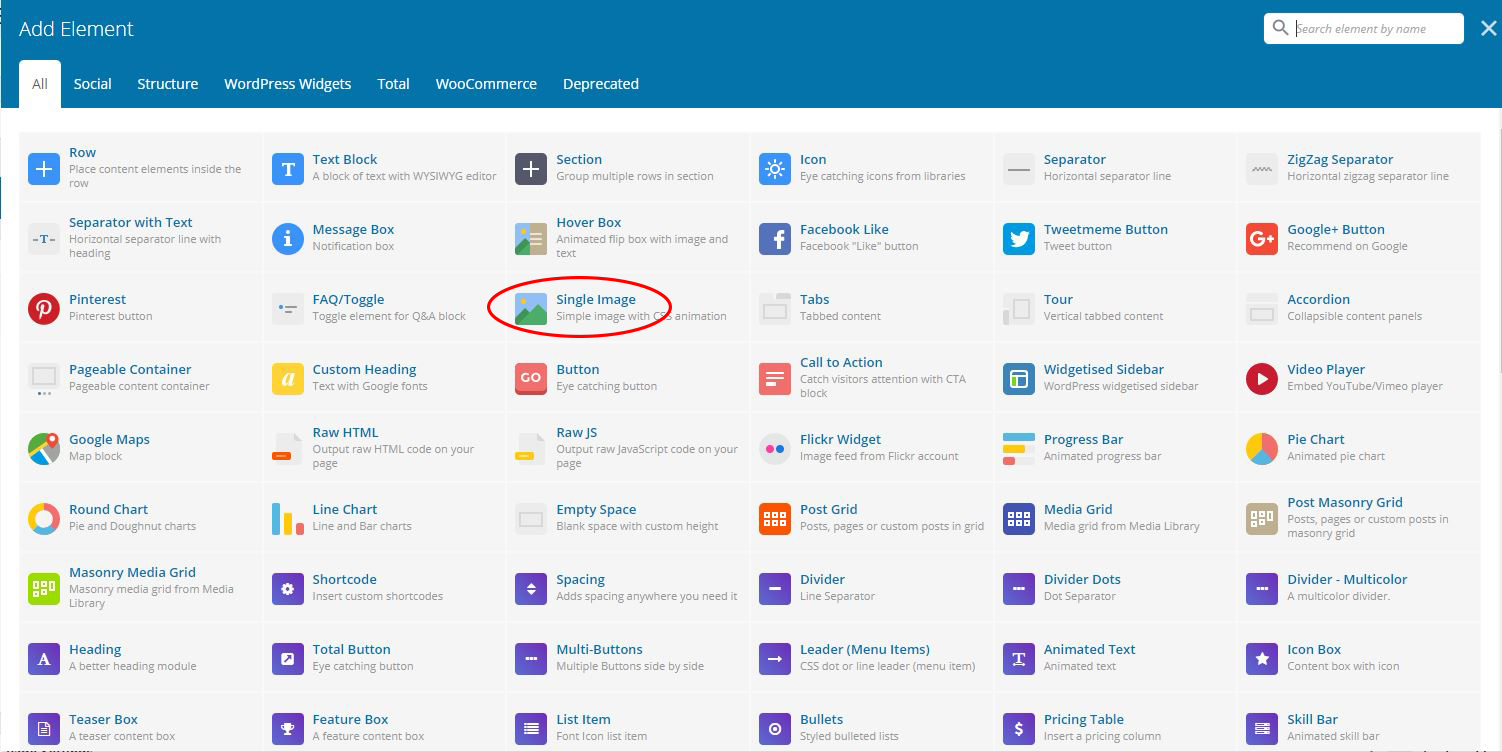
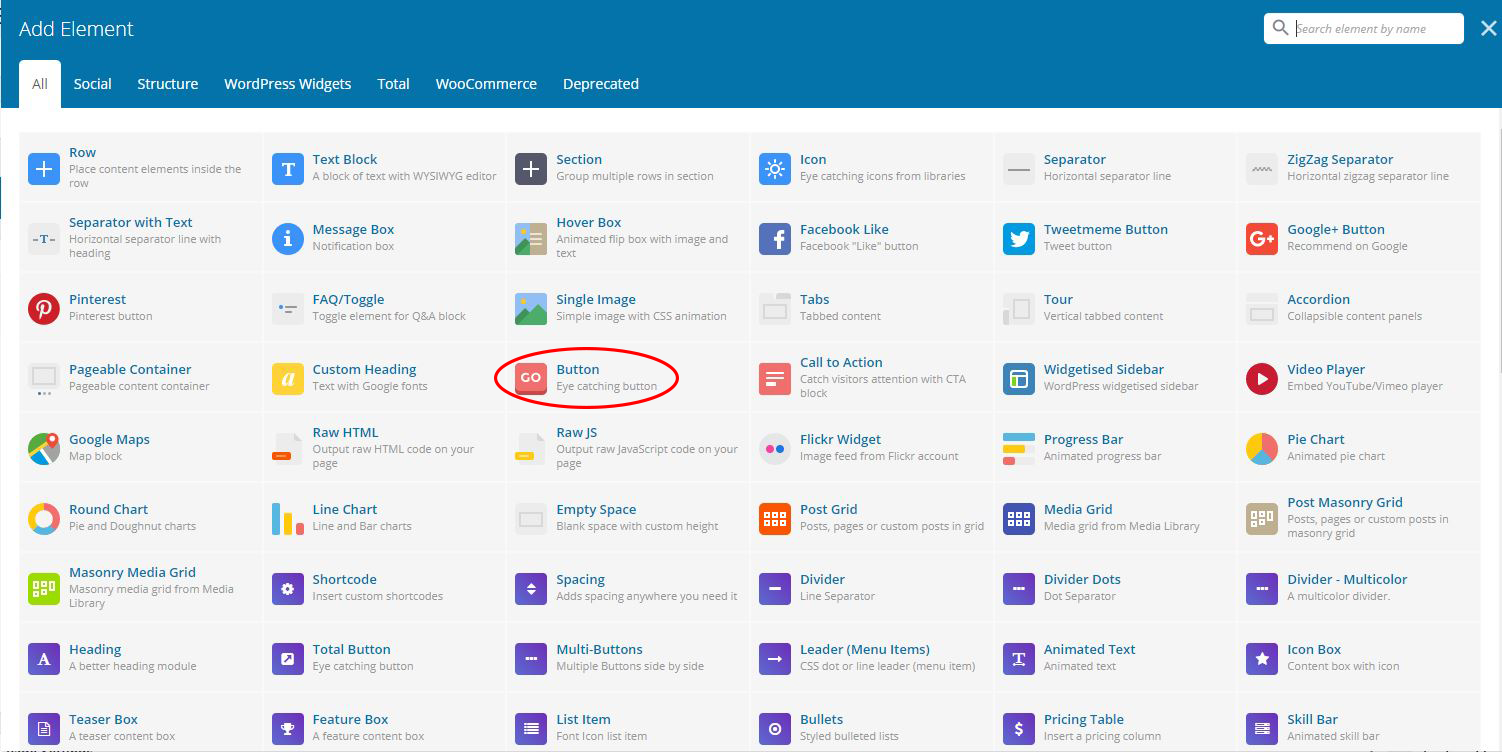
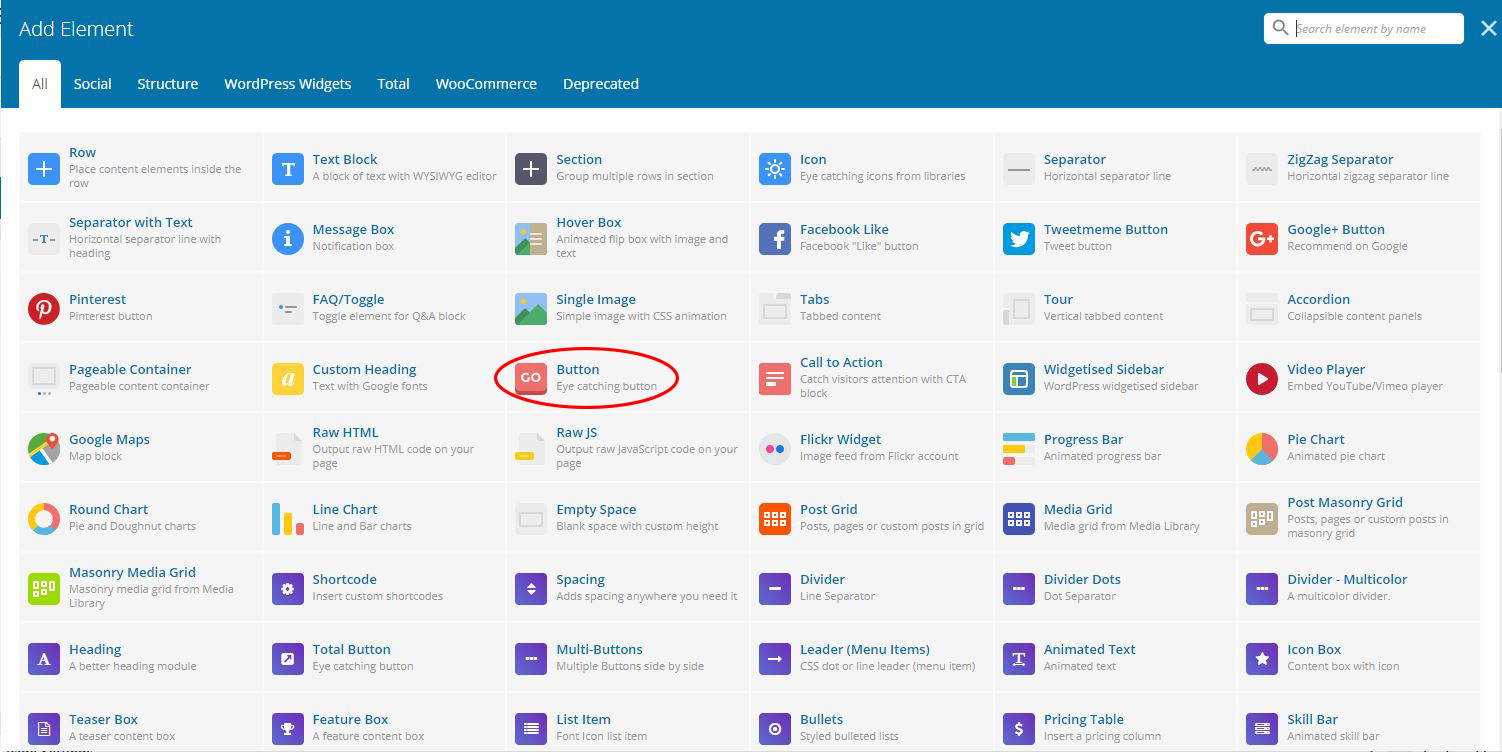
- Кликаем по”Добавить блок”, и у нас откроется такое окно:
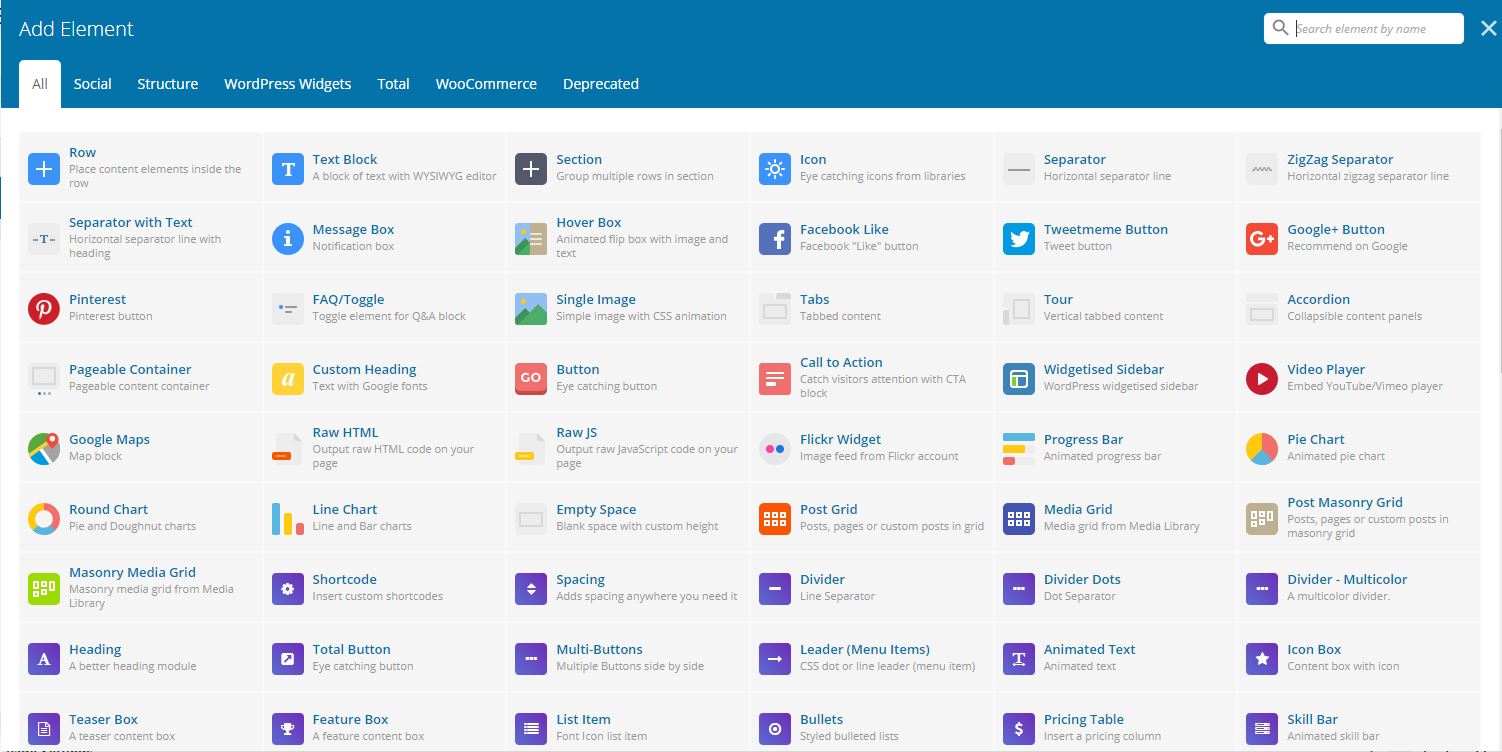
Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.
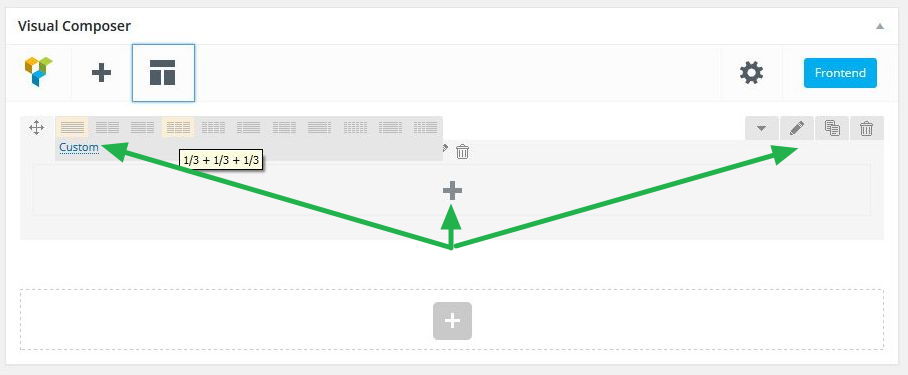
- Нажимаем на “Ряд”. Этот блок позволяет разметить область на столбцы, применить к нему анимацию. Обязательно сначала воспользуйтесь этим блоком, так как все остальные блоки вы будете вставлять в него. Представьте, что контент разделен на сектора и каждый сектор – свой ряд. Ряд можно сравнить с папкой на компьютере. При перемещении папки, файлы внутри перемещаются вместе с ней. Так и здесь.
- Ряд мы разделим на 2 части. Для этого наводим на кнопку со строчками. Выбираем 1/2 + 1/2.
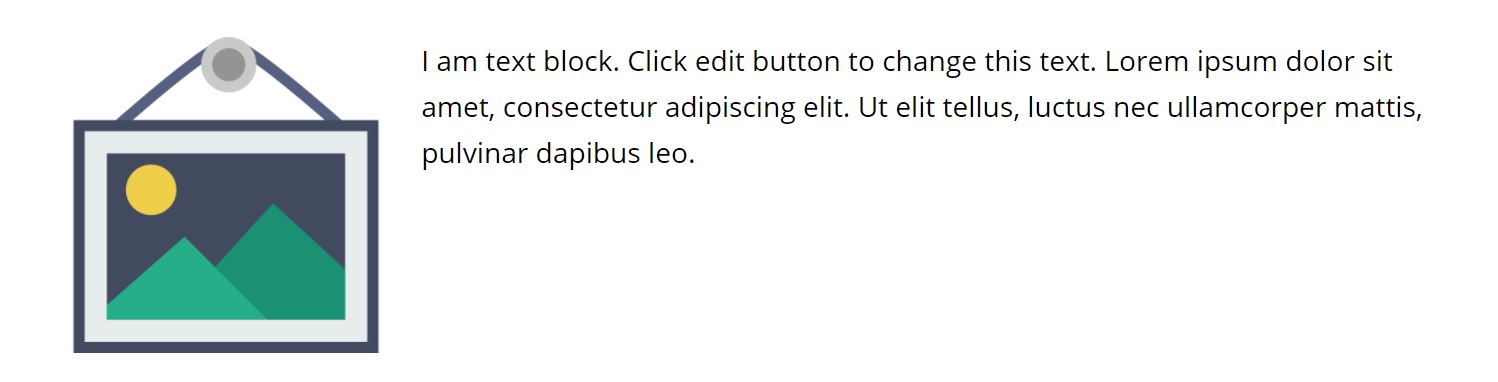
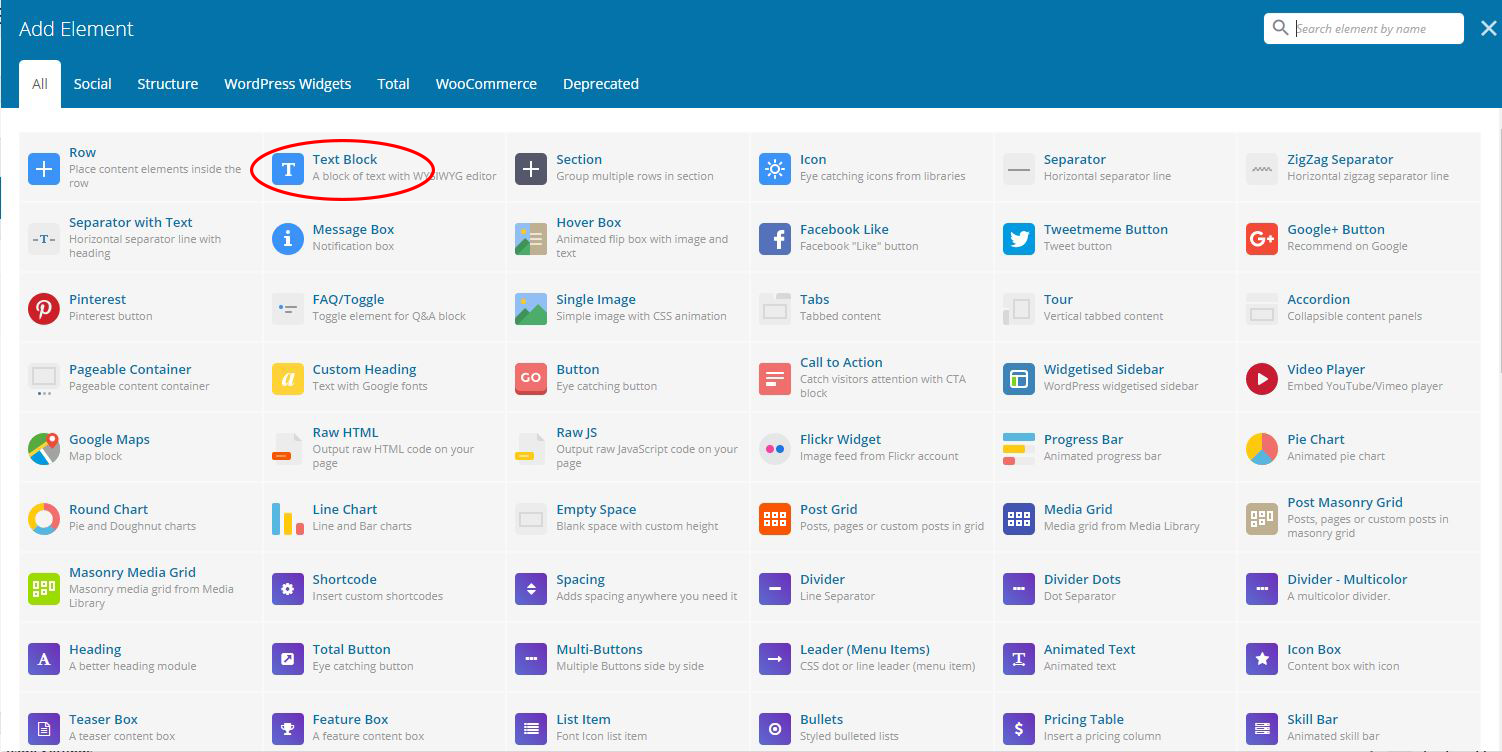
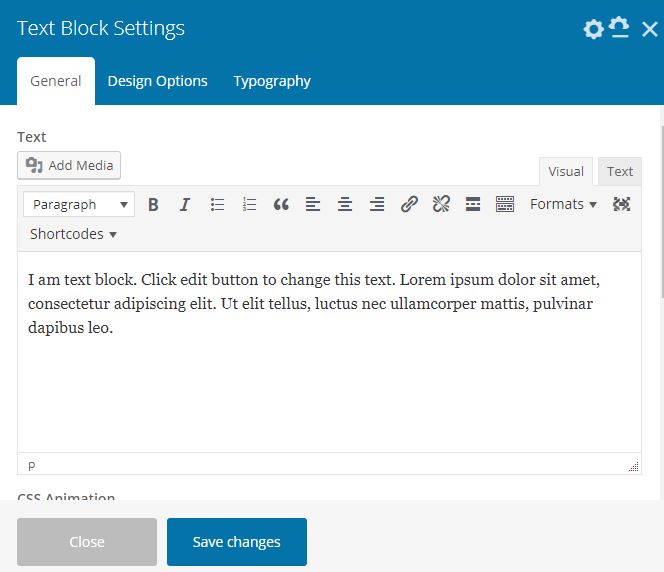
- Нажимаем на + в первой колонке. Откроется меню выбора блоков, жмем на “Текстовой блок”. Нас встречает текстовой редактор с рыба-текстом. В “CSS анимация” можно выбрать нужный эффект. После внесения изменение > “Safe changes”
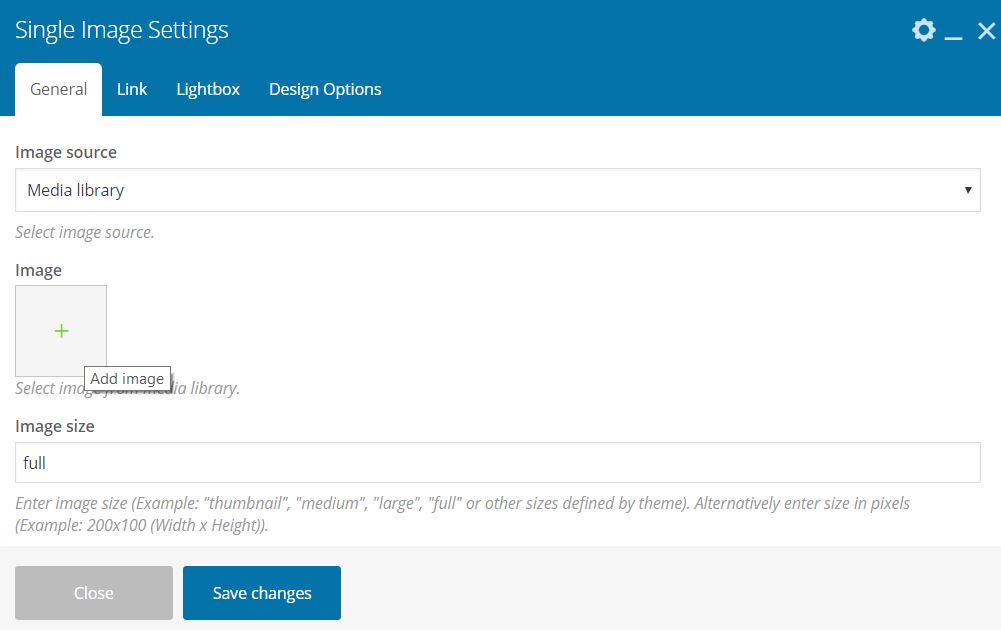
- Во вторую колонку мы вставим картинку, выбираем блок”Фото”. Источником изображения выбираем библиотеку сайта. Нажимаем на зеленый плюс и щелкаем на нужную картинку. Размер изображения можно прописать в пикселях или выражениями (“thumbnail”, “medium”, “large”, “full”). Ниже вы можете выбрать анимацию, эффект для фото, а также прикрепить ссылку, по нажатию на которую будет происходить переход.
- Сохраняем изменения и смотрим получившийся результат.
Многие скажут, ну и что? Это делается и в простом визуальном редакторе. Но легко ли интегрировать анимацию для текста и эффекты для картинок? Быстро разделить текст на столбцы? Знатоки скажут да, но обычному пользователю это может показаться проблемным.
Предлагаю вам изучить официальный YouTube канал разработчиков. Полезные видео, инструкции и многое другое.
Подведем итоги
Отзыв на WPBakery Page Builder будет таковым: Возможности почти безграничны, и вы можете легко себе сделать Landing на своём website используя конструктор страниц для CMS WordPress. Если вы занимаетесь созданием сайтов, либо подбираете себе премиум тему, то пользоваться данным конструктором придётся.
В комментариях расскажите о своем опыте использования визуальных редакторов для сайта. Что вы используете? Если 10 человек поделятся этой записью у себя в социальных сетях, я выложу актуальную версию VC в ознакомительных целях.
Купить Visual Composer можно по ссылке – codecanyon.net. Попробовать плагин в Demo режиме можно по ссылке – vc.wpbakery.com/try/. На странице введите своё имя, Email и выберите, какую страницу вы хотите создать.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Последнее обновление: 20 декабря 2021 г.
WPBakery Page Builder (ранее Visual Composer) стал одним из самых продаваемых плагинов для построения страниц для WordPress. С момента выпуска в мае 2011 года плагин приобрел более 150 000+ клиентов (и это не считая сотен тысяч пользователей, получивших копию в комплекте с темой), более 200 надстроек и расширений и сотни положительных отзывов по всем направлениям. паутина.
Если у вас еще нет собственной копии плагина, возможно, вы видели его в прошлом в комплекте с премиальной темой WordPress. Или, может быть, вы наткнулись на старое руководство по Visual Composer (потому что это было оригинальное название плагина – мы знаем, что немного сбивает с толку) где-то в Интернете. С тех пор, как был впервые выпущен оригинальный Visual Composer, который теперь называется WPBakery Page Builder, многое изменилось, поэтому мы хотели познакомить вас со всеми замечательными функциями, составляющими этот мощный плагин.
Познакомьтесь с конструктором страниц WPBakery
Если вы не знакомы, WPBakery Page Builder – это плагин для перетаскивания страниц для WordPress. Этот удобный плагин для денди берет на себя трудную часть создания нестандартных постов и страниц WordPress. Знания в области программирования не требуются. Просто установите плагин, и вы можете приступить к работе над созданием своих сообщений и страниц. Он также совместим с большинством бесплатных тем и многими премиальными темами, а также полностью совместим с популярными плагинами, такими как Contact Form 7, Slider Revolution и многими другими (о которых мы поговорим позже).
Установка конструктора страниц WPBakery
Прежде чем вы сможете создавать свои собственные страницы, вам необходимо загрузить и установить WPBakery Page Builder. Есть два способа защитить копию плагина: приобрести собственную копию или приобрести премиум-тему с включенным плагином. Плагин работает точно так же, независимо от того, какой маршрут вы выберете, единственная разница в этих двух методах заключается в том, как вы его устанавливаете.
Вариант 1: приобретите собственную копию для использования на своем сайте WordPress
Первый способ получить копию WPBakery Page Builder – это приобрести плагин для себя. Просто перейдите на CodeCanyon, добавьте копию WPBakery Page Builder в свою корзину (мы рекомендуем добавить дополнительную поддержку, чтобы в вашем распоряжении был полный год поддержки со стороны автора плагина) и завершите покупку.
Затем перейдите на свою страницу загрузок. Нажмите зеленую кнопку «Загрузить» рядом с только что приобретенным плагином WPBakery Page Builder и выберите «Только устанавливаемый файл WordPress».
Теперь войдите в свою панель управления WordPress и перейдите в раздел Плагины> Добавить новый. Нажмите кнопку «Загрузить плагин» вверху экрана.
Выберите ZIP-файл WPBakery Page Builder, который вы загрузили с CodeCanyon. Затем просто нажмите, чтобы установить и активировать плагин.
Поскольку вы приобрели плагин, вам также потребуется добавить свой лицензионный код, чтобы завершить процесс активации. Просто щелкните ссылку вверху экрана, а затем гигантскую синюю кнопку, чтобы активировать свою копию WPBakery Page Builder.
Это откроет портал, на котором WPBakery сможет подтвердить вашу покупку. Нажмите большую зеленую кнопку «Подтвердить». Не волнуйтесь – вы даете WPBakery разрешение только на подтверждение того, что ваше имя пользователя / адрес электронной почты действительно приобрели копию WPBakery Page Builder.
Просто следуйте инструкциям, чтобы завершить активацию и вернуться на панель управления WordPress. Теперь вы готовы начать строительство!
Вариант 2: Конструктор страниц WPBakery (ранее Visual Composer) был включен в вашу тему WordPress
Если вы приобрели тему с WPBakery Page Builder или более ранней версией Visual Composer, включенная установка отличается, и она также может отличаться в зависимости от автора. Мы покажем вам, как установить плагин, если вы используете тему WPExplorer, например Total (и она должна быть очень похожа на большинство других премиальных тем).
Сначала вам нужно будет загрузить и установить тему WordPress. Если вы приобрели свою тему в Themeforest, это тот же процесс, что и при загрузке WPBakery Page Builder. Войдите в свою учетную запись Themeforest и перейдите на страницу загрузок. Затем найдите свою тему, нажмите кнопку загрузки и выберите только устанавливаемый файл WordPress.
Затем войдите в свою установку WordPress и нажмите «Внешний вид»> «Темы»> «Добавить». Затем нажмите на опцию «Загрузить тему» вверху страницы. Вам нужно будет открыть загруженный zip-файл, чтобы найти устанавливаемый файл WordPress. Это связано с тем, что тема Total связана с дополнительными функциями, такими как плагины премиум-класса, образцы данных и файлы PSD.
Найдя файл, вы можете загрузить, установить и активировать тему. После активации Total предложит вам установить рекомендуемые плагины, включая WPBakery Page Builder.
Просто щелкните ссылку, чтобы начать установку подключаемых модулей. В раскрывающемся списке массовых действий выберите «Установить», отметьте все плагины, которые вы хотите установить, и нажмите «Применить».
Это все, что вам нужно сделать! Нет необходимости активировать конструктор страниц WPBakery через Envato. Поскольку вы приобрели тему вместо своей собственной копии плагина, у вас нет лицензионного кода для проверки, и у вас не будет доступа к обновлениям плагина, пока они не будут предоставлены вам автором темы.
Конечно, если вы хотите приобрести свою собственную копию, чтобы получать обновления быстрее, вы, конечно, можете это сделать, но не обязательно использовать WPBakery Page Builder с вашей темой. С этим вы можете перейти к фактическому использованию плагина.
Начало работы с конструктором страниц WPBakery
Теперь, когда у вас установлен WPBakery Page Builder, пора приступить к настройке вашего плагина. На панели управления WordPress теперь вы должны увидеть опцию Visual Composer. Щелкните по нему, чтобы открыть страницу настроек.
Общие настройки Вкладка содержит простые опции для включения / выключения реагирующих элементов из укладки на небольших экранах (так что вы можете иметь стандартный ряд три колонки стали три отдельных строк столбцов против сокращения строки три столбца на мобильный), выбор подмножества шрифтов Google и кнопка отдыха, чтобы снова включить экскурсии по WPBakery Page Builder.
Если на вашем веб-сайте используется несколько пользовательских ролей, вам наверняка пригодится менеджер ролей WPBakery Page Builder. Эта страница настроек позволяет ограничить доступ пользователей к различным функциям Visual WPBakery Page Builder в зависимости от роли. Таким образом, вы можете разрешить администраторам доступ ко всем функциям, ограничив редакторов только страницами блога, а участников – вообще ничего.
Мы упоминали об этом ранее во время установки, но на вкладке «Лицензия на продукт» вы можете проверить свой лицензионный код, если вы приобрели собственную копию плагина. Если ваша копия WPBakery Page Builder поставляется вместе с темой, вы можете игнорировать этот раздел.
Элементы конструктора страниц
WPBakery Page Builder поставляется с 34+ стандартными элементами компоновщика страниц для многих функций, которые вы хотите добавить на свои страницы (на скриншоте выше показаны их все, а также элемент Contact Form 7, о котором мы поговорим позже). Многие элементы включают дополнительные параметры для цветов, границ, отступов, полей, настраиваемого CSS, анимации и многого другого. Вот краткое изложение того, что включено:
- Строки – это страницы ваших страниц. Вы будете использовать элемент строки для создания столбцов и для вставки всех остальных элементов страницы.
- Текстовые блоки – это именно то, на что они похожи – блоки текста. используя стандартный редактор WordPress WYSIWYG, вы можете добавлять и форматировать текст с помощью этого модуля.
- Значки включают значки шрифтов из следующих библиотек значков: FontAwesome, Open Iconic, Typicons, Entypo, Linecons и Mono Social.
- Разделитель и разделитель с текстом – это способы создания разрывов строк (или текста) между разделами, которые вы создаете на своих страницах.
- Окна сообщений отлично подходят для добавления заметок, предупреждений или других сообщений в коробках.
- Facebook, Tweet, Google+ и Pinterest – это простые кнопки для публикации в социальных сетях, которые вы можете добавить, чтобы пользователи могли делиться страницей, которую вы создаете.
- Часто задаваемые вопросы – это переключатели, которые можно использовать для добавления скрытого контента, который пользователи могут открывать при чтении вашей страницы.
- Одно изображение – это всего лишь простое изображение с добавлением опции для изменения размера, анимации, ссылки и многое другое.
- Вкладки, туры и гармошки похожи на часто задаваемые вопросы тем, что содержат скрытый или сворачиваемый контент, но с открытым первым разделом.
- Выгружаемой Контейнер представляет собой основное содержание слайдера (но вы можете вставить только о каком – либо странице строителе элемента в каждый контейнер «страница»).
- Настраиваемые заголовки позволяют легко добавлять собственные заголовки в разделы, используя настраиваемые шрифты, размеры, цвета и многое другое.
- Кнопки позволяют добавлять ссылки на другие страницы или внешние веб-сайты.
- Призыв к действию является выноской окна с дополнительной кнопкой, которая улавливает внимание пользователей и позволяет добавлять немного убеждая содержание.
- Widgetised Боковая панель позволяет вставлять свой собственный пользовательский боковой панели в любом месте на странице.
- Video Player позволяет легко вставлять различные видео форматы, поддерживаемые WordPress.
- Карты Google – еще один простой вариант: просто вставьте код карты Google, чтобы вставить карту на свою страницу.
- Полосы прогресса, круговые диаграммы, круглые диаграммы и линейные диаграммы – все это способы построения графиков или отображения данных или навыков.
- Пустое пространство упрощает добавление вертикального разрыва между элементами.
- Post, Media, Post Masonry и Media Masonry Grids – все это настраиваемые сетки, которые вы можете добавлять на страницы (с возможностью смешивать и сопоставлять типы сообщений или мультимедиа).
Плагин также включает 8 элементов виджета, которые можно использовать для создания собственной боковой панели, если вы захотите. Они становятся полезными при создании настраиваемых целевых страниц, где ваша боковая панель может находиться не в обычном месте страницы, или если весь ваш веб-сайт представляет собой большую сеть целевых страниц, и никакие две не используют одну и ту же боковую панель.
Расширения WPBakery Page Builder
Базовые элементы Visual Compose отлично подходят для начала работы, но в конечном итоге вам понадобится или потребуется больше для создания настраиваемых макетов страниц. Это возможно с помощью расширений. Существует несколько разных источников расширений WPBakery Page Builder.
Первый способ расширить ваш WPBakery Page Builder – использовать вашу тему. Отличным примером является наша тема Total WordPress, которая включает 39 добавленных элементов компоновщика страниц. Они включены исключительно в Total для работы с его функциями, поэтому у вас должна быть установлена и активна тема, чтобы использовать их. Total включает расширения для пользовательских типов сообщений (отзывы, сотрудники, портфолио), пользовательские галереи, простые ползунки, социальные сети и многое другое. Это упрощает добавление нужного контента в нужное место.
Если ваша тема не включает никаких расширений, вы можете установить сторонние расширения WPBakery Page Builder. Они могут варьироваться от бесплатных до 55 долларов и доступны от различных авторов на CodeCanyon и в Интернете. Если вы хотите добавить несколько дополнительных функций, таких как таблицы цен и социальные сети, тогда вам подойдет бесплатный плагин Symple Shortcodes (в конце концов, мы создали его здесь, в WPExplorer). Если вы хотите добавить кучу дополнительных опций, вам может подойти плагин премиум-класса, такой как Ultimate Add-on’s. Есть буквально сотни вариантов – вы можете увидеть полный список совместимых надстроек на WPBakery.
Как бы то ни было, вы решили расширить свой WPBakery Page Builder, мы рекомендуем вам не использовать все расширения тем и плагинов одновременно. Больше не всегда лучше, особенно в этом случае. Это не только создаст много дублирования и дублирования параметров, но также значительно замедлит работу вашего сайта (тонна кода входит в каждый элемент конструктора страниц). Так что выберите расширение, которое лучше всего подходит для вас, и придерживайтесь его.
Backend и Frontend Редактирование
С WPBakery Page Builder вы не ограничены в том, как создавать и редактировать свои страницы. С помощью этого мощного плагина у вас есть возможность вносить изменения из модульного бэкэнда или из визуального интерфейса.
Бэкэнд-редактор Builder
Если вы решите использовать внутренний редактор, каждый элемент отображается как модульный элемент, который вы можете вставлять, перетаскивать на место. Этот метод отлично подходит, если вы хотите быстро создать макет того, как должна выглядеть ваша страница, а также может быть быстрее, чем интерфейс, если у вас более медленный сервер или подключение к Интернету.
Бэкэнд-редактор довольно прост в использовании. Просто нажмите синюю кнопку для Backend Editor, чтобы включить построитель страниц для страницы или публикации, которую вы редактируете.
Затем нажмите бирюзовую кнопку, чтобы + Добавить элементы.
Отсюда вы можете начать вставлять любые элементы страницы, какие захотите!
Редактор внешнего интерфейса
Интерфейсный редактор предлагает гораздо лучшее представление о том, как будет выглядеть ваша конечная страница, поскольку это, по сути, визуальный редактор в реальном времени. Он позволяет вставлять все те же элементы компоновщика страниц, что и бэкэнд-редактор, с дополнительным преимуществом, заключающимся в том, что вы можете фактически видеть их вместо модуля. Вы можете увидеть, насколько большим на самом деле выглядит изображение в 300 пикселей, или действительно ли появляется фиолетовая кнопка с шестнадцатеричным значением # 6e2f93.
Чтобы включить редактирование внешнего интерфейса, щелкните один из двух вариантов редактора внешнего интерфейса для своей страницы или публикации.
Это обновит ваш экран и приведет вас к предварительному просмотру вашего сообщения или страницы в реальном времени со всеми теми же параметрами построения страницы, что и во внутреннем редакторе.
Просто щелкните, чтобы начать добавлять элементы. Основное отличие заключается в том, что теперь вы можете видеть элементы по мере их вставки, и вы можете использовать параметры предварительного просмотра на верхней панели, чтобы получить представление о том, как ваша страница будет выглядеть на настольных компьютерах, ноутбуках, планшетах и телефонах.
Добавление и редактирование элементов страницы
Независимо от того, используете ли вы задний или внешний редактор, у вас будут одинаковые возможности для настройки различных элементов компоновщика страниц. Хотя параметры различаются для разных элементов, после вставки элемента следует помнить о нескольких ключевых функциях.
Параметры строки
Независимо от того, что вы хотите добавить на свою страницу, вы должны сначала вставить строку. После вставки вы можете навести курсор на элемент внешнего интерфейса, чтобы отобразить параметры синей строки (в серверной части они всегда видны вверху каждой строки).
- Первый значок строки – это то место, где вы можете щелкнуть, чтобы перетащить строку в новое положение на странице.
- Карандаш значок открывает возможности для настройки строк. Они могут отличаться в зависимости от вашей темы. В теме Total вы увидите параметры для локального идентификатора прокрутки, растяжения строки (для строк в полную ширину), строки полной высоты, минимальной высоты, видимости на мобильных устройствах, центрированного содержимого, столбцов с одинаковой высотой, анимации, типографики, максимальной ширины, интервала между столбцами., фоновое видео или параллакс и параметры дизайна (поля, граница, отступы, цвет фона / изображение).
- Столбцы определяют количество столбцов в вашей строке. Есть варианты по умолчанию для 6 столбцов, но вы также можете определить свой собственный макет столбцов, если хотите.
- Плюс добавляет новую строку под той, которую вы редактируете.
- Значок «Дубликат» клонирует текущую строку и все ее содержимое (то есть все элементы, которые вы вставили в строку). Это замечательно, если вы хотите повторно использовать макет строки несколько раз на одной странице.
- Корзина – это просто удаление всей строки и ее содержимого.
Параметры столбца
При наведении указателя мыши на строку в редакторе внешнего интерфейса вы также увидите параметры желтого столбца (в серверной части вы найдете те же параметры и значки, отображаемые над каждым столбцом).
- Значок первого столбца аналогичен значку строк – щелкните его, чтобы перетащить и переставить столбцы в своей строке.
- Карандаш является общими настройками столбцов. Как и в случае со строками, параметры столбца могут различаться в зависимости от используемой вами темы. В Total доступны следующие параметры: видимость на мобильных устройствах, анимация, типографика, минимальная высота, параметры дизайна (поля, граница, отступы, фон) и настройки скорости отклика (настраиваемое смещение, ширина или скрытые параметры в зависимости от устройства).
- Для столбцов значок «Плюс» добавит элемент в верхнюю часть столбца, над любым другим уже вставленным элементом.
- Опять же, значок корзины предназначен для удаления всего столбца и его содержимого. После удаления столбца оставшиеся столбцы сохранят свои размеры (если вы удалите 1 из 3 столбцов, оставшиеся 2 столбца будут по-прежнему иметь размер 1/3), поэтому не забудьте изменить ширину столбцов после удаления.
Параметры элемента страницы
В строке или столбцах вы будете использовать значок плюса для вставки элемента страницы. На скриншоте выше мы добавили окно сообщения. Когда вы вставляете элемент, настройки открываются автоматически. Чтобы отредактировать элемент, который вы уже добавили, просто наведите указатель мыши на элемент в переднем или внутреннем редакторе, чтобы открыть следующие параметры:
- Карандаш Значок будет открыть настройки (которые описаны ниже).
- Значок «Дубликат» клонирует ваш элемент страницы точно в том виде, в котором он у вас есть (настройки и все такое).
- Наконец, Корзина удалит только ваш элемент компоновщика страниц. из строки или столбца, в который вы его вставили, оставив все остальные элементы нетронутыми.
Общие параметры элемента страницы
Когда вы вставляете новый элемент или щелкаете значок карандаша для элемента, вы открываете настройки элемента конструктора страниц. Они (по большей части) разделены на несколько вкладок, чтобы вам было легче увидеть все доступные вам параметры настройки. В дополнение к вкладке настроек в правом верхнем углу есть значок шестеренки, который вы можете использовать для сохранения выбранных настроек в качестве предустановки для повторного использования позже или по умолчанию для автоматического использования каждый раз, когда вы вставляете этот конкретный элемент.
Вкладка Общие содержит общие параметры для элемента страницы. Они будут зависеть от того, какой элемент вы вставляете (но в каждом случае редактирование так же просто, как использование раскрывающегося списка, выбора цвета, флажка или текстового поля). Например, окно сообщения на скриншоте выше включает параметры стиля, формы, цвета, значка, текста и анимации. Но если вы вставите вместо этого кнопку, вы найдете параметры для текста, URL-адреса, стиля, формы, цвета, размера, выравнивания, значка и анимации.
Варианты дизайна элемента страницы
Вкладка Варианты конструкции является второй стандартной вкладкой вы увидите практически на каждом странице построитель элемента. Отсюда вы можете добавить собственный фон (цвет или изображение), границу, отступы и поля к вашему элементу. Параметры для упрощения элементов управления сокращают параметры поля CSS, поэтому вы можете ввести одно универсальное значение для каждого параметра (поля, границы и заполнения). Одно примечание, которое следует запомнить: когда вы применяете фон, он находится внутри вашей границы. Таким образом, увеличение заполнения увеличит видимый фон, который вы добавили вокруг элемента, но если вы увеличите поле, вы увеличите пустое пространство вокруг элемента страницы (открывая строку / страницу за ним).
Конечно, в зависимости от модуля, который вы вставляете, элемент вашей страницы может иметь намного больше вкладок. Например, в Post Grid конструктора добавлены вкладки опций для настроек данных и дизайна элементов. И если вы используете настраиваемые элементы страницы через расширение, такое как Total Staff Grid, может быть даже больше встроенных опций (таких как параметры запроса, пользовательская обрезка изображения, мета, социальные ссылки, выдержки и т.д.) В зависимости от того, какое расширение автор включил.
Примечание. Вы можете ознакомиться с исчерпывающим списком элементов в нашем Руководстве по модулям Total Builder. Однако лучший способ узнать, что делает каждый модуль, – это поиграться со сборщиком. Создайте тестовую страницу и потренируйтесь вставлять и редактировать элементы. Вы быстро освоитесь и будете создавать страницы как профессионал!
Популярные совместимые плагины
Помимо расширений WPBakery Page Builder, многие популярные плагины совместимы с конструктором и автоматически добавляют свой собственный элемент построения страницы. Вот несколько из множества плагинов, которые вы будете счастливы услышать, которые будут без проблем работать с плагином WPBakery Page Builder для еще лучшего построения страниц.
WooCommerce: если вы хотите создать магазин на WordPress, тогда WooCommerce – ваш лучший выбор. Этот плагин не только бесплатный и полон потрясающих функций, но и полностью совместим с WPBakery Page Builder. После установки и активации WooCommerce не только добавит свои собственные настройки и параметры, но также добавит 17 новых элементов конструктора страниц, с которыми вы можете поиграть.
Slider Revolution: слайдеры – отличный способ добавить привлекающий внимание и упакованный контент раздел на любую страницу, а Slider Revolution – идеальный плагин для этого. С помощью этого плагина вы можете перетаскивать элементы, такие как текст, кнопки, изображения и даже видео, с добавленной анимацией и эффектами для создания впечатляющих слайдеров. Посмотрите его в действии на многих наших демонстрациях Total!
LayerSlider: Еще один отличный вариант для слайдеров – плагин LayerSlider. Это так же круто, как Slider Revolution, но с немного другим интерфейсом и опциями. Он даже включает настраиваемый конструктор переходов, чтобы вы могли создавать уникальные анимации. Это также один из двух слайдеров премиум-класса в комплекте с нашей темой Total WordPress, так что вы знаете, что это довольно здорово.
Контактная форма 7. Контактные формы – важная часть любого веб-сайта, будь то блоггер с формой для деловых запросов или дантист с формой записи на прием. Контактная форма 7 полностью бесплатна, гибка, и с помощью WPBakery Page Builder вставка ваших контактных форм становится легкой с помощью настраиваемого элемента формы.
WPML: если вам нужно создать многоязычный веб-сайт, WPML – один из лучших вариантов перевода ваших сообщений и страниц. Кроме того, WPML полностью совместим с WPBakery Page Builder, поэтому можно переводить каждую создаваемую вами страницу.
Polylang: если вы не хотите инвестировать в WPML, Polylang – отличный бесплатный вариант, полностью совместимый с WPBakery Page Builder (это один из бесплатных плагинов, которые мы рекомендуем сделать ваш сайт WordPress многоязычным ).
Yoast SEO: Yoast позволяет любому пользователю легко улучшить локальное SEO. Есть много важных функций SEO, включая карты сайта, метаописания, хлебные крошки и многое другое. Лучше всего то, что Yoast SEO хорошо работает практически со всеми разработчиками, поэтому вы можете беспокоиться о создании лучших страниц вместо исследования SEO.
Templatera: этот плагин не просто совместим – он был создан WPBakery для расширения функциональности своего конструктора страниц. Templatera позволяет сохранять и повторно использовать шаблоны, что упрощает создание повторяющихся страниц. После установки плагин добавляет свою собственную опцию в настройки WPBakery Page Builder на вашей панели управления WordPress, что упрощает импорт, экспорт и повторное использование ваших шаблонов (что, по нашему мнению, было такой замечательной функцией, что мы также включили этот плагин в Total ).
И мы уверены, что есть еще много отличных совместимых плагинов! Если вы сомневаетесь в совместимости нового плагина с WPBakery Page Builder, просто свяжитесь с автором вашего нового плагина и спросите.
Расширенные параметры для конструктора страниц WPBakery
Для более продвинутых пользователей в WPBakery Page Builder есть пара дополнительных опций, которые вы можете использовать для добавления пользовательских шорткодов в свой конструктор страниц и для создания пользовательских медиа-сеток.
Во-первых, это Shortcode Mapper. Эта опция находится в настройках WPBakery Page Builder и может использоваться для сопоставления ваших собственных коротких кодов с конструктором. Это замечательно, если у вас есть любимый шорткод (например, для таблицы цен), который по умолчанию не включен в Visual Composer.
Второй расширенный вариант – это встроенный Grid Builder. С помощью этих функций вы можете создавать настраиваемые сетки (аналогичные сеткам для мультимедиа и публикаций) со своими собственными макетами для вашего контента. Например, вы можете создать настраиваемую сетку сообщений в блоге с круглыми изображениями, имя автора сообщения, выделенное жирным шрифтом, настраиваемую длину отрывка, кнопку «Читать дальше» и вторую кнопку, указывающую на рекомендуемый продукт. Уловили идею? Вы можете создать любой макет сетки с множеством вариантов элементов, цветов, полей, границ и многого другого.
На чтение 8 мин Просмотров 11.9к. Обновлено
Содержание
- Обзор WPBakery — конструктора для сайтов на CMS WordPress
- Что такое плагин WPBakery для WordPress
- Пример сборки одного блока с помощью конструктора
- Где скачать плагин WPBakery page builder
- Как установить WPBakery на сайт WordPress
- Как пользоваться WPBakery page builder
- Популярные дополнения к WPBakery
- Готовые премиум шаблоны с WPBakery в наборе
- WPbakery и Visual composer в чем разница?
- Плюсы и минусы WPBakery Page Builder
- БОНУС: Как сделать лендинг на WordPress и WPBakery — пошаговая инструкция
- Заключение
Привет. В этой статье я расскажу про классный конструктор WPBakery, который нужен для верстки лендингов и страниц на CMS WordPress. С ним я знаком очень хорошо. Почти все сайты в моем портфолио я сделал с его помощью и записал отдельный курс по работе с данным конструктором.
Давайте детальнее расскажу про WPBakery, что это такое и как с помощью него верстать лендинги без знания кода.
Обзор WPBakery — конструктора для сайтов на CMS WordPress
Что такое плагин WPBakery для WordPress
Если вы в первые слышите о WPBakery и о том, что такое вообще конструктор, то давайте расскажу в деталях. WPBakery (или в прошлом Visual Composer) это конструктор страниц, который работает только на Вордпресс. Устанавливается на сайт как плагин. Он платный, на сегодня стоит 64$, но можно получить его условно бесплатно (об этом дальше).
ССЫЛКА НА ПЛАГИН
После установки вам будет доступно более 50+ элементов для сборки страниц.
Сборка сайта происходит обычным выбором элементов из админки сайта. Для этого не нужны знания языков программирования.
Пример сборки одного блока с помощью конструктора
Давайте соберем первый блок сайта:
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
0 шаг — нажимаем Backend редактор
1 шаг — нажимаем Добавить блок и выбираем элемент Ряд, разбиваем на 2 колонки
2 шаг — в левую часть добавим элемент Фото и выберем нужную картинку
3 шаг — в правую часть мы добавим два элемента, это Заголовок и Текст, и заполним
Готово. За 1 минуту собрали часть страницы.
Сейчас мы использовали 4 элемента, а их больше 50 и если добавлять дополнительные плагины (wpbakery addons), то можно еще расширить функционал. Это дает свободу в дизайне и верстке.
Где скачать плагин WPBakery page builder
Получить ВПБэкери можно двумя способами:
1. Купить плагин на маркете CodeCanyon (официальный представитель) за 64$ и установить к той теме, которую вы используете на своем сайте. Как говорят разработчики, плагин корректно работает с 99% темами.
2. Купить шаблон на ThemeForest (топовый магазин шаблонов в мире), в наборе которого уже будет входить конструктор WPBakery бесплатно. Об этом варианте я и говорил выше, что плагин можно получить условно бесплатно, если вы купите для своего сайта премиум шаблон.
Я в свое время выбрал как раз второй вариант и купил шаблон The7, который стоит даже дешевле — 39$ (вместо 64$ за конструктор) и в наборе идет аж 6 премиум плагинов, и это все легально! Берите на заметку.
Как установить WPBakery на сайт WordPress
После покупки плагина или шаблона (в наборе которого идет плагин) вам будет доступен архив для скачивания. В архиве будет идти плагин (архив для установки) и документация. Она на английском, но с помощью гугл переводчика можете перевести и ознакомиться.
Посмотрите видеоурок из курса «Лендинг на WordPress», в котором я записал инструкцию по установке шаблона и плагинов.
Как пользоваться WPBakery page builder
Выше я уже показывал пример настройки одного блока, сейчас давайте расскажу детальнее. Конструктор можно использовать в Страницах и Статьях. То есть вы можете верстать не только лендинги, но и красиво оформлять статьи, я тоже это использую (пример тут и тут). Верстку можно делать в двух форматах Frontend и Backend.
Первый вариант фронтенд, это когда вы делаете настройки прямо на странице и сразу видите все изменения
Второй вариант бэкенд, когда настраиваете блоки и элементы в админке, потом нажимаете Предосмотр и видите результат.
Мне нравится верстка в бэкенде, потому что на предосмотре отображается все корректно, когда во фронтенде верстка может отображаться с косяками.
Еще одно видео из курса, в котором я показываю как работает редактор. Посмотрите его чтобы вам было нагляднее.
Популярные дополнения к WPBakery
Я писал выше, что функционал плагина можно расширить с помощью дополнений. Иногда может не хватать 50-ти элементов и хочется добавить еще функционала. В этом случае нужно устанавливать дополнительные плагины, которые почти все платные.
На сегодня это 250+ дополнений от различных разработчиков. Полный список дополнений и описание к ним можете посмотреть на официальном сайте WPBakery.
Кстати, с шаблоном The7 идет бесплатно плагин дополнение Ultimate Addon for WPBakery Page Builder, который является самым популярным дополнением к конструктору (отдельно стоит 26$).
Готовые премиум шаблоны с WPBakery в наборе
Возможно у вас возникнет вопрос: «А как мне выбрать тему для своего сайта? Их очень много и у всех описание на английском». Согласен, новичку сложно сориентироваться и выбрать тему из такого количества. Для этой цели я сделал отдельную рубрику, где делаю подборки шаблонов по разным тематикам.
На сегодня добавлено 115 подборок (о, боже, как я все это опубликовал! :)) Выбирайте нужную для себя тематику статьи и выбирайте шаблон из предложенного списка.
В магазине шаблонов ThemeForest 90% тем используют WPBakery и пока что малая часть использует Elementor (тоже топовый конструктор, про него я сделал отдельный обзор). Чтобы наверняка убедиться что тема использует нужный конструктор, смотрите в описании в разделе Compatible With должно быть написано WPBakery Page Builder или Visual Composer (старое название).
WPbakery и Visual composer в чем разница?
История вкратце. Изначально был конструктор Visual Composer. Разработчики продали пожизненную лицензию сервису Envato, которому и принадлежит ThemeForest, где продают шаблоны с этим конструктором. Со временем Visual Composer значительно улучшили, теперь можно редактировать не только контент, но и части сайта (шапку, подвал, сайдбар).
Чтобы этот проект жил дальше, разработчикам нужно было сменить модель продажи, не продавать за фиксированную цену, а продавать по подписке (с оплатой каждый год). Но из-за проданных прав разработчики не могут этого сделать и в целом бренд Visual Composer использовать как-то еще. В итоге пришли к компромиссу, на сервисе Envato конструктор переименуют в WPBakery, а название Visual Composer будет отдельным брендом и продуктом.
Теперь существует два конструктора WPBakery Page Builder и Visual Composer Site Builder.
Такие дела.
Плюсы и минусы WPBakery Page Builder
Плюсы:
- Создание страниц без кода;
- Готовые шаблоны, которые можно быстро отредактировать под себя;
- Много готовых элементов;
- Сайт на вашем хостинге, ни от кого не зависите;
- Хорошо работает с 99% тем;
- 50+ элементов;
- Куча дополнений;
- В основе использована Bootstrap верстка.
Минусы
- Платный, бесплатно можно получить только с премиум темой;
- Тяжеловатый, из-за использования шорткодов;
- Функционал менее богатый, по сравнению с тем же Elementor.
БОНУС: Как сделать лендинг на WordPress и WPBakery — пошаговая инструкция
Давайте вкратце расскажу план по созданию лендинга от и до:
- Выбрать из подборок и купить готовый премиум шаблон или отдельно плагин WPBakery;
- Купить хостинг и домен для сайта;
- Установить CMS WordPress;
- Установить шаблон и плагин;
- Установить понравившееся демо готового лендинга или собрать его с нуля;
- Настроить шапку и подвал сайта;
- Настроить доставку писем с формы заявки;
- Проверить адаптивность;
- Прикрутить виджеты (например онлайн чат и пр.);
- Лендинг готов!
Обо всем этом я подробно рассказываю в курсе «Лендинг на WordPress». Ссылка на описание курса по ссылке. А по этой ссылке вы можете посмотреть первые 12 уроков.
Если не хотите все это делать самостоятельно, то можете доверить это мне. Опыта работы с такими сайтами куча, посмотрите кейсы здесь, а тут подробное описание моих услуг.
Заключение
Мне нравится этот конструктор и также нравятся шаблоны, которые используют в верстке плагин WPBakery. Это отличное решение, если хотите сделать лендинг или многостраничный сайт на своем хостинге, не прибегая к сторонним конструкторам за который нужно каждый месяц платить от 500 р.
Хотите изучить аналоги ВПБэкэри? Пожалуйста! Вот ссылка на обзор конструктора Elementor и подборка из 80 крутых шаблонов на его основе. Элементор это еще один топовый инструмент, который сегодня я использую на своем блоге ichigarev.ru.
Изучайте, используйте, пишите в комментариях свое мнение насчет любого конструктора. Чем пользуетесь вы?
Спасибо что дочитали до конца. Если было полезно, поделитесь статьей в соцсетях, поможете мне и своим друзьям. Мерси. Пока.
Всем привет и перед вами сегодня обзорная статья об очень интересном и пожалуй, самом популярным (на момент написания статьи) премиум WordPress плагине — WPBakery Page Builder (бывший Visual Composer) который легко способен в короткое время полностью преобразить ваш сайт. Сразу отмечу, что плагин по большей части переведен на русский язык. Правда, как и большинстве подобных случаев, в зависимости от выхода новых версий, часть перевода может устаревать или добавляться что-то новое.
Плагин который позволяет визуально (никакого программирования) легко и быстро, в буквальном смысле слова — строить страницы вашего сайта, так как вам заблагорассудится. Разумеется, тем, кто привык сугубо к стандартному, двухколоночному виду и ничего менять не хочет, тому WPBakery Page Builder не понадобиться. Зато для всех остальных это — прекрасная возможность создавать например, главную, да и вообще, любую другую страницу сайта (или даже пост) такими, какими они ему видятся, причем совершенно независимо от возможностей используемого вашей WordPress темой шаблона.
Кроме страниц, можно использовать WPBakery Page Builder и шорткоды из него на стандартных записях, потфолио, отзывах, прайс-листах, галереях и на традиционной странице об авторе. В общем, практически везде. Сегодня это поистине незаменимый инструмент для строительства лендингов, корпоративных, тематических сайтов и прочих типов сайтов.
Установка и настройки WPBakery Page Builder
Скачиваем архив с плагином и устанавливаем его стандартным образом через админку. После активации в админке появится новая закладка — WPBakery Page Builder ведущая на страницу с немногочисленными базовыми настройками.
- Основные настройки — тут можно отключить поддержку адаптивности и не забудьте тут же включить поддержку кириллицы для Гугл шрифтов!
- Role Manager — детальные настройки использования композера для всех основных ролей пользователей WordPress.
- Дизайн элементов — настройки элементов дизайна для отдельных блоков композера. Полезно, если вам необходимо получить результат в определенной цветовой гамме и подогнать дизайн под свой шаблон.
- Индивидуальный CSS — окно для вводе своих стилей и таблиц для веб мастеров.
- Лицензия — активация лицензии плагина для возможности автоматических обновлений и получения авторской поддержки.
- Shortcodes — добавление и настройка собственных шорткодов.
Вот и все общие настройки. В принципе, для начала обычной работы с WPBakery Page Builder ничего из настроек «по умолчанию» менять не нужно. Единственный момент — это включение кириллицы как я уже отметил выше.
Пример использования композера
Теперь построим страницу с использование этого замечательного плагина. Идем в Страницы и добавляем там новую, самую обычную WordPress страничку. Не забудьте отключить комментарии и сайдбар, если он не нужен. Переходим на неё и приступаем к построению.
Первым делом выберите режим работы с композером — Backend Editor или Frontend Editor. Лично я предпочитаю первый, традиционный вариант — редактирование из админки. Вы можете попробовать редактирование прямо с внешней стороны сайта. Тут каждый выбирает сам, что ему удобнее. Жмем Backend Editor и попадаем вот в такое меню.
Добавить новый элемент — Add Element, добавить текстовый блок кликнув на Add Text Block или выбрать внизу уже готовый шаблон для разных типов страниц. Верхняя кнопка меняется на Classic editor для того, что бы вы могли в любой момент переключится к привычному виду.
Add element – переходим к выбору всех основных добавляемых элементов. Наверху есть фильтр для ограничения самых нужных на данный момент. Расписывать все имеющиеся элементы композера я тут не буду. Достаточно внимательно их рассмотреть, что-бы понять, что тут к чему. Добавление текстовых блоков, различных кнопок, слайдеров, галерей, вывод постов, карт, разделителей, заголовков, табов, виджетов WP и многое другое. Возможностей у нашего «строителя» более чем достаточно. В любом случае, рекомендую вначале просто поэкспериментировать с размещением блоков и элементов для быстрейшего понимания того, как это работает.
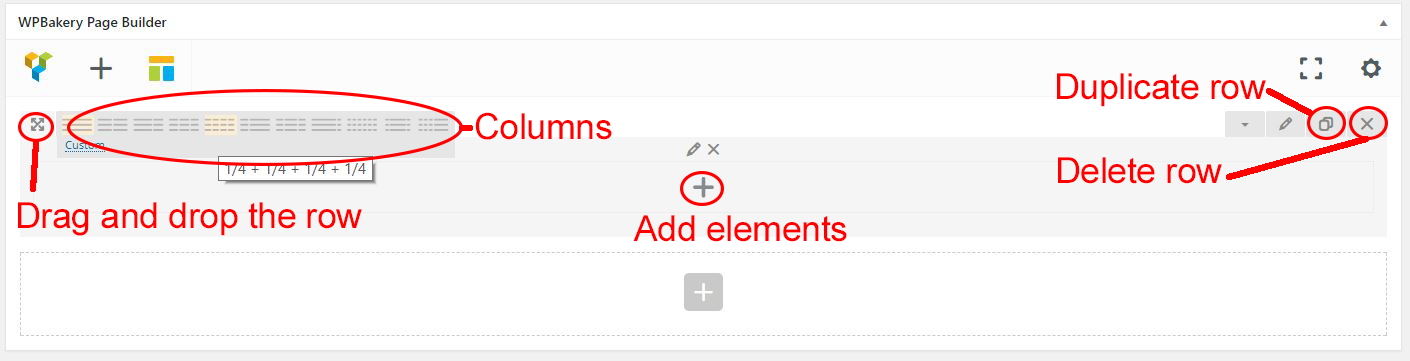
Вероятно, начать стоит с добавления нового ряда (самый первый элемент). Обратите внимание на элементы управления с левой и правой сторон. Они предлагают множество возможностей — добавить еще ряды или столбцы, перетаскивать весь блок мышкой, копировать, удалять или войти в дополнительные настройки. Именно там включается эффект параллакса например, или можно настроить все отступы.
Отдельная кнопка Шаблоны – удобная возможность сохранить созданную нами страницу в качестве шаблона.
Собственно сам процесс построения страницы и заключается в добавлении отдельных элементов и блоков через Add element. Их редактирования и перемещения по странице. Не забывайте сохранять результаты своего труда.
При вдумчивом и креативном подходе, WPBakery Page Builder со своими уникальными возможностями построения WordPress страниц, предоставляет просто огромную свободу действий. Особое внимание стоит обратить на этот плагин вебмастерам работающим с клиентскими сайтами на WordPress. С помощью него можно легко превратить даже самую простую и бесплатную тему в шикарный корпоративный или продающий сайт. Настоящая «палочка-выручалочка».
О популярности плагина говорит и тот момент, что сейчас многие разработчики премиум тем покупают лицензию на плагин и затем встраивают его в свои темы для продажи, не забывая при этом, лишний раз подчеркнуть, что покупаю такую тему, вы еще и экономите на плагине, который сам по себе стоит 30 «американских президентов».
По большому счету, этот плагин заслуживает целой серии подробных статей, а то и отдельной книги. Не зря сами разработчики создали целый сайт с инструкциями (см. в конце статьи). На момент написания этой статьи общие продажи плагина подбираются к 100000!
Теперь о том — стоит ли плагин своих денег (33$)? Если вы хорошо понимаете — где и как он вам понадобится, то безусловно, стоит. Единственный момент который стоит учитывать — возможно стоит приобрести его уже в составе хорошей премиум темы?
Аддоны и дополнения
За последнее время популярность визуального композера настолько выросла, что уже появились и отлично продаются отдельные аддоны с которыми возможности по преображению сайтов становятся просто огромными. Перечислю лишь некоторые из них:
Ultimate Addons for Visual Composer — целый набор дополнительных визуальных возможностей. Новые иконки, анимации, счетчики, флип-боксы, баннеры и прочее.
Visual Composer Extensions — еще более 26 новых инструментов, эффектов и элементов.
Parallax Background Image For Visual Composer Rows — создание Parallax фонов
В этой статье я подробно описал все наиболее популярные аддоны к этому замечательному плагину.
Об авторах (клик)
WPBakery – это команда, состоящая из трех весьма талантливых и опытных профессионалов, которые разработали один из самых популярных WordPress-плагинов всех времен и народов — Visual Composer, представляющий собой отзывчивых конструктор страниц для WordPress. Разработчиков зовут Майкл, Рейтис и Вячеслав, и эта маленькая группа может решить любую проблему, и достичь поставленных целей, и соответственно, успеха.
Майкл – это основатель команды, который называет себе очень дисциплинированным человеком и любит контролировать весь процесс на каждой его стадии. Он убеждает ребят, с которыми работает, что они ни чем не лимитированы и могут достичь всех поставленных задач.
Вячеслав – это первый специалист, который присоединился команде, созданной Майклом. Он талантливый разработчик, который может воплотить в жизнь самые смелые и сложные идеи. Вячеслав – это гарант того, что в продукт можно внедрить все, что угодно.
Третий член команды – это Рейтис. Сейчас он является владельцем продукта. У него есть уникальное виденье того, чем Visual Composer может стать в будущем. Он очень рдеет за идеальный пользовательский интерфейс, а также отлично разбирается в онлайн маркетинге.
Официальная страница плагина
А вот здесь авторы развернули настоящую энциклопедию по своему детищу. Очень много полезной информации на английском языке. Есть даже своя видео академия со множеством наглядных уроков. Изучайте, не ленитесь!
WPBakery Page Builder (formerly Visual Composer) is a plugin that turns WordPress into a easy-to-use webpage builder. Simplifying how you build and update web pages makes it easier for small businesses and nonprofits to build and maintain websites without having web expertise on staff.
Logging in
The first thing you need to do to make changes to your WordPress website is log in.
It’s simple to remember the login address, just go to your website address and type /wp-admin at the end of the address. Select enter and you will be taken to the login screen. Here you enter your Username or Email and your Password to log into your dashboard.
If you have forgotten your password, there is a link that says “Lost your password?” and will send you an email to help you reset it.
Login address: www.yourwebsite.com/wp-admin
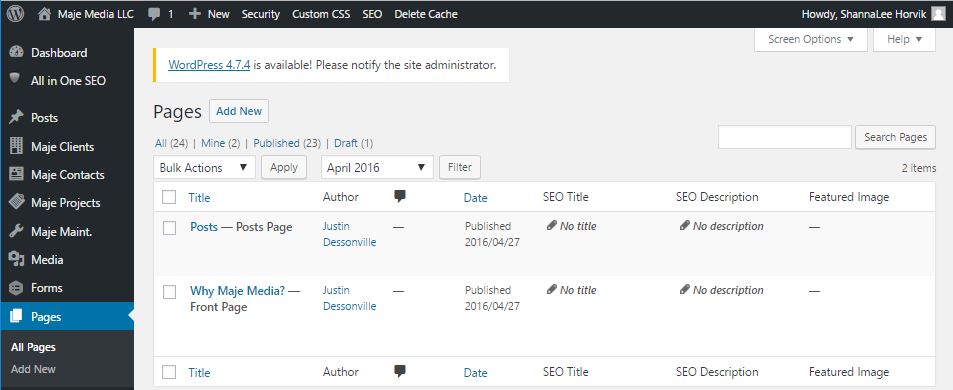
Adding Pages
Select “add new” from the left menu under pages, or at the top of the page dashboard to add a new page.
Enter your text and images.
On the right hand side, you will also see the “featured image” box where you can add a featured image to the top of your page.
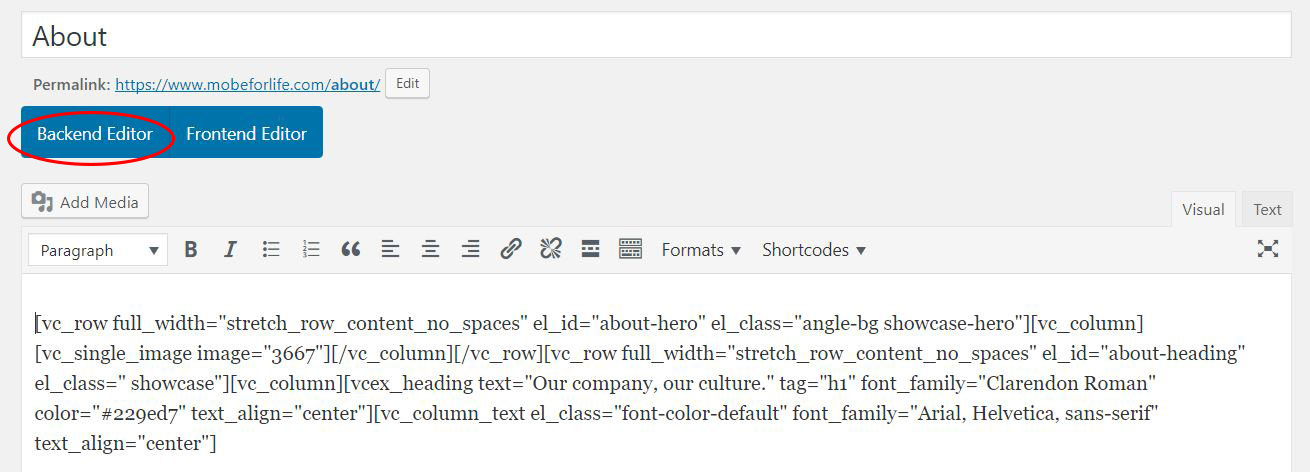
Switching to the Backend Editor
If your new page has a button that says “backend editor” you will need to select that to open the page builder.
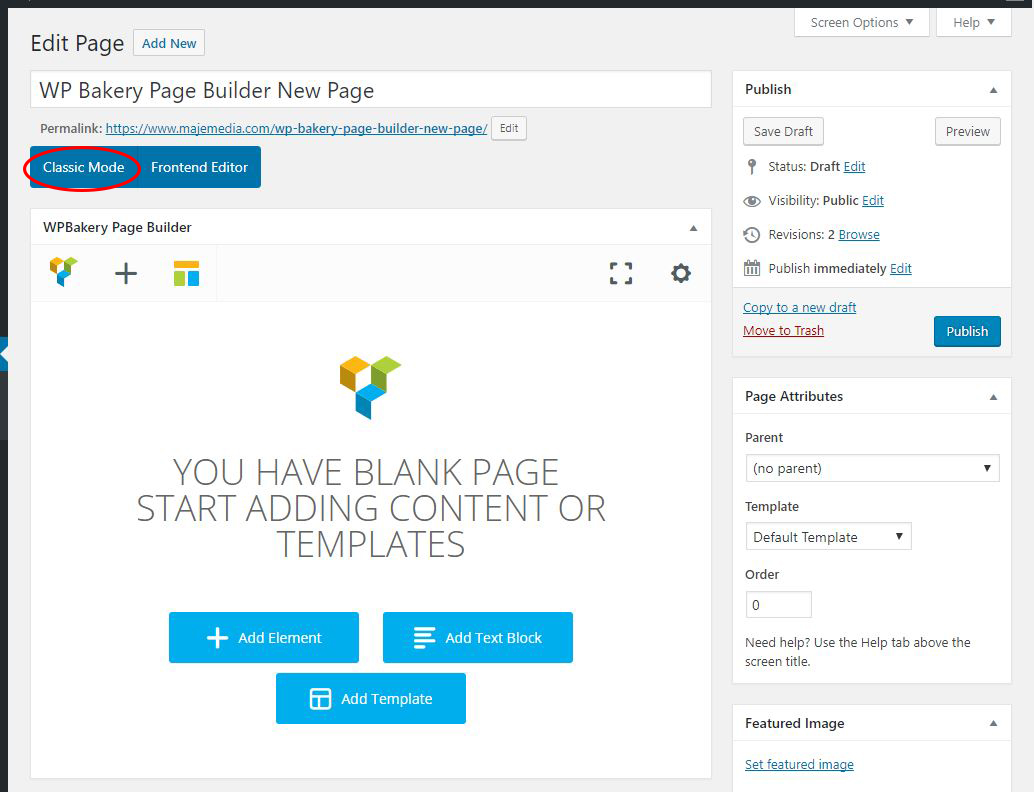
Once you do this, the button will change to say “classic mode” and you will have some options to add your first page elements.
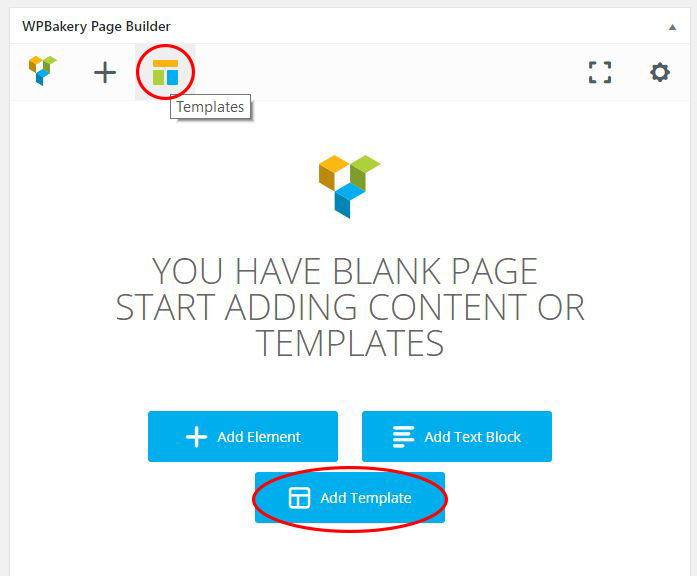
If you have any pre-built templates, you can load your template by selecting add a template.
You can also choose to build your page from scratch by choosing add an element. Elements are images, text boxes, rows, and all of the other bits and pieces that make up your page.
When you pick add an element, the elements menu will open. With the flexibility WordPress offers, you will find a lot of elements. The most commonly used elements are row, header, text box, single image, go button, and spacing.
Row Element
The first element to add is the row element.
The row element has options for moving, duplicating, and deleting the row, among other things you can see in the image below.
Using rows can help you break your page into sections of content and helps make managing or editing the content easier later.
For example, perhaps you decide to move a section up so that your users can find it more easily. By using rows, you can drag and drop that row higher up on the page to move the whole section.
It’s also easier to delete sections if they are no longer needed, you can just delete the whole row. Or, if you want to build a section that is just like another section on the page you can save time by duplicating the row and making edits.
If you hover over the lines you see on the upper left of the row element, you will see you have even options for breaking the row up into different sized columns.
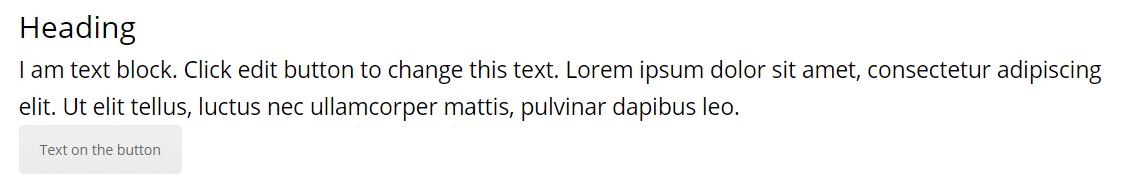
This is a preview of how the above row will appear on your page:
Heading Element
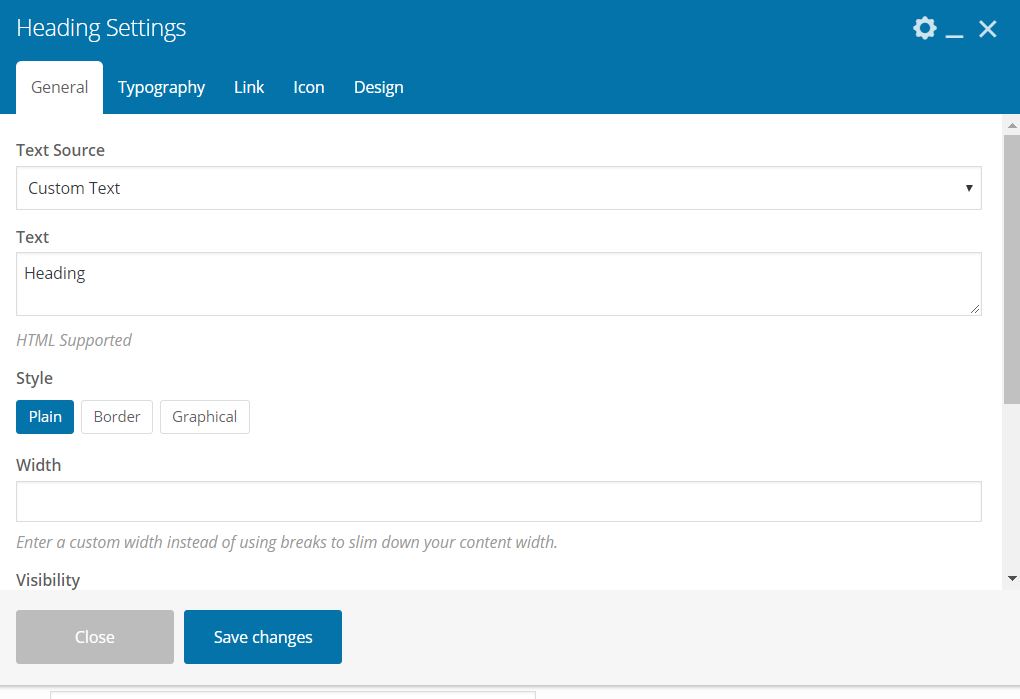
There are two choices we most commonly use, the custom heading and heading element. Explore each option to see what works best for your site. We recommend once you pick one that you use it consistently througout the whole site.
When you add the element, the heading settings will open. You can simply edit the word “heading” to the header you want to use.
Text Block Element
When you place the text block element it will open the settings. You will see that it looks alot like any text editing program and you can format your text right inside WordPress.
If you are copying and pasting text from another word processing program like Microsoft Word be sure to paste text without any formatting from your word processor. You will need to format the text inside the WordPress editor using the options available.
Single Image Element
The single image element places an image from your media library or on your computer on your site.
When you place your image element the single image settings box will open.
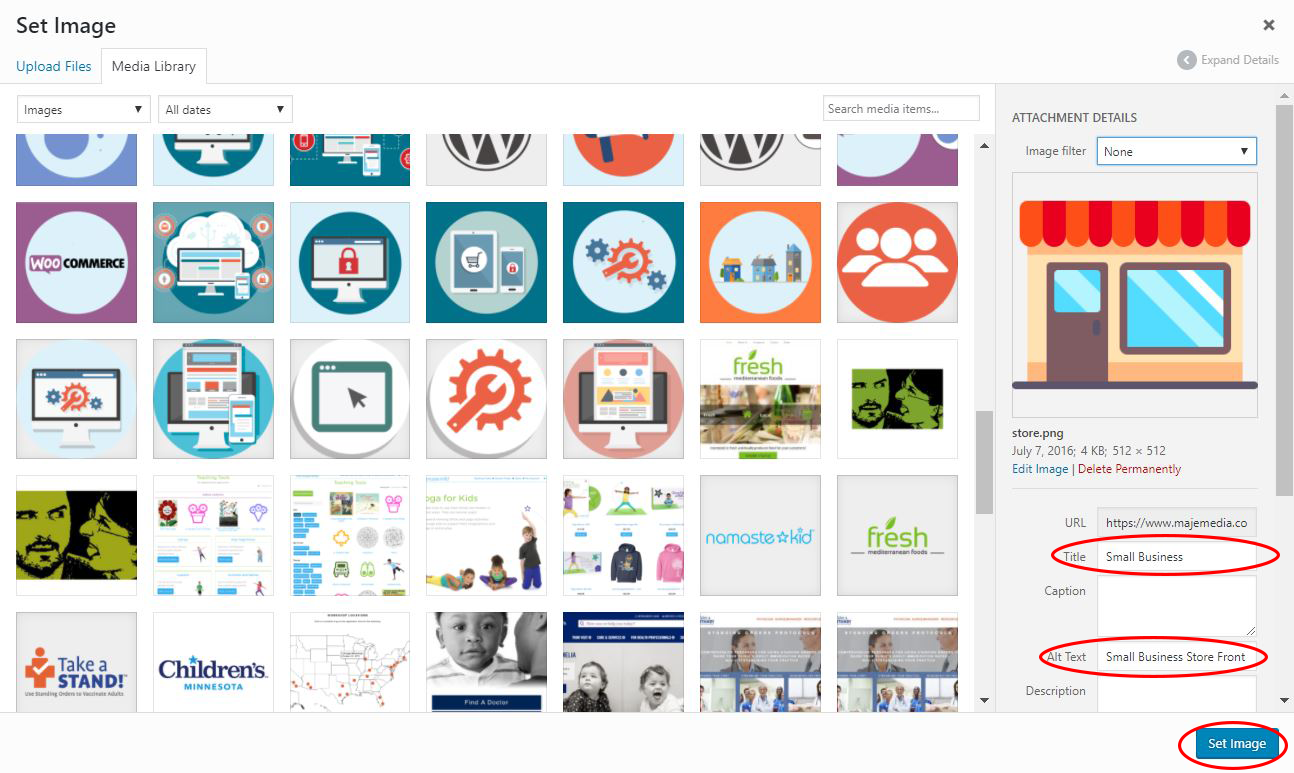
Click the plus sign to open the media library where you can add an image from your library, or upload a new image from your computer.
Click the plus sign to open the media library where you can add an image from your library, or upload a new image from your computer.
Uploading an image from this location will immediately place the image in your media library, and you will be able to view and enter the attachment details on the right. Be sure you have an image title and alt text in place, then select “set image” to place the image on your page.
If you want to add your image files, titles, and alt text to the media library before you start building your page, we’ll cover that in the next section.
Media
The Media Library is where you will keep your files. All of your images (jpeg, png), and documents (pdf, doc), and sound files (mp3, wav) are stored in the Media library. To place images, documents, or sound files on your site you first need to add them to the library.
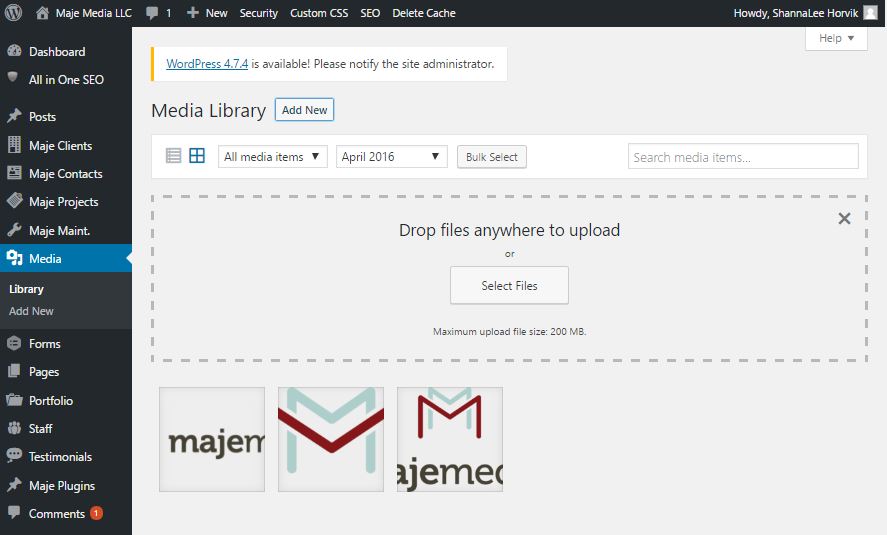
Add files to the media library
To add a new image, document, or audio file, select add new next to the words “Media LIbrary” as you see above to open the option to “drop files” or “select files” as shown below.
To drop files in, you can select a file, hold your mouse button down, and drag the files from your computer to drop them right into that box. When you select the “select files” button, it will open up your computer files so you can look for what you want and select it there to upload.
Attachment details
When you select any of the images you have uploaded, the attachment details dialog box will open.
Delete files from the media library
To delete a file from the library, first, find it in the media library using the search tool. Select the file to open the attachment details. You will see the words “delete permanently” as you do above in red. Select that option to permanently delete the file.
Button Element
Buttons are often used to help attract your visitors attention and get them to take an action like visiting another page, filling out a form, or downloading a file.
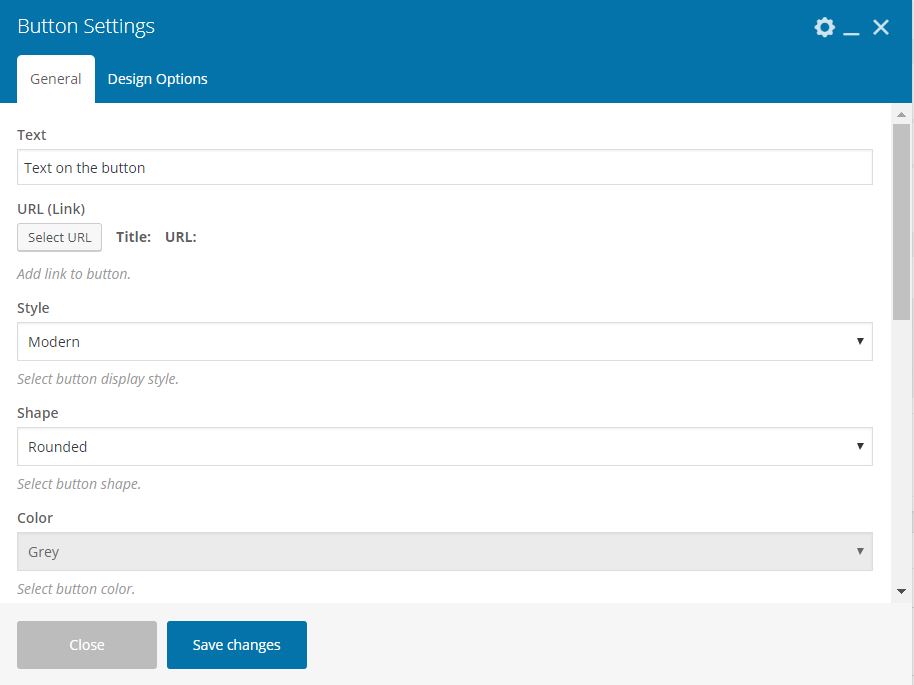
When you select the button from the elements menu the button settings box will open.
The text on your button should be direct and short to direct the user’s action.
You will see all kinds of options for colors, shapes, sizes, etc. Be sure that no matter how you choose to style your buttons you use the same style consistently throughout your website.
Spacing Element
Sometimes when you place elements in your rows, you might find they are just a little too close together. This is where adding some space can help.
This image shows what the elements look like without any spacing.
This image shows what the elements look like with 30 px spacing.
When you place the spacing element, the settings box will open. You will see the default is 30 px of spacing. If you don’t know how much spacing you want, leave it there and preview your page to see how it looks. If you want to decrease or increase the spacing, you can change that number to any number you’d like.
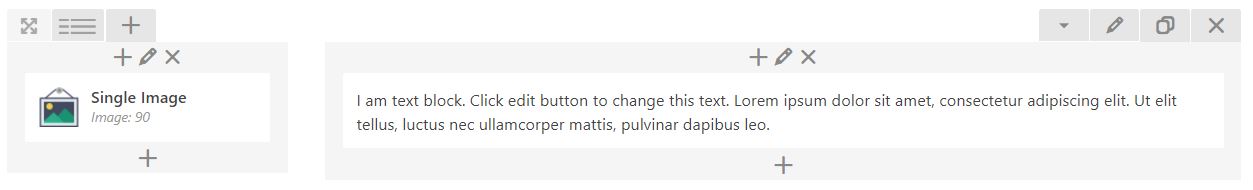
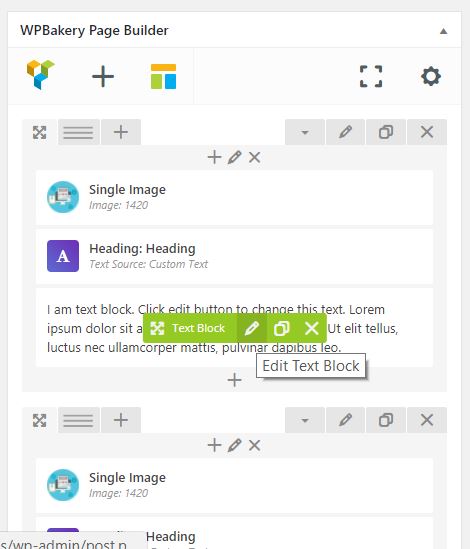
Editing elements
Moving, editing, duplicating, or deleteing any element is easy!
Hover over the center of the element and you will see a green menu appear.
Cross arrows = move
Pencil = edit
Papers = duplicate
X = delete
Selecting edit will open the settings box you saw when you first placed the element.
WPBakery is one of the oldest and most well-known WordPress page builders out there. Released back in 2011, the plugin has close to 400,000 sales and powers countless WordPress websites to this day.
If you want to use this simple page builder to create advanced pages, here’s our beginner’s guide to the WPBakery Page Builder.
Installing and Setting Up WPBakery
WPBakery offers two single-payment licenses on its website: a regular $45 license for a single site and an extended $245 license for a SaaS application, both offering free updates and premium support.You can download the plugin zip file after purchasing a license and upload it to your WordPress website.
Activating the plugin will create a new WPBakery Page Builder tab in your WordPress admin area and a Frontend and Backend Editor while editing pages and posts.
Head to WPBakery Page Builder > General Settings. Here, you can select the Google font subsets available to content elements. You can also select the default templates for posts and pages. More options will become available when you save them first.
In the next section, WPBakery Page Builder > Role Manager, you can decide which features are accessible to the various roles on your website. For example, click “Administrator” if you want to customize the administrator’s role access. Select the “Custom” setting and enable the “Post” option.
Below, you can enable or disable access to privileges like the backend editor, frontend editor, page settings, settings options, templates, elements, grid builder, elements presets, and drag and drop. You can similarly edit access for other roles like editor, author, contributor, and shop manager.
Next in line is the Design Options section. By enabling the custom design options setting, you can select the default colors for various WPBakery Page Builder elements like hover, post sliders, and separators. You can also set the bottom margins for elements, horizontal spacing between columns, and screen width for mobile screens.
The Custom CSS section lets you add custom CSS codes that control the appearance of HTML elements on the web page, while the Shortcode Mapper can add custom 3rd party vendors shortcodes to WPBakery’s content elements.
Page Builder Layout, Elements, and Templates
Head to Page > Add New to create a new page. You can go to the Posts section instead if that’s what you want to create.
By default, the page opens up with the Classic WordPress editor. But you’ll notice two new buttons under the title field named Backend Editor and Frontend Editor. You can use these buttons to access the WPBakery Page Builder. The Backend Editor lets you play around with a huge number of elements and templates to build the perfect page. While the frontend editor offers a what-you-see-is-what-you-get experience so you get exactly what you expect.
The layouts for both the backend and frontend editors are almost entirely similar. We have a toolbar at the top while the editing area takes up most of the screen. The toolbar has the following options:
- The plus icon lets us add elements to the page. Here, you can also access your saved templates and the template library.
- The gear icon lets us add Custom CSS codes to the post.
- The preview button lets you preview your page on different screen sizes.
- The Backed Editor button lets us switch to the backend editor.
- The final two buttons in the toolbar let you save and publish the page.
In the editing area below, we have three self-explanatory buttons to add an element, add a text block, and add a template.
We can choose from more than 50 elements like Row, Single image, Video player, WP search, Widgetised sidebar, Button, Separator, FAQ, Custom heading, and more.
We can also choose from more than 85 page templates to speed up our page building process. All templates can be imported with a click and are fully editable.
Building a page with WPBakery Page Builder
Building a page with the WPBakery Page Builder is simple. Start by adding a title to the page by clicking “(no title)”. Type the page title in the pop-up. Then, click “Save Changes” and close the pop-up. Let’s create a simple page with an image, a text block, and a button.
Adding an Image
To add an image, click “Add element” and select the “Single image” element. A pop-up will appear with all the options available for the image with two sections: General, and Design Options.
In the General section, you can add a widget title and upload the image from an external link or the media library. You can determine how much space the image takes on your webpage by using the Image Size setting.
The page builder supports 4 sizes: Thumbnail, Medium, Large, and Full. Alternatively, you can enter the size in pixels (Example: 200×100). You just need to type the size in the Image size field provided.
Below, you can add a caption to the image, choose it’s alignment, and even select from a list of preset styles for it.
You can choose an “On click action” for the image which will take place when a visitor clicks on the image. You can either link to a large version of the image, open prettyPhoto, open a custom link, or simply zoom into the image. Of course, you can choose if the link will open in a new window or not.
Finally, WPBakery Page Builder lets you add simple animations to elements like fading and bouncing that can create a professional look.
In the Design Options section, you can create a border color, select a border style and border radius, and set a background color for the image. You can set the exact padding, border, and margin values for the element by using the fields provided.
The padding is the space between the image and the border, while the margin determines the space between the border and the edge of the page.
Adding Rows and Columns
In WPBakery Page Builder, elements are added with columns, which are, in turn, placed within columns. This means, to add new elements, you need to add a row and divide it into columns first.
So let’s add a row below the image by clicking the plus icon and selecting “Row” from the elements pop-up. When you hover over the row, you’ll notice some options. These options help us edit the row and column settings. You can click and hold the first button to drag and relocate the row.
To add columns to the row, expand the hovering options and click Change layout. You can either choose from a preset column layout, or type in your own values. Click Update and close it when you’re done.
We can now add two elements in these two columns. Whether you’re a text block, a button, or anything else, the process is similar. However, you’ll get to work with different general options depending on the element.
For example, the text element has the following general options:
On the other hand, the button element has these general options for customization:
Before you publish, make sure the page works on all screen sizes. And if you’re interested in using the Backend editor, the layout and principles are pretty much the same.
This is how you can easily build your page one block at a time with the WPBakery Page Builder. Using just these simple steps, you can create stunning web pages. If you need any help, leave a comment below and we’ll get back to you.
If you prefer a video version, please check the video below:
Further reading
- Complete Elementor Page Builder Tutorial
- 10 Best WordPress Form Builder Plugins 2021


 Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.
Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.